העתקת אובייקט מעמוד לעמוד באתר
חלק 2 - העתקת התפריט הצידי של האתר מעמוד לעמוד
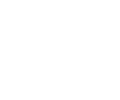
העתקת התפריט הצידי תתבצע באותו האופן בו העתקתם את לוגו האתר.

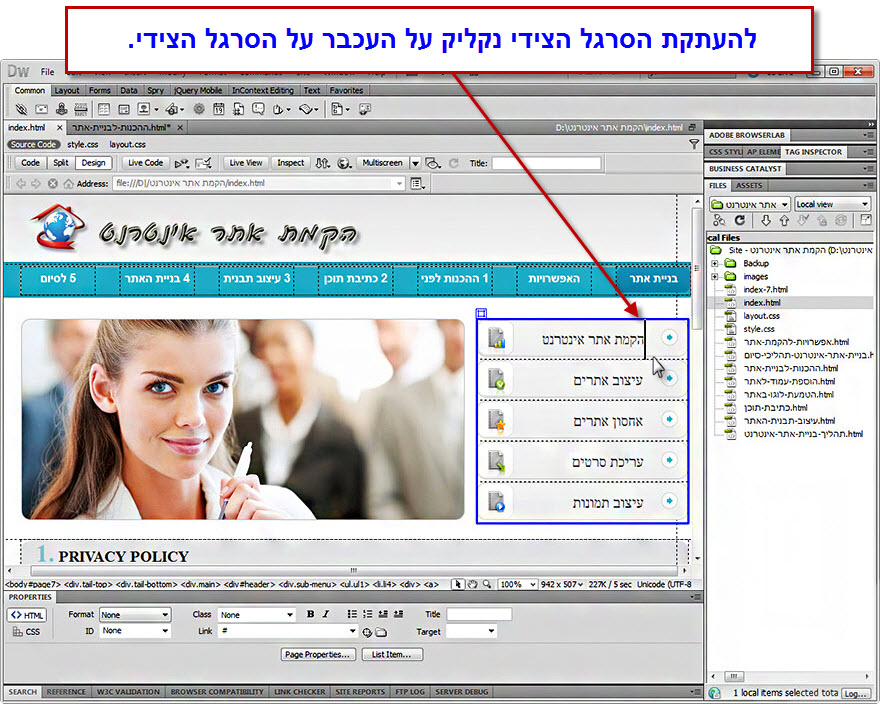
סמנו את המתחם (ה Div) של התפריט הצידי שבעמוד המקור ובצעו העתקה.

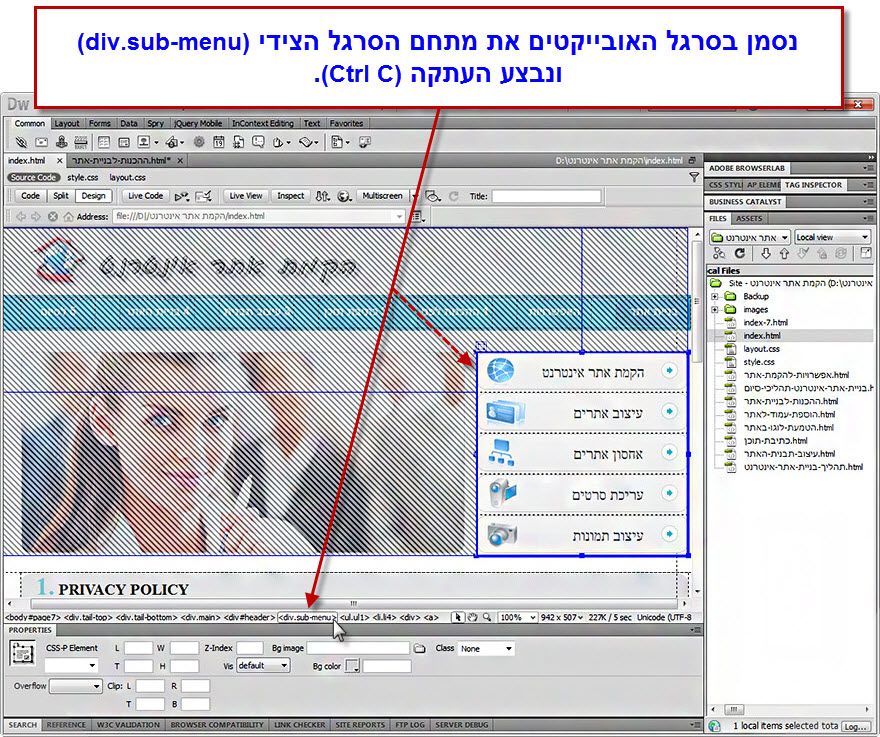
בעמוד היעד סמנו את המתחם (ה Div) של התפריט הצידי שבעמוד ובצעו הדבקה.

