הכותרת הראשית - Heading 1 - H1
מדריך הוספת כותרת ראשית H1 לעמוד האתר

לכותרת חשיבות רבה מאחר שהיא זו שמתמצטת את חלקי העמוד למשפט קצר אחד אשר נותן אינפורמציה על תוכנם והיא בין החלקים בעמוד אותם הגולש יקרא קודם. כמו כן גם מנועי החיפוש נותנים חשיבות לכותרות, כאשר הכותרת הראשית (הנכתבת בין תגיות <H1> בקוד האתר) הינה בעלת החשיבות הרבה ביותר, לכן חשוב להשקיע מחשבה ולבחור כותרת אשר גם תציג את נושא העמוד וגם תעניין ותסקרן את הגולש להמשיך לקרוא הלאה.
קבלת מידע על תיוג והוספת כותרות בעמודי האתר - במדריך dreamweaver המקיף.
קבלת מידע על חשיבות מילות מפתח בכותרת עמוד האתר - במדריך המקיף למילות מפתח באתר.
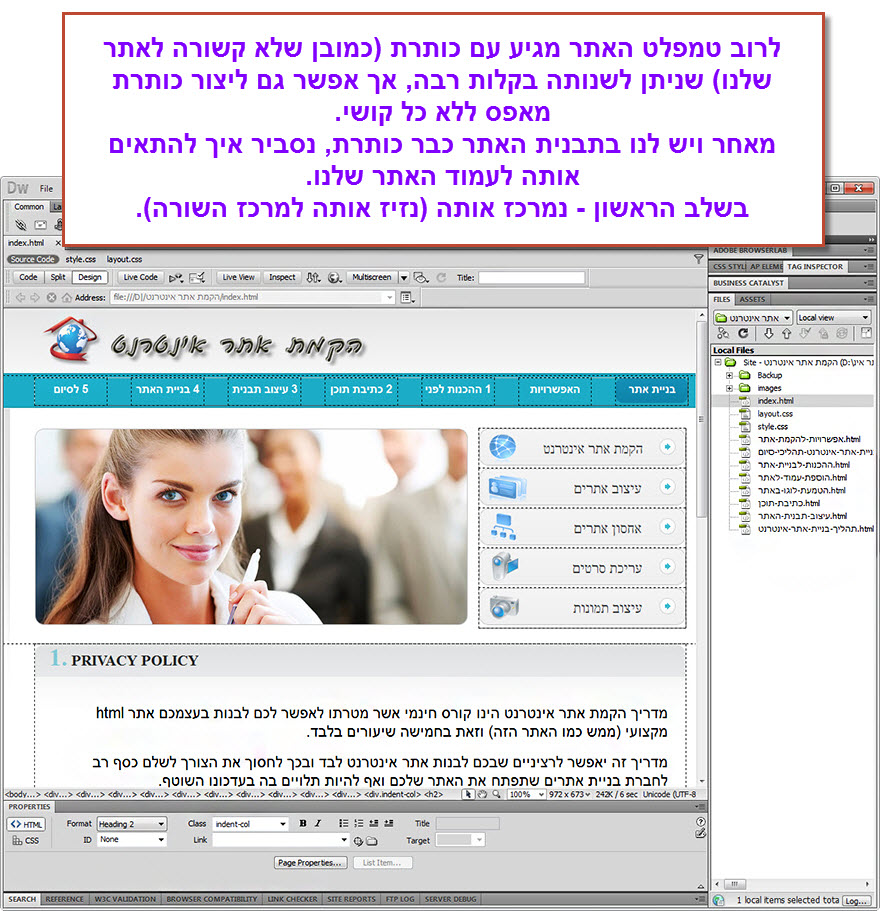
עלינו לשנות את הכותרת הנמצאת בתבנית האתר (טמפלט) אותה רכשנו במדריך עיצוב תבנית האתר. בד"כ טמפלט של אתר מגיע כבר עם תבנית של תוכן אשר כוללת חלוקת העמוד לקטעים, סרגלי קישורים וגם כותרת ראשית.
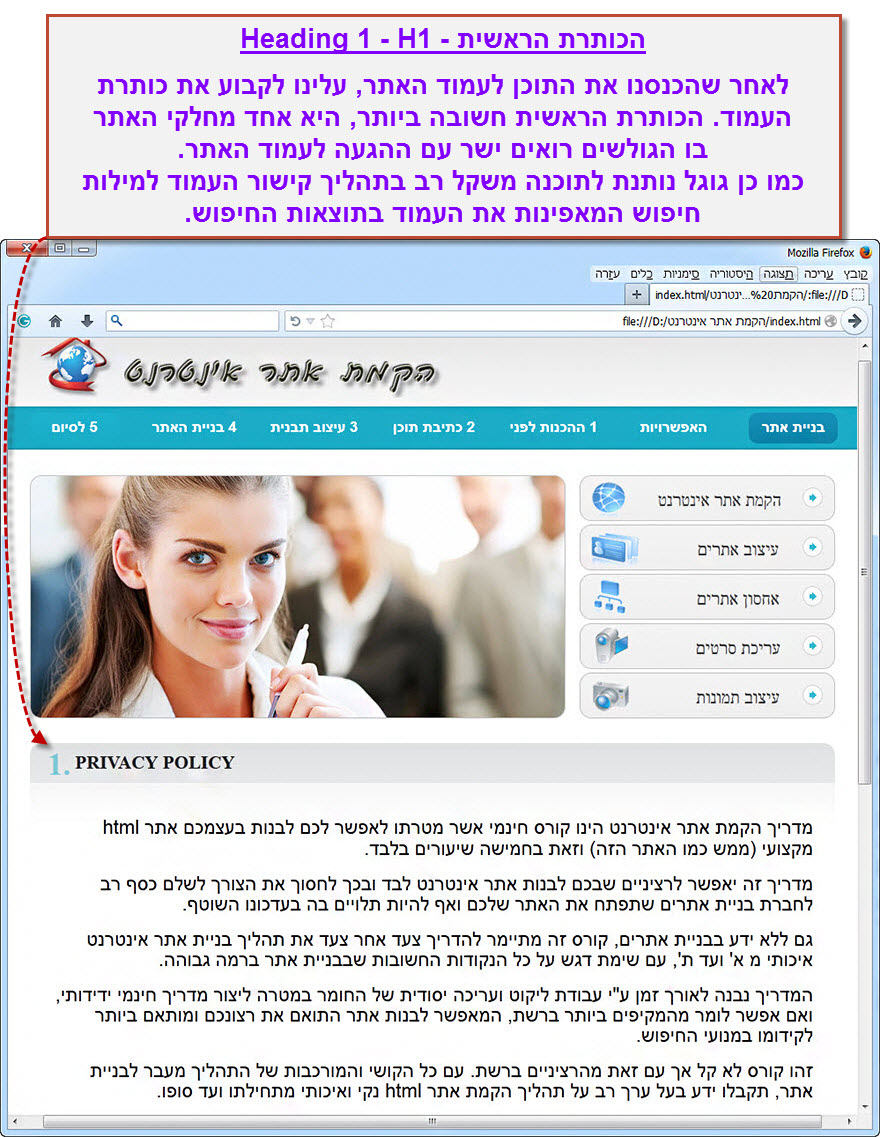
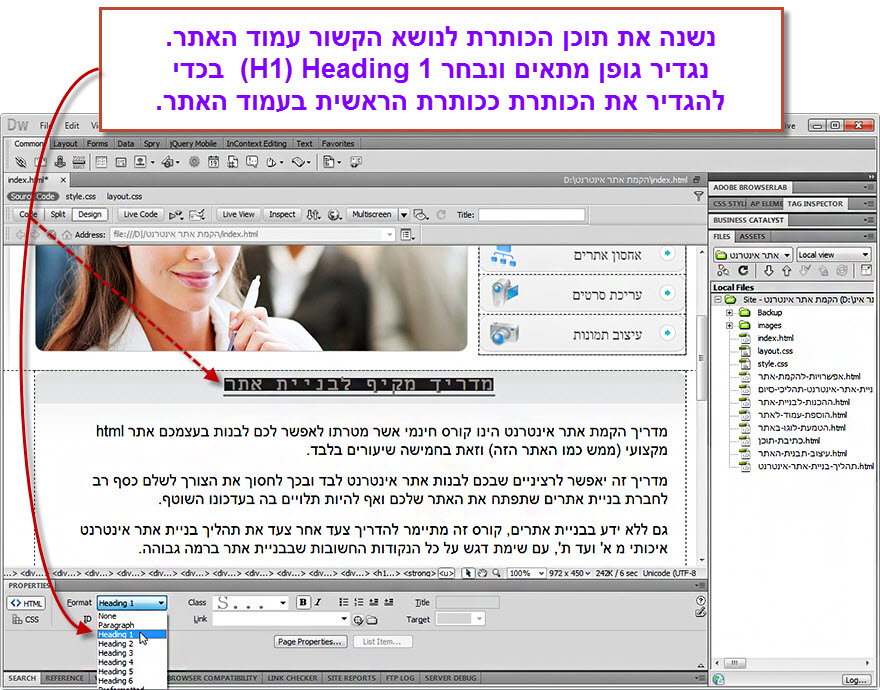
בשיעור הקודם הוספנו את תוכנו של עמוד האתר כפי שניתן לראות בתמונה למטה. עתה נשנה את כותרת האתר ונגדיר אותה ככותרת ראשית H1.

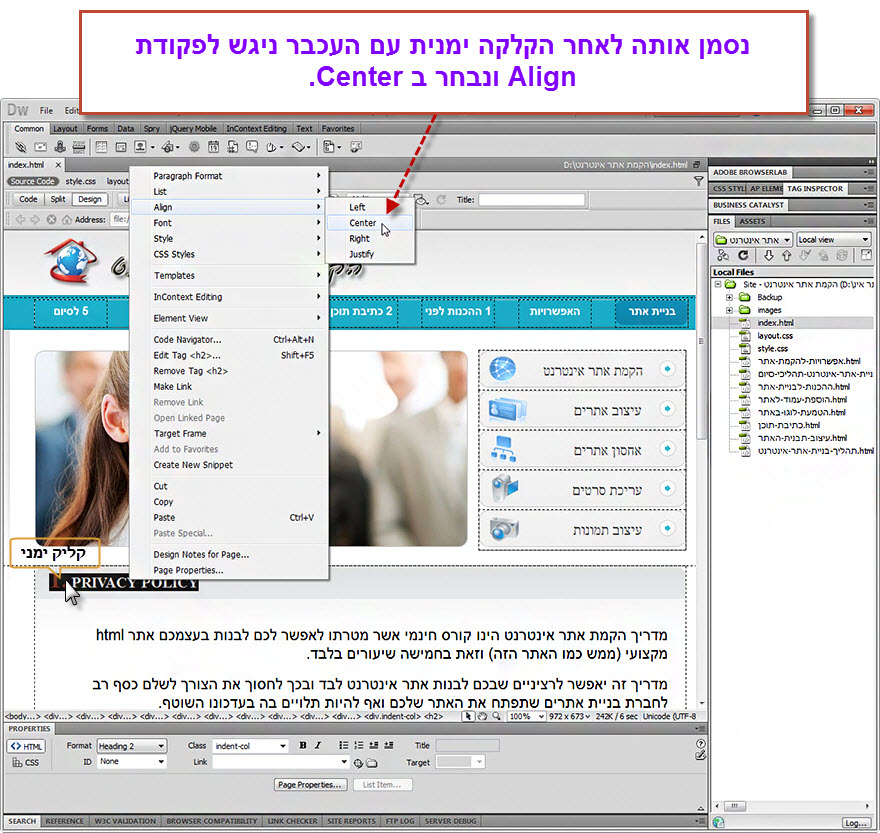
בד"כ נרצה למקם את הכותרת הראשית במרכז. לשם כך עלינו למרכז אותה ע"י קליק ימני עליה, בתפריט שיפתח לעמוד על Align ולהקליק על Center.

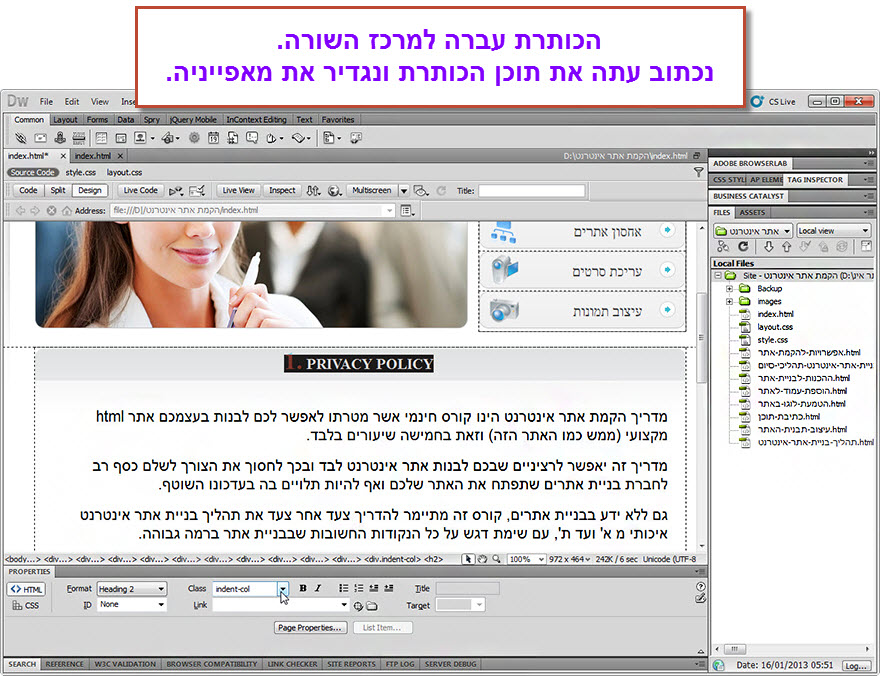
עתה נשנה את תוכנה של הכותרת שהגיעה עם תבנית האתר לתוכן הרצוי.

לאחר ששינינו את תוכנה נגדיר אותה ככותרת ראשית ע"י הוספת תגי H1 אליה.
ב dreamweaver נדגיש את הכותרת וניגש לסרגל ה propeties ונסמן בתיבת ה Format את האפשרות Heading 1.

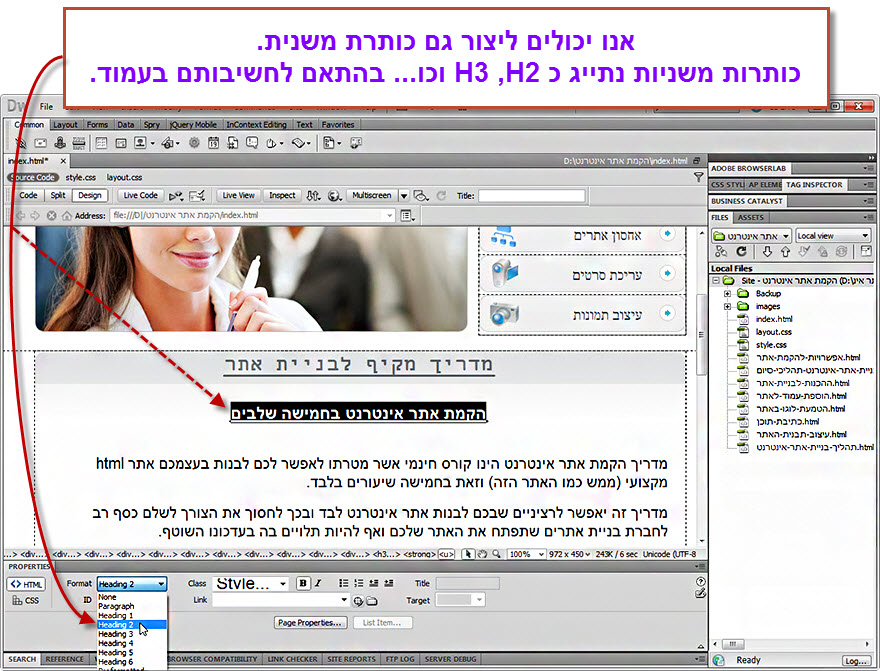
באותו אופן נוכל גם ליצור כותרות משניות h3, h2 וכו.

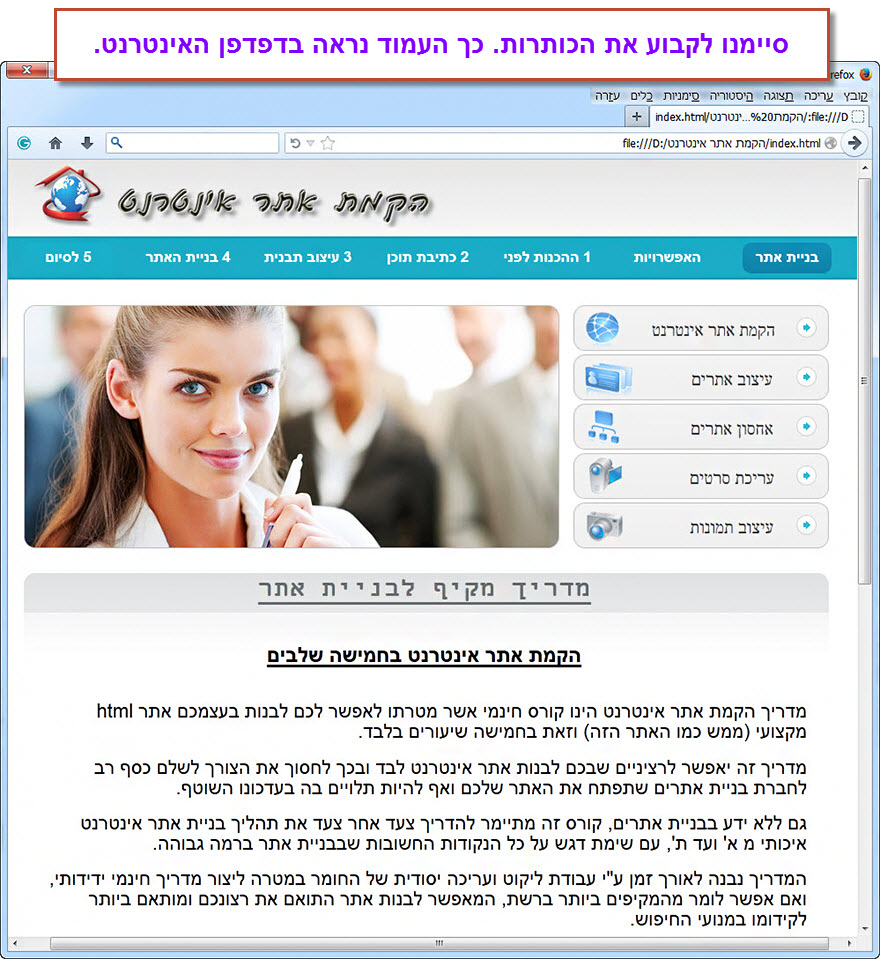
כך נראה עמוד האתר לאחר הוספת הכותרת.

המדריך לבניית אתר - העמוד הראשי
4. חזרה לנושאי מדריך המשך תהליך בניית האתר



