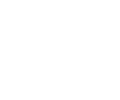
קביעת שמות קישורים בעיצוב תבנית האתר

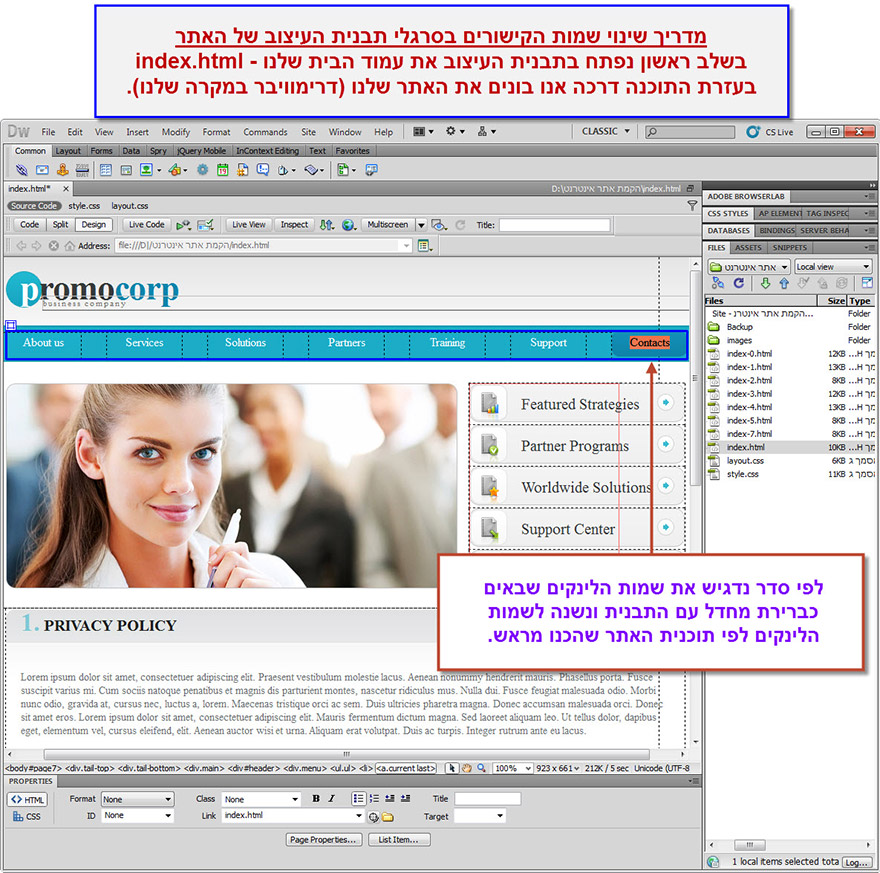
לאחר לאחר פתיחת תבנית האתר ב dreamweaver, נוכל להתחיל בפעולה הפשוטה של החלפת שמות קישורי התבנית לשמות הקישורים כפי שקבענו מראש בתהליך אפיון האתר.
מומלץ לרשום כל קישור ידנית ולא להעתיק ולהדביק אותם (מקובץ וורד למשל).

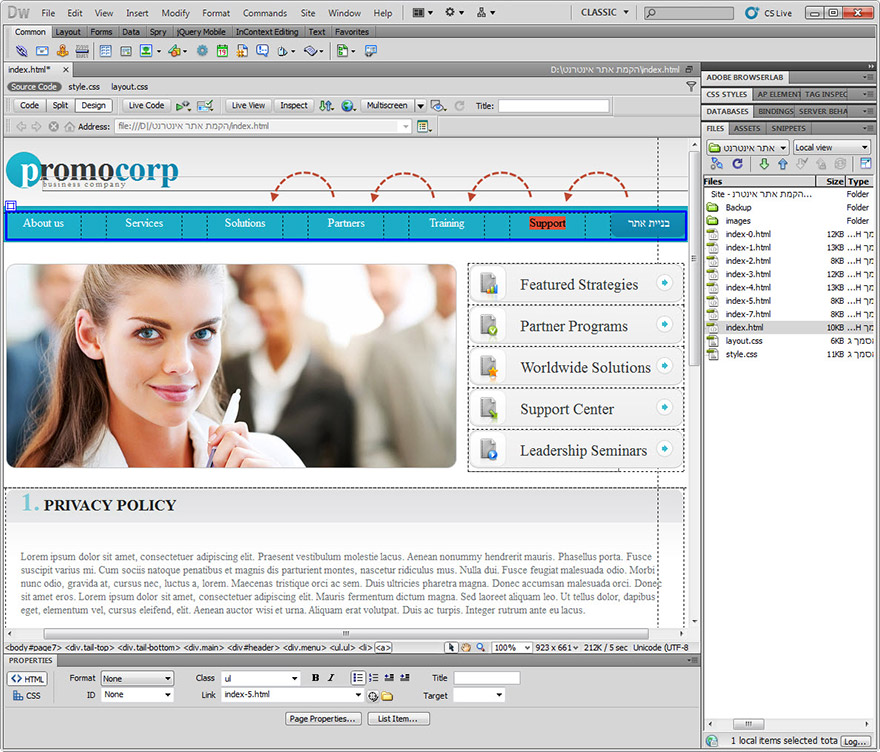
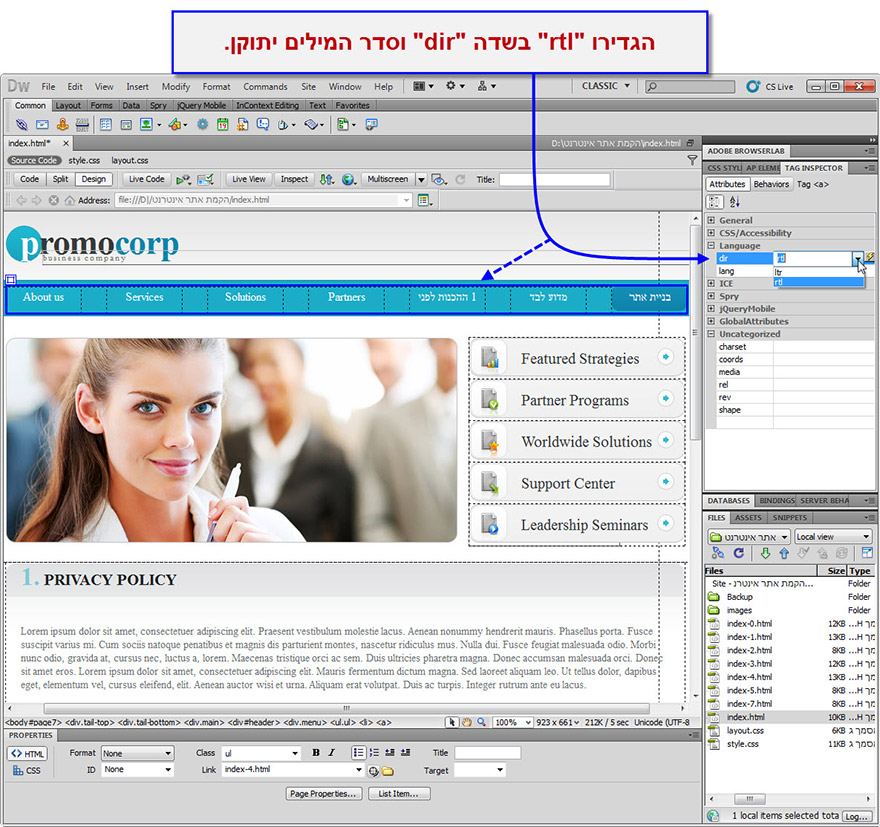
לעיתים במשפטים המכילים ספרות או אותיות לטיניות המילים במשפט יתהפכו. בכדי לתקן זאת עלינו להגדיר "rtl" שמשמעותו "right to left" בלשונית המתאימה כמוסבר מטה.

לאחר הגדרת "rtl" בשדה המתאים המילים תסודרנה כהלכה.

מספר טיפים לפני המשך עבודה
קורה לא פעם שאנו טועים או מסתבכים. בכל בעיה שצצה, ישנה אפשרות לחזור מספר פעולות אחורה בתהליך עד כה.
במידה ואתם רואים שהגעתם לשלב בעייתי מאוד, מומלץ לעשות גם גיבוי נוסף לקבצי האתר ע"י העתקתם לתיקיה נפרדת.

