ארגון הסרגלים הצידיים ב Dreamweaver
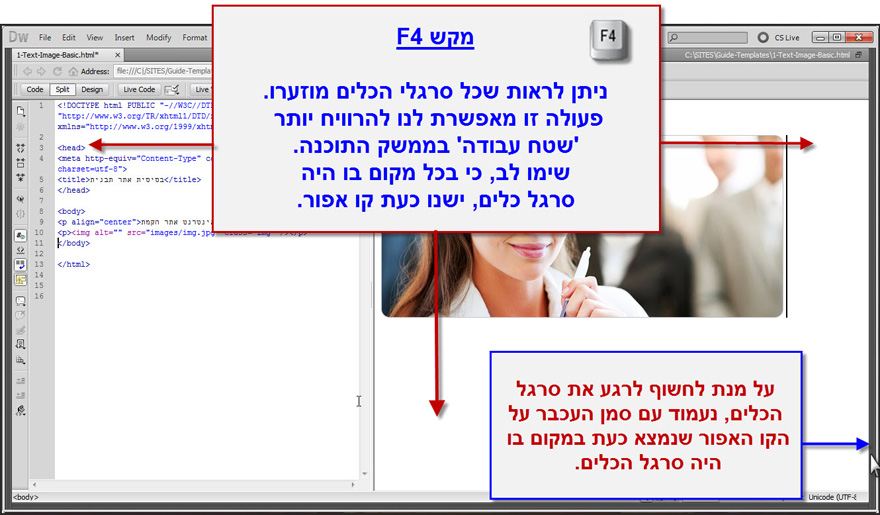
הסתרת כל הסרגלים – על מנת לנצל את שטח ממשק התוכנה במלואו לעבודה על העמוד שלנו, נוכל למזער במהירות את כל סרגלי הכלים על ידי הקלקה על מקש F4 במקלדת. כל הסרגלים ימוזערו באופן מידי.

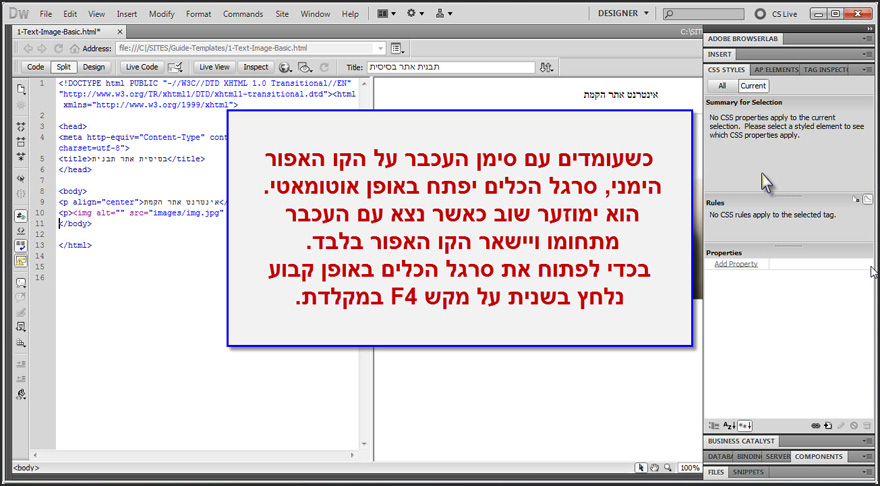
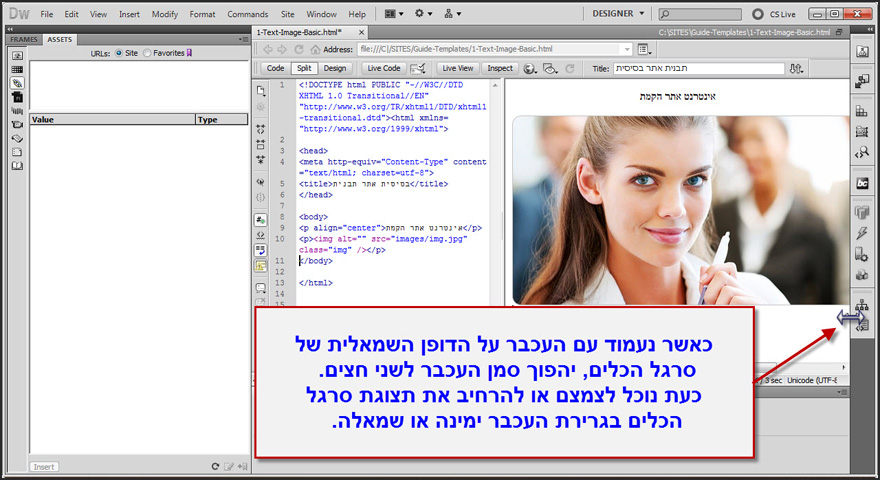
גם במצבם המוסתר, נוכל עדיין להשתמש בקלות בסרגלי הכלים. כל שעלינו לעשות הוא לעבור עם העכבר על הדופן הימנית של ממשק התוכנה, והסרגלים ייחשפו באופן אוטומאטי.

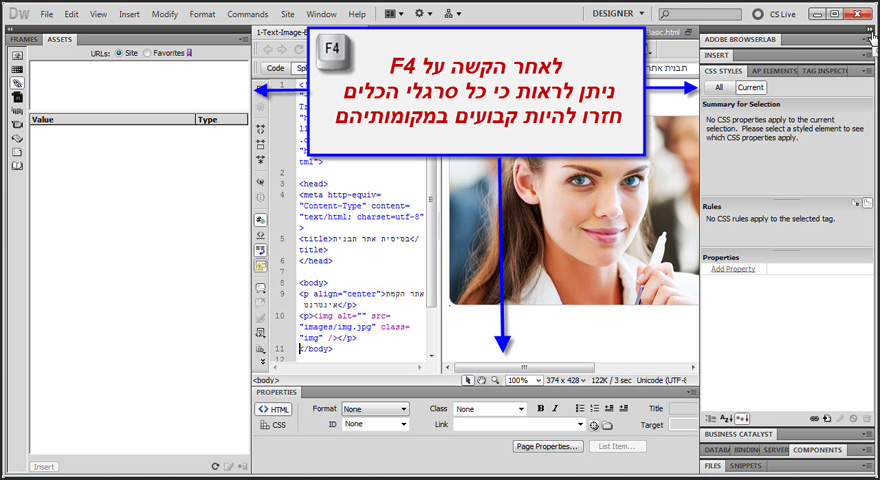
לביטול מצב הסתרת הסרגלים, נקיש שוב על F4 במקלדת.
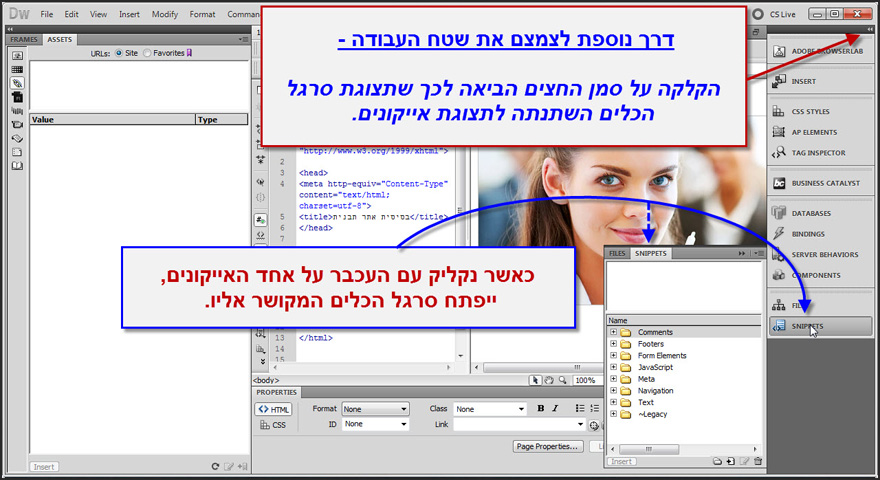
הפיכת כל סרגלי הכלים לאייקונים – דרך נוספת 'להרוויח' שטח עבודה על העמוד שלנו הינו צמצום סרגלי הכלים, והפיכתם לאייקונים (סמלים) קטנים. נעשה זאת על ידי הקלקה על שני החצים הקטנים המופיעים מעל לסרגלי הכלים.

כל סרגלי הכלים צומצמו לאייקונים קטנים, ושטח העבודה שלנו גדל בהתאם.

הקלקה על אחד האייקונים תיפתח את קבוצת סרגלי הכלים המשויכת אליו.
נוכל לצמצם את השטח שתופסים האייקונים על ידי ביטול שמותיהם, ובכך להגדיל שוב את שטח העבודה. נעשה זאת על ידי גרירת הדופן השמאלית שלהם לצד ימין.

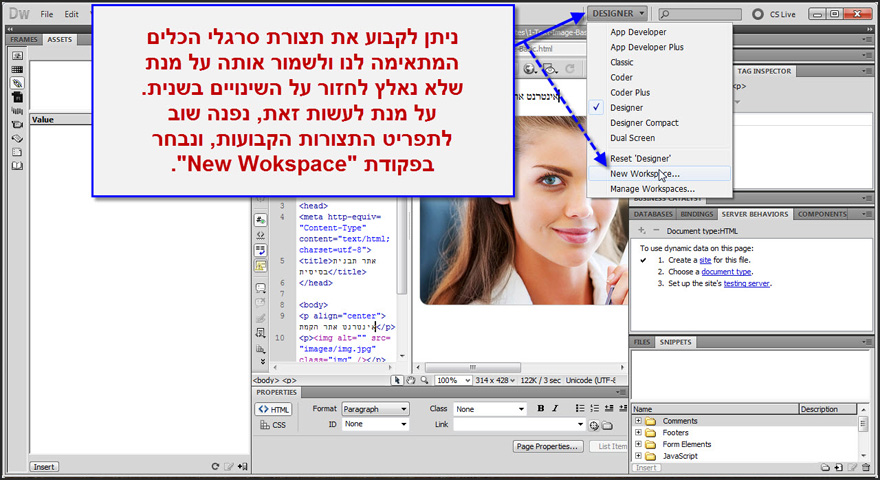
שמירת תצורת סרגלים מותאמת אישית – לאחר שסידרנו את סרגלי הכלים השונים כפי שרצינו, נוכל לשמור את התצורה הנוכחית, בכדי שלא נאלץ ליצור אותה שוב ושוב. נעשה זאת על ידי בחירה בפקודה New Workspace מתוך סרגל התצורות.

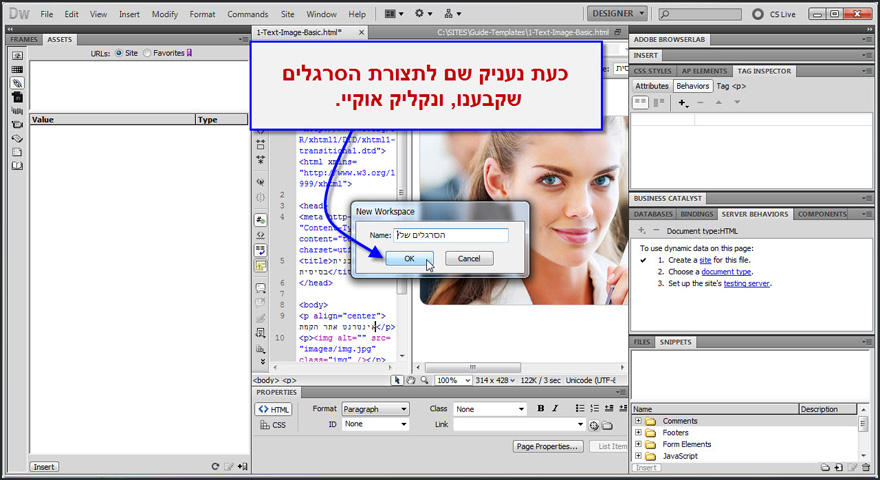
נעניק שם לתצורת הסרגלים שקבענו.

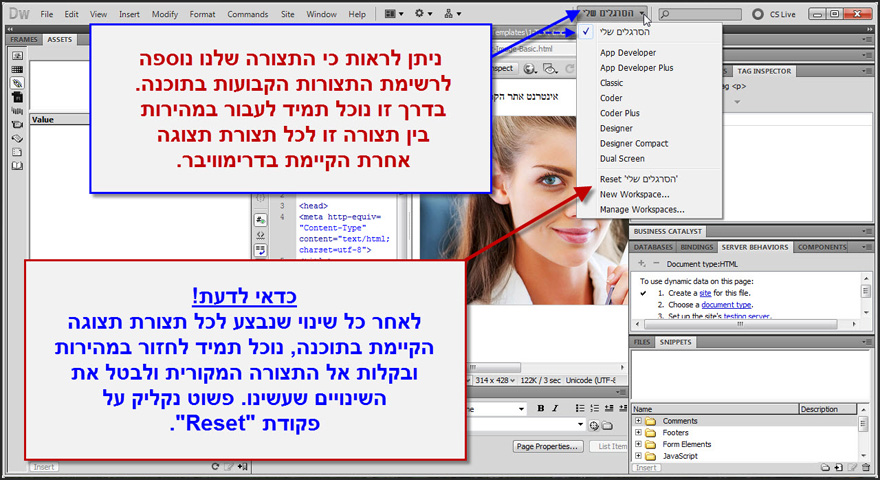
התצורה שקבענו התווספה לסרגל התצורות.
נוכל כעת להמשיך ולבצע שינויים בתצוגת הסרגלים. בכל רגע, נוכל לבחור בפקודת Reset מתוך סרגל התצורות, על מנת לבטל את השינויים ולחזור לתצורה המקורית שלנו.

תוכן העניינים - הקדמה - הכנות לבניית האתר עם Dreanweaver
ממשק Dreamweaver
2. ארגון הסרגלים הצידיים ב Dreamweaver
3. סרגל המסמכים - Dreamweaver Document Toolbar
4. סרגל המאפיינים - Dreamweaver Propeties Inspector
הגדרות כלליות - התחלת העבודה עם Dreamweaver
6. חוקי כתיבת שמות לקבצים ב Draemweaver
7. יצירת מסמך חדש ב Dreamweaver
8. הגדרת אתר חדש ב Dreamweaver
9. ניהול האתרים שלנו ב Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver










