מדריך גלריית תמונות לאתר - חלק 3
הטמעת הקוד להפעלת הגלריה

בכדי שעמוד האתר יוכל לזהות את קבצי הגלריה ולהציג אותה לפי ההגדרות שתקבעו, עליכם להטמיע קוד ב 2 מקומות בעמוד הגלריה באתר.
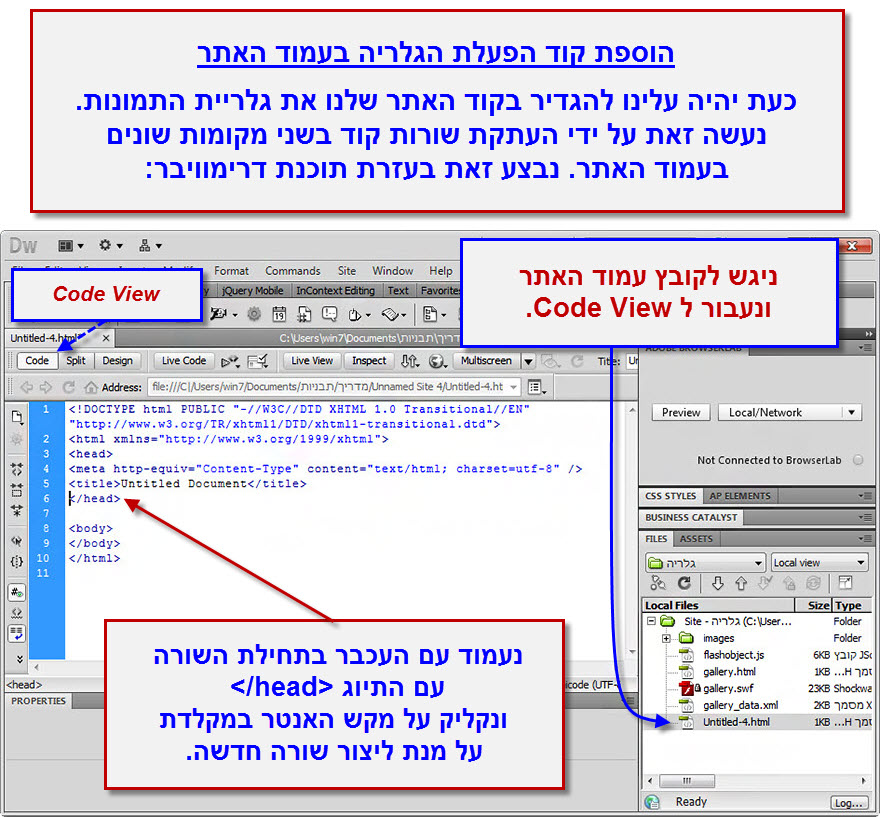
לכן בעמוד האתר (untitled-4.html במקרה שלנו) עברו לתצוגת הקוד (Code View).
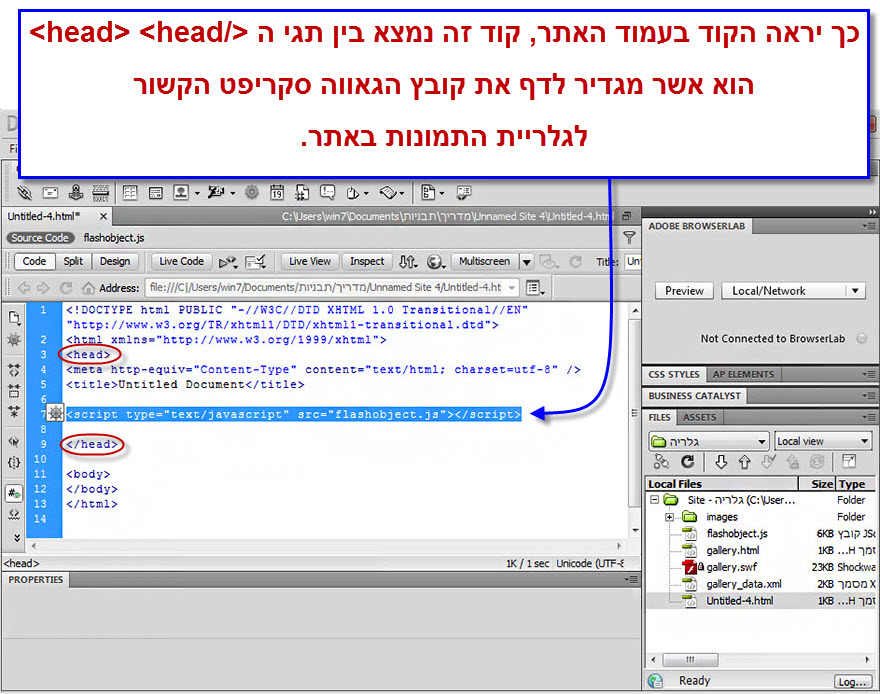
1. המיקום הראשון הוא מעל לתג ה <head/> הסוגר.
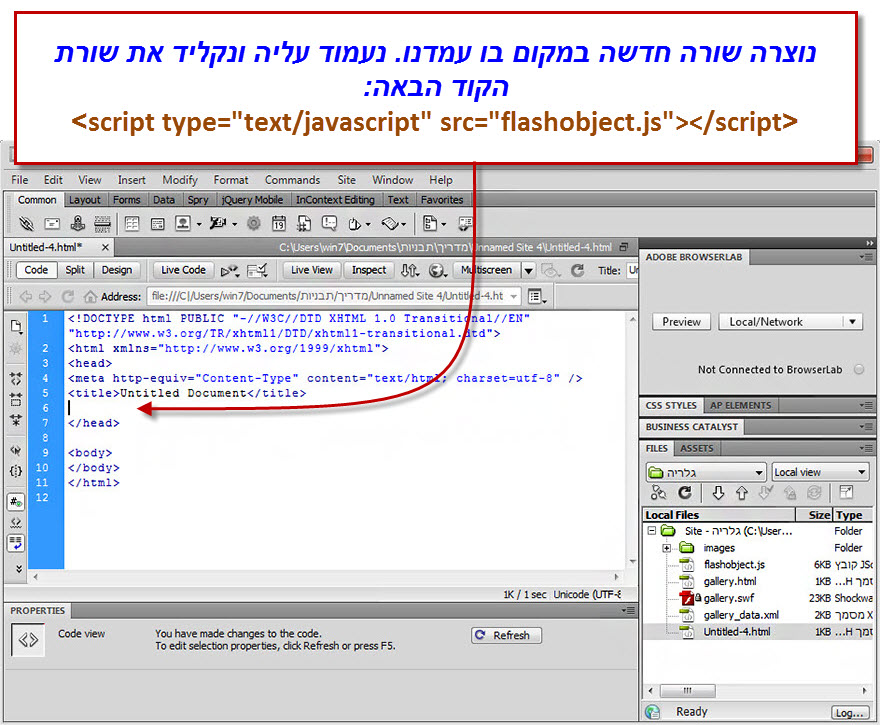
העתיקו את הקוד:
<script type="text/javascript" src="flashobject.js"></script>
זה במידה וקבצי הגלריה נמצאים באותה תיקיה של קובץ עמוד האתר.
במידה והחלטתם לשמור את קבצי הגלריה בתיקייה ייעודית שיצרתם, כגון תיקיית 'web-photo-gallery' עליכם להוסיף לשורה זו את המסלול לתיקייה באופן הנ"ל:
src="web-photo-gallery/flashobject.js"

כך זה יראה לאחר ההוספה לעמוד האתר.

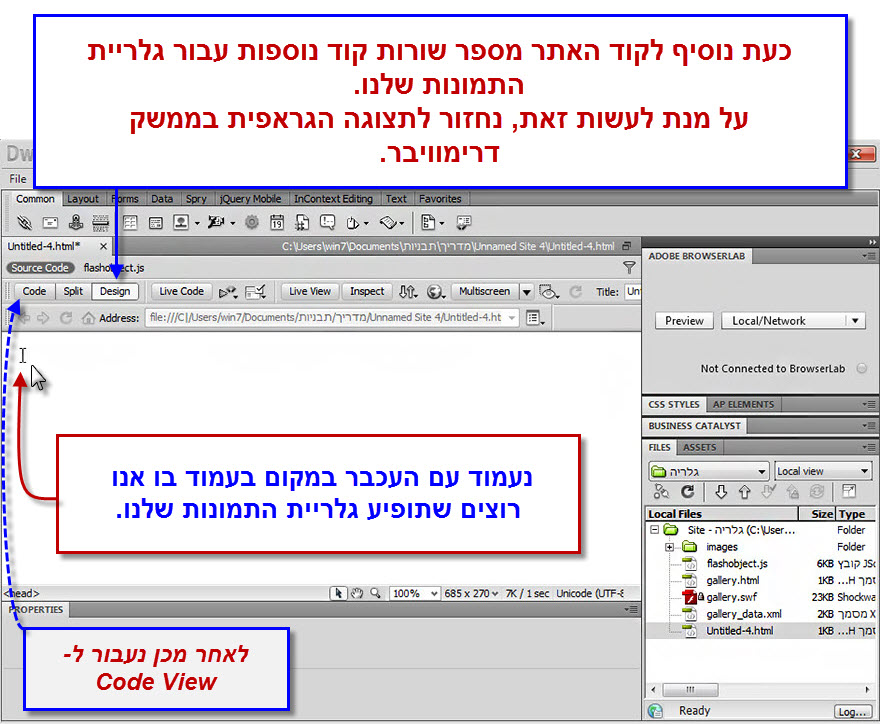
חזרו עתה לתצוגת העיצוב (Design View) של עמוד הגלריה באתר.
עמדו עם העכבר בכל מקום בעמוד האתר בו אתם רוצים שתוצב גלריית התמונות. והציבו את הסמן בו דרך הקלקה עם העכבר.
חזרו עתה לתצוגת הקוד וחפשו את המיקום בו נמצא הסמן המהבהב.

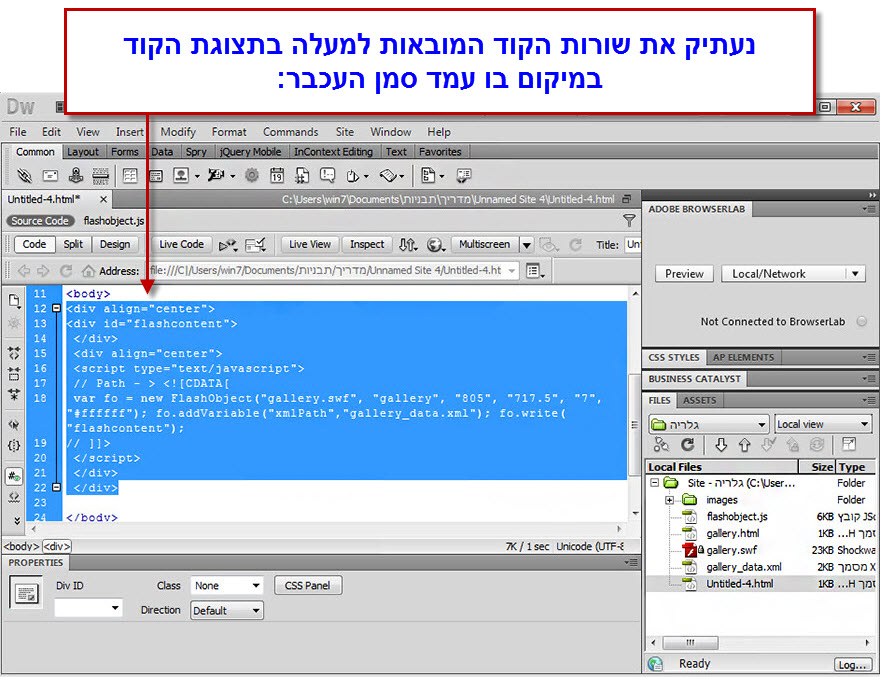
2. במקרה זה הסמן המהבהב היה מתחת לתג <body>, כאן גם נדביק את שורות הקוד הבאות:
<div align="center">
<!-- Pictures Gallery code -->
<!-- קוד זה נמצא במיקום בו אנו רוצים לשים את גלריית התמונות באתר -->
<div align="center">
<div id="flashcontent">
</div>
<div align="center">
<script type="text/javascript">
// Path - > <![CDATA[
var fo = new FlashObject("gallery.swf", "gallery", "805", "717.5", "7", "#ffffff");
fo.addVariable("xmlPath","gallery_data.xml"); fo.write("flashcontent");
// ]]>
</script>
</div>
</div>
</div>
זה במידה וקבצי הגלריה נמצאים באותה תיקיה של קובץ עמוד האתר.
במידה והחלטתם לשמור את קבצי הגלריה בתיקייה ייעודית שיצרתם, כגון תיקיית 'web-photo-gallery' עליכם לשנות ולהוסיף לשורות אלה את המסלול לתיקייה באופן הנ"ל:
// Path - > <![CDATA[
var fo = new FlashObject("web-photo-gallery/gallery.swf", "gallery", "805", "717.5", "7", "#ffffff");
fo.addVariable("xmlPath","web-photo-gallery/gallery_data.xml"); fo.write("flashcontent");
// ]]>
המספרים 805 ו 717.5 הם אורך ורוחב הגלריה. יכול להיות שיהיה עליכם להתאים אותם ביחס לגודל התמונות אותם תרצו להציג.

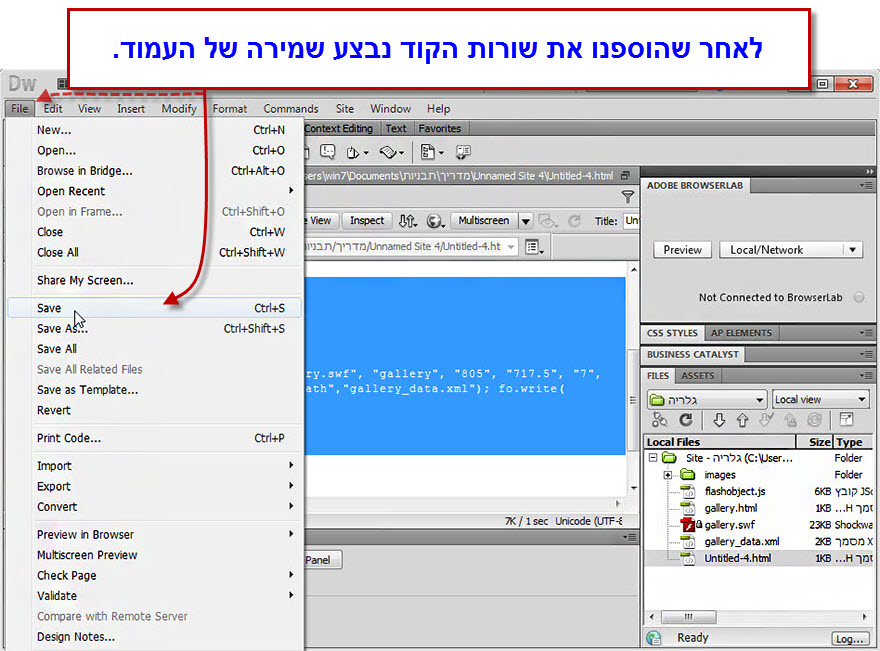
זהו, נשמור את השינווים שבצענו וניגש לשלב האחרון של ההגדרות בקובץ ה gallery_data.xml.

להמשך המדריך - הגדרת שמות התמונות בקוד הגלריה.
המדריך לבניית אתר - העמוד הראשי
4. חזרה לנושאי מדריך המשך תהליך בניית האתר