הגדרת טופס חדש בעמוד האתר

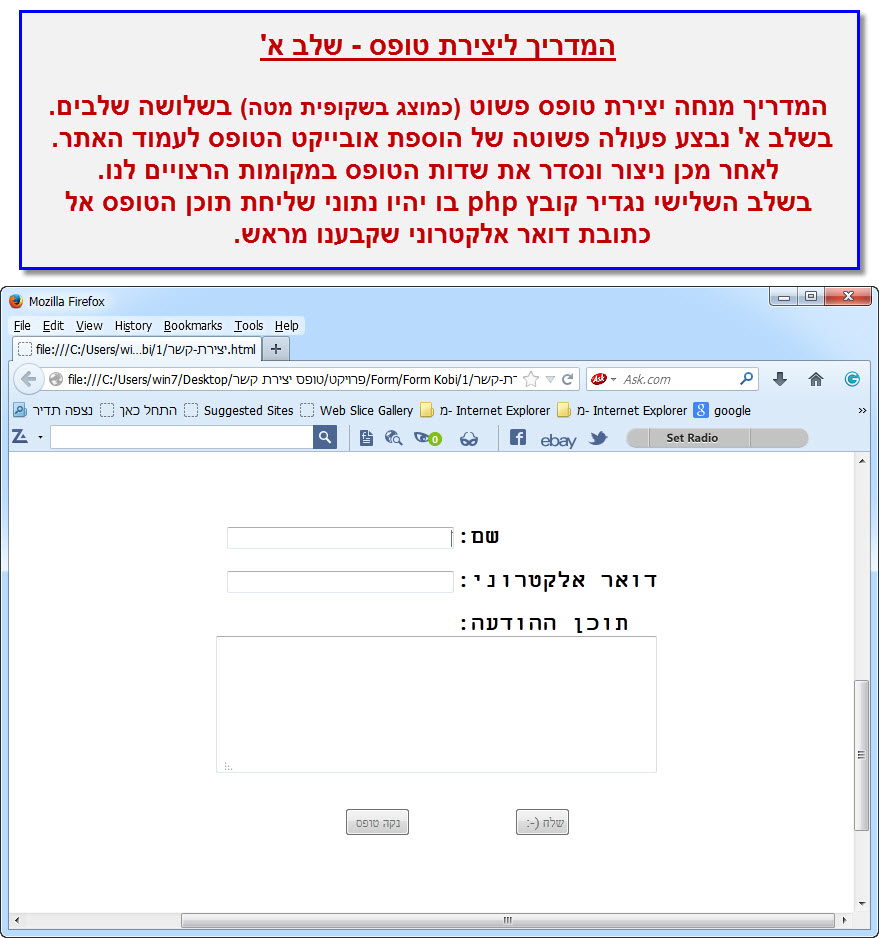
המדריך ינחה צעד צעד את תהליך יצירת טופס (Contact Form) בעמוד אתר בשלושה שלבים:
בשלב א' - הוספת אובייקט הטופס לעמוד האתר דרך דרימוויבר.
בשלב ב' - יצירה ועיצוב הטופס בעמוד האתר - יצירת השדות המבוקשים וסידורם בטופס בעמוד האתר.
בשלב ג' - הגדרת שליחה של נתוני הטופס באתר אל כתובת דואר אלקטרוני שתקבעו - מדריך זה יגדיר קובץ php אשר יבצע את פעולת שליחה של תוכן הטופס לכתובת המייל שקבעתם.

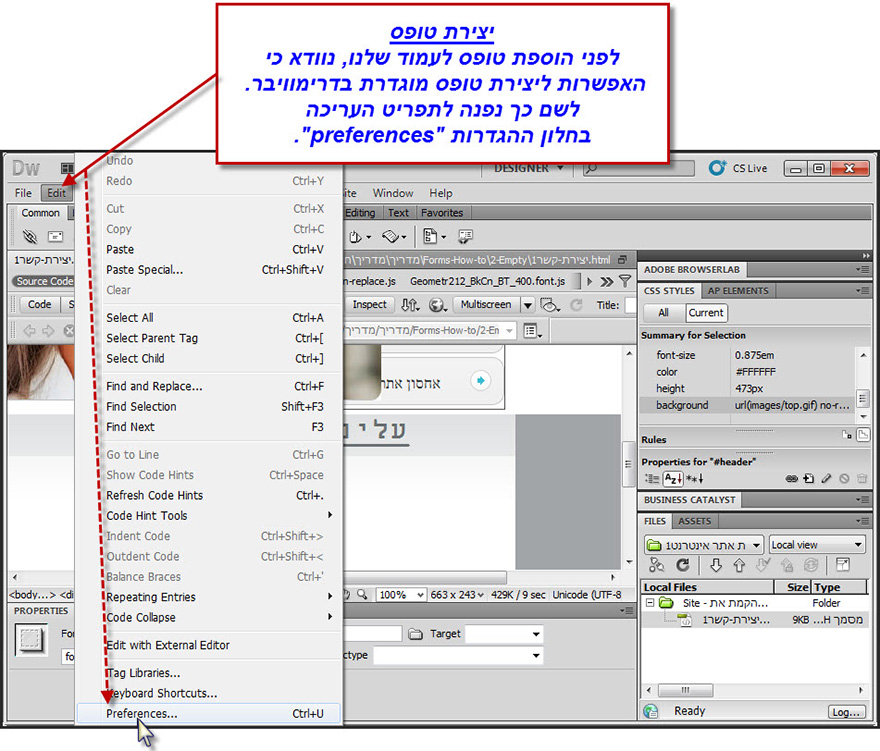
לפני תחילת תהליך הוספת טופס לעמוד שלכם, וודאו כי הגדרות הדרימוויבר מוגדרות כך שהן מאפשרות לכם לבצע את הפעולת ההוספה.
לשם כך פנו לתפריט Edit ונקליק על Preferences.
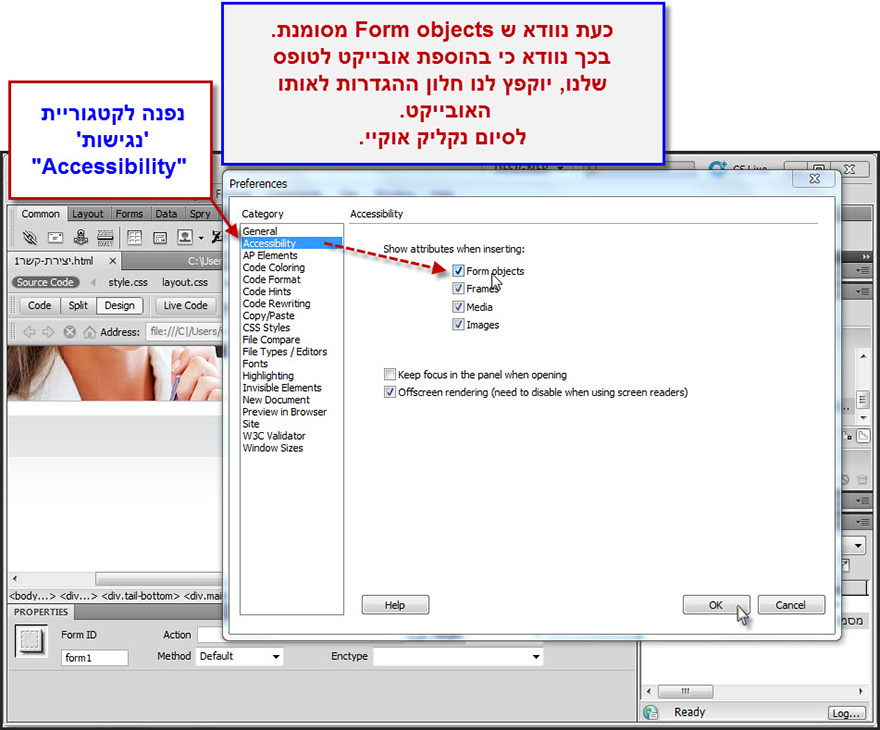
בחלון ההגדרות גשו לקטגוריית Accessibility.
וודאו כי הפקודה Form Objects מסומנת.
הקליקו על OK.

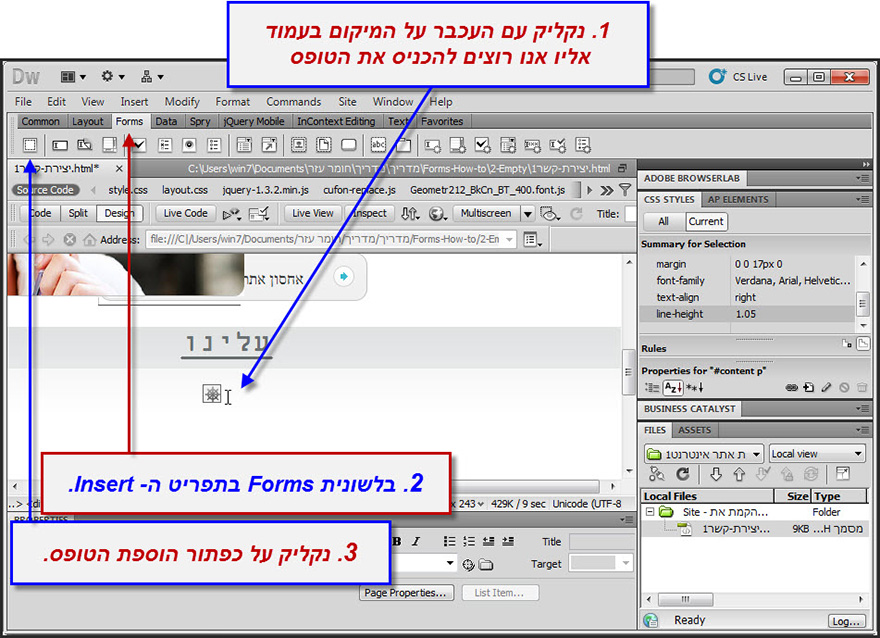
שלב 1 - הוספת טופס לעמוד – להוספת טופס לעמוד באתר, הקליקו עם העכבר על המיקום בעמוד בו תרצו להוסיף את הטופס.
לאחר מכן הקליקו על הלשונית Forms שבסרגל הכלים Insert. תחת לשונית זאת ניתן להוסיף טפסים בתצורות שונות. בתהליך זה נשתמש בטופס ריק, שהינו הפשוט ביותר.

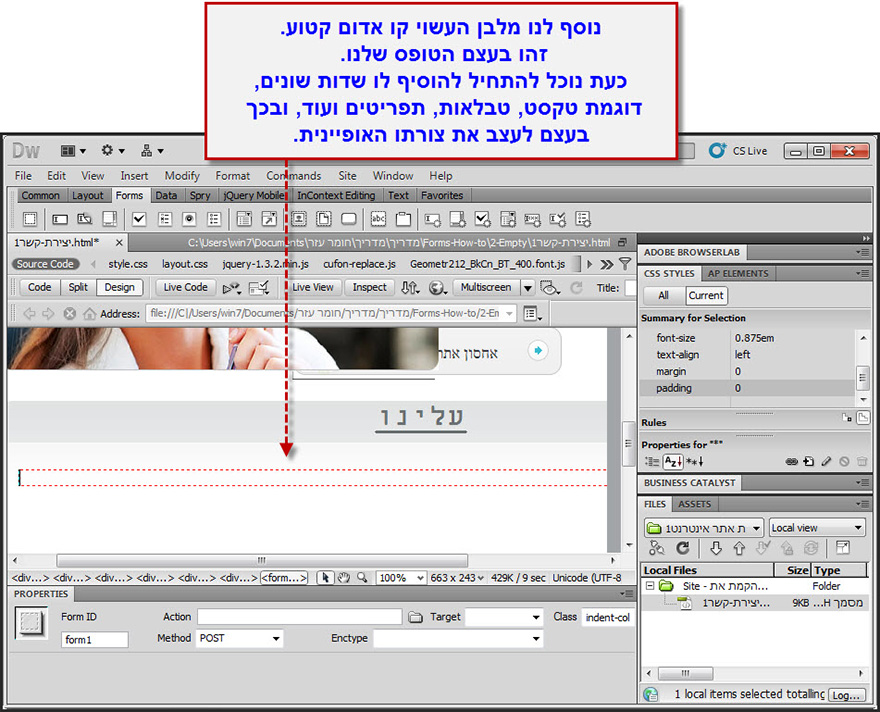
לאחר ההקלקה אתם יכולים להבחין כעת במלבן אדום שהתווסף לעמוד שלנו. זהו הטופס בתצורתו הבסיסית ביותר. כעת אפשר לעצבו בצורות שונות לפי צרכיכם, כפי שיוסבר בפרק "עיצוב הטופס" שבמדריך.

• להמשך בניית הטופס גשו אל - מדריך עיצוב הטופס.
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טפסים
1. מה זה טופס?
2. יצירת טופס.
3. עיצוב הטופס.
4. הגדרות הטופס.
הכנות לבניית האתר עם Dreanweaver