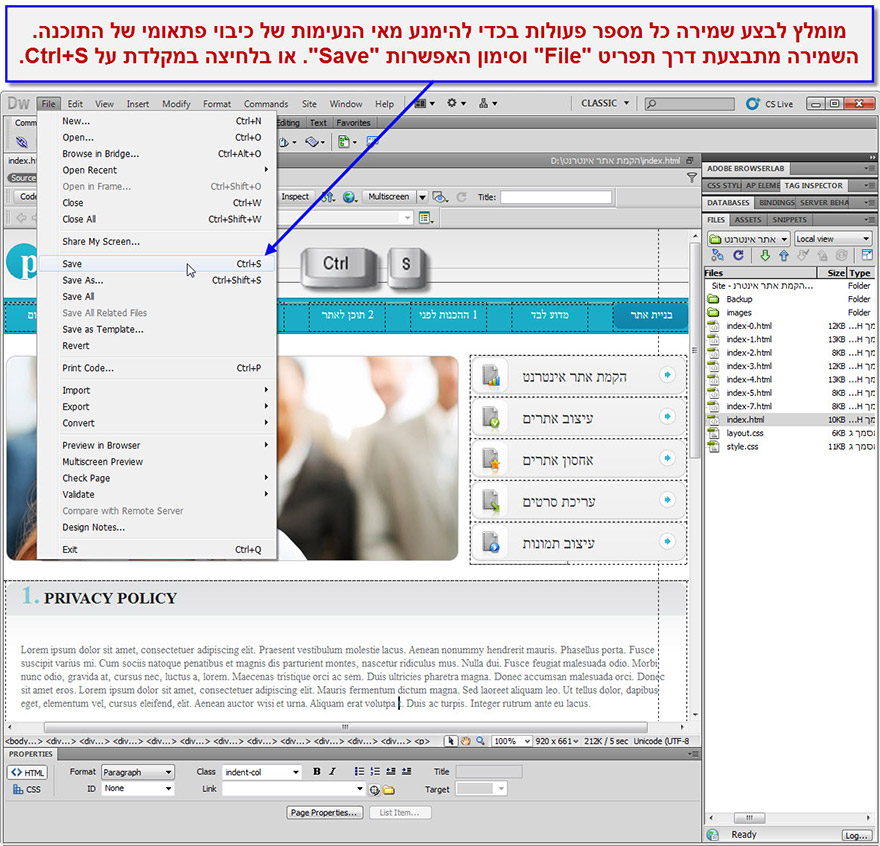
מומלץ לעשות שמירה בכל כמה דקות, כך שאם מתרחשת הפסקת חשמל או שהמחשב נתקע פתאום, פעולה פשוטה זו יכולה לחסוך לנו דמעות וזיעה.

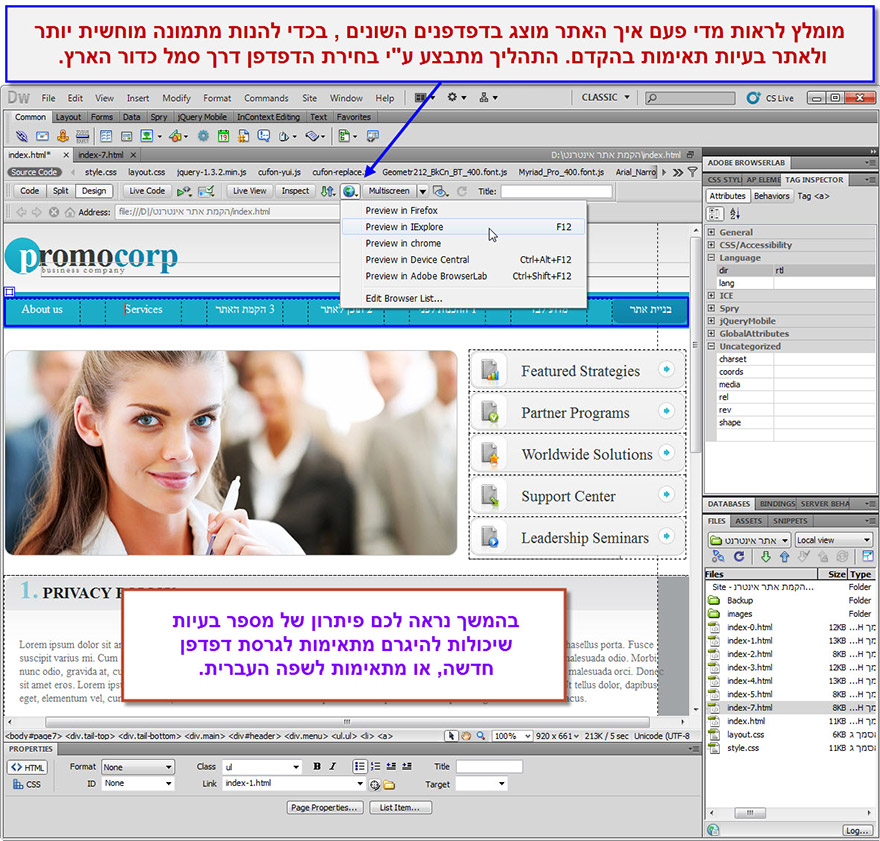
לפחות בשלבים הראשונים מומלץ מדי פעם לפתוח את האתר בדפדפנים השונים בכדי לעלות מבעוד מועד על בעיות תאימות של תבנית האתר.
במידה ולא כל הדפדפנים במחשב שלכם מוגדרים ב dreamweaver, תוכלו להוסעיף אותם בעזרת הנחיות מדריך הצגת האתר בדפדפנים השונים.

