קביעת שמות קישורים בעיצוב תבנית האתר
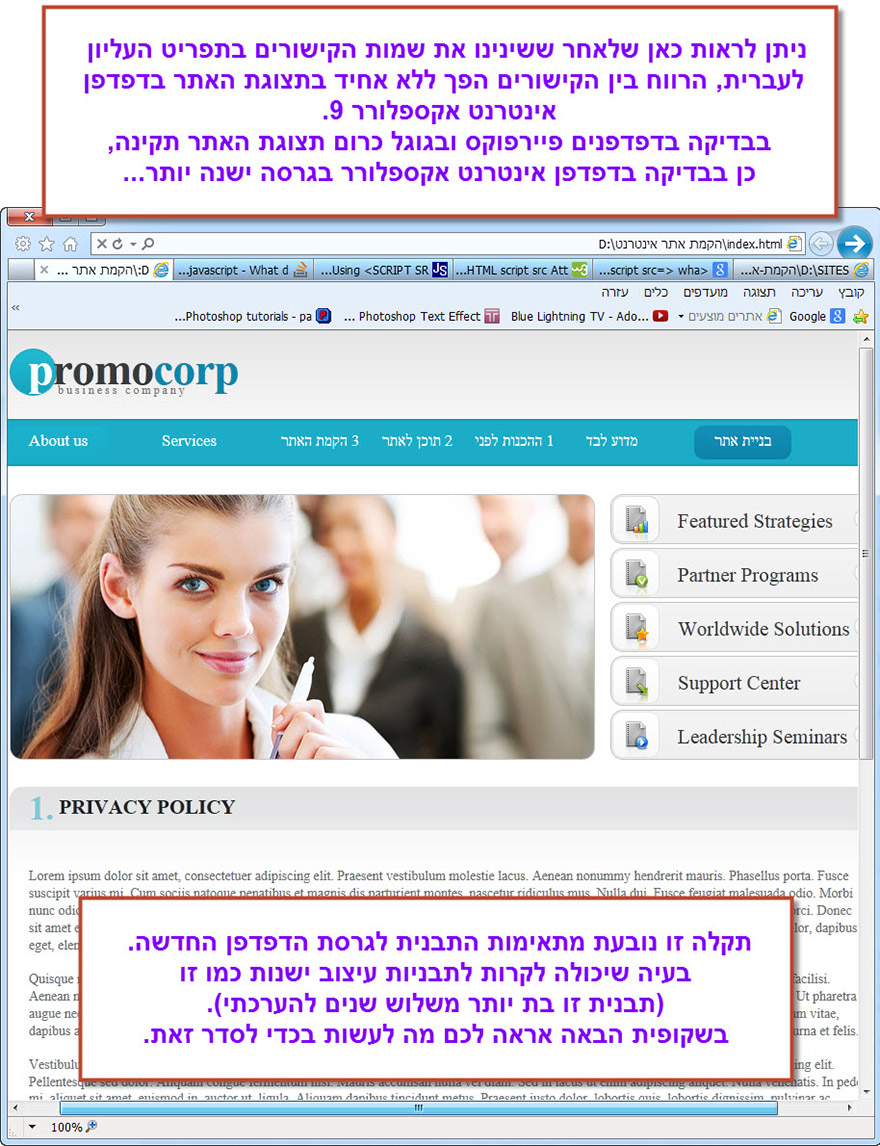
בבדיקת האתר בדפדפן אינטרנט אקספלורר גרסה 9 אנו נתקלים בבעיית תאימות של האתר.
בגרסה זו, הרווח בין הקישורים בסרגל הניווט העליון אינו אחיד.

בעיית תאימות זו שכיחה בתבניות טיפה ותיקות שיצאו לפני גרסה 9 של האקספלורר.
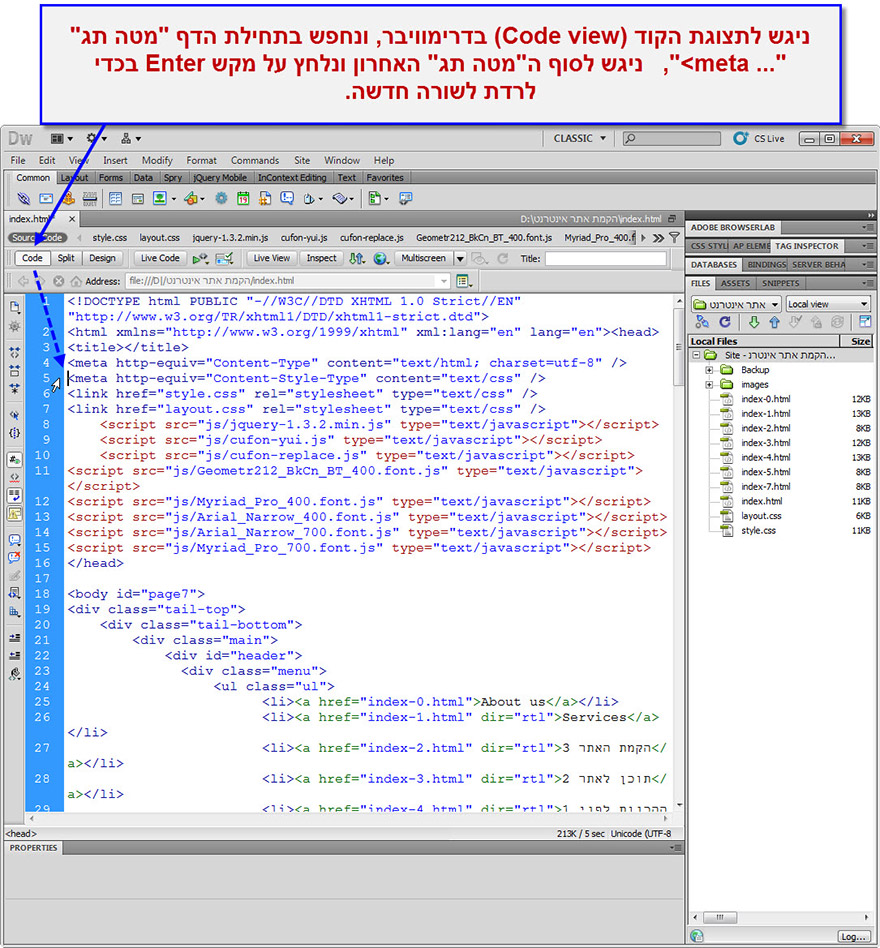
בכדי לתקן זאת, יהיה עליכם להדביק שורת קוד מסוימת בכל עמוד באתר כפי שמוסבר בהמשך.

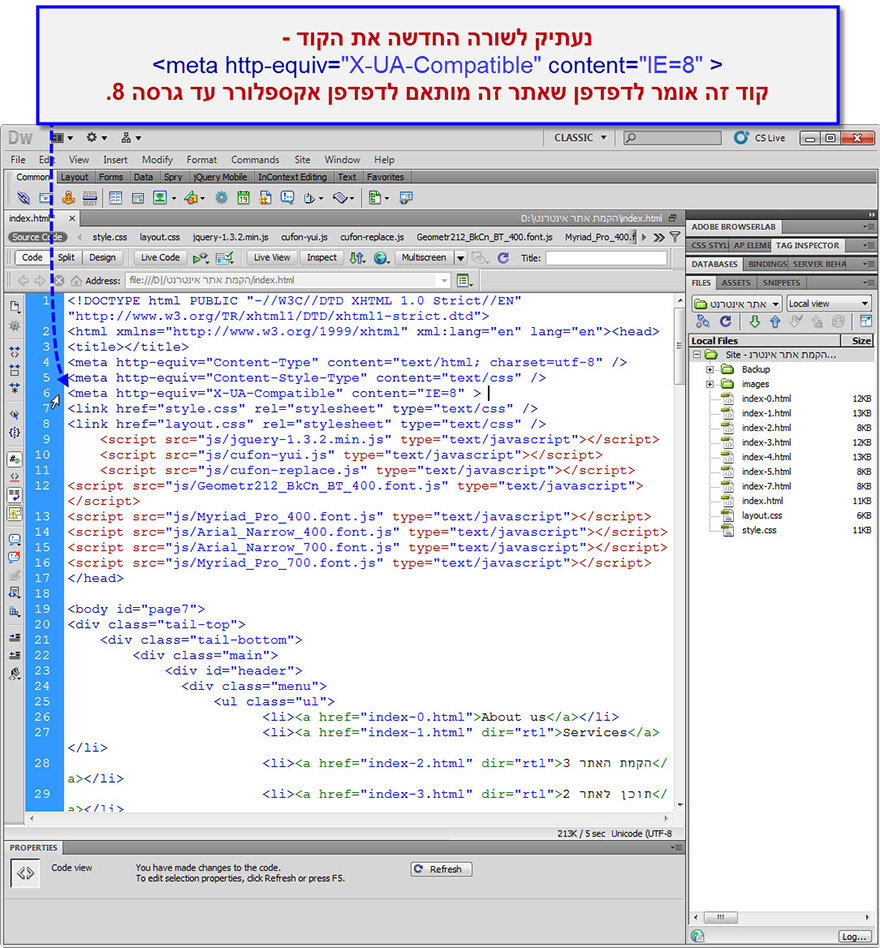
ניתן להעתיק ולהדביק את שורת קוד זו במיקום המבוקש.
<meta http-equiv="X-UA-Compatible" content="IE=8">

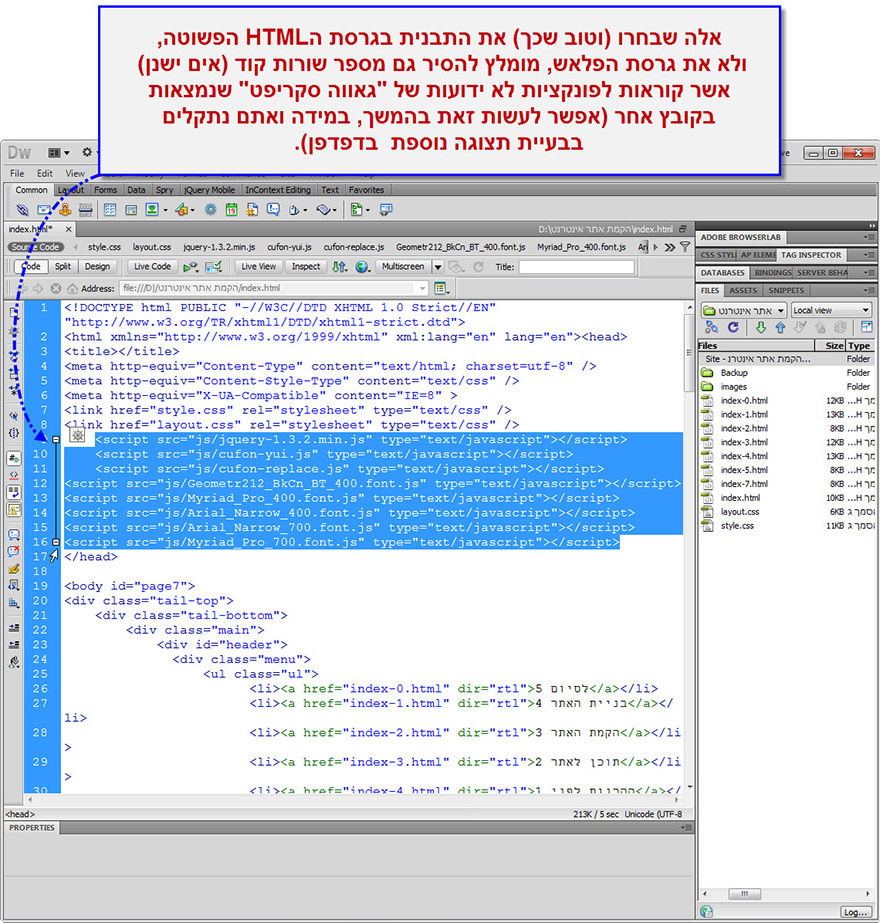
לאחר שפתרנו את בעית האקספלורר, באותה הזדמנות לאלה שבחרו תבנית html ולא של פלאש, כדאי למחוק שורות קוד אלה אשר לא תמיד אך יכולים לגרום לבעיות לא מובנות באתר.

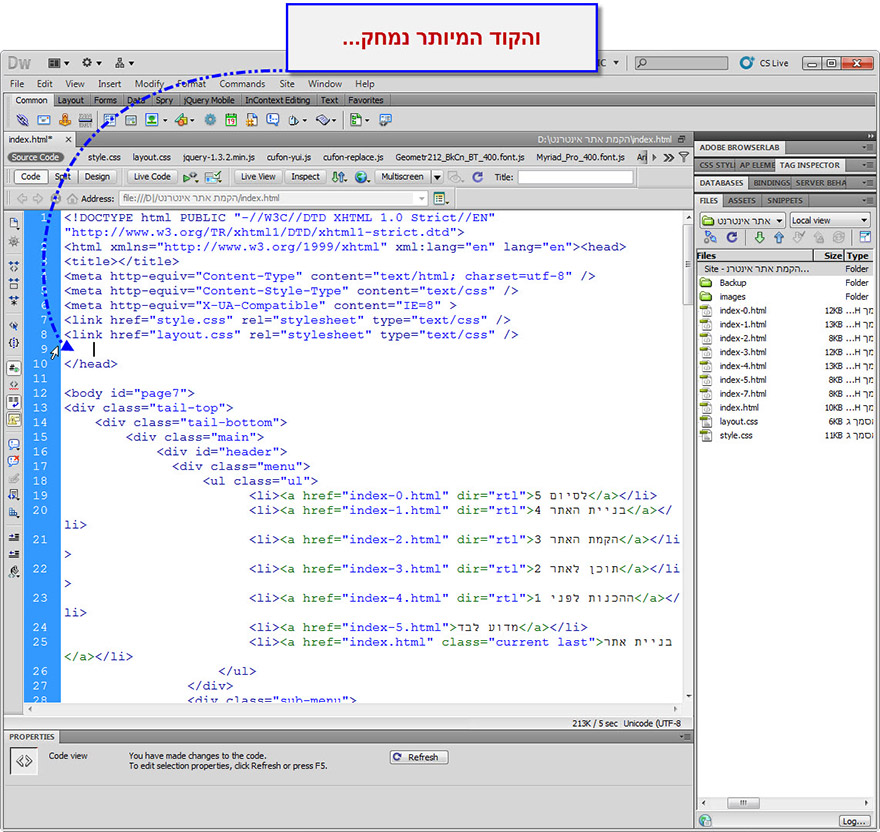
כך זה נראה טוב יותר...

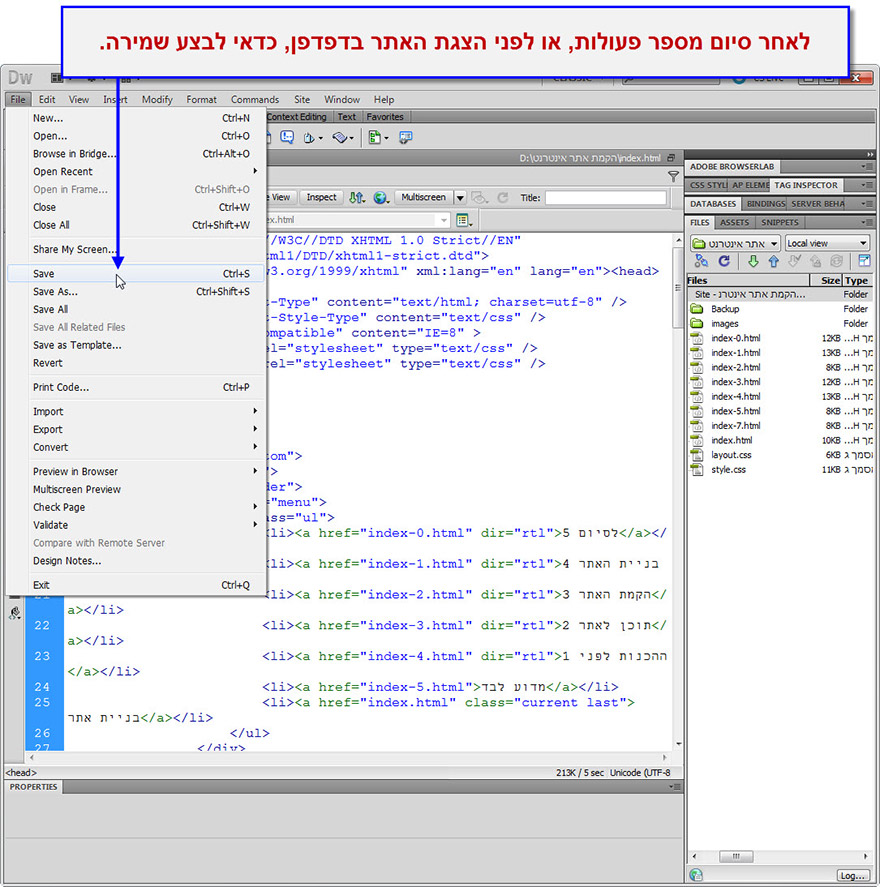
כמובן מומלץ לבצע שמירה לאחר מכן.

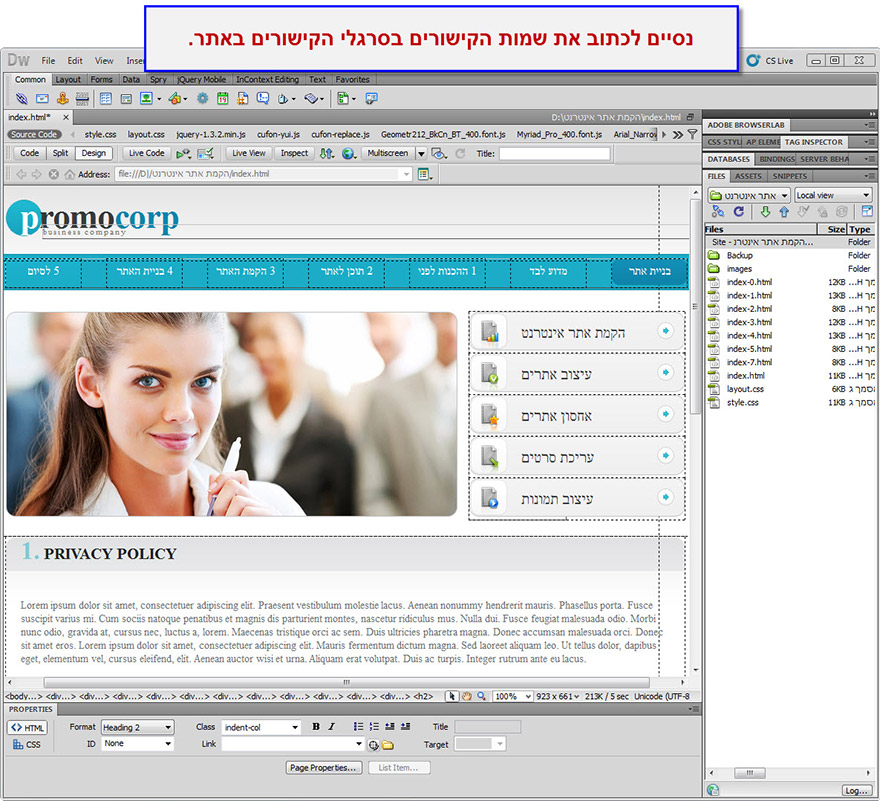
בפתיחת האתר בדפדפן האקספלורר 9, אנו יכולים לראות שהכל הסתדר ואנו יכולים להמשיך לרשום בסיפוק את שאר שמות הקישורים לאתר שלנו.

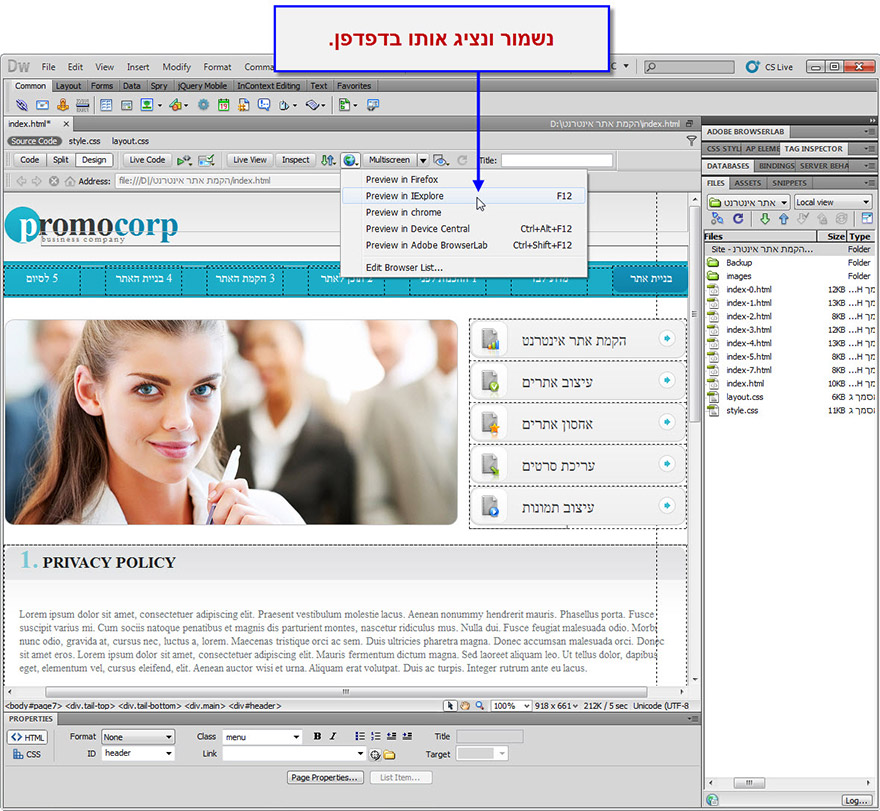
לאחר שסיימנו לשנות את שמות הקישורים באתר, נרצה להציג אותו בדפדפן בכדי לבחון אם ישנו צורך במקצה שיפורים נוסף.

להצגת האתר בדפדפן האינטרנט נבצע שמירה וניגש לאיקון המתאים ב dreamweaver.

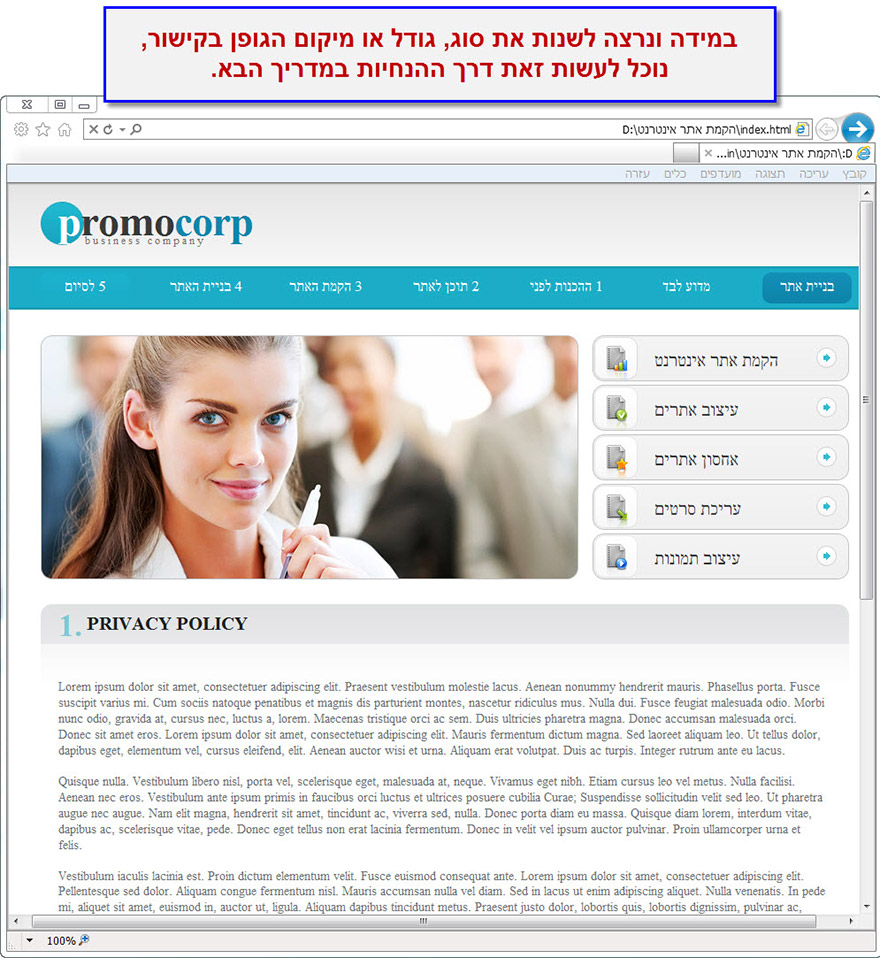
נראה סביר, אך ניתן לראות שהקישורים בסרגל הצידי מיושרים לשמאל כתוצאה מתבנית אשר מותאמת לאנגלית.
סוג וגודל הפונטים בסרגל העליון הם עניין של טעם, אך בכל זאת נראה שלא יזיק טיפה להגדילם...

המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר