הטמעת לוגו באתר
שלב 2 - הטמעת הלוגו באתר
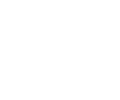
דבר ראשון שיהיה עלינו לעשות הוא למחוק את לוגו ברירת המחדל שנמצא בתבנית האתר.

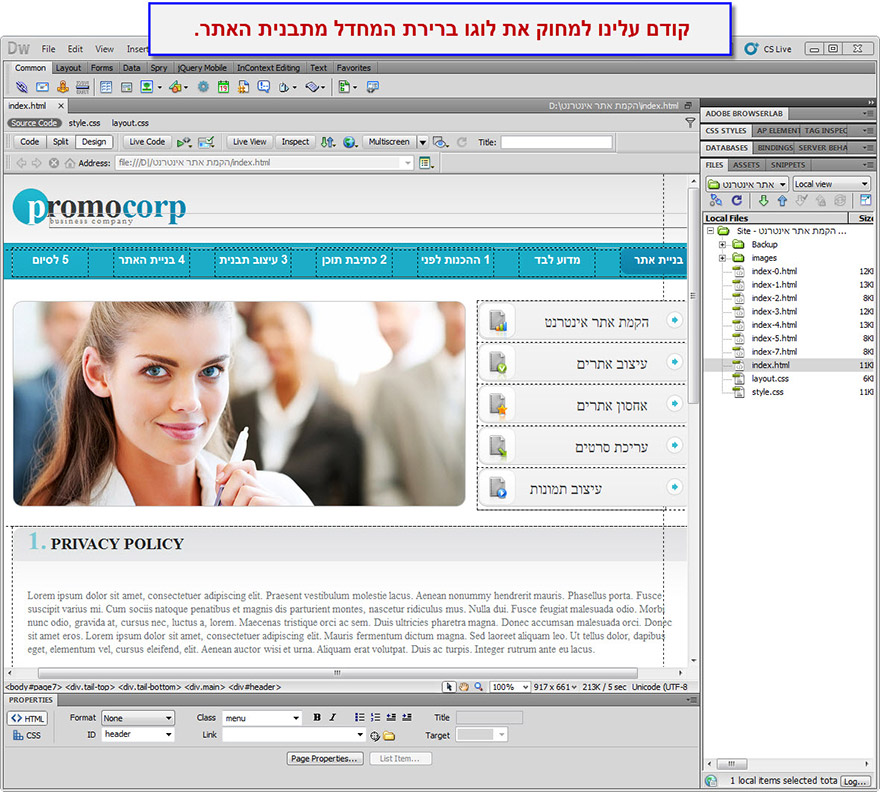
עתה נוסיף את הלוגו לאותו מיקום באתר. נבחר באחת הדרכים בה מוסיפים תמונה לאתר.
1 - דרך אייקון הוספת תמונה בסרגל 'insert panel'.
2 - דרך התפריט 'Insert' ובחירה ב 'Image'.

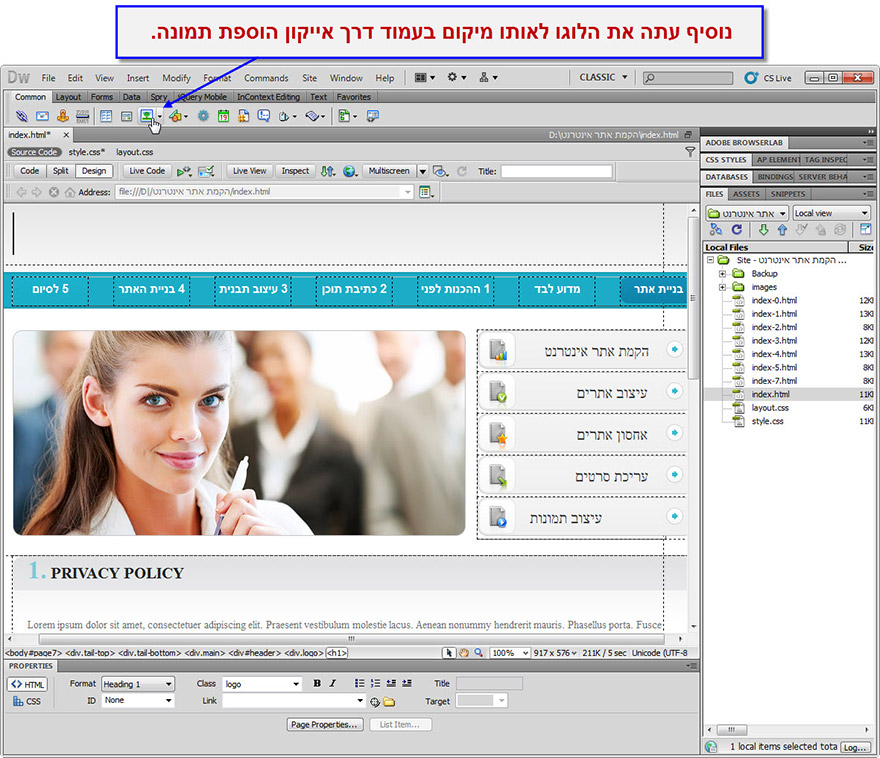
נבחר את הלוגו שלנו.

