התאמה ראשונית של התבנית לאתר (טמפלט)
מדריך התאמה ראשונית של טמפלט בעזרת dreamweaver
שלב 1 - יצירת גיבוי לקבצי האתר.
שלב 2 - הגדרת עמוד הבית - index.
שלב 3 - מחיקת אובייקטים מיותרים.
שלב 4 - העתקת תבנית אזור התוכן בעמודי האתר.

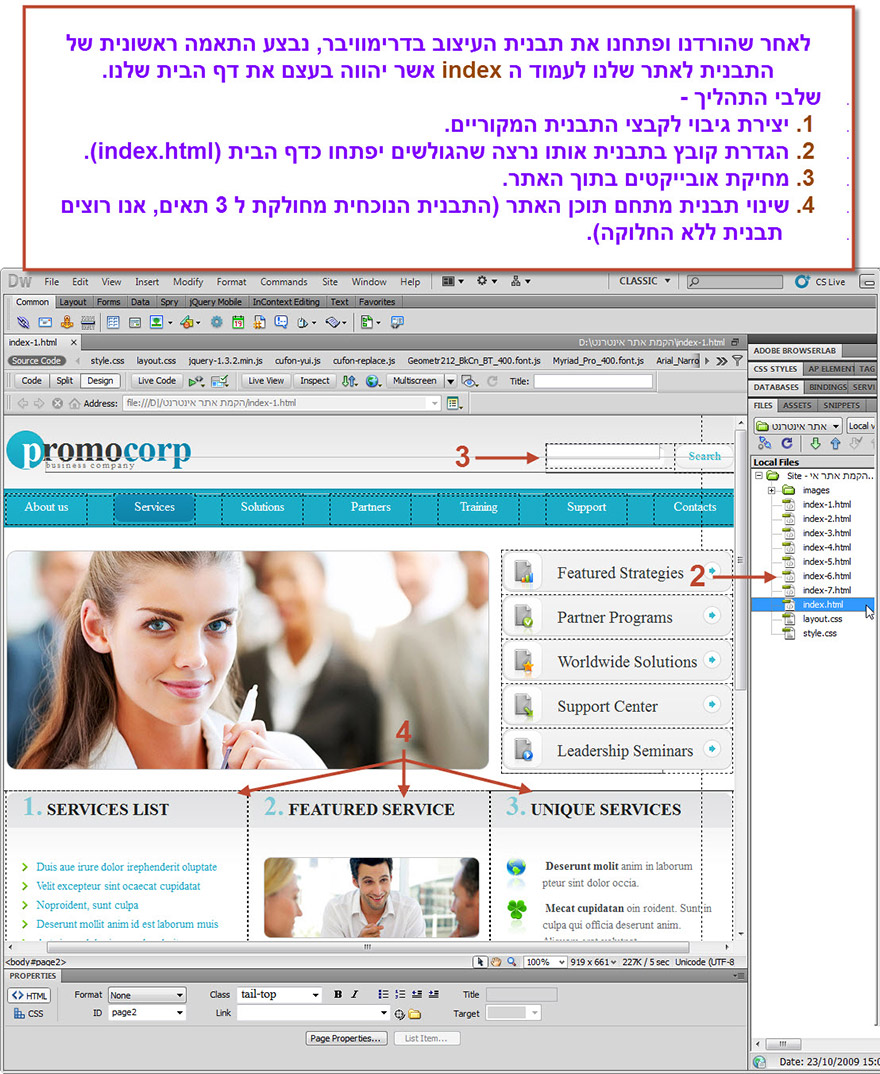
לאחר שהורדנו תבנית אתר לשביעות רצוננו, פתחנו אותה ב dreamweaver והכנו אותה לעריכה דרך התוכנה, אנו יכולים להתחיל לערוך אותה.
כהכנות ראשונות של עמוד האתר שלנו נבצע את הפעולות הבאות:
1 - ניצור תיקיית גיבוי ונבצע גיבוי של קבצי האתר אליה לפחות פעם ביום, כך שבמידה ומשהו ממש משתבש בתהליך העריכה, נוכל להחליף את הקבצים המשובשים בקבצי הגיבוי האחרונים ולחזור על השלבים החסרים.
2 - תבנית העיצוב היא בשפה האנגלית ומעוצבת בהתאם. לכן, דף הבית (index) נמצא בקישור השמאלי ביותר (About Us) בסרגל הניווט העליון, בעוד שבעברית הוא צריך בד"כ להימצא בקישור המודגש בצד ימין (Contacts) בסרגל הניווט. קובץ ה index-6 בתבנית הוא בעצם הקובץ שמתאים להיות עמוד הבית.
3 - מחיקת אוביקטים מיותרים מתבנית האתר, למשל שדה החיפוש בראש העמוד.
4 - רוב תבניות העיצוב מגיעות עם מספר וריאציות של אזור התוכן. בתבנית זו יוצר התבנית אהב לחלק את אזור התוכן לשלוש. אנו נעדיף אותו סטנדרטי ללא החלוקה.
אל תנסו להתעמק מדי בהסבר מעלה, עם ביצוע השינויים, הדברים יומחשו.
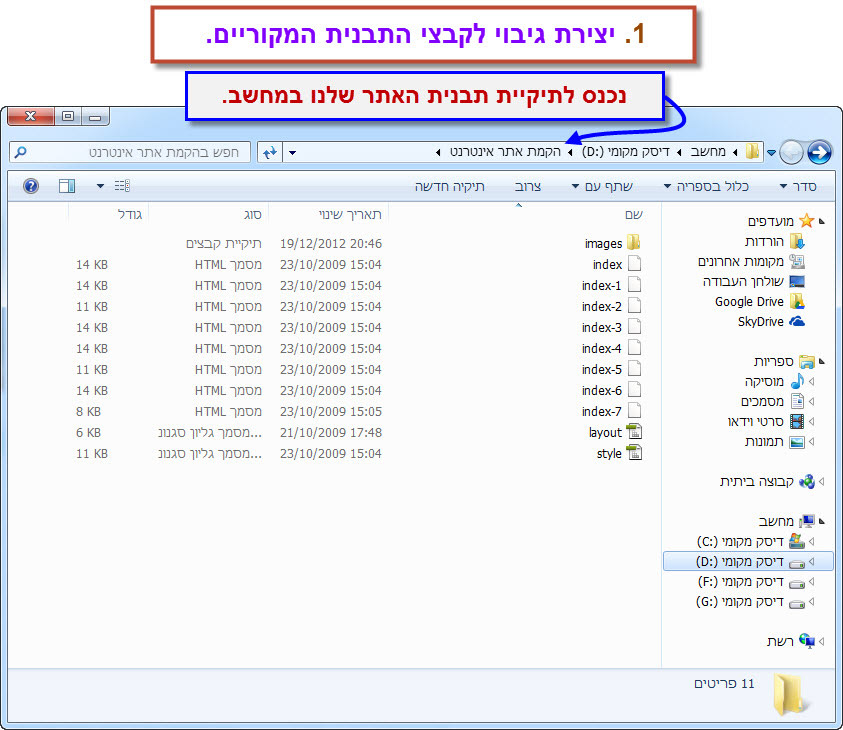
שלב 1 - יצירת גיבוי לקבצי האתר
בכדי לגבות את קבצי האתר עליכם להכנס לתיקית קבצי האתר במחשב (במקרה זה הם נמצאים תחת תיקיית "הקמת אתר אינטרנט" בכונן :D).

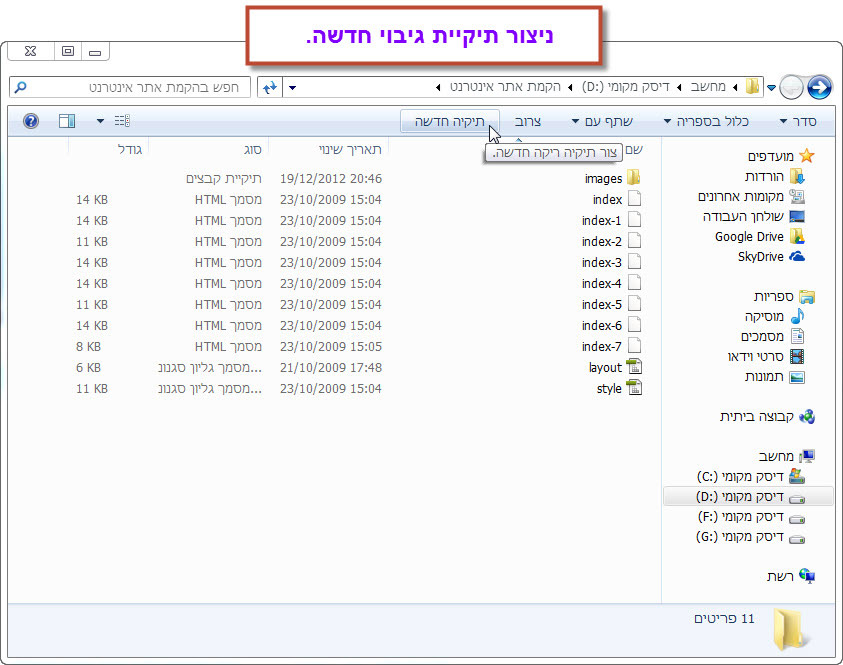
ניצור תיקיה חדשה.

נשנה את שמה ל 'Backup' או 'גיבוי'.

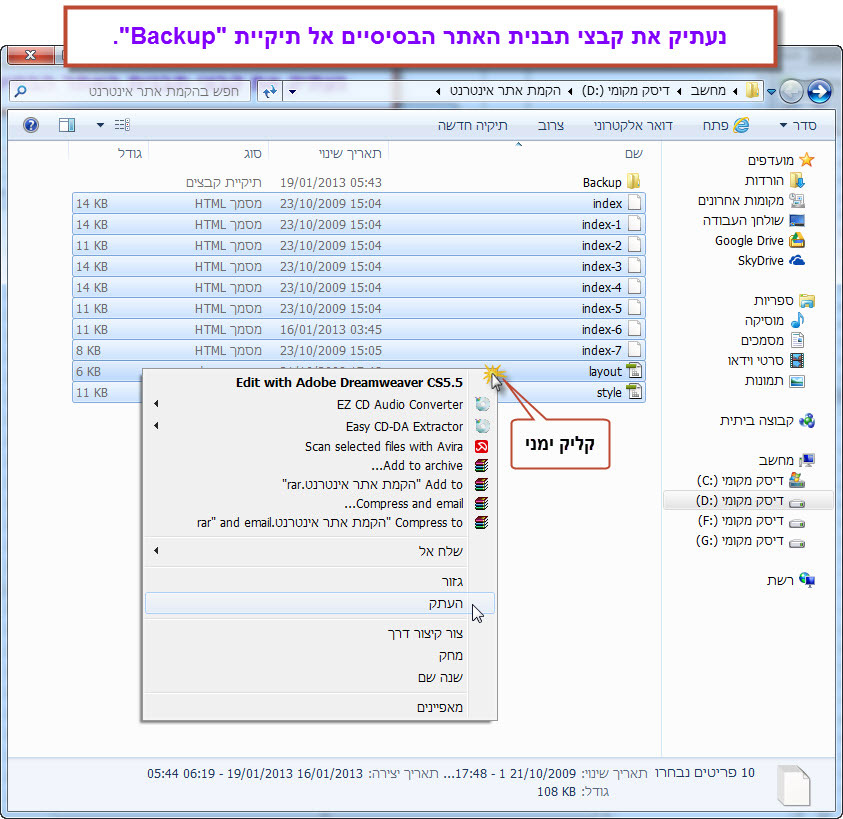
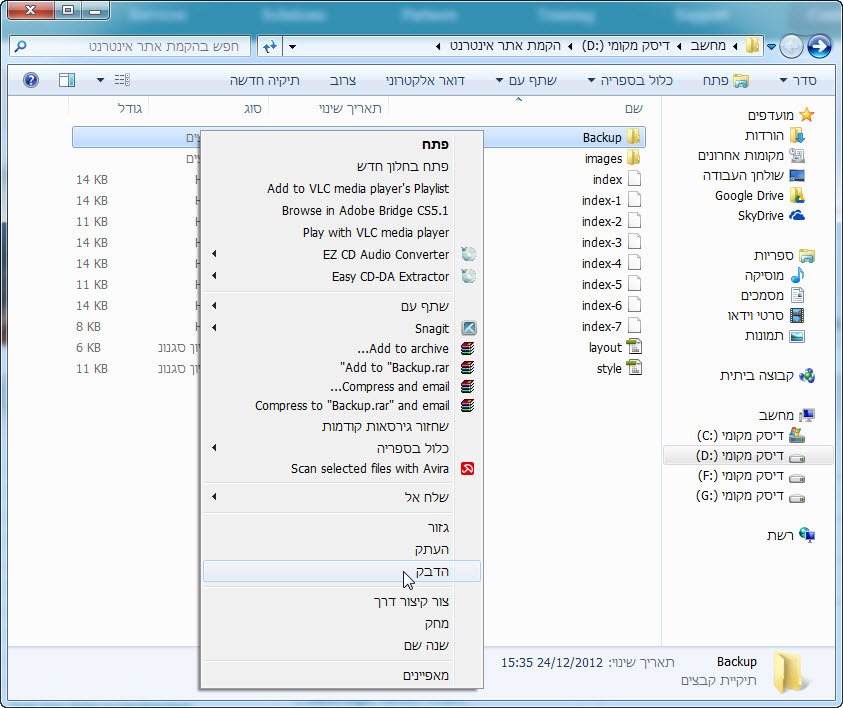
נעתיק את קבצי התבנית אליה.

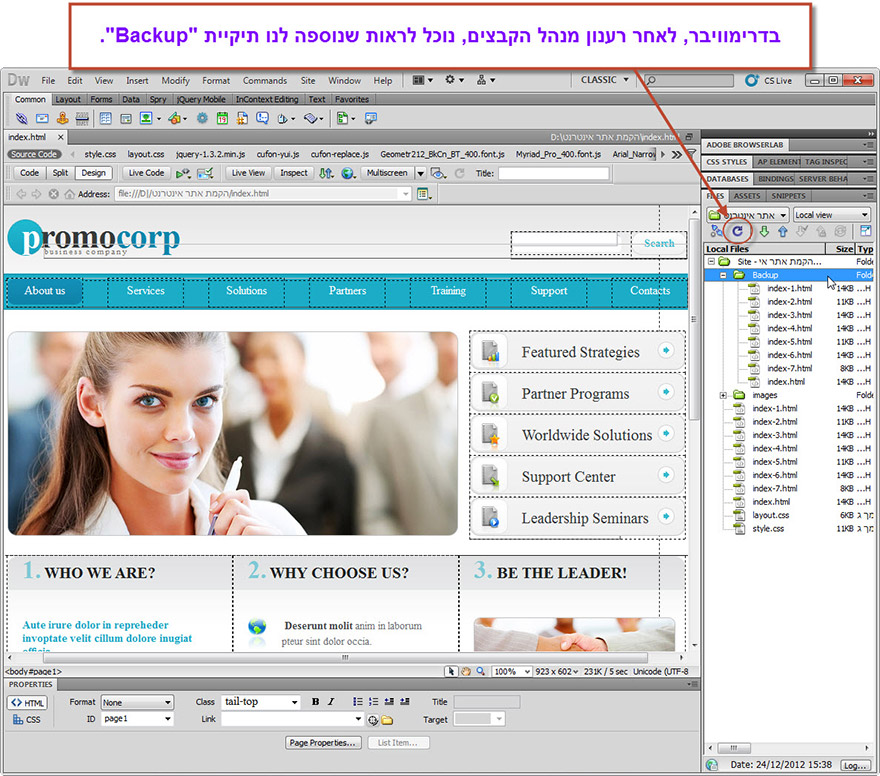
לאחר רענון ניתן יהיה לראות אותם גם ב dreamweaver.
יותר מזה - כדאי מאוד להעביר את תיקיית הגיבוי מחוץ לתיקיית האתר וליצור תיקיות משנה תחת תיקיית הגיבוי ששמן יציין את תאריך הגיבוי ולגבות את הקבצים מדי יום ע"י העתקתם לתיקיה חדשה אשר שמה יכיל את תאריך פעולת הגיבוי.

שלב 2 - הגדרת עמוד הבית (index) - בעמוד הבא.
להמשך המדריך -
המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר