שינוי מאפייני טקסט בסרגל הקישורים באתר

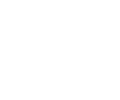
בכדי לשנות את מאפייני הכתב בסרגל הכלים יהיה עלינו בגרסאות האחרונות של dreamweaver ליצור תבנית css עם מאפייני הכתב המבוקשים (גודל, סוג) ולקשר אליה את הטקסט.
בכדי ליצור תבנית css חדשה ניגש ללשונית css styles ונלחץ על אייקון ה "+" בתחתית החלון.
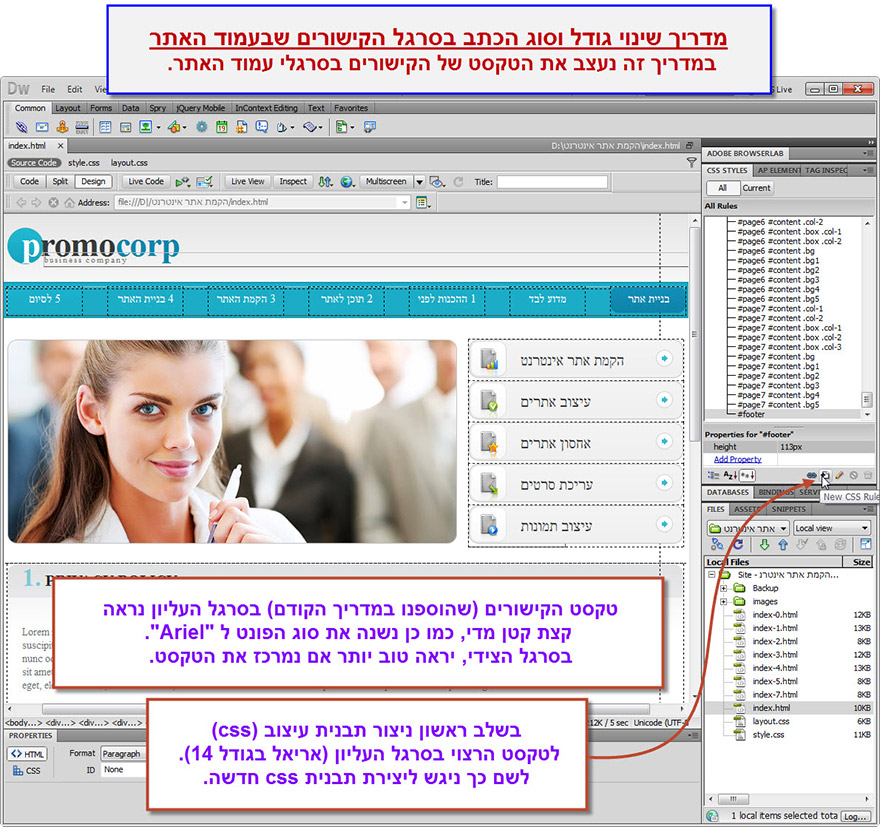
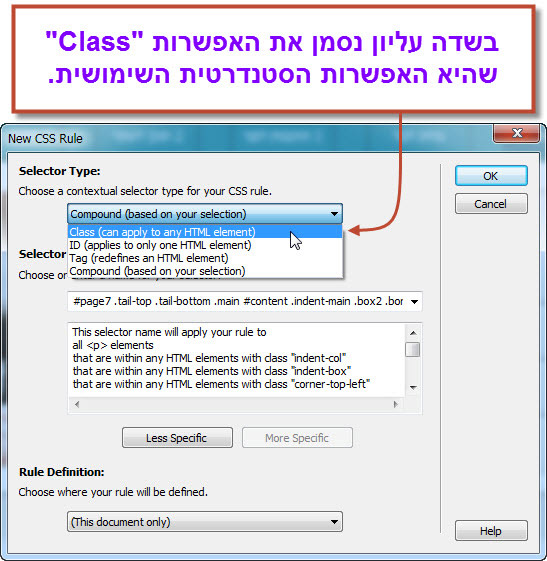
יפתח לנו חלון ראשון דרכו נגדיר הגדרות ראשוניות לתבנית (סוג ושם).

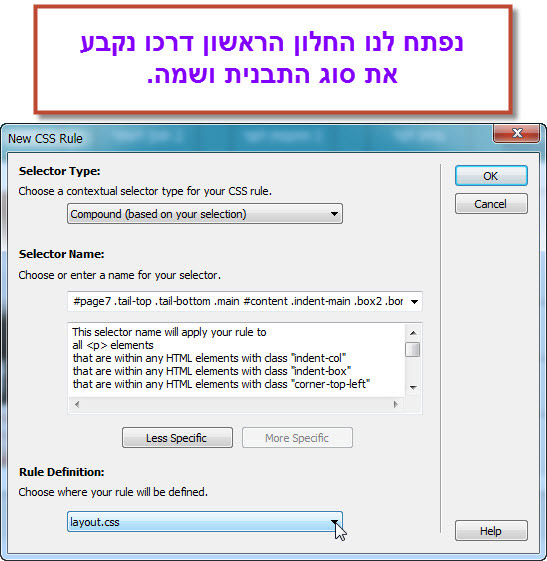
בשדה "Rule Definition" התחתון אשר קובע את תחום השפעת התבנית, נסמן את האפשרות
"This Document Only" שמשמעו שהתבנית תחול רק בתחומי העמוד שלנו.

בשדה העליון נבחר באפשרות class ליצירת תבנית css סטנדרטית.

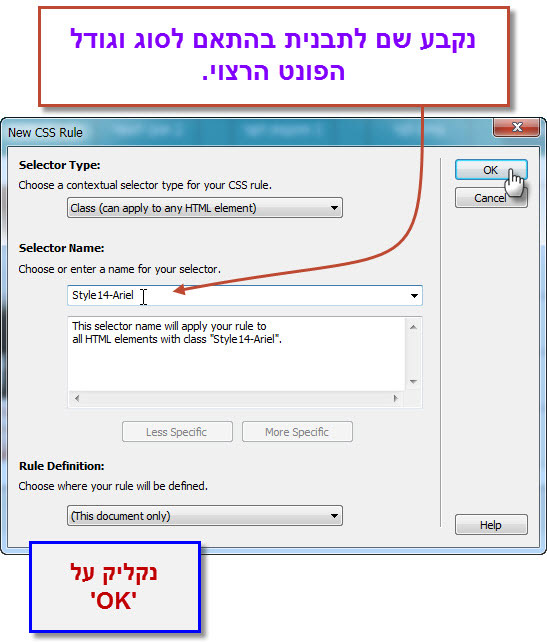
עתה נרשום שם לתבנית בשדה 'Selector Name'. רצוי שהשם יתן לנו מידע על מאפייני התבנית.

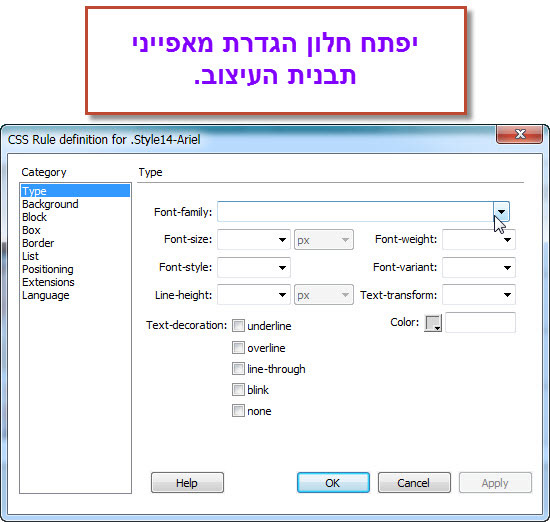
לאחר שנאשר את ההגדרות, יפתח לנו חלון דרכו נקבע את מאפייני התבנית.

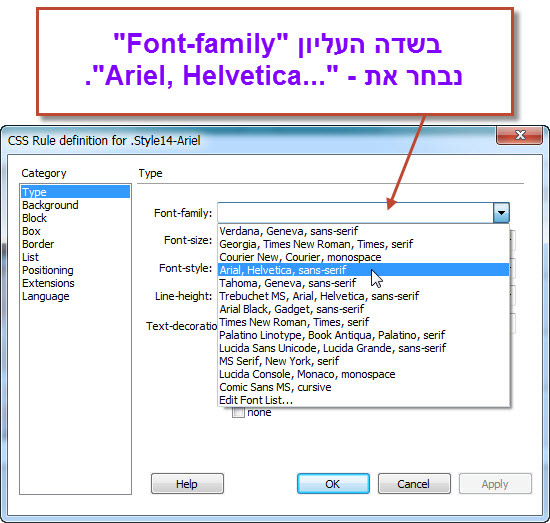
בשדה העליון (Font Family) נבחר את סוג הגופן.

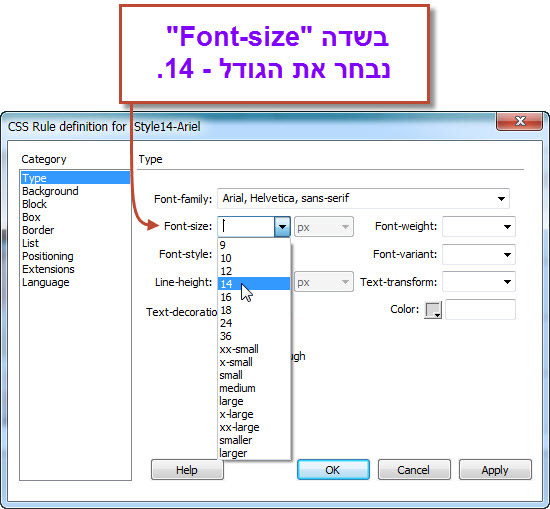
בשדה "Font Size" נבחר את גודל הגופן הרצוי לנו.

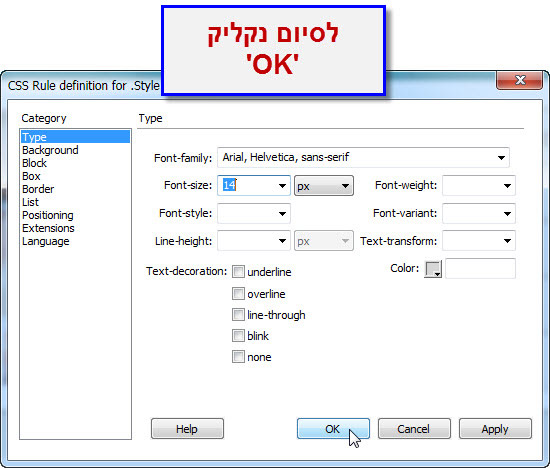
אלו בסה"כ ההגדרות אשר נרצה לשנות בסרגל הניווט העליון.

יצרנו תבנית css אשר נקראת 'Style14-Ariel' אשר מכילה את המאפיינים - סוג גופן Ariel והגודל 14.
בעמוד הבא - איך לקשר את תבנית מאפייני הטקסט שיצרנו לקישורי התפריט העליון.
להמשך המדריך -
המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר