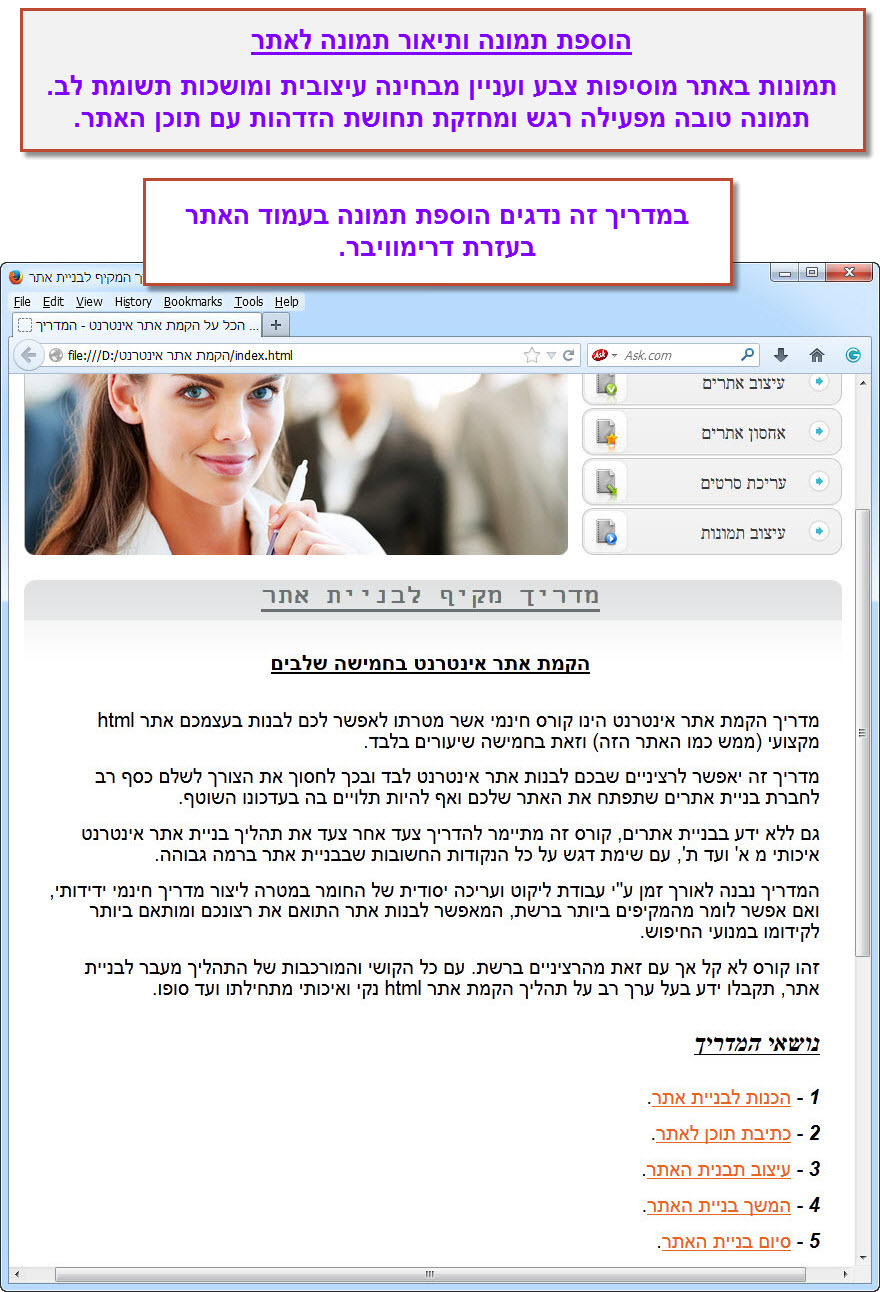
הוספת תמונה לעמוד האתר
מדריך הוספת תמונה ותיאור Alt Tag לעמוד האתר

מדריך הוספת תמונה עם תיאור 'Alt tag' לעמוד האתר
תמונה בעמוד האתר מוסיפה צבע ועניין, היא קלה לזכירה, ממחישה ומחזקת את השפעת הכתוב באתר דרך הצגה ויזואלית. תמונה טובה מפעילה רגש ומחזקת תחושת הזדהות עם תוכן האתר.
תהליך הוספת תמונה לעמוד האתר הינו פעולה פשוטה למדי, אך חשוב קודם להשקיע זמן ולבחור תמונה מתאימה ולאחר מכן להתאים אותה לעמוד האתר בו היא תוצב (התאמת גודל, פורמט מתאים, עיצוב).
תמונות איכותיות ניתן להוריד ממגוון אתרים יעודיים לתמונות להורדה ולערוך אותם בעזרת תוכנות לעיצוב תמונות.
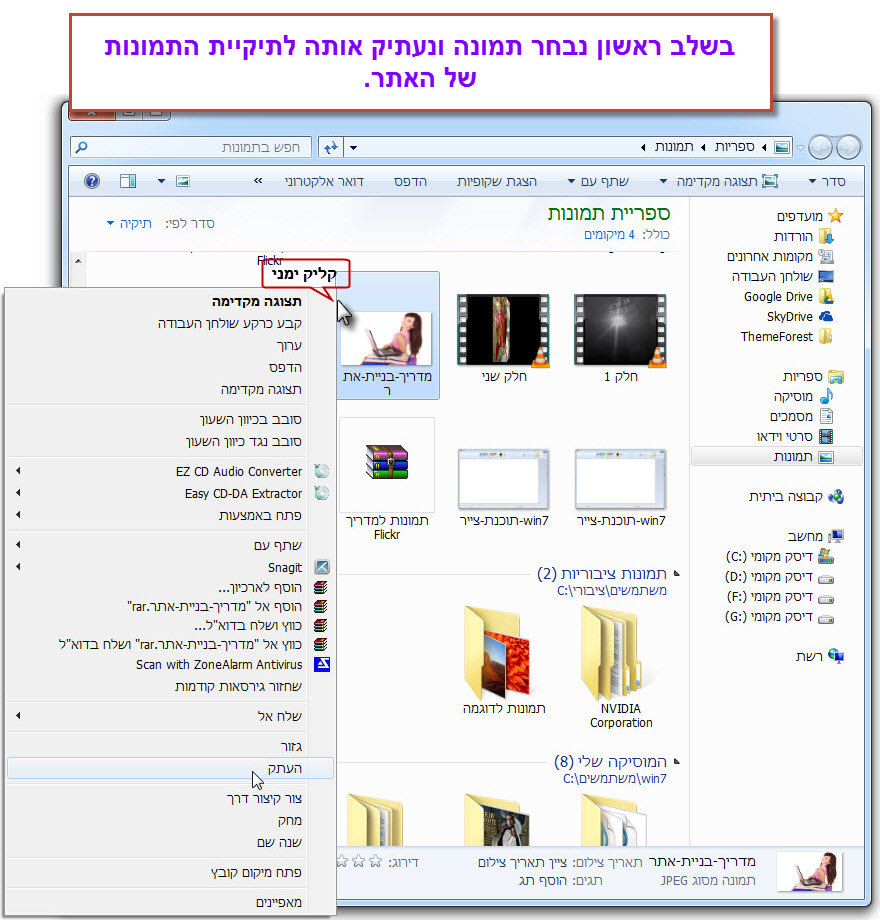
לאחר בחירת תמונה מתאימה והתאמתה לעמוד האתר, העתיקו אותה לתיקיית התמונות של האתר במחשב.

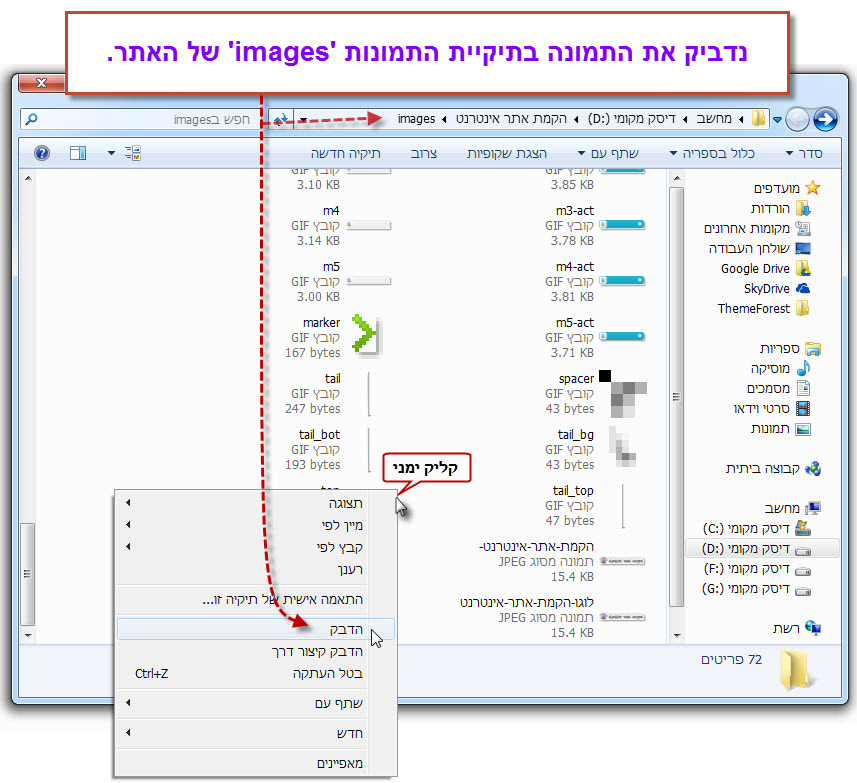
התיקייה בד"כ תיקרא 'images' ותוצב בתוך תיקיית קבצי האתר.

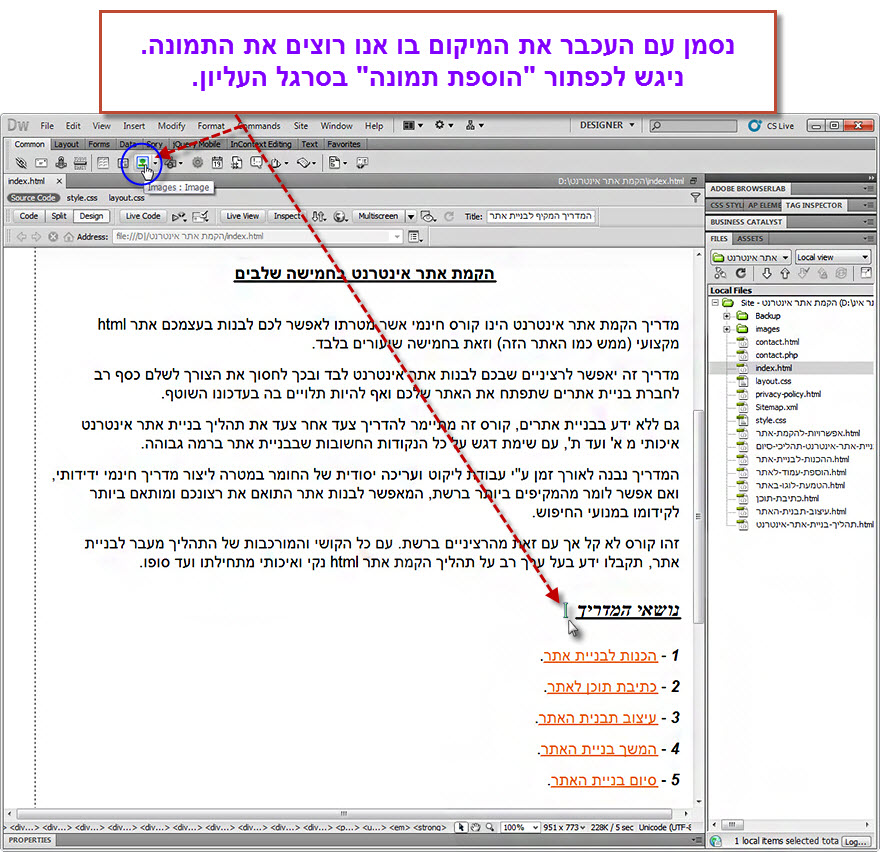
עתה, הקליקו עם העכבר במקום בו אתם רוצים למקם את התמונה בעמוד האתר.
להוספת התמונה לעמוד האתר הקליקו על כפתור 'הוספת תמונה' בסרגל העליון (ניתן לעשות זאת גם דרך תפריט 'Insert' ובחירה ב 'image').

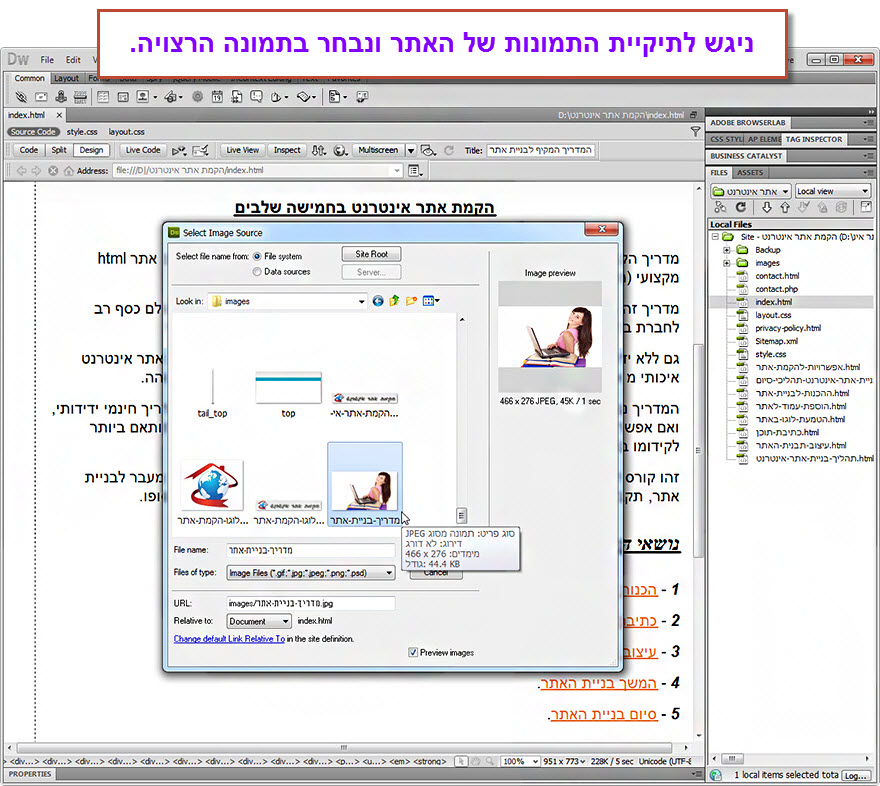
בעזרת חלון בחירת קובץ שייפתח, גשו אל תיקיית התמונות של האתר ובחרו בתמונה הרצויה.
סמנו את התמונה והקליקו 'ok'.

להמשך המדריך -
המדריך לבניית אתר - העמוד הראשי
4. חזרה לנושאי מדריך המשך תהליך בניית האתר