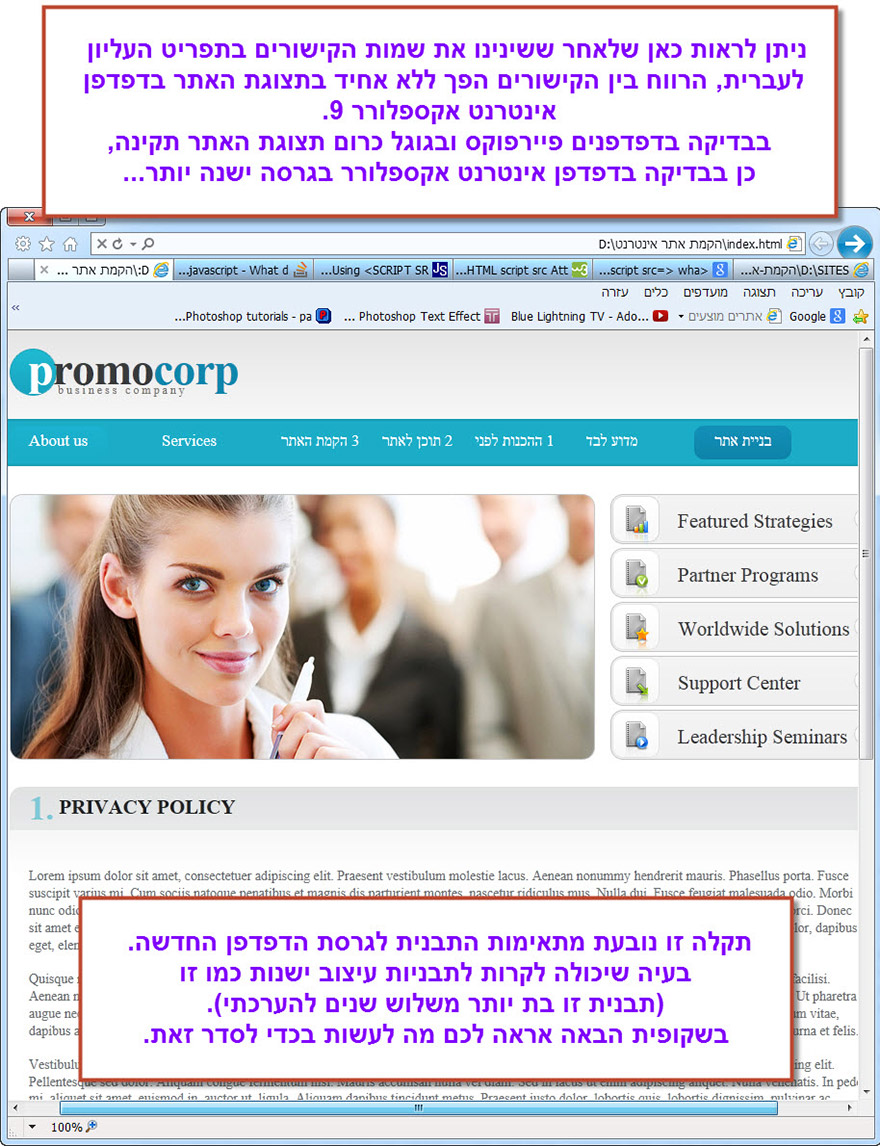
בבדיקת האתר בדפדפן אינטרנט אקספלורר גרסה 9 אנו נתקלים בבעיית תאימות של האתר.
בגרסה זו, הרווח בין הקישורים בסרגל הניווט העליון אינו אחיד.

בעיית תאימות זו שכיחה בתבניות טיפה ותיקות שיצאו לפני גרסה 9 של האקספלורר.
בכדי לתקן זאת, יהיה עליכם להדביק שורת קוד בכל עמוד באתר כפי שמוסבר בתמונות המסך בעמוד הבא.
להמשך המדריך -
המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר