מדריך פתיחת טמפלט לאתר והכנתו לעריכה
מדריך פתיחת תבנית עיצוב לעריכה בעזרת תוכנת dreamweaver
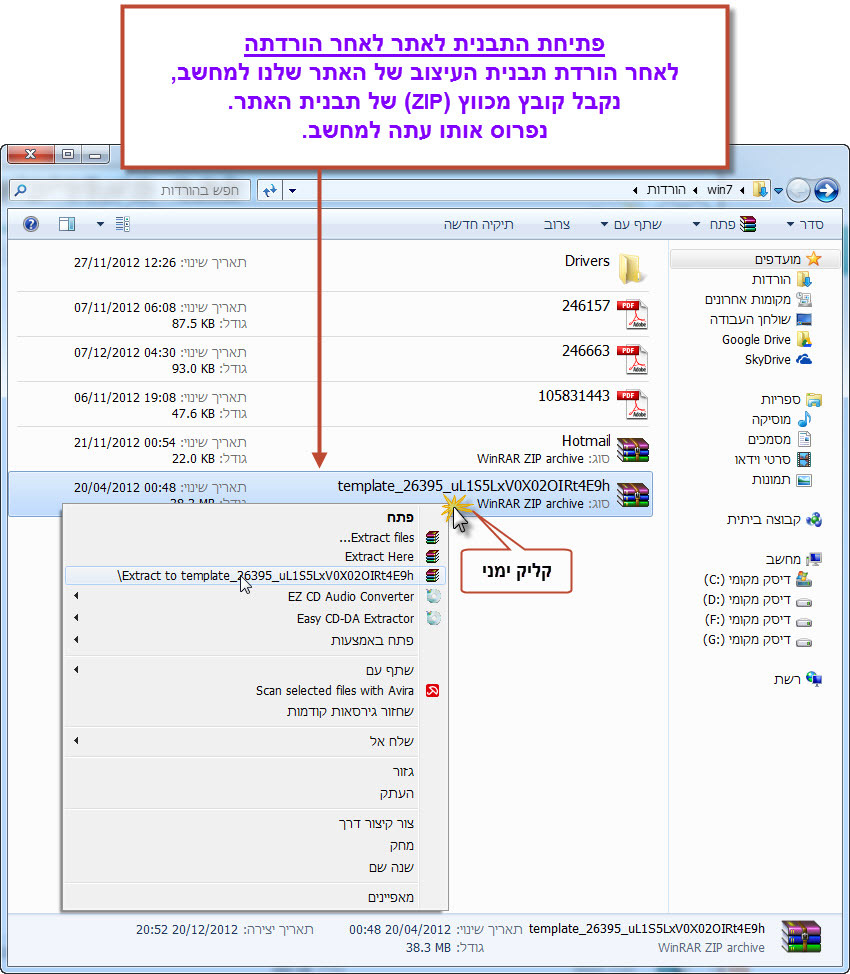
לאחר הורדת תבנית עיצוב לאתר, נפתח את קובץ הטמפלט המכווץ בכדי להכין אותו לעריכה ועיצוב עם תוכנת דרימוויבר.

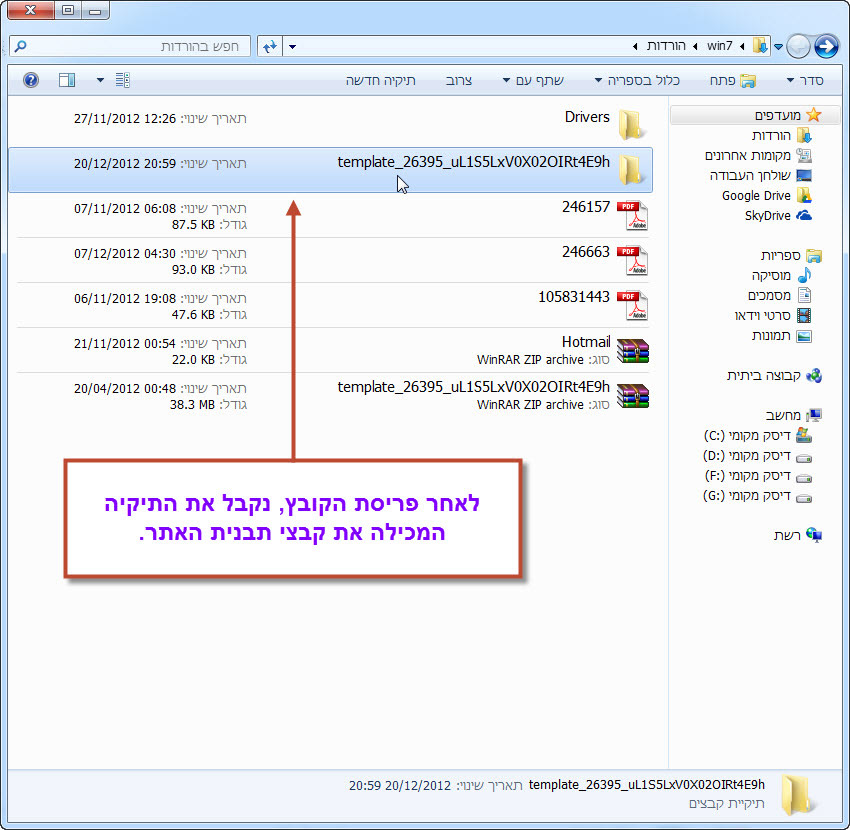
בשלב ראשון נפרוס את הקובץ שהורדנו וניכנס לתיקיה שנוצרה לאחר הפריסה.

