שינוי Rollover Button בעמוד האתר
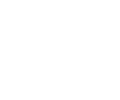
נעתיק באותה דרך את תמונת ה rollover התואמת.

מאחר והאייקונים בתמונות הקישורים אינם מתאימים לנושא הקישור נרצה להחליפן באייקונים בעלי קשר אשר יתנו חזות מקצועית יותר לאתר.
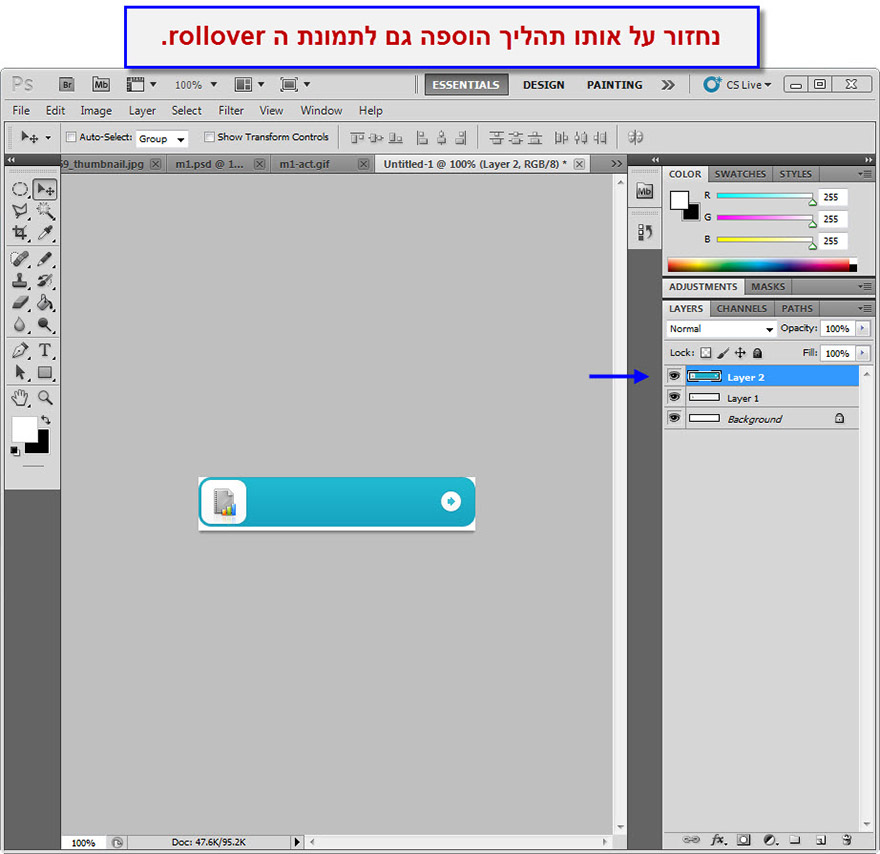
בעזרת כלי פוטושופ השונים נסיר את האייקון הנוכחי מתמונת הקישור.

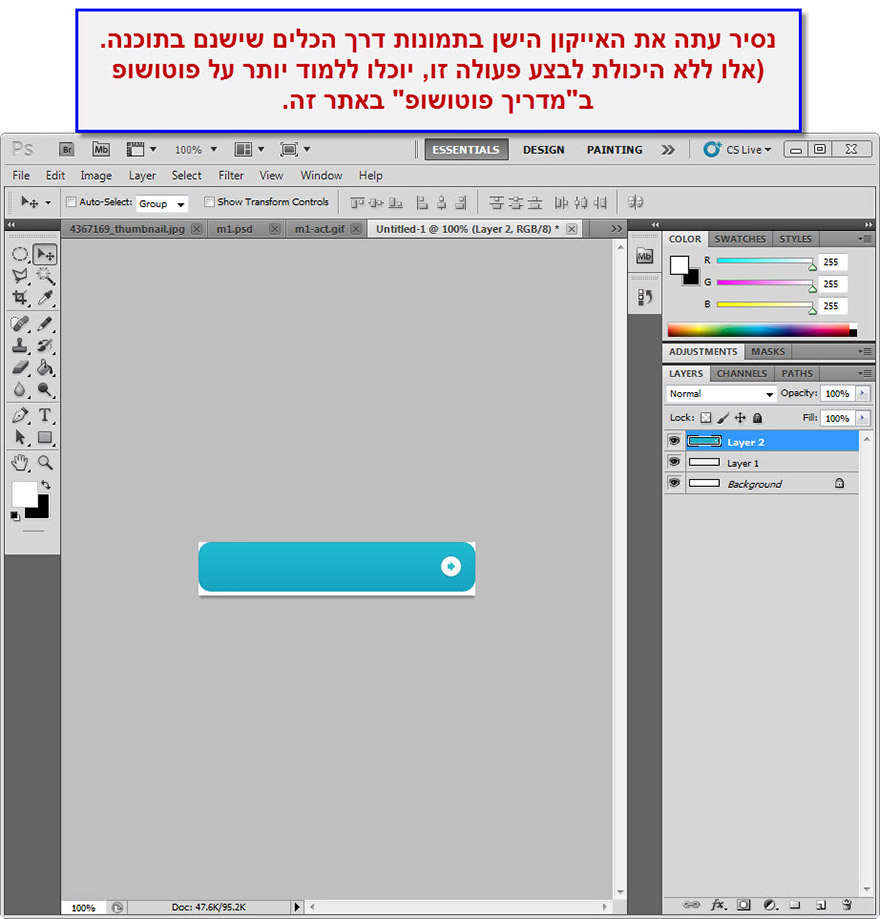
לבחירת אייקונים אייכותיים מתאיםים ניגש לאתרי תמונות להורדה מומלצים ונחפש שם אייקונים המתאימים לנושא הקישורים.

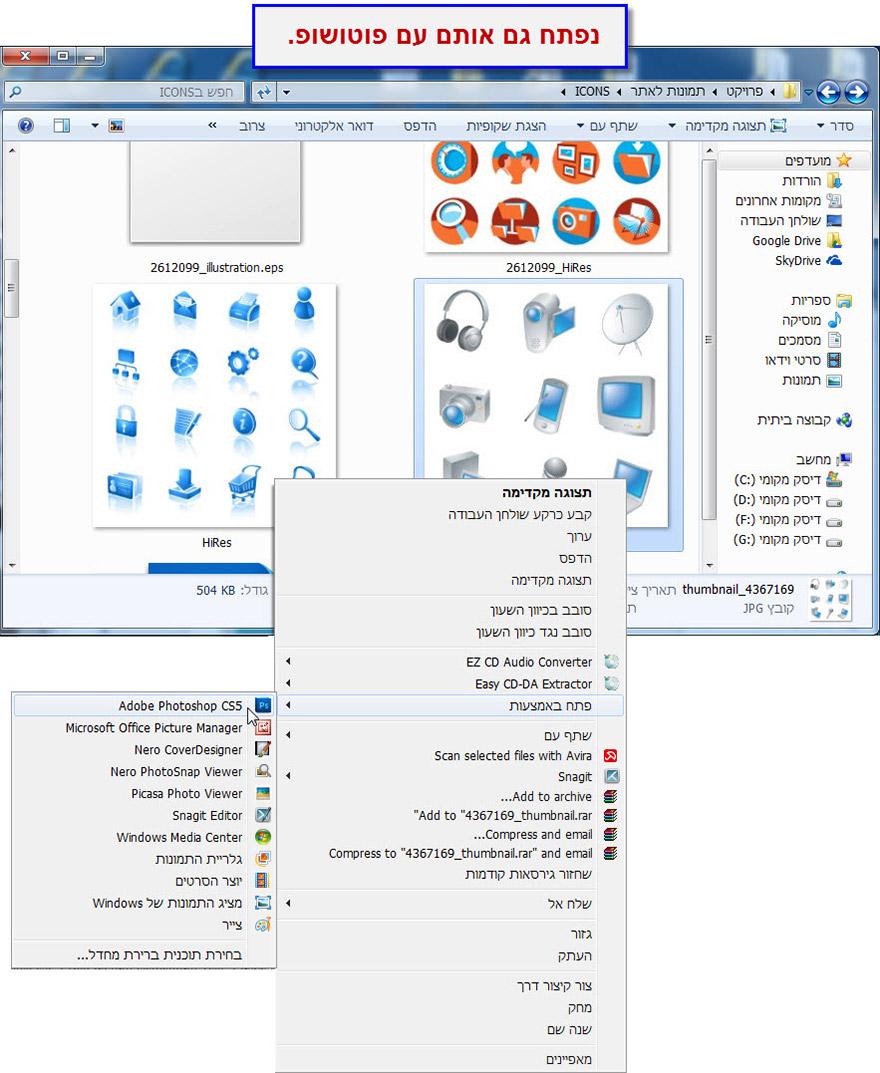
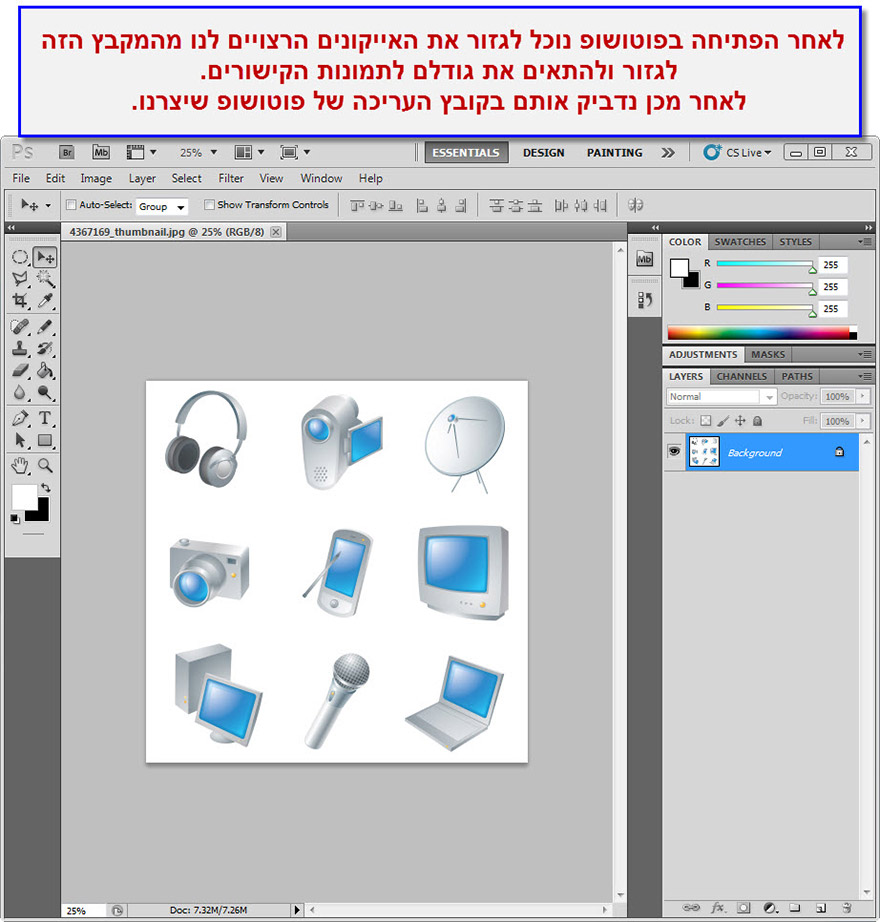
לאחר שבחרנו והורדנו אותם למחשב, נפתח אותם בפוטושופ.

קצרה היריעה מללמד כאן פוטושופ, אך בקצרה נתאים את גודל האייקון לתמונת הקישור ע"י שינוי גודל התמונה (Image Size) ובעזרת כלי הבחירה (Rectangular Tool) נסמן את האייקון המבוקש (למשל המצלמה), נעתיק אותו לקובץ הפוטושופ שלנו ולבסוף נסיר את הרקע הלבן (בעזרת ה Magic Tool) מסביב לאייקון...

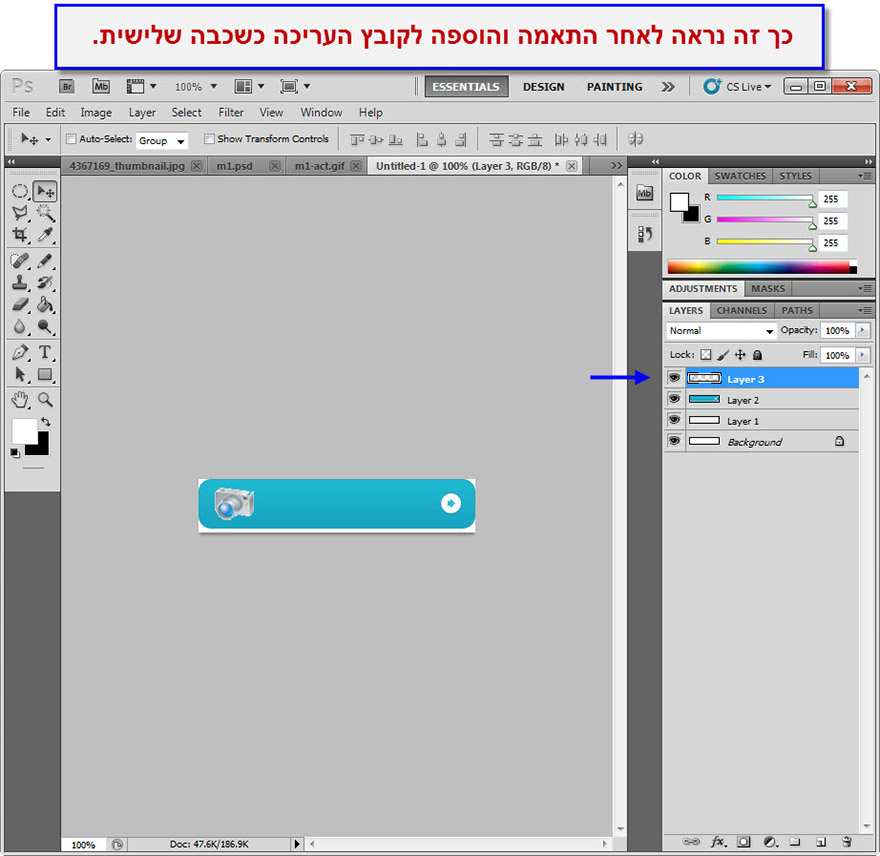
כך זה נראה לאחר ההתאמה.

נוסיף גם עוד איזה אפקט קטן של זוהר (בעמוד הבא).
המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר