מדריך הרצת דוח שגיאות לאתר - Dreamweaver
Dreamweaver - Site Reports

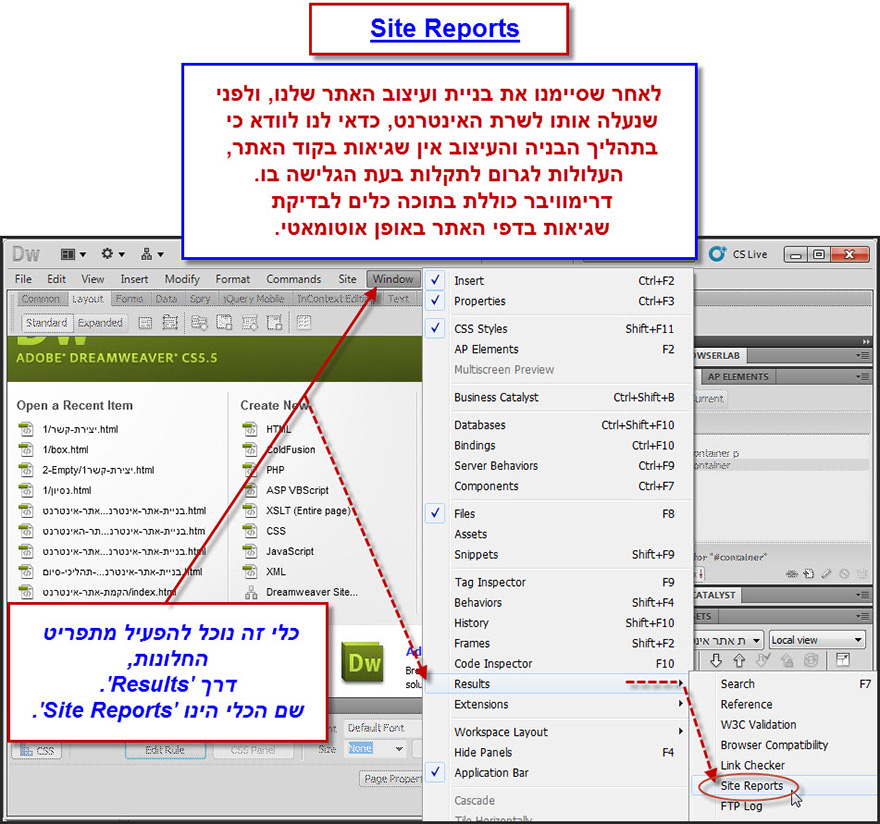
Running site wide report – לאחר שנסיים את בניית האתר, מומלץ מאוד לבצע בדיקה על מנת לאתר שגיאות שונות שעלולות להיות בקוד האתר, ואשר יימנעו ממנו לעבוד באופן תקין. את בדיקת קוד האתר נוכל לבצע בקלות באמצעות כלי בדיקה המובנה בדרימוויבר.
להפעלת כלי בדיקת השגיאות נפנה לתפריט Windows, ממנו נעבור לתפריט Results, ונבחר בפקודה Site Reports.
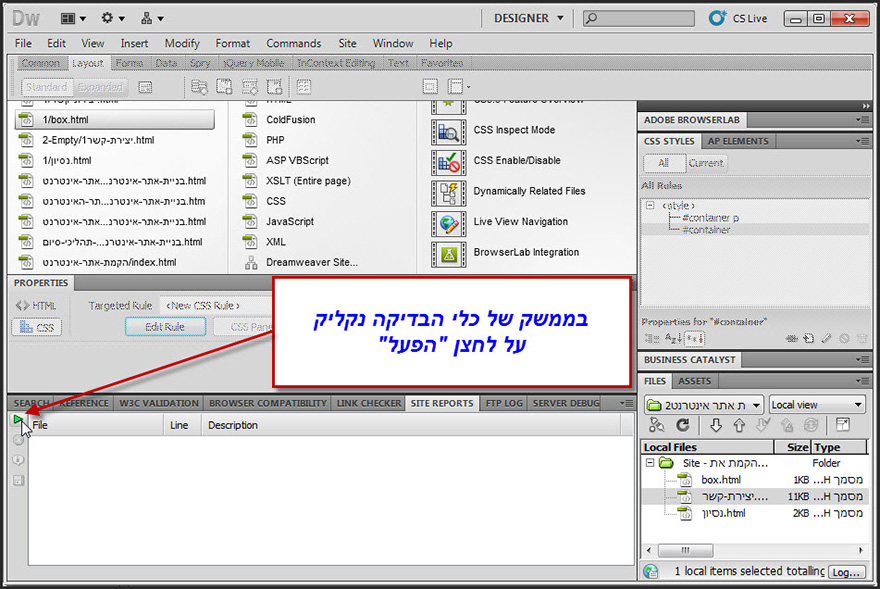
כלי בדיקת השגיאות ייפתח בתחתית ממשק התוכנה, מתחת לתפריט Properties. נקליק על כפתור ההפעלה.

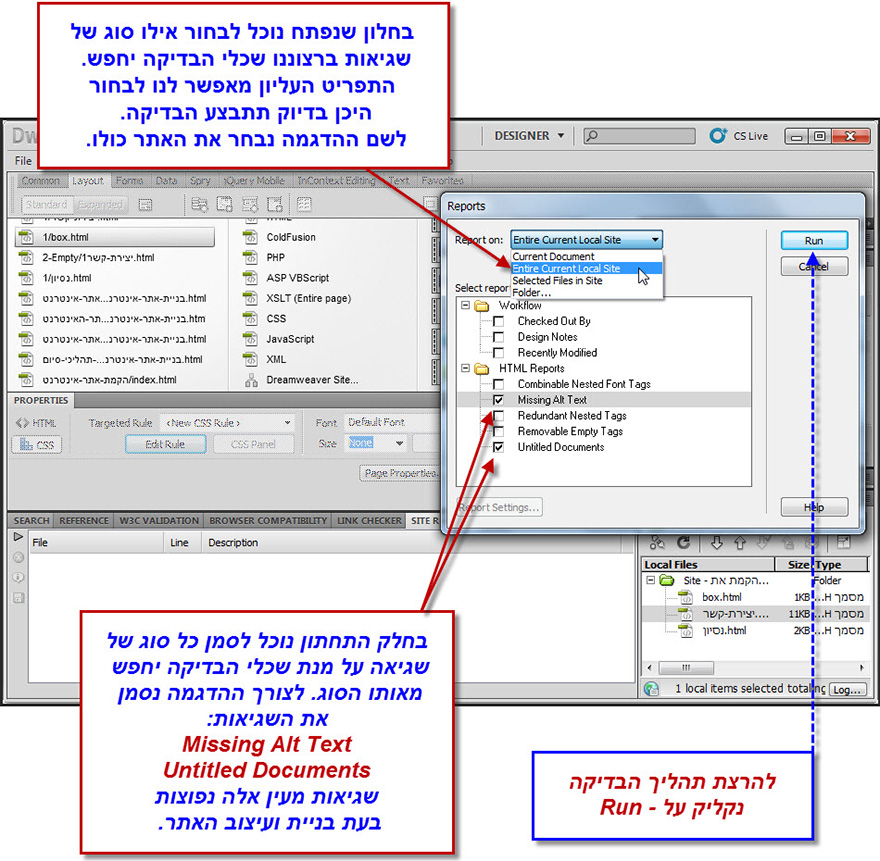
נפתח חלון עבור מאפייני הבדיקה:
Report on – כאן נקבע את אילו קבצים או תיקיות ייבחנו בבדיקה. נבחר באפשרות של בדיקת האתר כולו.
Select Report – כאן נקבע אילו סוגי שגיאות יחפש כלי הבדיקה בקוד האתר שלנו. נבחר על פי הדוגמא שלפנינו:

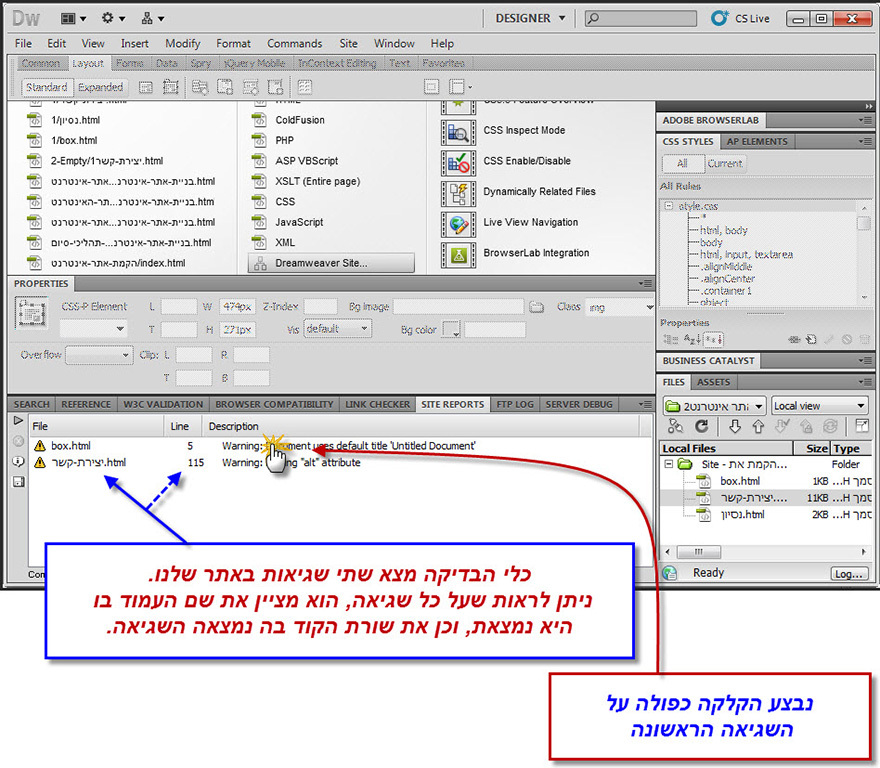
לאחר ביצוע הבדיקה, יינתן לנו דו"ח עבור התוצאות. עבור כל שגיאה שנמצאה, יתקבל המידע באיזה עמוד באתר היא נמצאת, באיזו שורת קוד, וכן אפיון השגיאה.
נקליק הקלקה כפולה על השגיאה הראשונה.

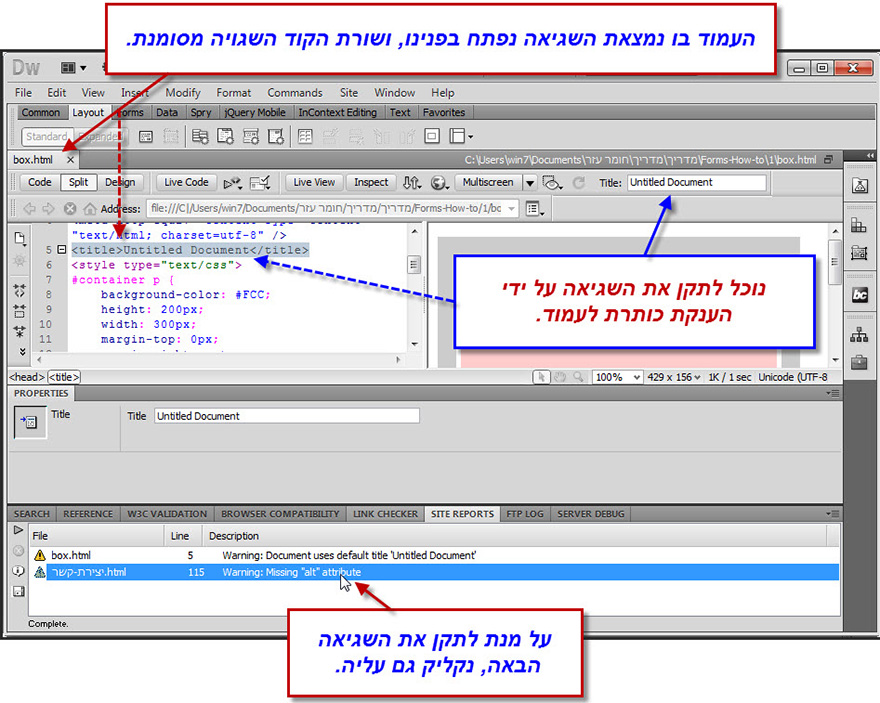
לאחר הקלקה על השגיאה, העמוד בו היא נמצאת ייפתח באופן אוטומאטי, ושורת הקוד בה היא נמצאת תסומן בכחול.
נתקן את השגיאה, במקרה זה על ידי הענקת כותרת לעמוד.

נקליק הקלקה כפולה על השגיאה השנייה בדו"ח.
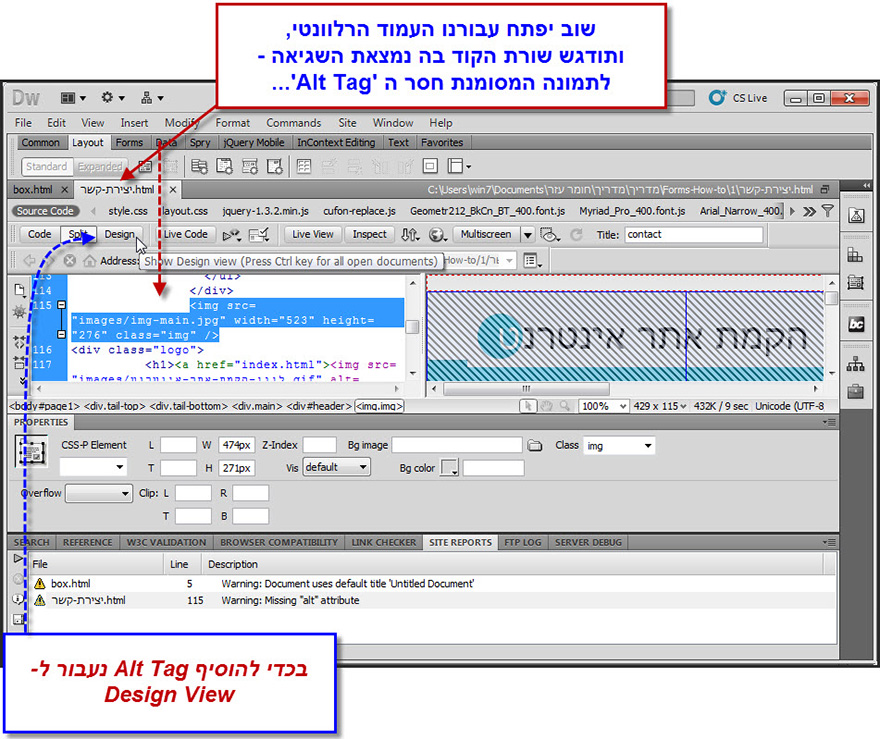
שוב נפתח העמוד הרלוונטי, והשורה בה נמצאת השגיאה צבוע בכחול. השגיאה הפעם הינה מחסור ב- Alt Tag עבור תמונה שבעמוד, ולכן נעבור ל- Design View על מנת לתקנה.

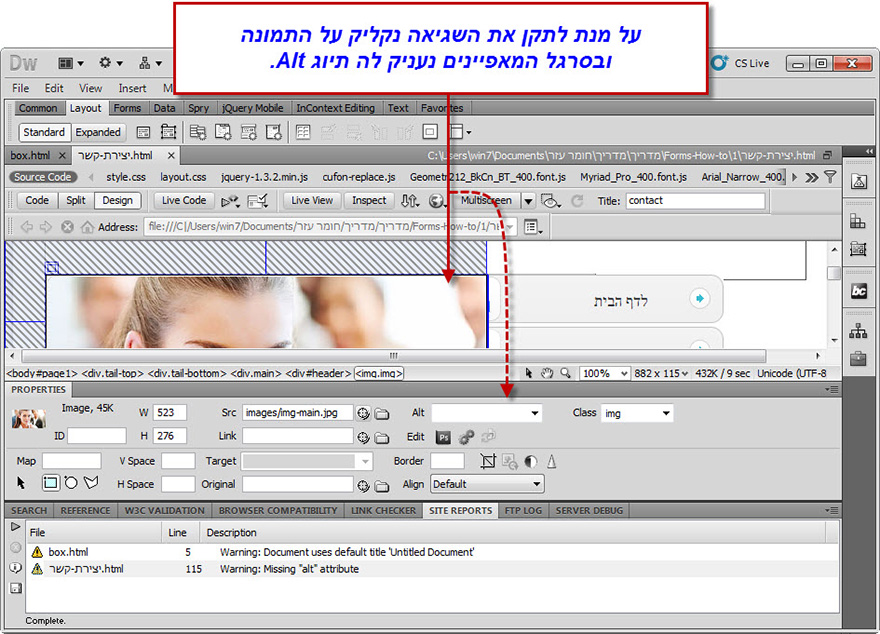
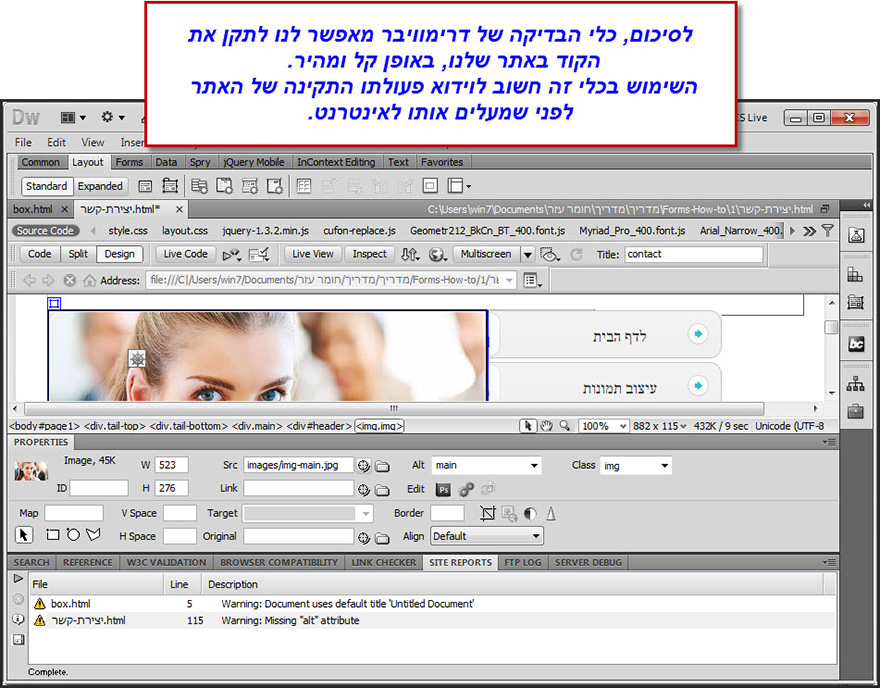
נקליק על התמונה ונעניק לה תיוג מתאים דרך סרגל ה- Properties.

כפי שראינו, כלי הבדיקה הינו כלי יעיל ביותר לאיתור שגיאות בקוד האתר שלנו, ומאפשר לנו בנוסף לתקן את השגיאות בקלות ובמהירות.

Dreamweaver Site Reports
1. הרצת דוח שגיאות לאתר עם Dreamweaver
2. כלי לבדיקת לינקים שבורים באתר שלנו
הכנות לבניית האתר עם Dreanweaver
הוספה ועיצוב אובייקטים ב Dreamweaver