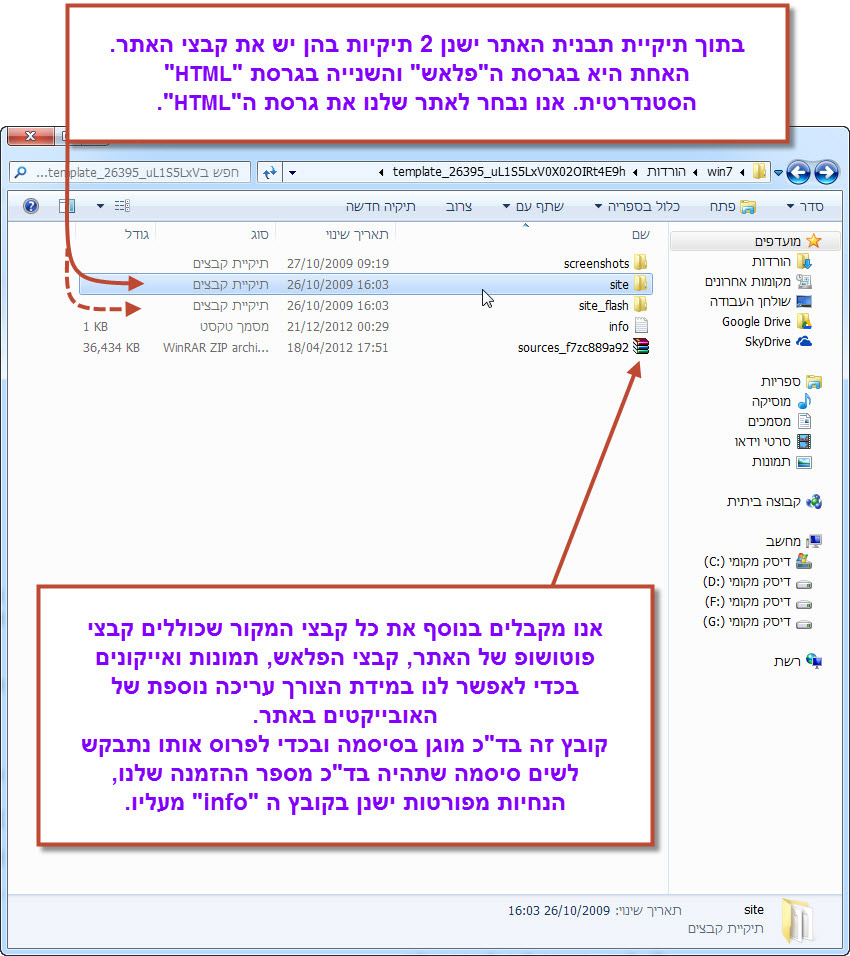
בתוך תיקית התבנית מצויות 2 תיקיות המכילות בעצם את תבנית האתר בשתי וריאציות שונות. האחת כגרסת html פשוטה ואחת כגרסת Flash בעלת אפקטים. בחרנו לאתר שלנו את דוגמת ה html הפשוטה יותר, בגלל יתרונותיה בקידום האתר במנועי החיפוש לעומת אתר הפלאש.

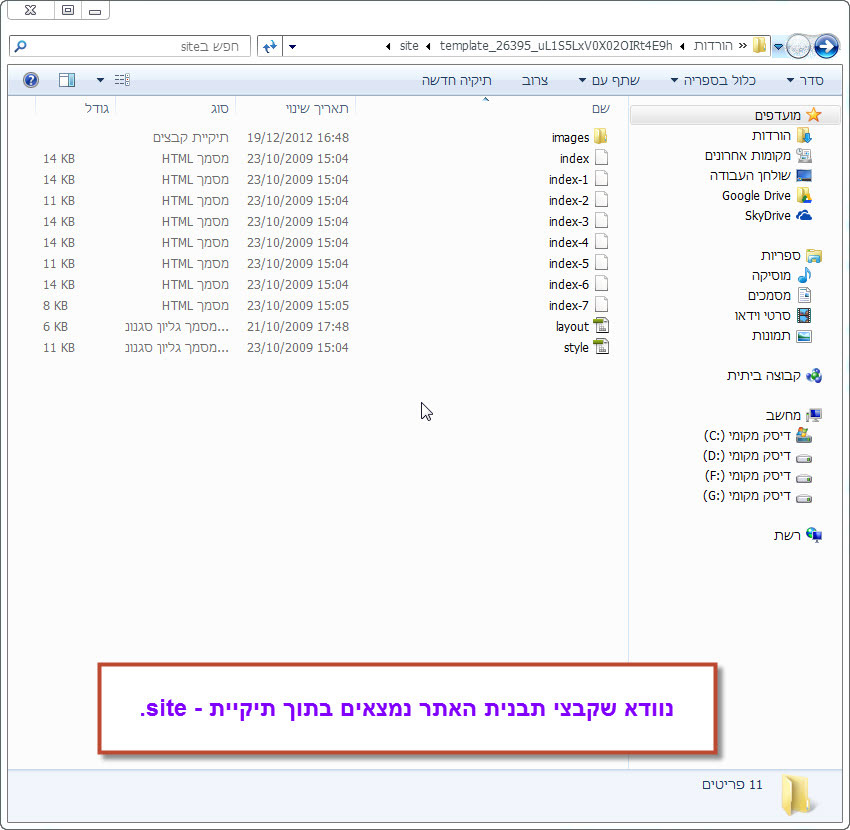
בפתיחת תקיית 'site' תוכלו לראות את קבצי האתר המורכבים בעיקר מקבצי html.

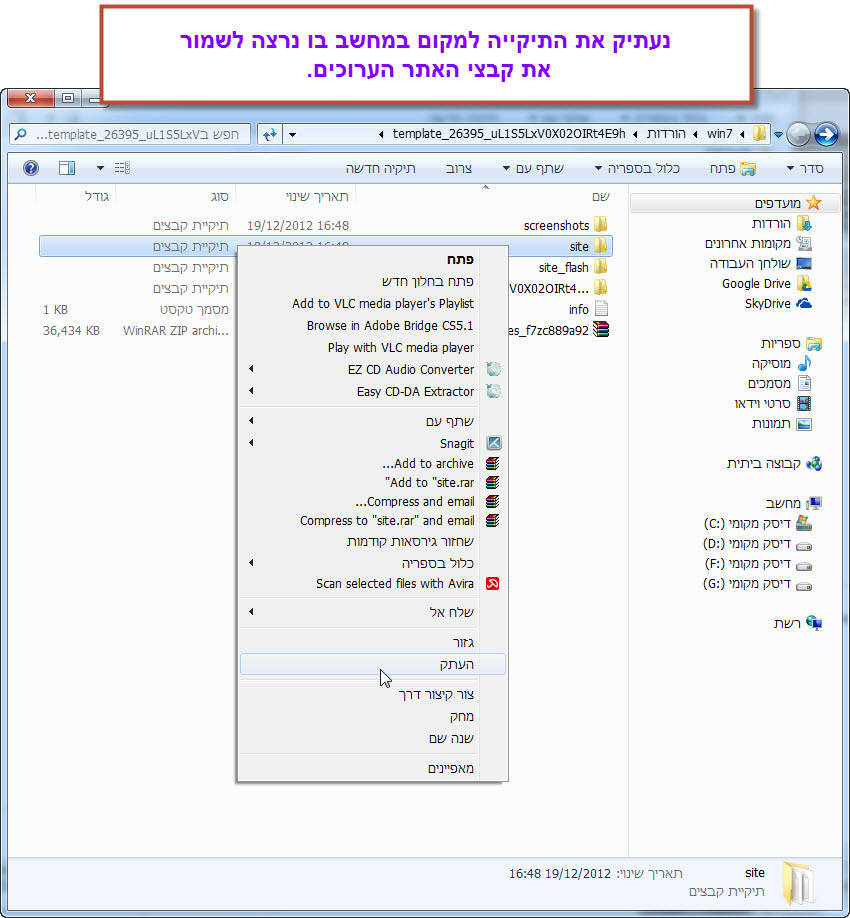
בכדי לערוך אותה עם תוכנת dreamweaver ישנו צורך להעתיק תיקית האתר 'site' למקום במחשב אשר נקבע שבו ישמרו הקבצים הערוכים של האתר.

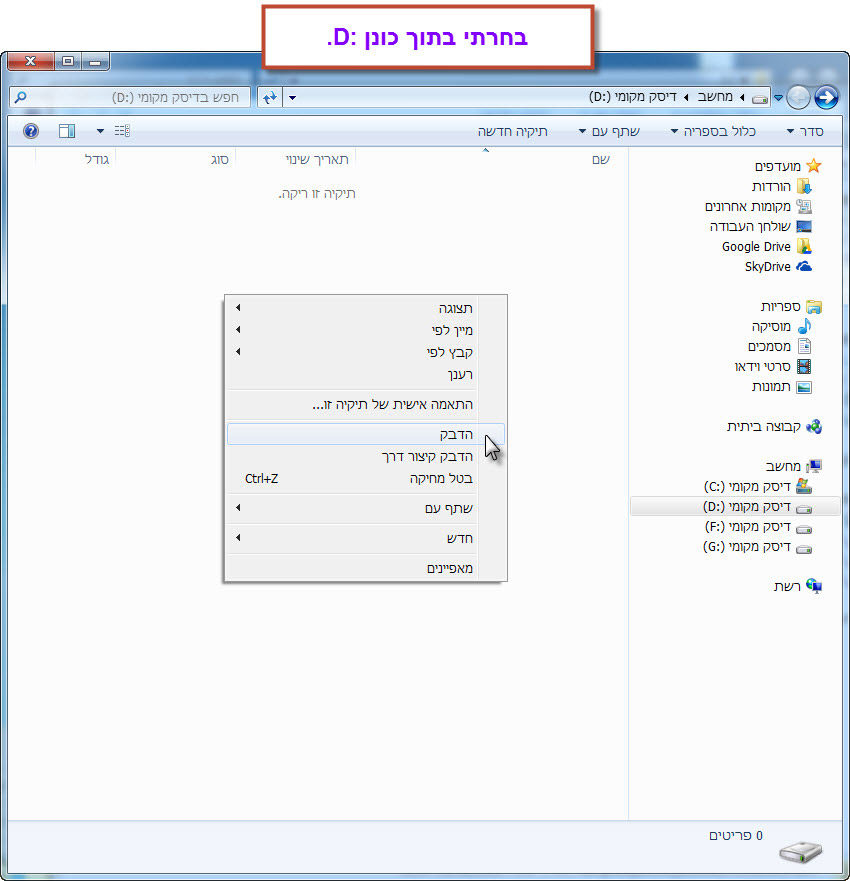
אפשר לבחור כל מקום במחשב אך מומלץ לשמור בכונן השונה מכונן :c אשר בו שמורים קבצי מערכת ההפעלה.

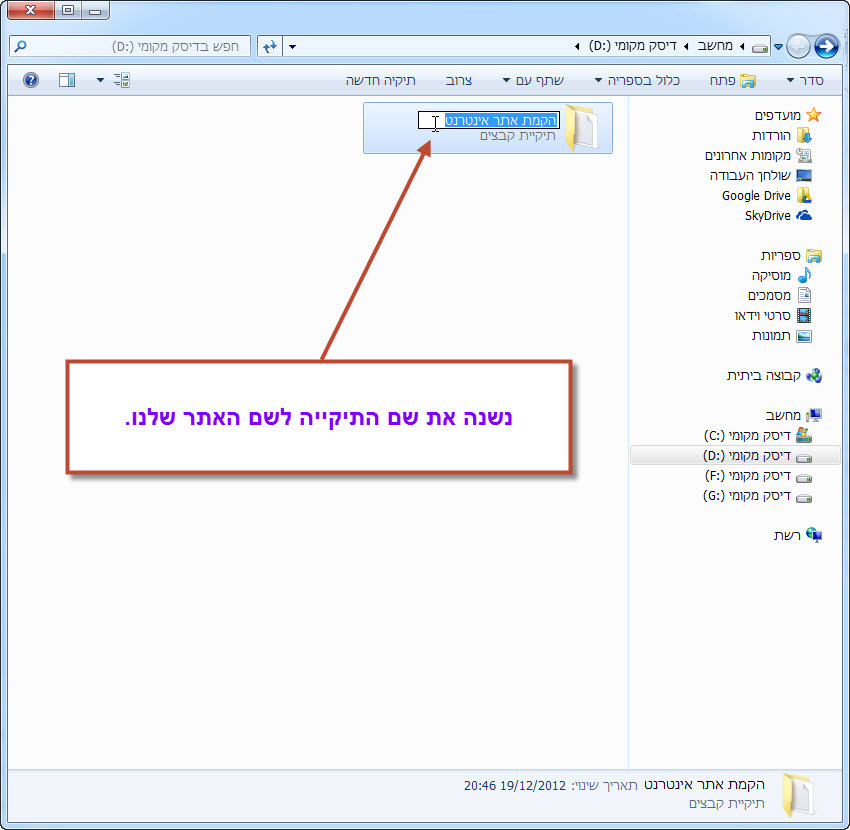
לאחר שהדבקנו את התיקיה במיקום הרצוי, נשנה את שמה לשם האתר המיועד.

