Dreamweaver - מדריך מקיף
על Dreamweaver
dreamweaver היא תוכנה ליצירה ועריכה של דפי ואתרי אינטרנט הפופולארית והשימושית ביותר כיום.
לדרימוויבר יכולות רבות ומתקדמות אך היא גם נוחה וידידותית למשתמש - היא מאפשרת עבודה מול קוד האתר באופן ידני, אך גדולתה היא ביכולת עיצוב האתר דרך הממשק הגרפי שלה ללא שימוש בקוד, עם יכולת תרגום הפעולות בממשק הגרפי לקוד באופן אוטומאטי.
כאמור, בעזרת דרימוויבר תוכלו ליצור אתרים מרובי עמודים בעלי תפריטים מגוונים, תמונות, מלל ווידאו אף אם אינכם יודעים לכתוב קוד HTML, מכיוון שהיא תדאג לבנות את הקוד עבורכם מאחורי הקלעים.
dreamweaver מאפשרת לנו לראות תצוגה מוקדמת של אתרים בדפדפנים רבים, בתנאי שהם מותקנים במחשב.
דרך פנל התוכנה ניתן אף להוסיף אפקטים מצויינים של 'JavaScript' בקלות ללא הצורך בשום ידע בתכנות.
תכונות עיקריות
dreamweaver מאפשרת יצירת אתר הנתמך על ידי מגוון פלטפורמות: דפדפני אינטרנט רגילים, טלפונים חכמים, טאבלטים ועוד.
התוכנה מאפשרת גם לראות תצוגה מוקדמת של האתר שלכם בדפדפנים השונים המותקנים במחשב.
תומכת בכלים המתקדמים ביותר Html5 ו- CSS3. משלבת כלים לעיצוב ועריכת האתר בצורה קלה ומקצועית באמצעות תבניות CSS.
דרימוויבר בעלת ממשק עבודה נוח אך מקצועי. היא בעלת כלים יעודים להוספת תמונות, טבלאות, טפסים ועוד לתצוגת האתר, ועיצובם באופן מלא לתוצאה הרצויה ביותר.
היא מכילה גם כלי בדיקת שגיאות בקוד האתר, בדיקת תאימות לדפדפנים שונים, ועוד.
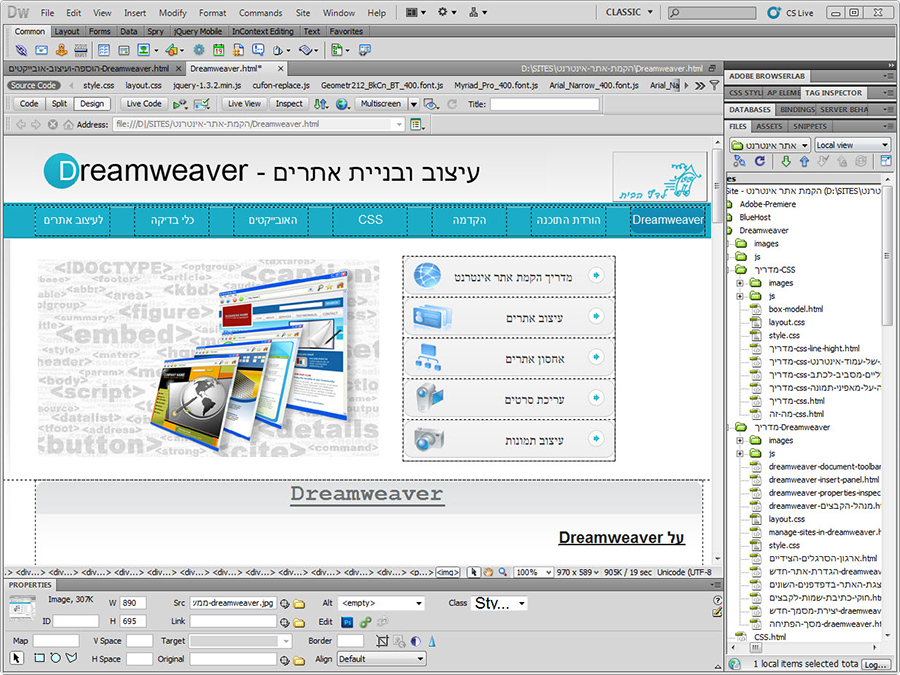
ממשק התוכנה

ממשק dreamweaver כולל שלל כלים המסודרים בצורת סרגלים וחלונות, על מנת לאפשר נגישות מרבית ונוחות בעבודה. התפריטים המוּצגים באמצעות סמלים וכן המסכים המפורטים, מאפשרים ביצוע פשוט יחסית של בנייה וארגון האתר, הוספת טקסט, וכן הכנסת תמונות ומדיה (כגון קבצי וידיאו וסרטי 'Flash').
ממשק הדרימוויבר כולל גם שלוש אפשרויות תצוגה המאפשרות שלוש דרכי עבודה שונות:
Code View – מציג את קוד העמוד עליו נעבוד. במצב עבודה זה, ניתן לכתוב ולערוך את הקוד עליו מתבסס עמוד האינטרנט באופן ידני, על ידי שימוש בפקודות Html.
Design View – מציג את תצוגתו הגרפית של עמוד האינטרנט. במצב עבודה זה, ניתן לעצב את העמוד בצורה גרפית ללא ההכרח בלכתוב פקודות באופן ידני, פשוט על ידי הוספת אובייקטים בגרירה אל תוך העמוד, דוגמת טקסט, תמונות ועוד.
Split View – מצב עבודה המשלב את שני המצבים הקודמים בשני חלונות זה לצד זה. מאפשר עיצוב בצורה גרפית של העמוד, וכן עיצובו בצורה ידנית על ידי כתיבת פקודות Html.
dreamweaver בעברית
dreamweaver מופצת במספר גרסאות, לשימוש נוח עם השפה העברית מומלץ להוריד את הגרסה המזרח תיכונית (Middle East - Dreamweaver ME) המאפשרת הקלדה של טקסט הנכתב מימין לשמאל (טקסט בערבית, פרסית או עברית) למרות שגם בגרסה זו ממשק התוכנה ותפריטיו מוצגים באנגלית. אך לגרסת דרימוויבר הרגילה אין תמיכה מלאה בהקלדת טקסט בעברית והיא תוצג הפוך משמאל לימין ובגרסת המזרח התיכון הטקסט בעברית יוצג כהלכה בתוכנה.

מדריך Dreamweaver
• הוספה ועיצוב אובייקטים לאתר עם דרימוויבר
• כלי בדיקה לאתר ב dreamweaver
ממשק Dreamweaver
2. ארגון הסרגלים הצידיים ב Dreamweaver
3. סרגל המסמכים - Dreamweaver Document Toolbar
4. סרגל המאפיינים - Dreamweaver Propeties Inspector
הגדרות כלליות - התחלת העבודה עם Dreamweaver
1. חוקי כתיבת שמות לקבצים ותיקיות ב Draemweaver
2. יצירת מסמך חדש ב Dreamweaver
3. הגדרת אתר חדש ב Dreamweaver
4. ניהול האתרים שלנו ב Dreamweaver
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
2. יצירת סגנון טקסט ושליטה על מאפייניו (css text)
קישורים
3. מדריך יצירת קישורים ב Dreamweaver
4. יצירת קישורים חיצוניים ב Dreamweaver
5. יצירת קישור עוגן בתוך עמוד - Anchor Links
6. יצירת קישור לעוגן בעמוד אחר
תמונות
7. סוגי תמונות
9. שינוי הגדרות תמונה בעמוד האתר
11. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
14. הגדרת קובץ פלאש בעמוד האתר
טפסים
16. מה זה טופס?
17. יצירת טופס
18. עיצוב הטופס
19. הגדרות הטופס.
מדריך CSS
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. CSS Text - יצירת סגנון טקסט ושליטה על עיצובו
4. שליטה על גודל השוליים מסביב לכתב
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
9. The Box Model (+ דוגמא מעשית)
10. הוספת אובייקט בכל מקום בעמוד האתר באמצעות div tag.
Dreamweaver Site Reports
1. הרצת דוח שגיאות לאתר עם Dreamweaver
כלי חשוב אשר בודק מגוון שגיאות באתר.
2. כלי לבדיקת לינקים שבורים באתר שלנו
אחד הדברים החשובים ביותר שעלינו לוודא הוא, שהאתר שלנו אינו מכיל קישורים אשר אינם עובדים כראוי. לפני שנעלה את האתר שלנו לשרת, מומלץ להשתמש בכלי לבדיקת הקישורים המובנה בדרימוויבר. שימוש בכלי זה יאפשר לנו לאבחן במהירות כל קישור 'שבור', ולתקנו בקלות.
למדריך תחילת העבודה עם HTML
למדריך בניית אתר אינטרנט עם דרימוויבר (המדריך המקיף ביותר).