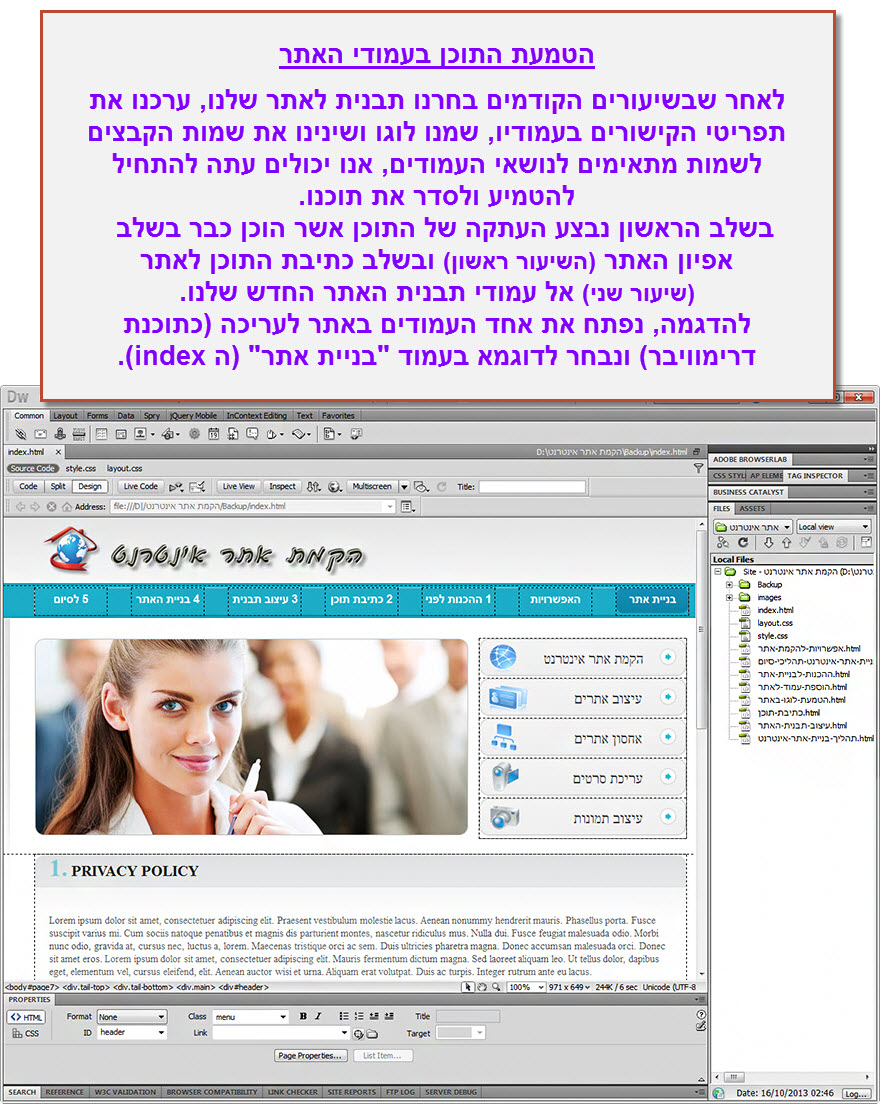
הטמעת התוכן בעמודי האתר

במידה והכנתם את תוכן האתר מראש כפי שהונחתם בפרקים 1 (אפיון האתר) ו 2 (כתיבת התוכן), הטמעת התוכן באתר הופכת להיות פעולה פשוטה למדי של העתקת התוכן שבניתם בשיעורים הקודמים מקובץ הוורד בו שמרתם אותו והדבקתו בעמוד האתר.
לביצוע הפעולה פתחו את עמוד האתר אליו תרצו להעתיק את התוכן שבניתם לו.
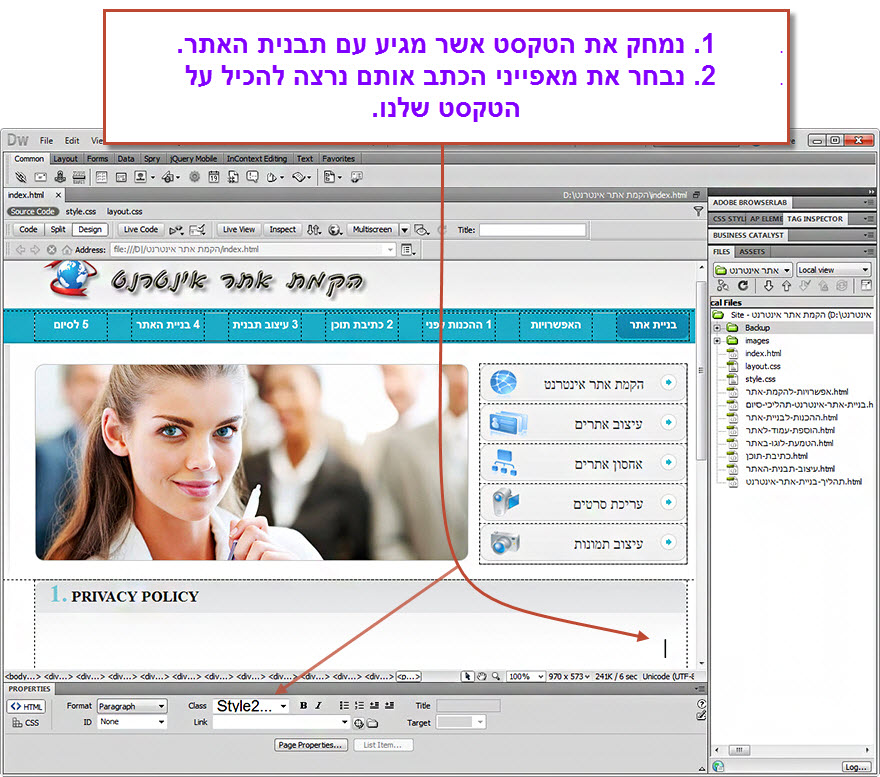
סמנו את הטקסט אשר מגיע עם תבנית האתר ומחקו אותו.
מומלץ לבחור את מאפייני הטקסט שלכם (כסוג הגופן, גודל, צבע וכו) אך ניתן לעשות זאת גם לאחר שהעברתם את התוכן אל עמוד האתר. מאפייני הטקסט באתר זה הוא בד"כ גופן Ariel גודל 22 שחור, לקבלת מידע איך ליצור תבנית מאפיינים לטקסט בדרימוויבר גשו למדריך יצירת סגנון לטקסט ממדריך css.

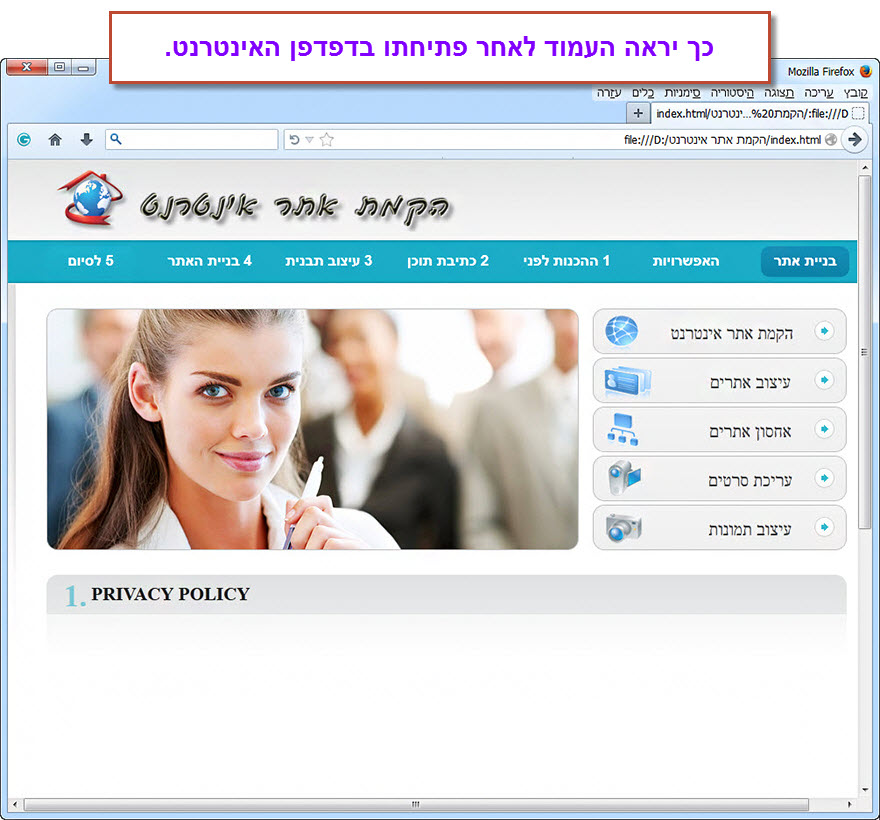
לאחר מחיקת הטקסט של תבנית האתר הוא יראה כך:

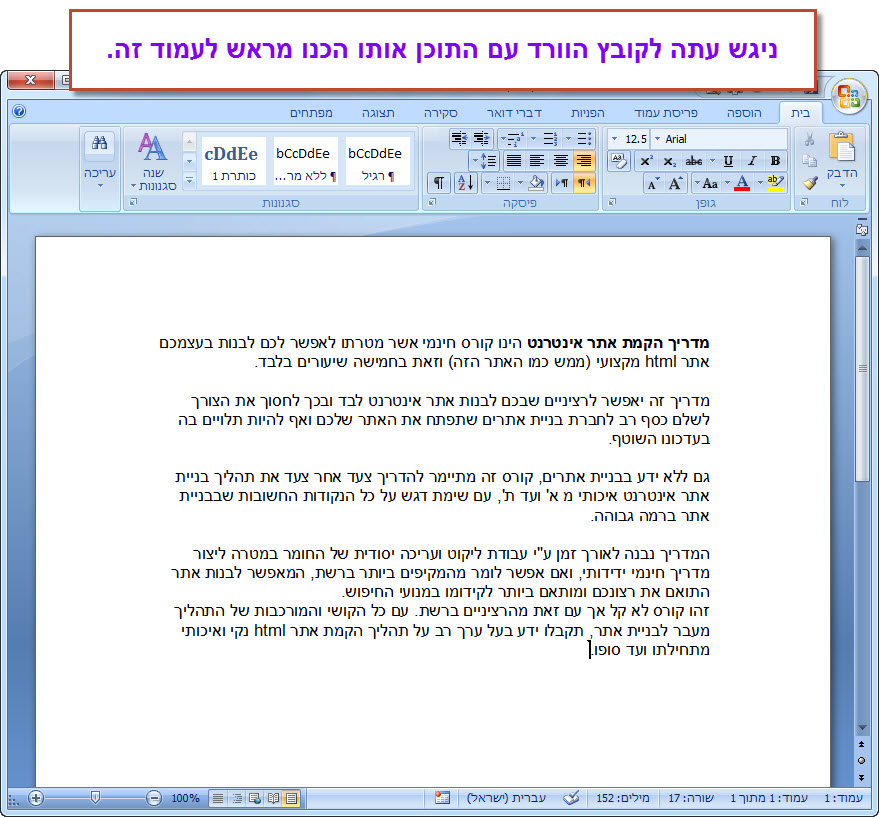
גשו עתה לקובץ הוורד בו שמרתם את התוכן שליקטתם לעמוד זה באתר.

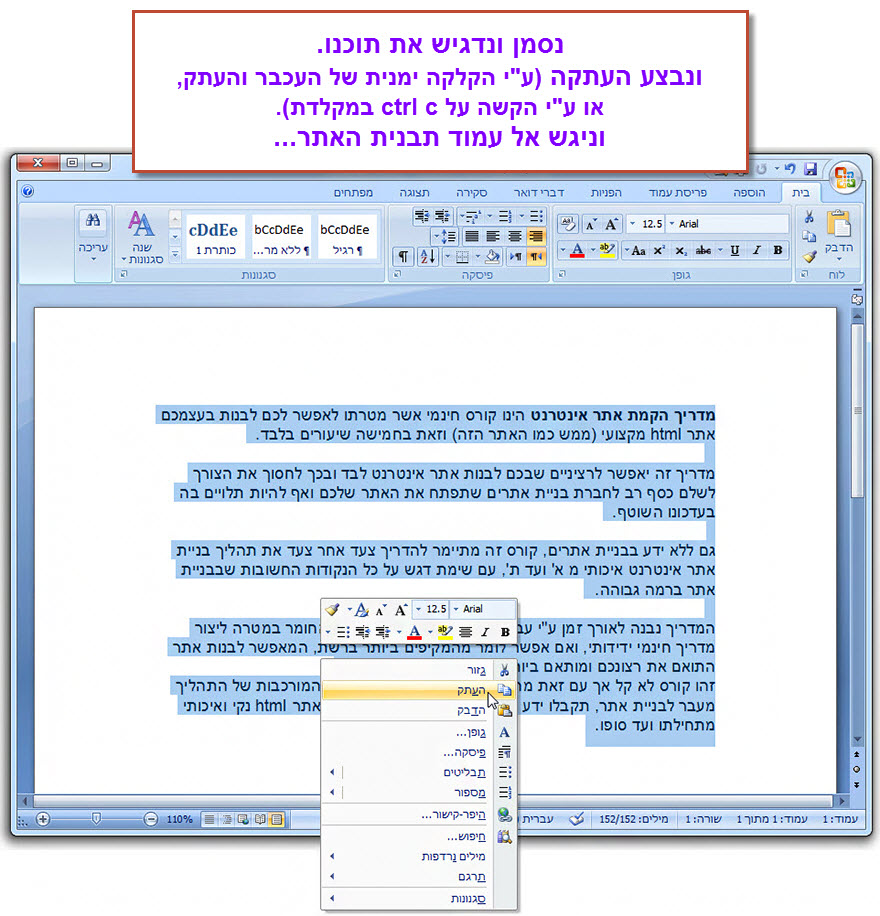
העתיקו עתה את תוכנו של קובץ הוורד.

והדביקו אותו במיקום בו תרצו שהטקסט יוצב בעמוד האתר (גשו לעמוד הבא להמשך המדריך).
להמשך המדריך -
המדריך לבניית אתר - העמוד הראשי
4. חזרה לנושאי מדריך המשך תהליך בניית האתר