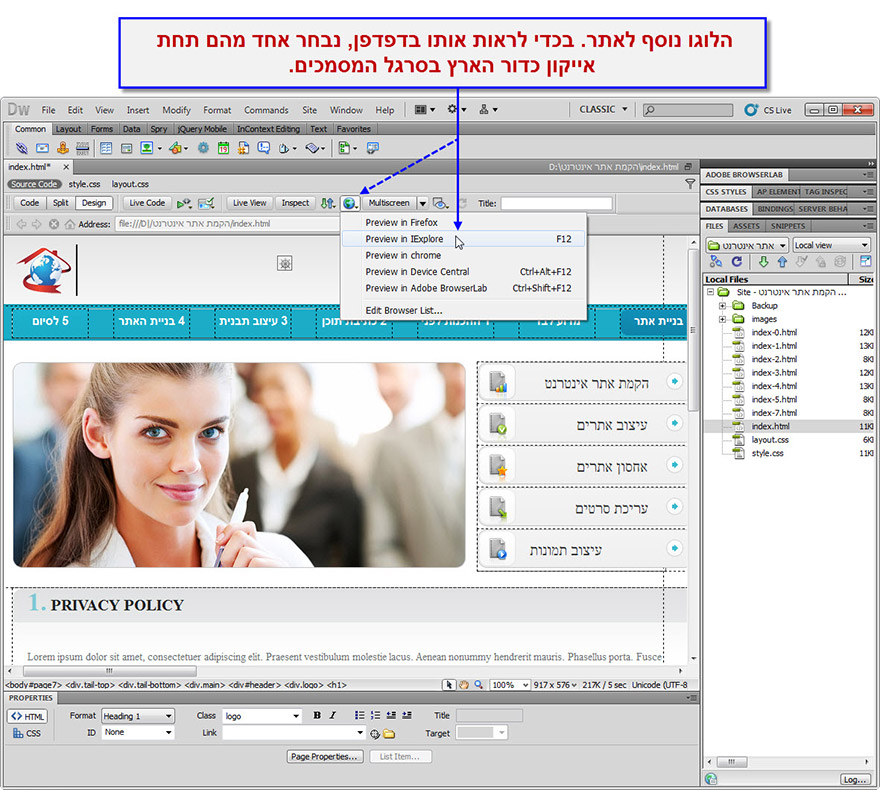
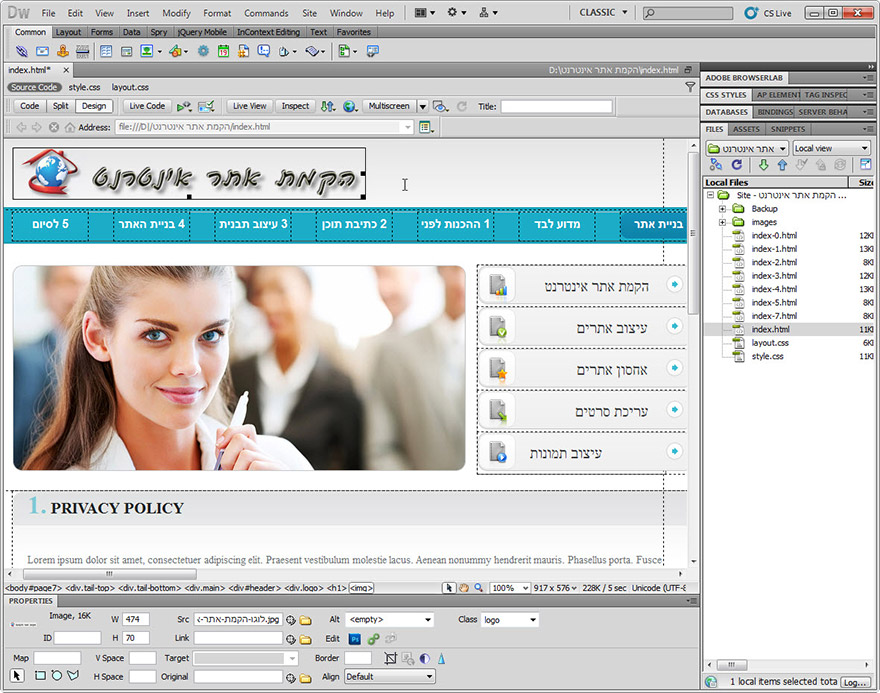
כפי שניתן לראות, הלוגו צורף לעמוד אתר שלנו.

