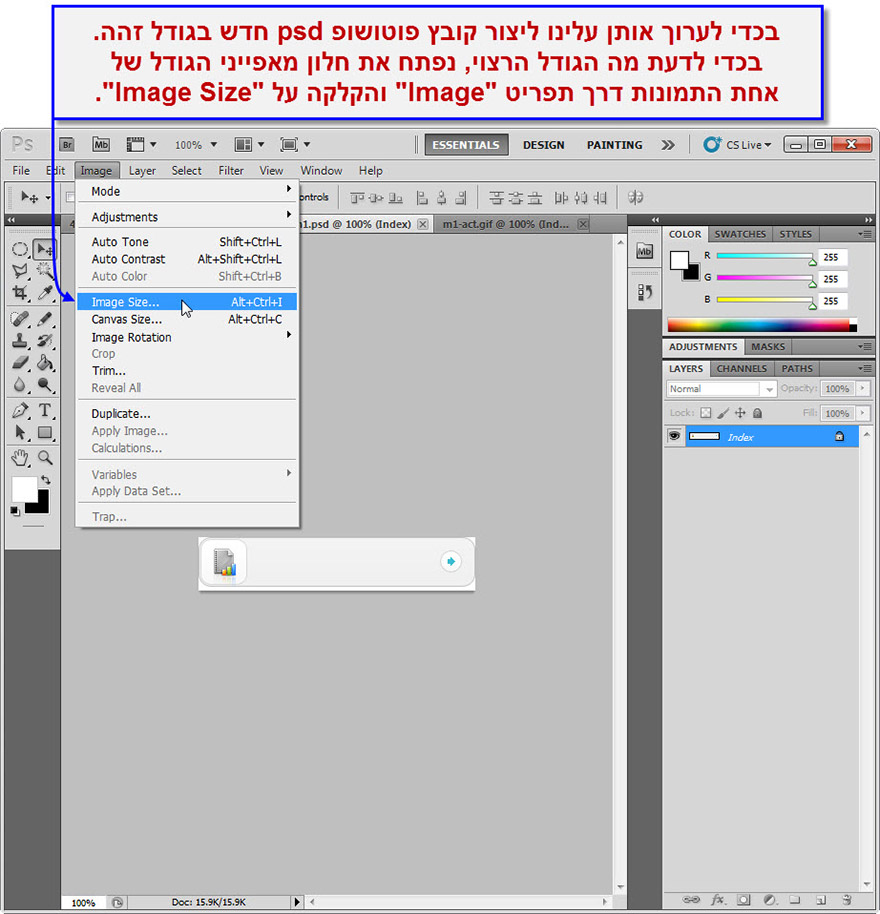
שינוי Rollover Button בעמוד האתר
עתה, בכדי שנוכל לערוך אותן, ניצור קובץ נוסף בגודל זהה לגודלן אך להבדיל מסוג תמונת הלחצן שהיא נמצאת כקובץ Gif ניצור קובץ של פוטושופ (psd) - (יוסבר בעמוד הבא).

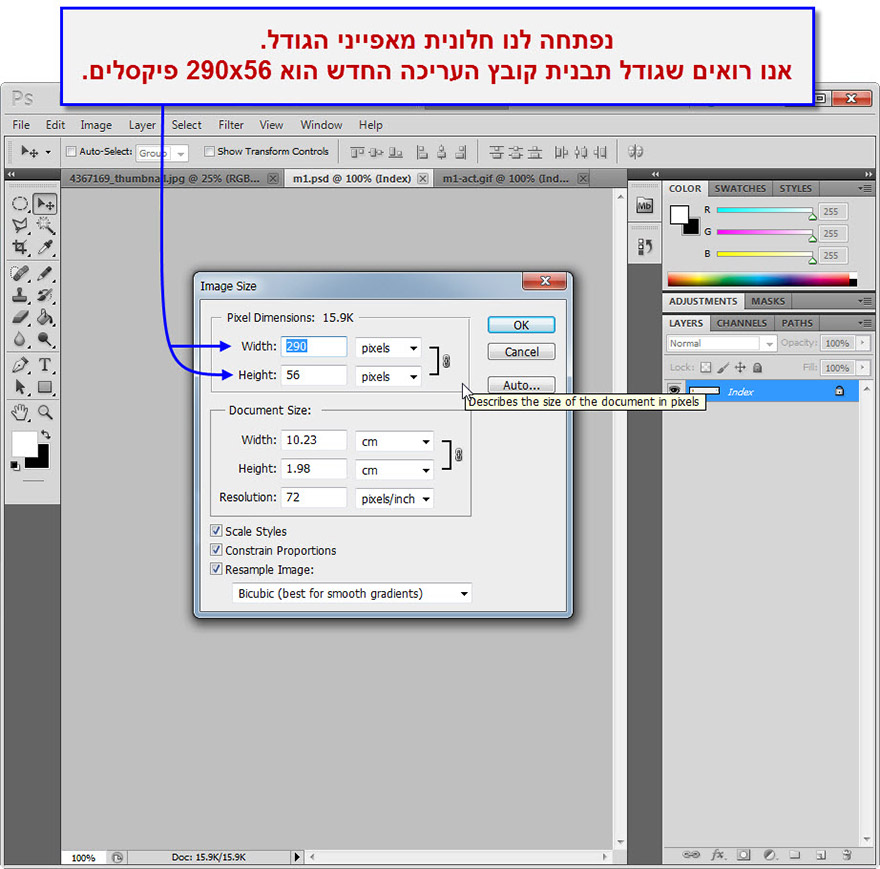
בכדי לקבל את נתוני גודל תמונות הקישורים, ניגשנו לחלון 'Image Size'.

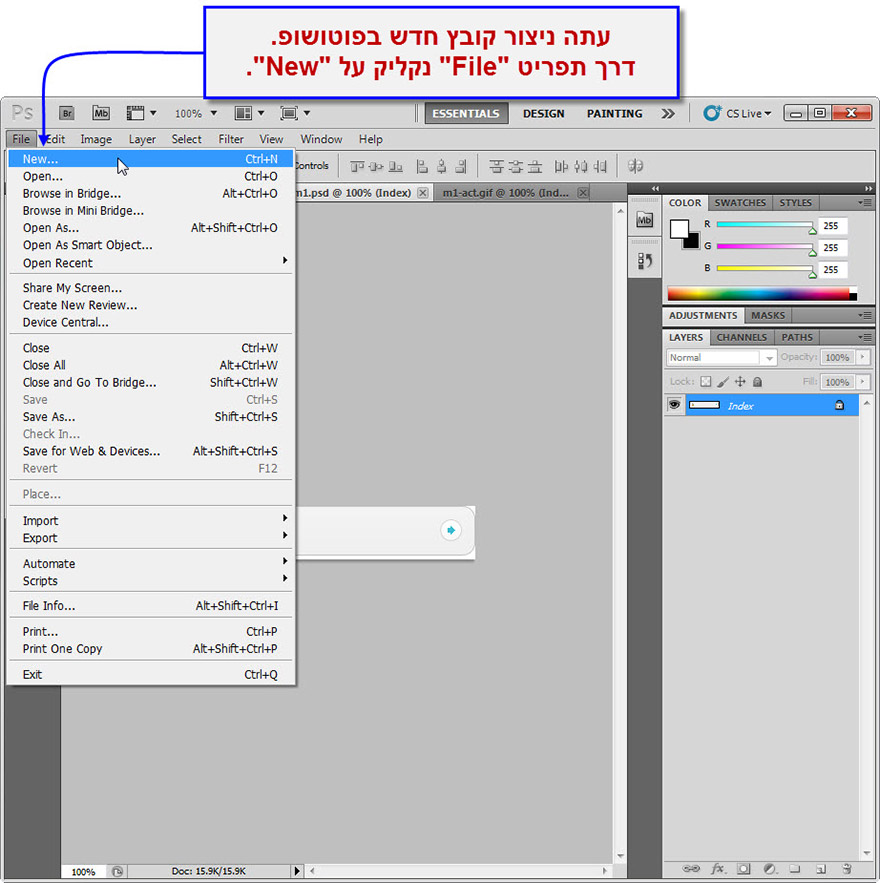
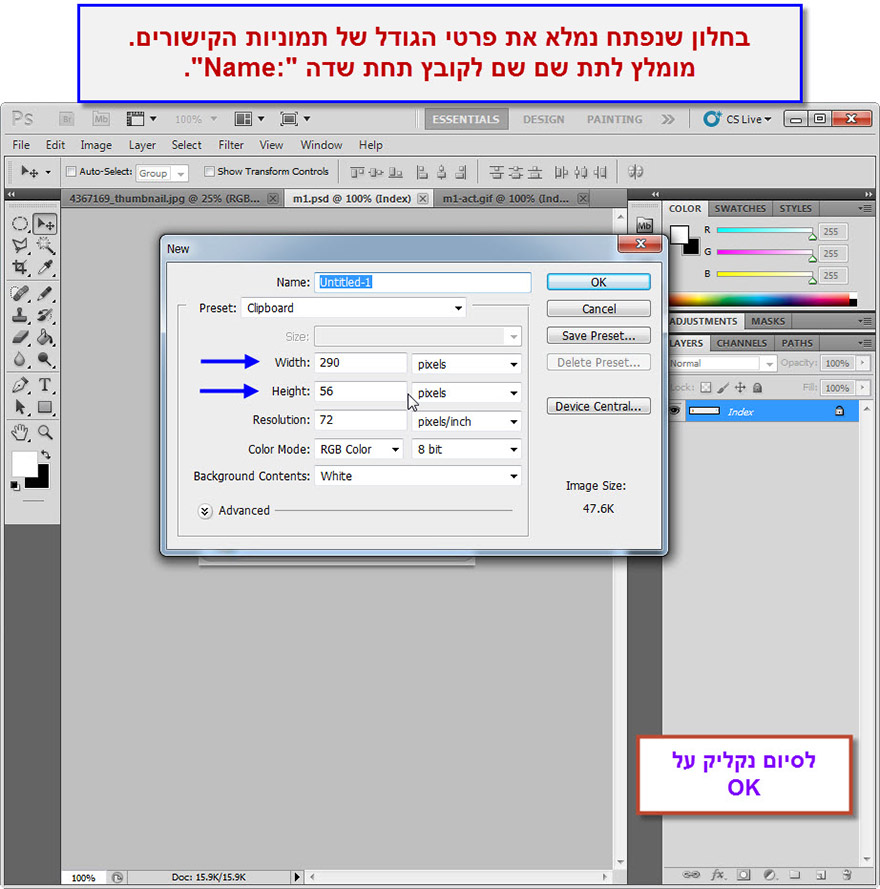
ניצור עתה קובץ פוטושופ חדש.

לוודא שמאפייני הגודל זהים לתמונות הקישורים.

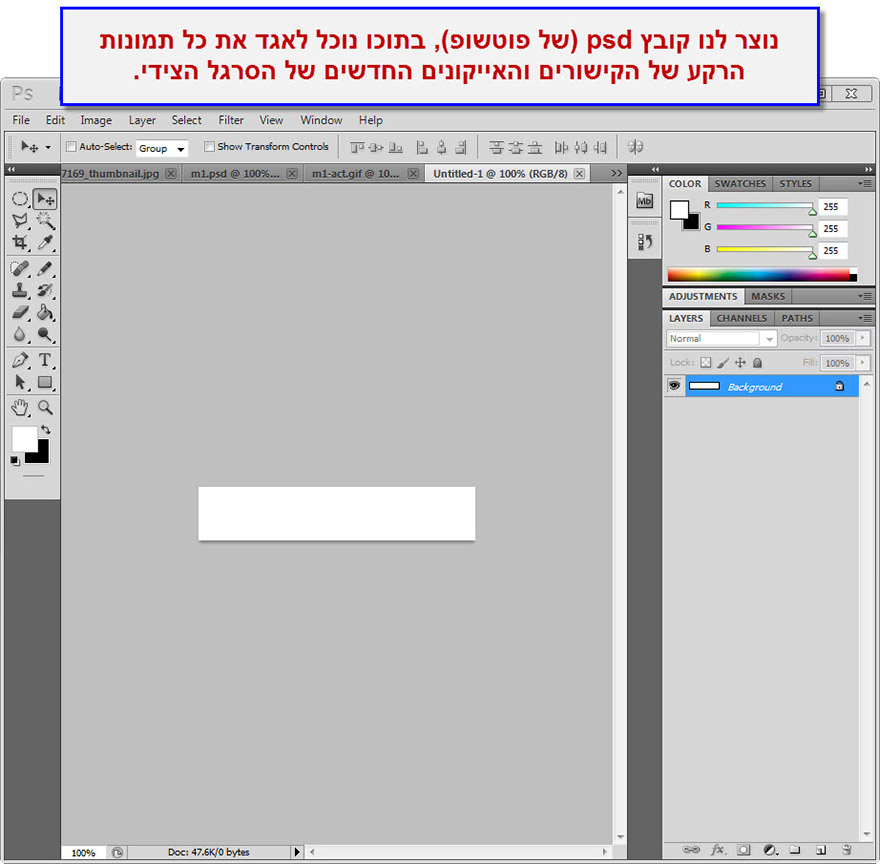
נוצר לנו קובץ פוטושופ חדש דרכו נוכל לערוך את תמונות הקישורים.
בשלב ראשון יהיה עלינו להעתיק את תמונות זוג הקישורים אליו.

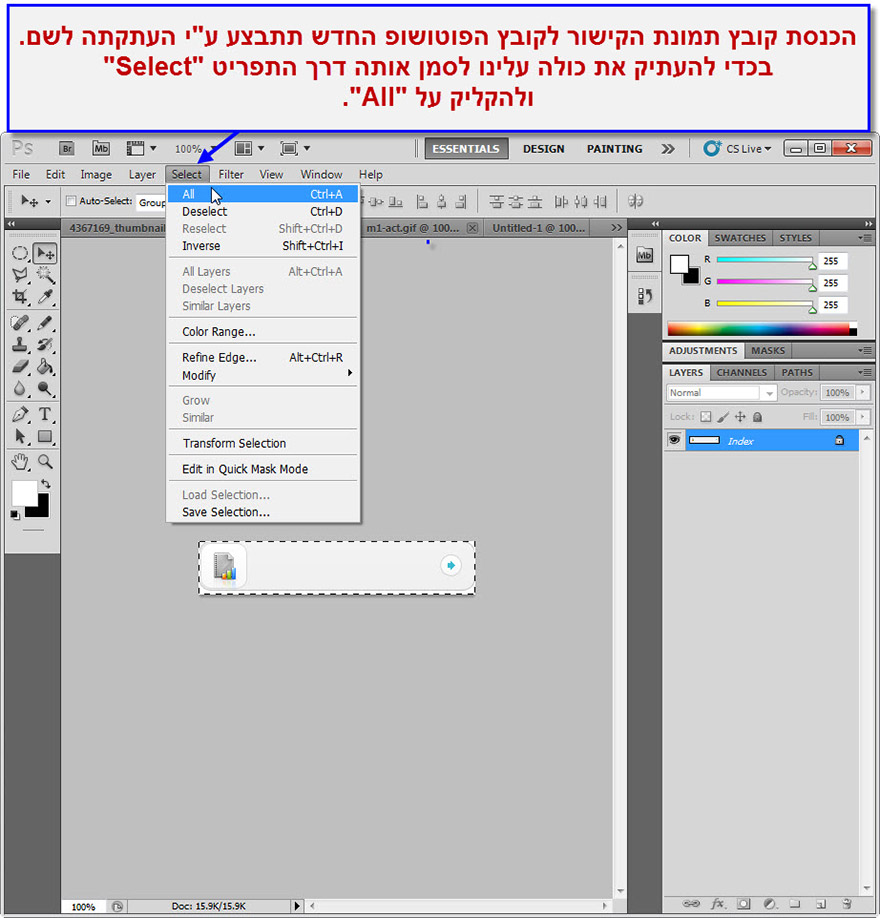
ניגש לתמונה הראשונה ונסמן אותה דרך תפריט 'Select' ו 'All', או Ctrl+A במקלדת.

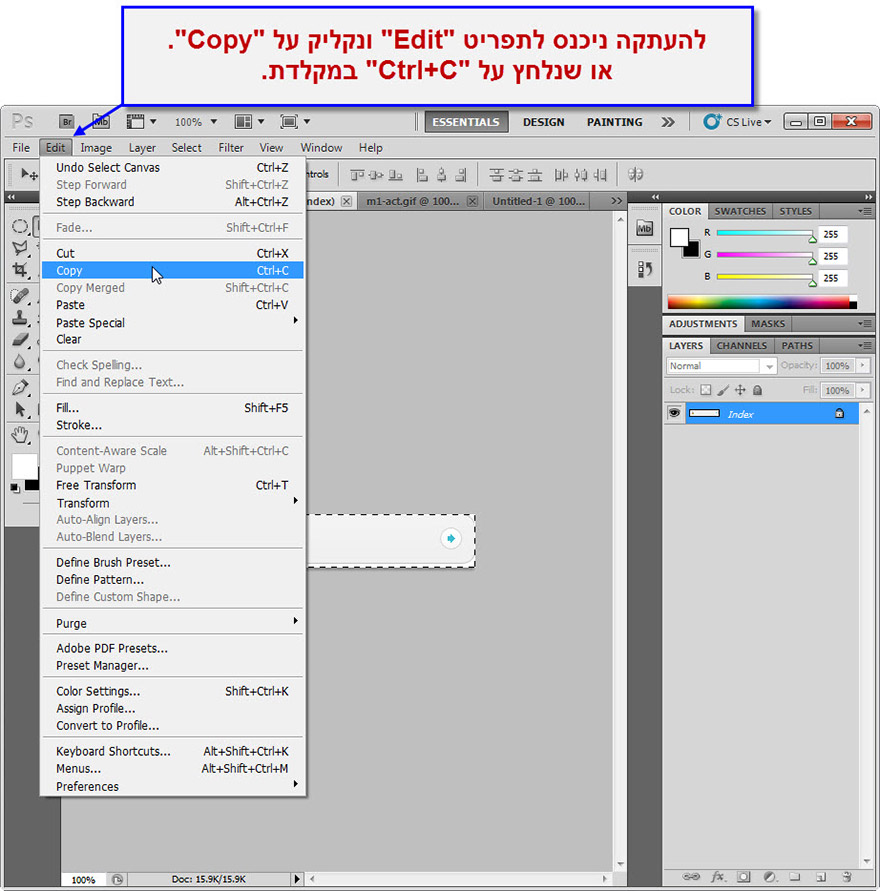
לאחר שסימנו אותה נבצע העתקה שלה דרך תפריט 'Edit' ו 'Copy', או Ctrl+C במקלדת.

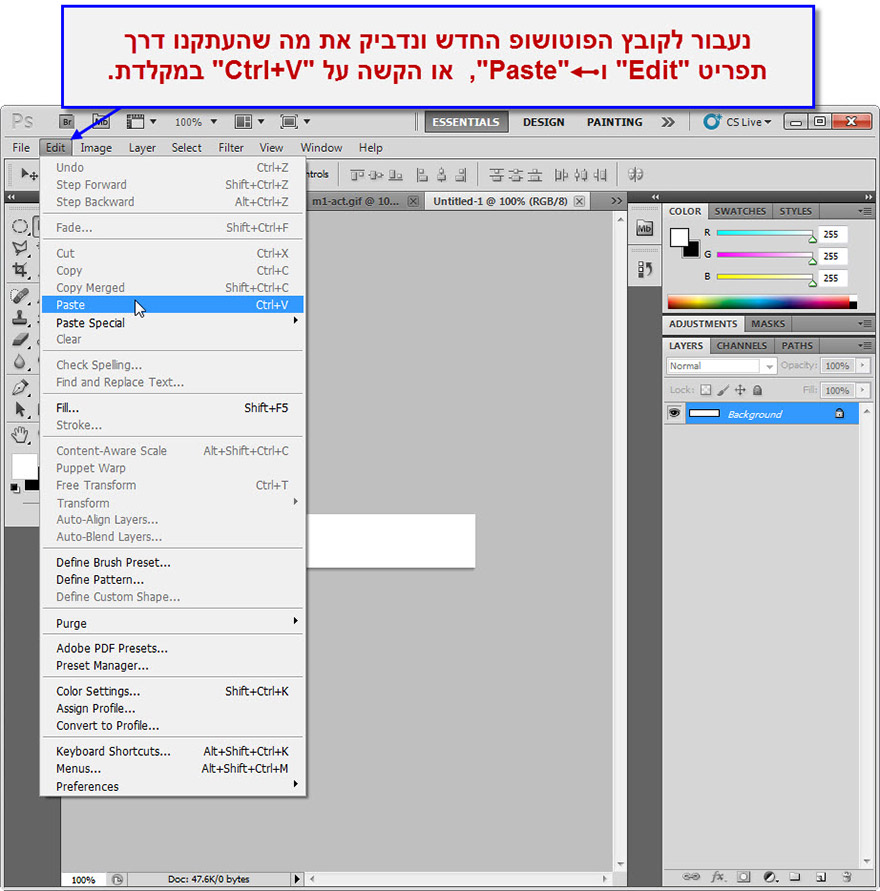
ניגש לקובץ הפוטושופ החדש שיצרנו ונדביק את הבחירה שלנו דרך תפריט 'Edit' ו 'Paste', או Ctrl+V במקלדת.

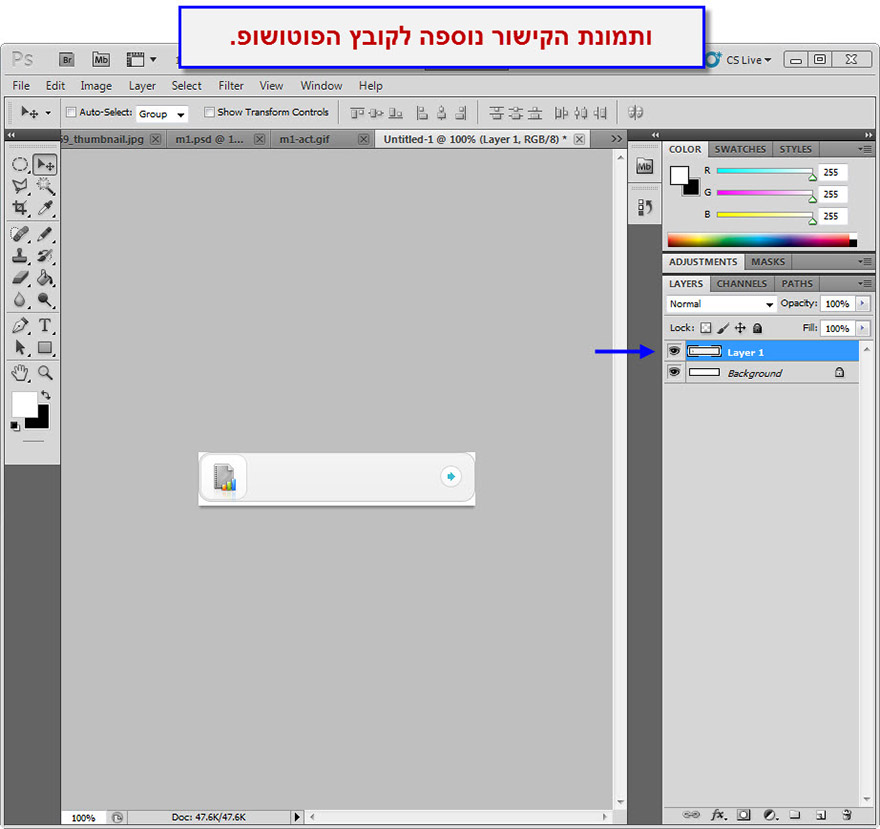
תמונת קישור ראשונה התווספה לקובץ הפוטושופ שלנו.

נעתיק באותה דרך את תמונת ה rollover התואמת (יוסבר בעמוד הבא).
המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר