מדריך יצירת קישורים - Links

יצירת קישורים ממקום אחד באתר שלנו, למקום אחר בו או לאתר חיצוני, יאפשר לגולשי האתר שלנו לעבור בצורה יעילה בין מקורות המידע השונים שברצוננו להציג להם. דרימוויבר מאפשרת לנו ליצור קישורים בצורה קלה ויעילה.
Document Link (קישור פנימי) – כאמור, יש לעשות הבדלה בין קישור המוביל למיקום כלשהו בעמוד הנוכחי או לעמוד/קובץ אחר הנמצאים באתר שלנו, לבין קישור המוביל לעמוד הנמצא באתר אינטרנט חיצוני לאתר שלנו.
ליצירת קישור פנימי ישנן מספר דרכים:
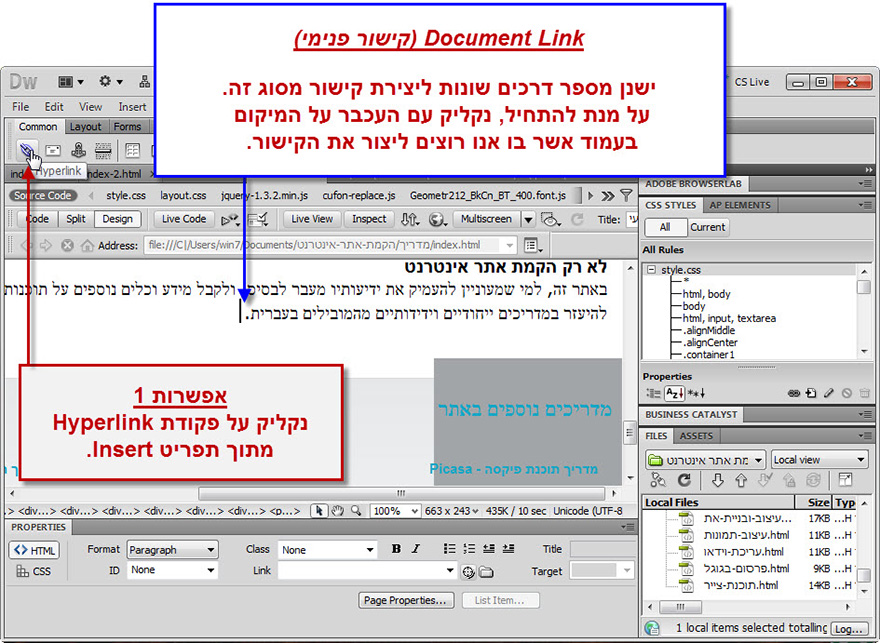
דרך מס' 1 – נקליק הקלקה יחידה עם העכבר על המיקום בעמוד אשר בו אנו רוצים ליצור את הקישור.
נקליק על לחצן Hyperlink שנמצא בתפריט ה- Insert.

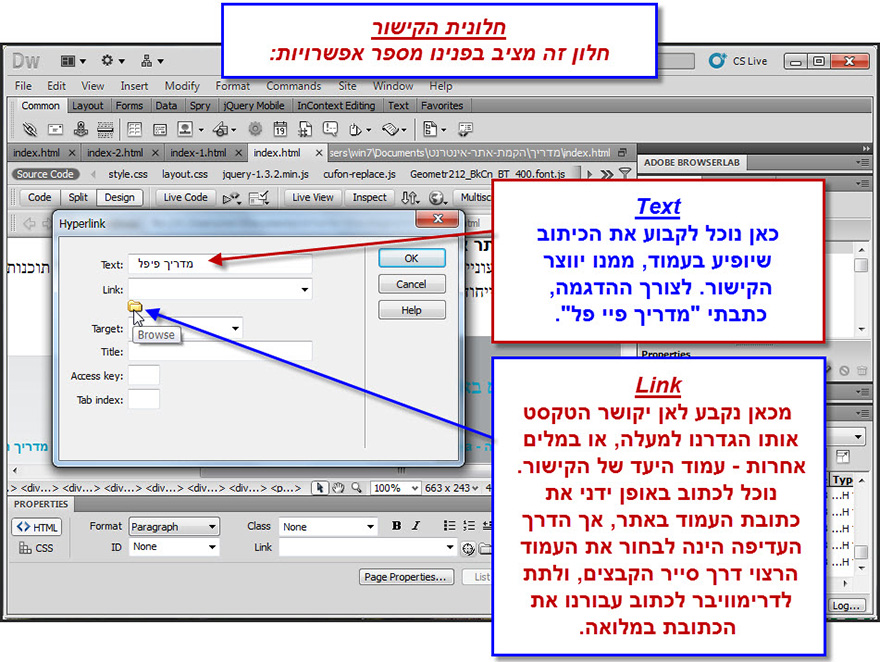
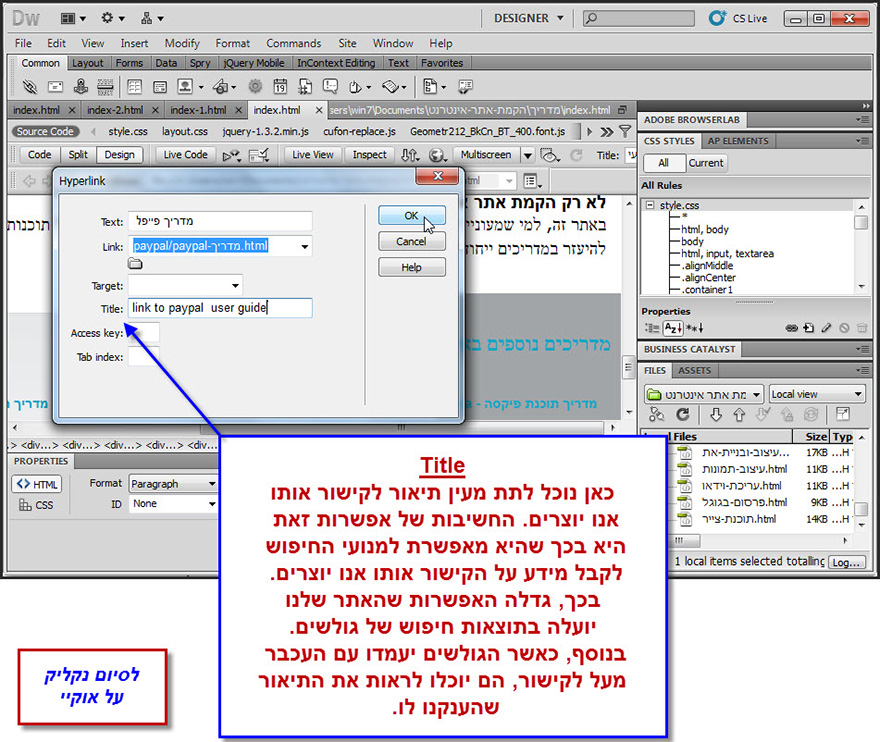
ייפתח לפנינו חלון ליצירת הקישור.
בשדה ה- Text נזין את הטקסט שיופיע בעמוד שלנו, אשר ישמש כקישור בהקלקה עליו.
בשדה ה- Link יהיה עלינו להגדיר לאן מוביל הקישור. יעד הקישור יכול להיות עמוד אחר באתר שלנו, או קובץ המצוי בתיקיית האתר שלנו. נוכל להקליד באופן ידני את הכתובת המדויקת אליו, או להקליק על סמל התיקייה לשם פתיחת סייר הקבצים.

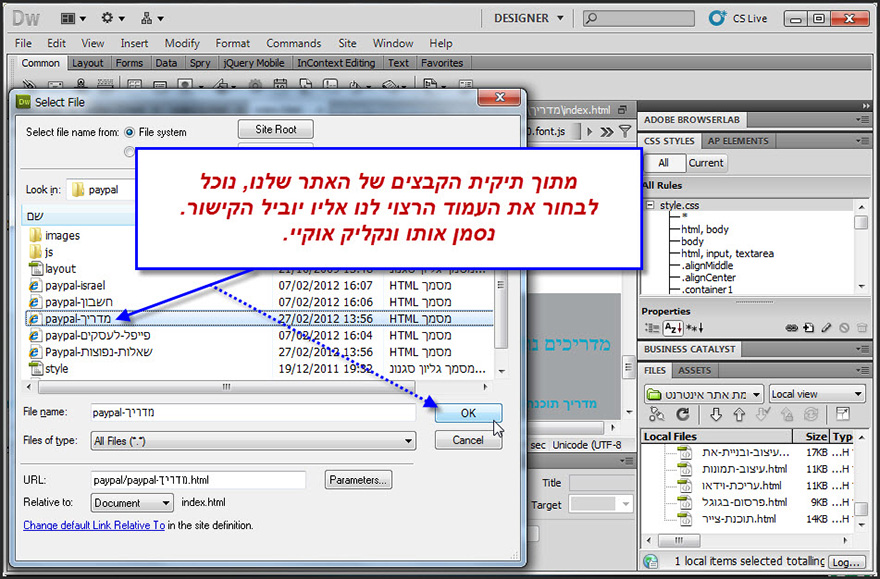
לאחר שסייר הקבצים נפתח, נוכל לבחור את קובץ היעד לקישור.

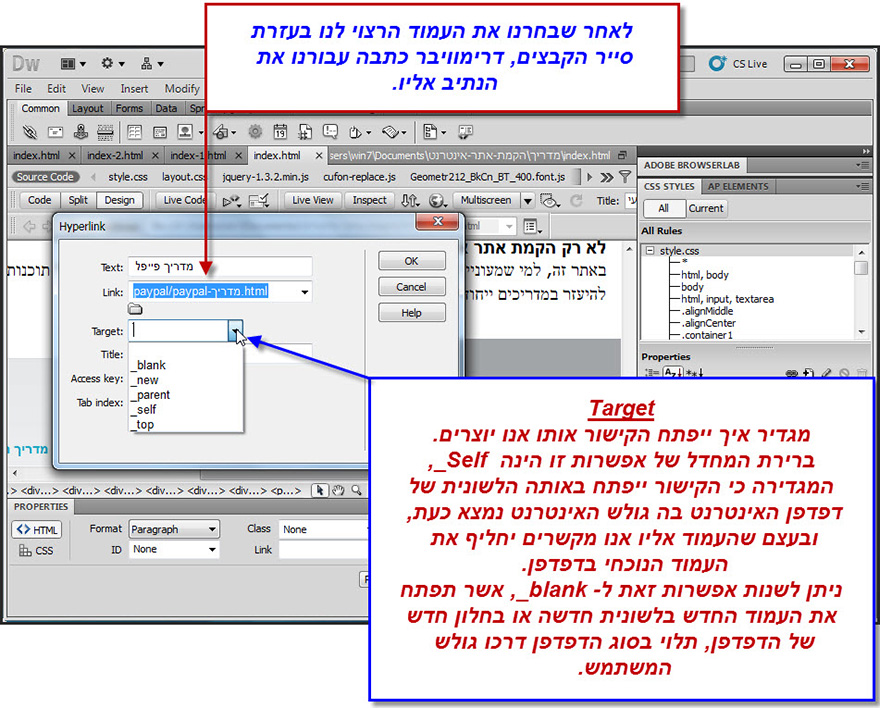
לאחר בחירת קובץ היעד, דרימוויבר השלימה את הנתיב אליו באופן אוטומאטי.
תפריט Target – כאן ביכולתנו לקבוע כיצד ייפתח הקישור אליו אנו מפנים. הקישור יוכל להיפתח באותה הלשונית של הדפדפן, בלשונית חדשה, או בחלון חדש של הדפדפן. נלמד על כך מעט יותר בצילום המסך הבא:

Title – בחלון זה נעניק תיאור מילולי לקישור אליו אנו מובילים. להענקת התיאור ישנם שני שימושים:
1. התיאור מעניק למנועי החיפוש מידע לגבי הקישור שלנו כאשר הם מחפשים אחר מידע ברשת.
2. התיאור יופיע בחלון קטן בדפדפן האינטרנט של הגולשים, בכל פעם שהם יעמדו עם סמן העכבר מעל לקישור שלנו.

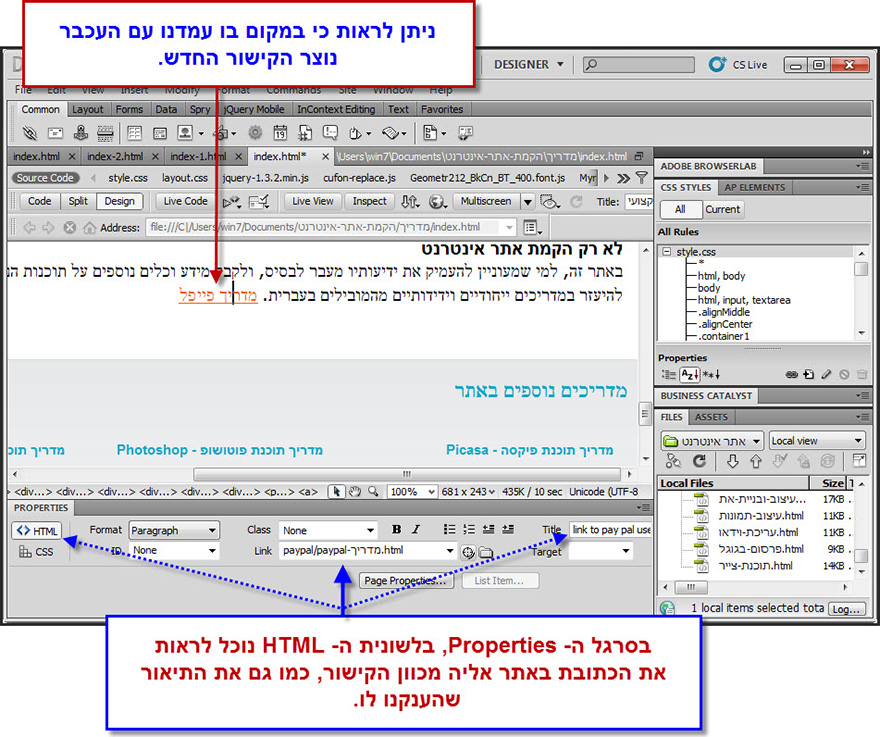
ניתן לראות כי במקום בו יצרנו את הקישור, נוצר קישור המורכב מהטקסט שהזנו בשדה ה- Title. הטקסט בקישור מודגש בקו תחתון ומופיע בצבע אדום, בניגוד לשאר הטקסט שבעמוד שלנו.
במידה נקליק עליו עם העכבר, נוכל לראות בפריט האפשרויות את כל המידע הרלוונטי לגבי הקישור שלנו.

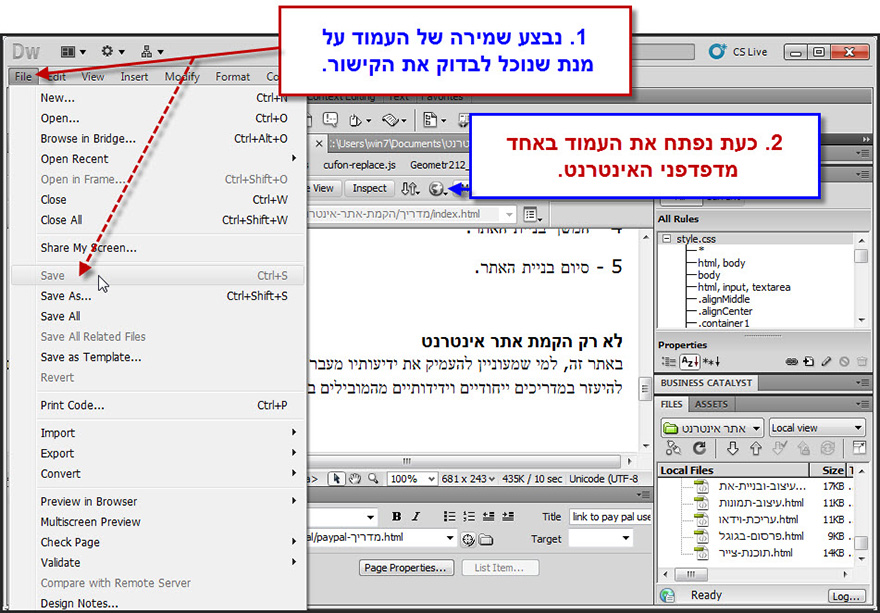
נבצע כעת שמירה של העמוד ונפתח את העמוד בדפדפן חיצוני על מנת לבדוק את הקישור.

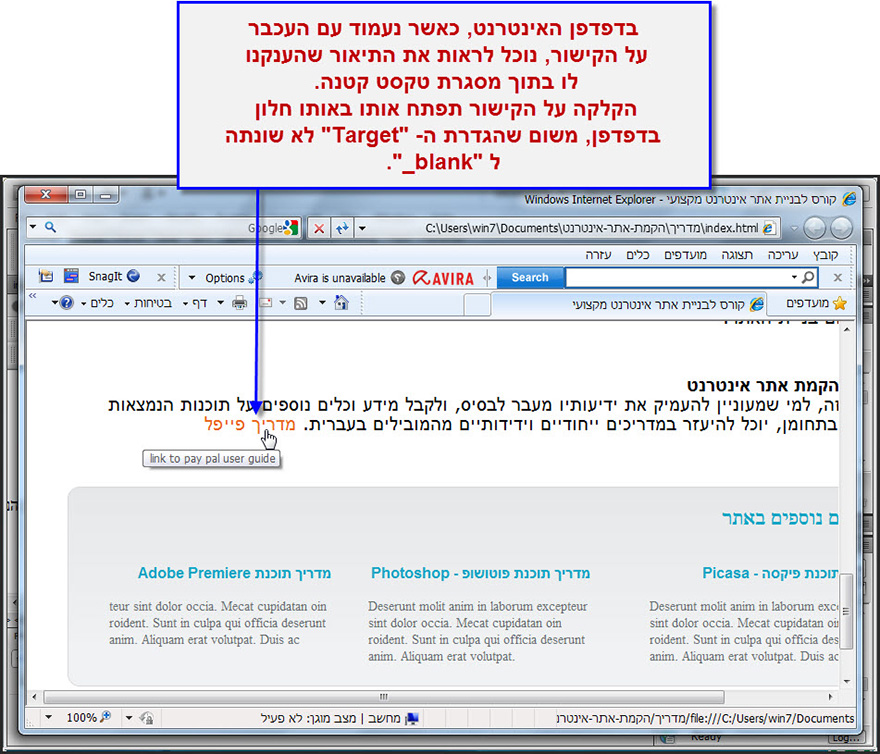
בדפדפן האינטרנט, נעמוד עם סמן העכבר מעל לקישור. תיאור הקישור יופיע בחלונית קטנה.

להמשך המדריך -
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