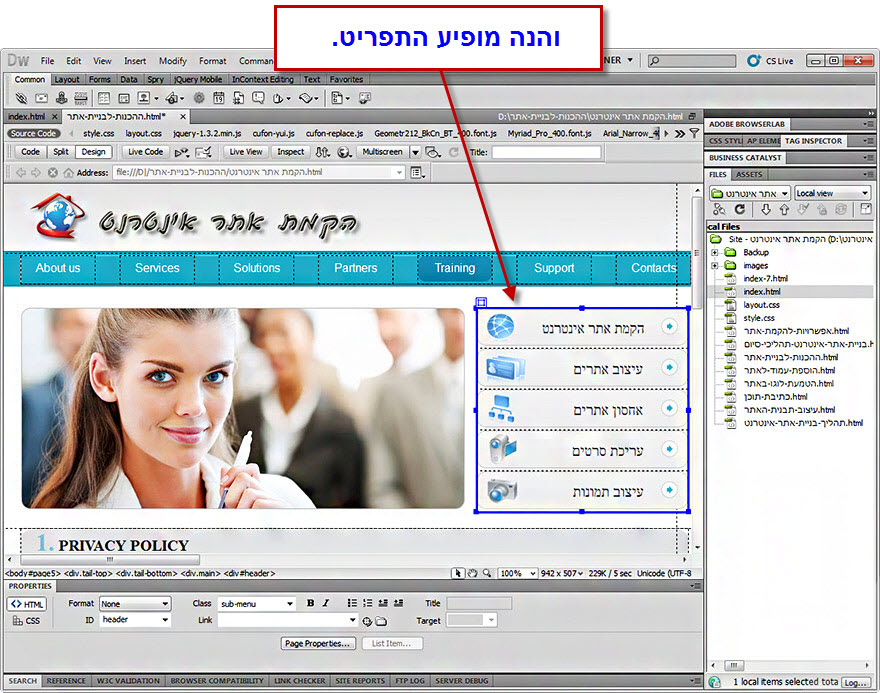
והתפריט הועתק.

חלק 3 - העתקת הסרגל העליון של האתר מעמוד לעמוד
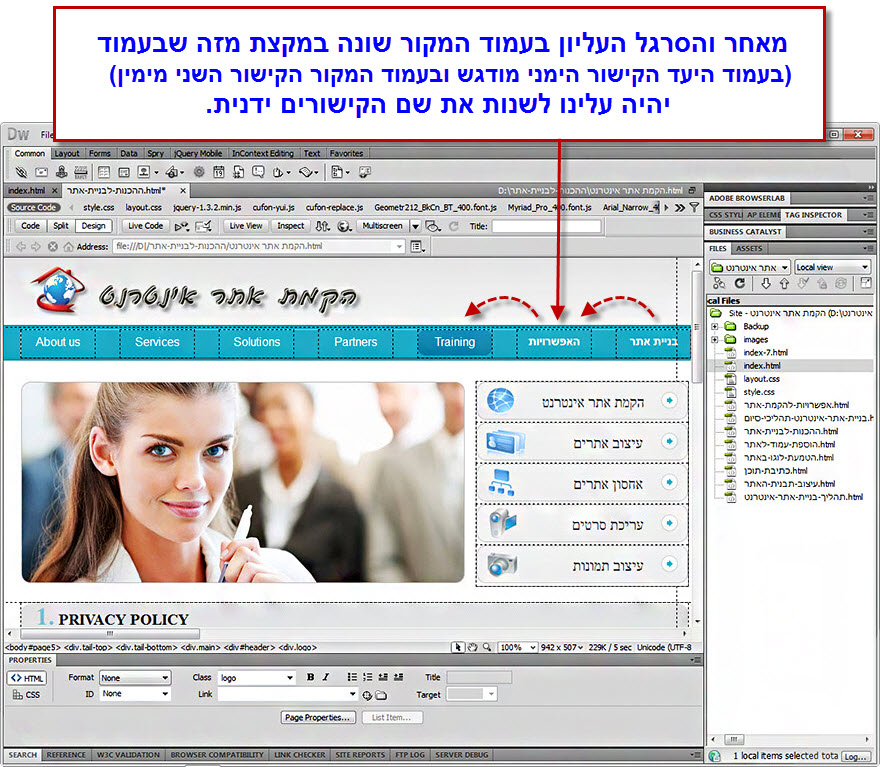
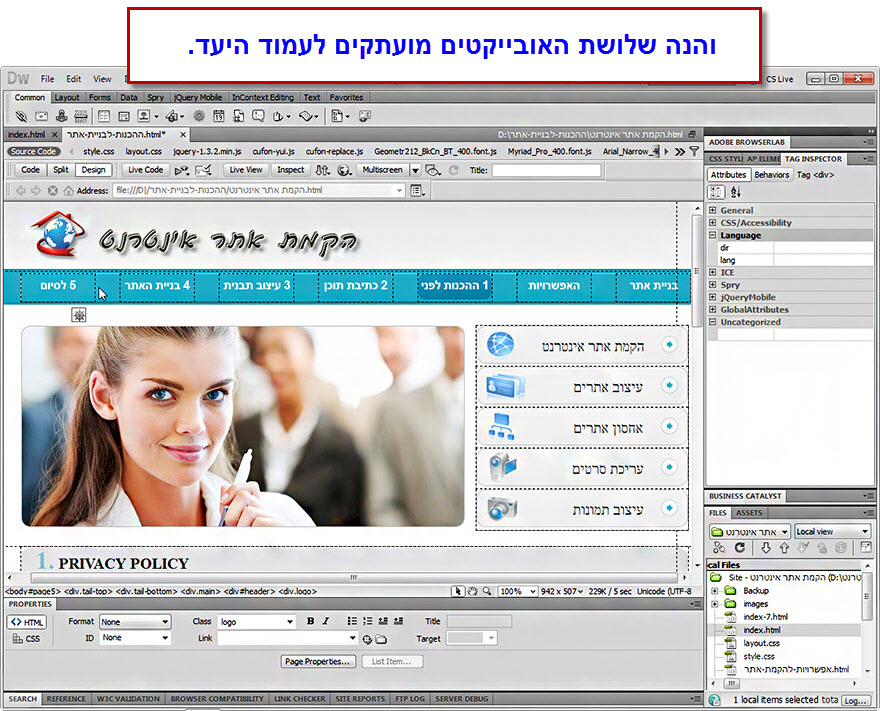
את הסרגל העליון לא ניתן להעתיק באותה המתכונת איתה הועתקו התפריט הצידי והלוגו מאחר והסרגלים אינם לגמרי זהים אחד לשני, לכן תהיה קצת יותר עבודה להעתקת הסרגל. עליכם יהיה לרשום ידנית את שמות הקישורים בסרגל.

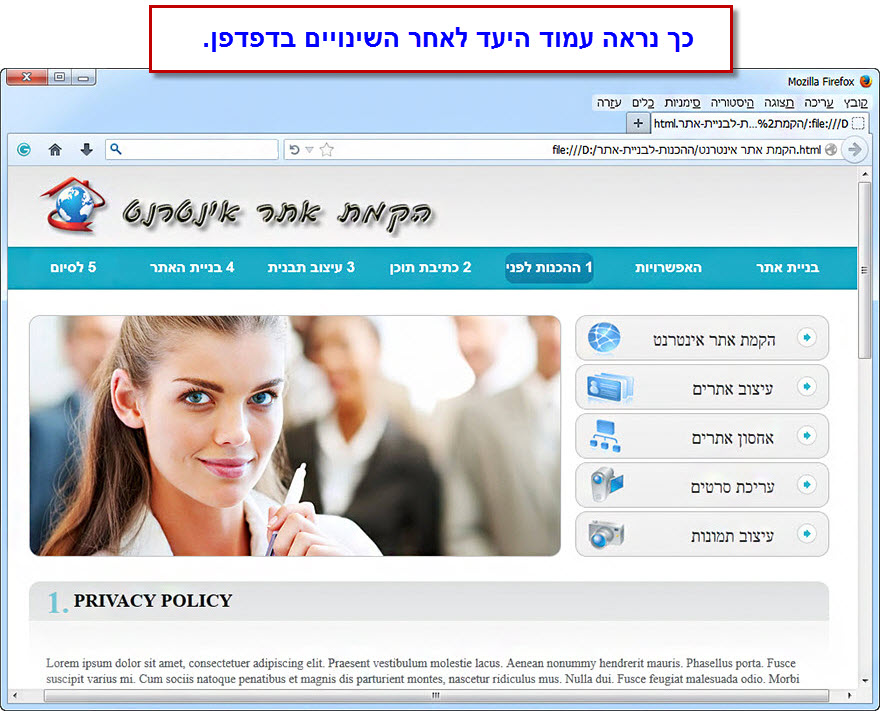
לאחר סיום השינויים עמוד היעד יהיה כמעט זהה לעמוד המקור ויראה כך:


במידה והנכם רוצים לדעת איך להפוך את הלחצנים בתפריטים ללינקים גשו למדריך יצירת קישורים ב Dreamweaver (יוסבר גם בהמשך המדריך).
המדריך לבניית אתר - העמוד הראשי
3. חזרה לעיצוב תבנית האתר