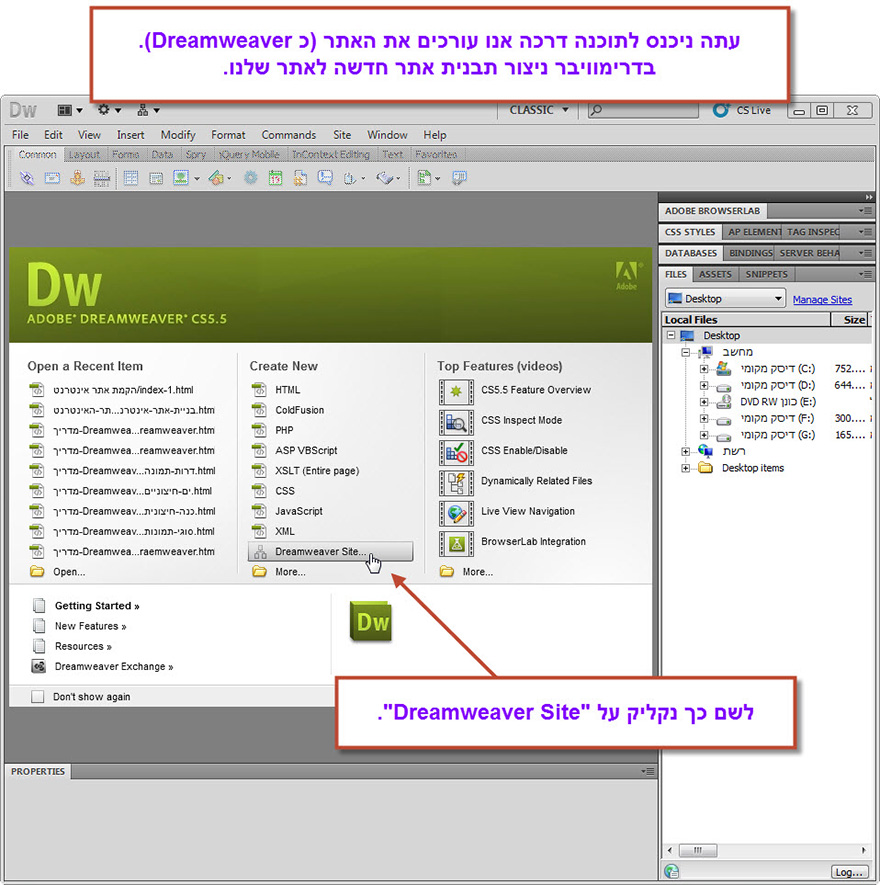
מאחר ותוכנת העריכה שלנו היא dreamweaver, נכין את האתר לעריכה דרך התוכנה.
קודם כל עלינו ליצור תבנית אתר בדרימוויבר דרכה ניתן יהיה לערוך את תבנית האתר שהורדנו.
לשם כך נקליק על האפשרות "Dreamweaver Site".

להמשך המדריך -
למדריך Website Templates.
מדריך הורדת טמפלט למחשב מאתר Template Monster.
מדריך עיצוב תבנית האתר - אשר מנחה שלב אחרי שלב איך לערוך את תבנית העיצוב מתהליך בחירתה ועד לשלב סיום בניית אתר אינטרנט מקצועי משלכם.