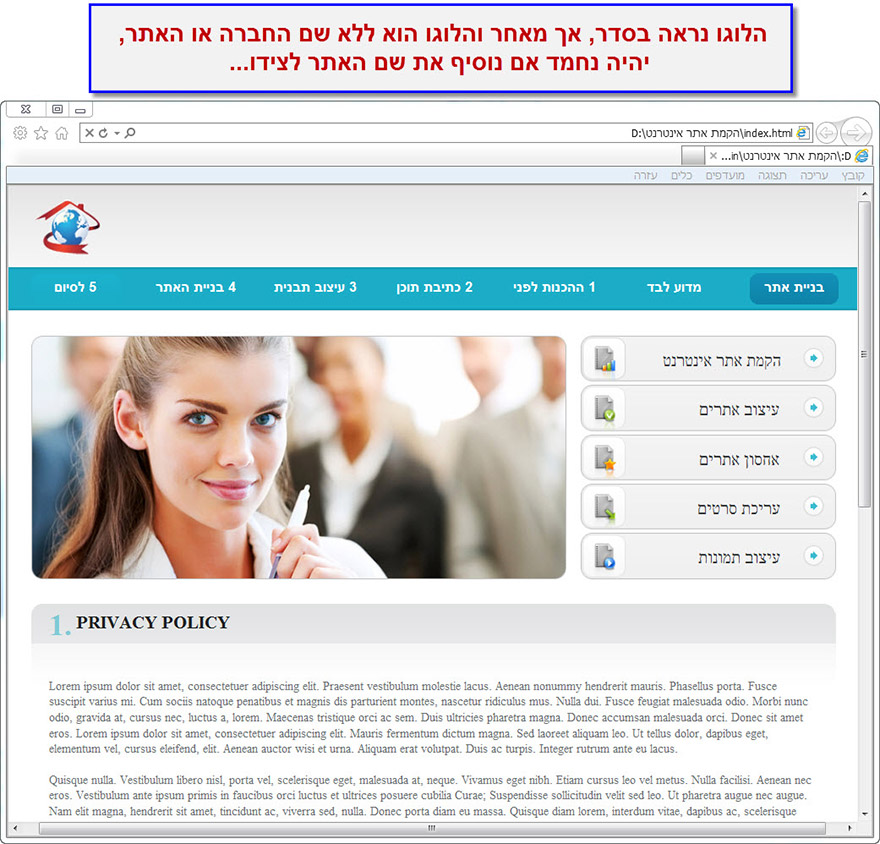
בדפדפן האינטרנט זה נראה כך.
בתבנית אתר זו נראה שחסר עדיין משהו... מאחר והלוגו הוא ללא שם החברה או האתר, הוספת שם או סלוגן נראה שיעשה את ההבדל...
בכדי להוסיף שם ללוגו עלינו לחזור לתוכנת הפוטושופ להמשך העריכה.

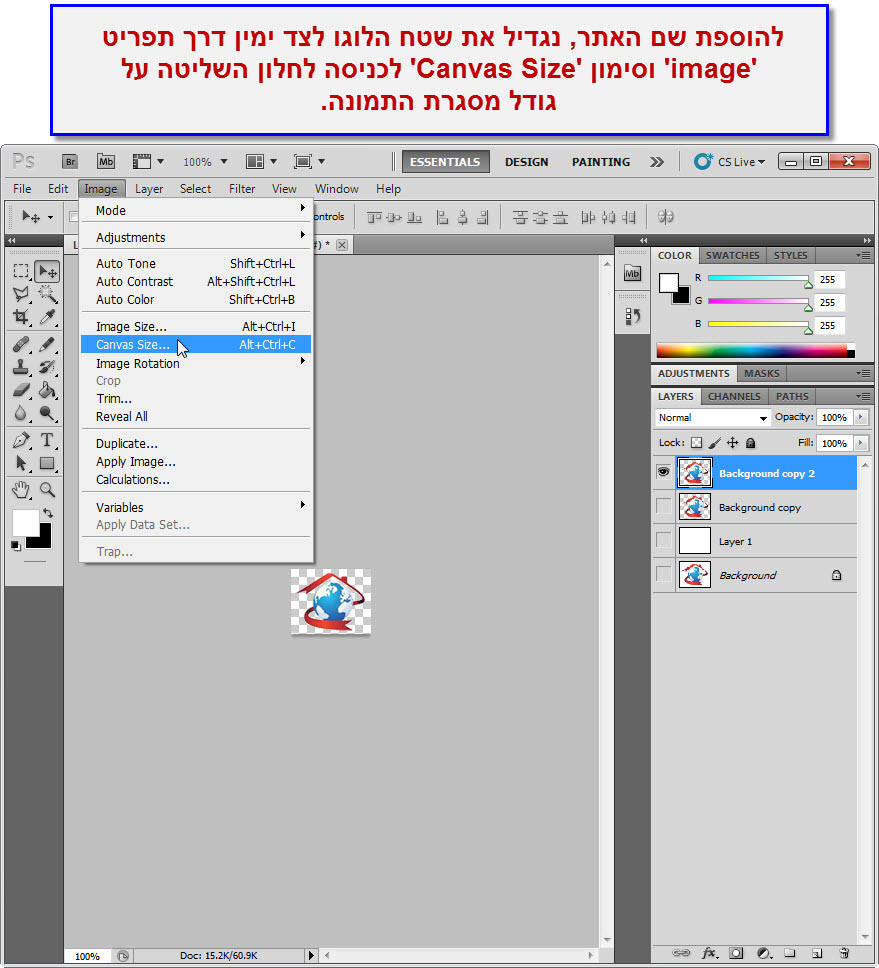
בכדי להוסיף שם בצידו הימני של הלוגו, עלינו ליצור מקום בו נוכל להוסיף טקסט.

נוכל לשנות את גודל מסגרת התמונה דרך חלון ה 'Canvas Size'.
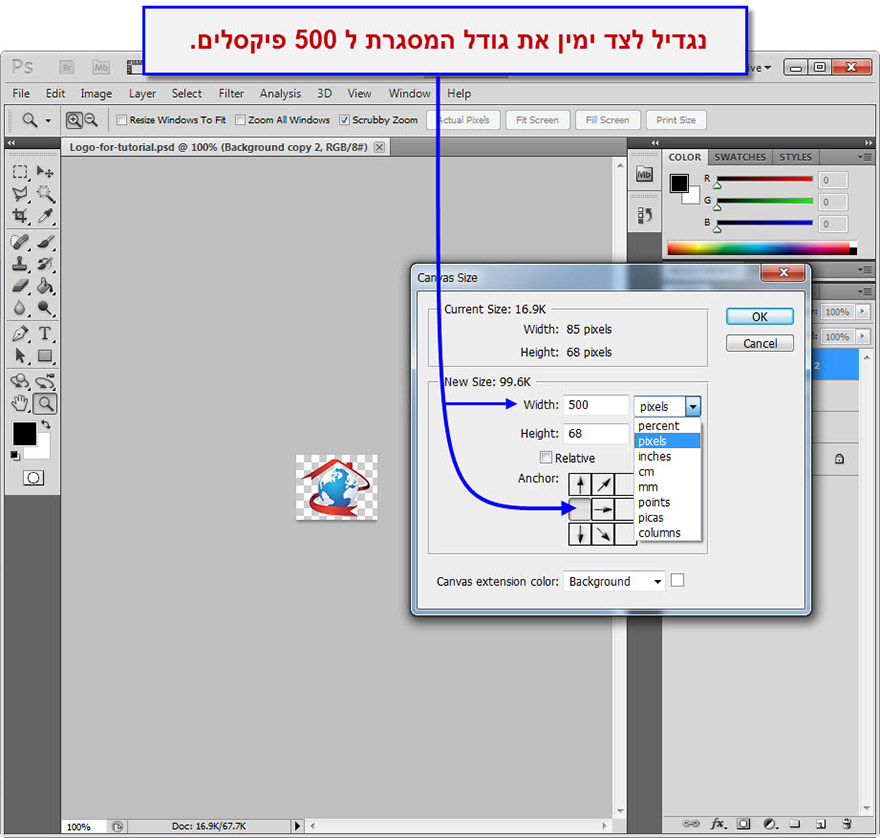
נעשה זאת ע"י הגדלת רוחב המסגרת (Width) ל 500 פיקסלים לכיוון ימין.

לאחר שנוצר מקום לכיתוב נוסיף אותו...
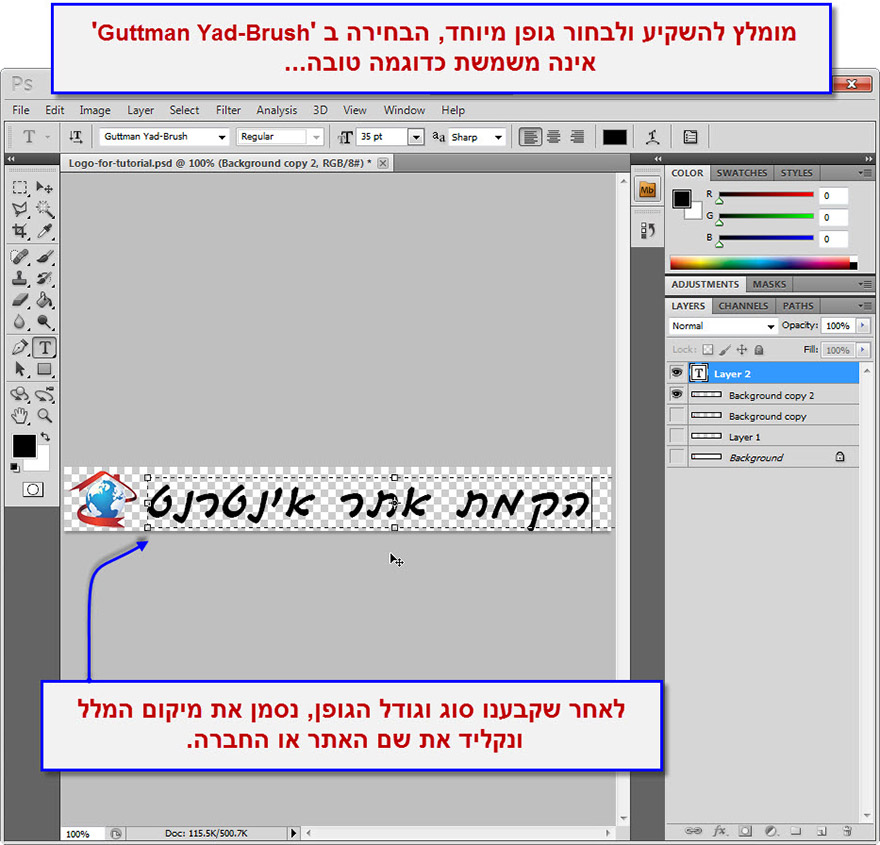
מומלץ לבחור פונט מיוחד לכיתוב הכותרת שיוכל להיות חלק מהלוגו ושיאפיין את האתר.

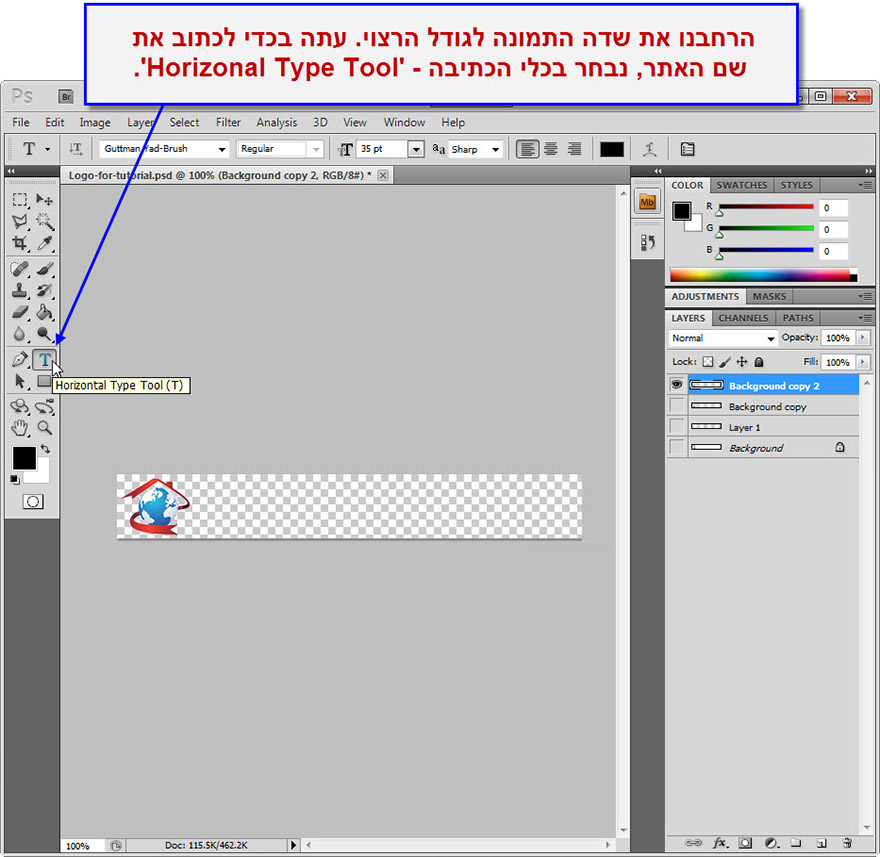
בעזרת כלי הטקסט (Type Tool) נקליד שם אשר יתאים ללוגו האתר.

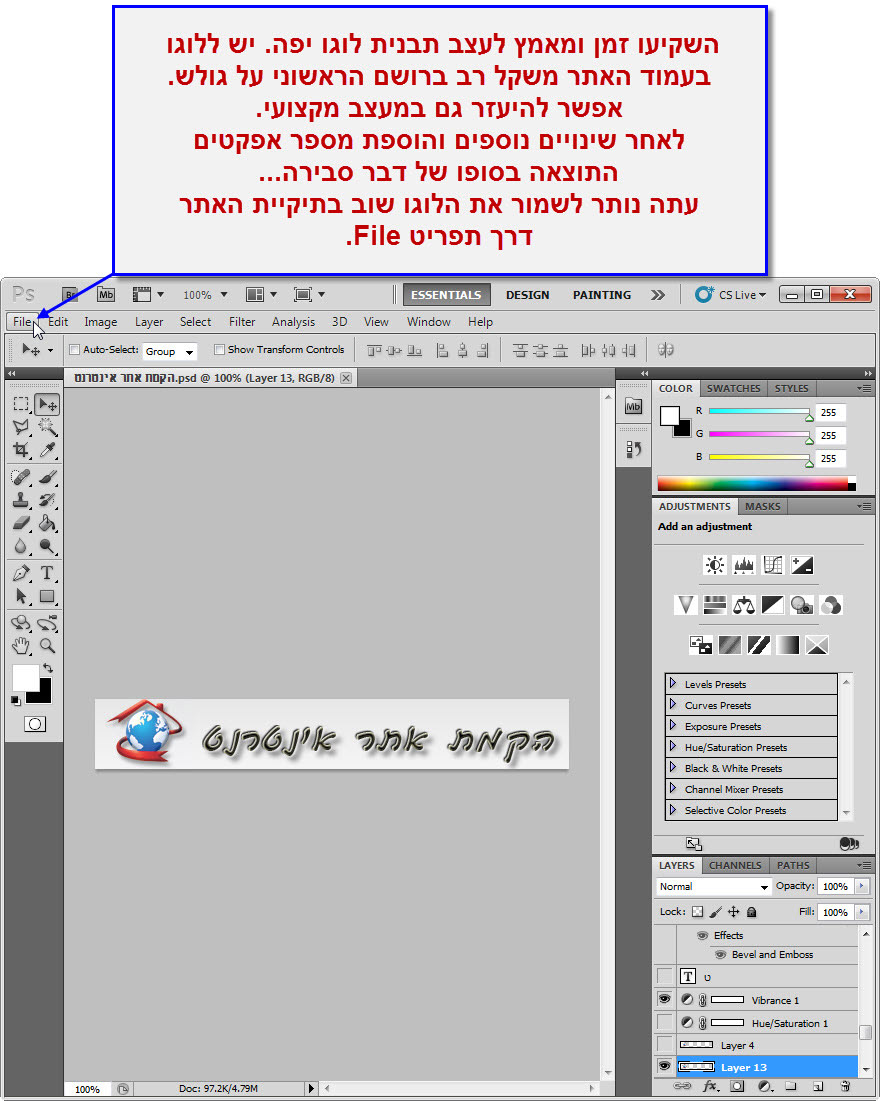
ניתן לשפץ ולהוסיף אפקטים לכותרת הלוגו בעזרת הכלים השונים בפוטושופ.

בהצלחה.

המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר