ארגון הסרגלים הצידיים ב Dreamweaver

תוכנת דרימוויבר הינה תוכנה מקצועית ביותר לבניית אתרים, וככזאת היא בעלת עשרות כלים שונים לביצוע מגוון פעולות.
בעקבות שטח העבודה המצומצם שמאפשר חלונה היחיד של התוכנה, דרימוויבר מאפשרת לנו לסדר את הכלים השונים בסרגלי כלים מודולריים, המשתלבים האחד בתוך השני.
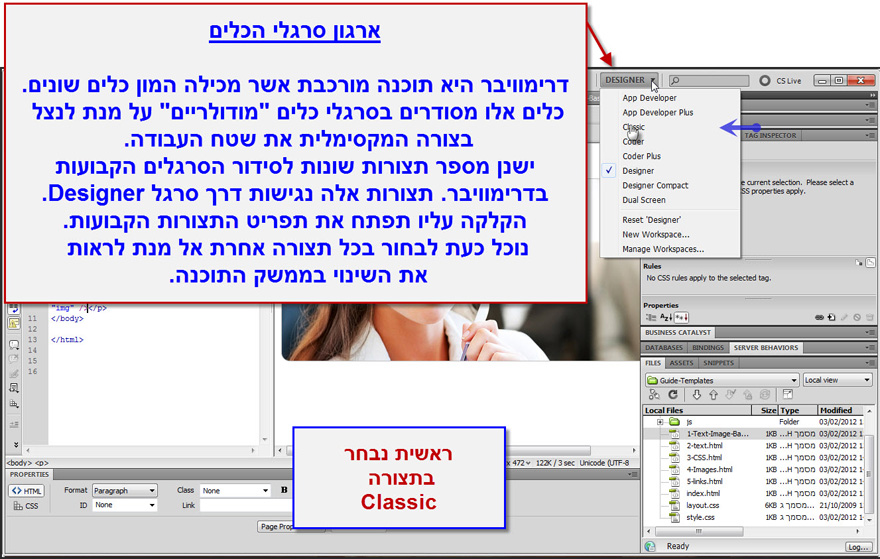
בברירת המחדל של התוכנה, ישנן מספר תצורות קבועות לסרגלים אלו, כאשר לכל תצורה ישנם דגשים שונים על פיהם מוצגים הסרגלים השונים, ושעל פיהם מועדפים סרגלים מסוימים על אחרים.
מתוך תפריט התצורות נוכל לבחור בכל אחת מהתצורות הקיימות. תצורת ברירת המחדל נקראת Designer.
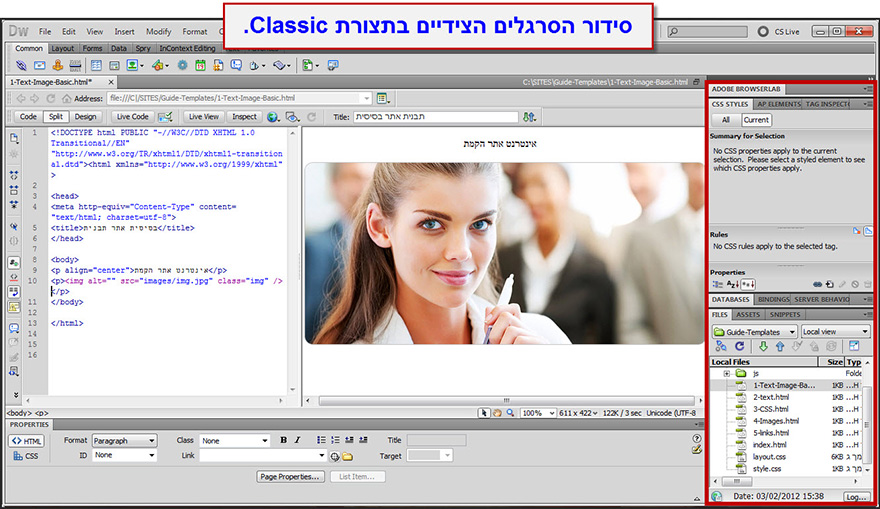
נבחר בתצורה הנקראת Classic על מנת לראות את השינוי בממשק התוכנה.
בצד הימני בממשק התוכנה, ניתן להבחין כי סרגלי הכלים הזמינים עבורנו לאחר שינוי התצורה, שונים במקצת מאילו שהיו בתצורת Designer.

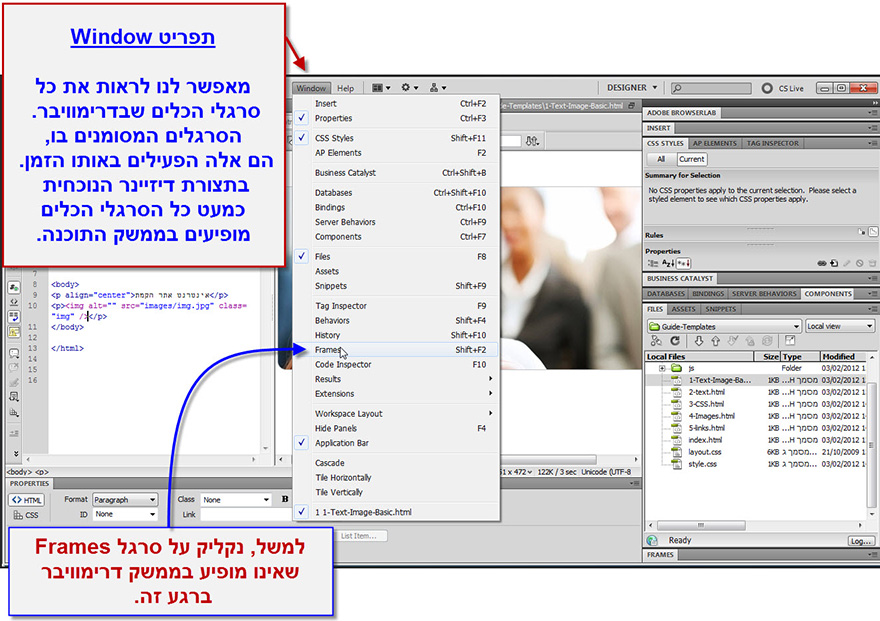
תפריט Windows – הקלקה על תפריט זה מתוך שורת התפריטים, תציג בפנינו את כלל סרגלי הכלים הקיימים בדרימוויבר. הסרגלים המסומנים בוי, הינם הסרגלים הפעילים כרגע.
בחירה באחד הסרגלים אשר אינם נמצאים כרגע בממשק התוכנה – תוסיף אותו לממשק. נוסיף את סרגל הכלים Frames.

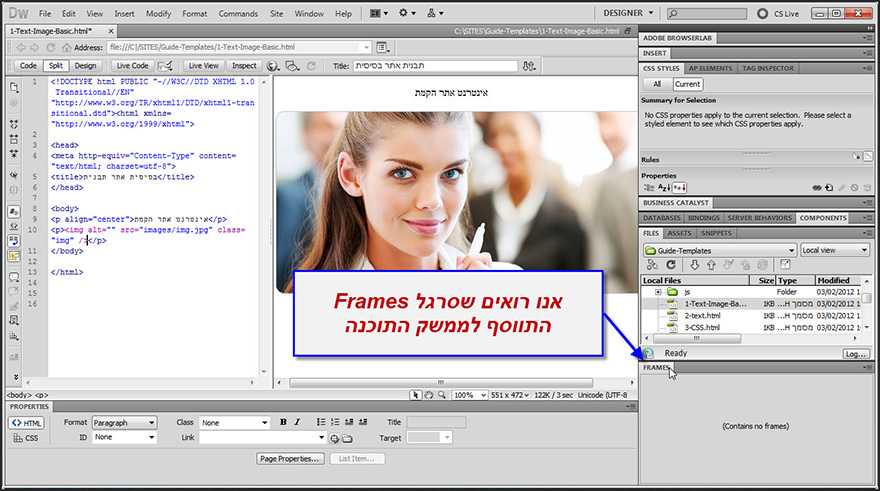
ניתן להבחין כי סרגל Frames התווסף לממשק התוכנה, מתחת לסרגלים הקיימים.

להמשך המדריך -
תוכן העניינים - הקדמה - הכנות לבניית האתר עם Dreanweaver
ממשק Dreamweaver
2. ארגון הסרגלים הצידיים ב Dreamweaver
3. סרגל המסמכים - Dreamweaver Document Toolbar
4. סרגל המאפיינים - Dreamweaver Propeties Inspector
הגדרות כלליות - התחלת העבודה עם Dreamweaver
6. חוקי כתיבת שמות לקבצים ב Draemweaver
7. יצירת מסמך חדש ב Dreamweaver
8. הגדרת אתר חדש ב Dreamweaver
9. ניהול האתרים שלנו ב Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver










