יצירת עמוד חדש לאתר עם Dreamweaver

דרימוויבר מאפשרת לנו לפתוח בקלות מסמך חדש מסוגים שונים כגון Html, Xml, CSS ועוד.
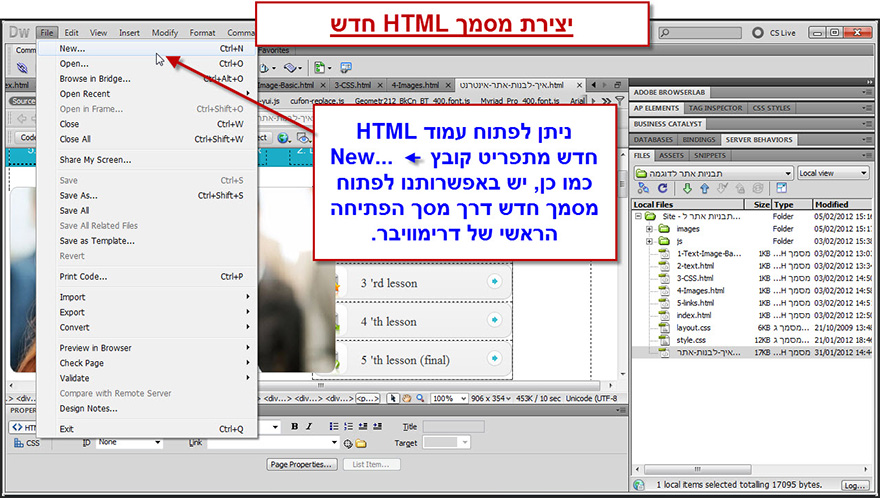
לפתיחת מסמך נפנה לתפריט Files ולפקודת New.
את אותה הפעולה בדיוק ניתן לבצע דרך מסך הפתיחה הראשי של דרימוויבר.
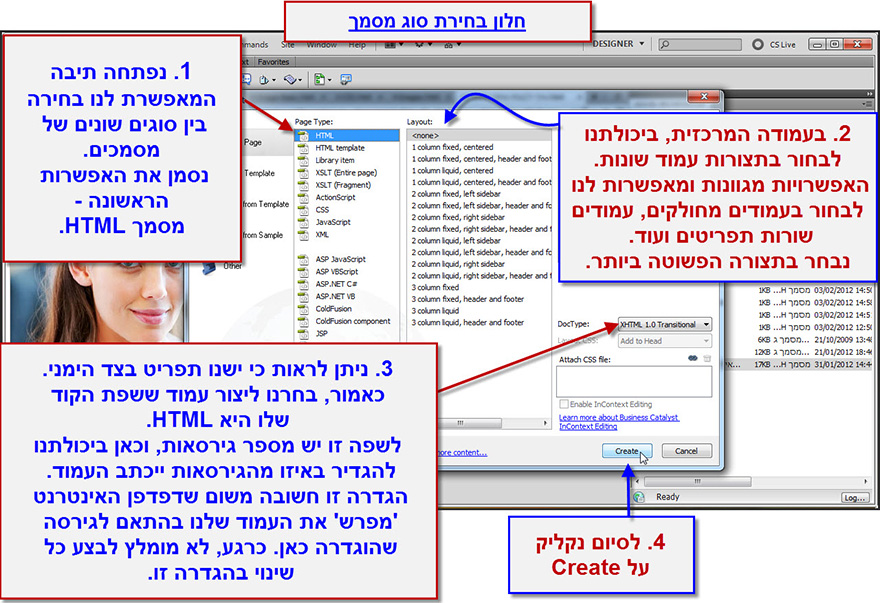
נפתח כעת החלון לבחירת סוג המסמך החדש.
1. בעמודה Page Type נבחר את סוג המסמך. נבחר כעת במסמך.
HTML. 2. הבעמודת Layout נוכל לבחור את תצורת העמוד. נוכל לבחור בתצורות שונות המכילות מספר עמודות, עמוד מחולק לכותרת וגוף, עמוד עם תפריט צד ועוד. לצורך ההדגמה נבחר בעמוד ריק.
3. בתפריט ה- DocType נוכל לבחור בגרסה אחת מתוך אלו הקיימות עבור השפה אותה הגדרנו (HTML). לעת עתה לא נבצע כל שינוי בהגדרה זו.
4. נקליק על Create בתחתית החלון.

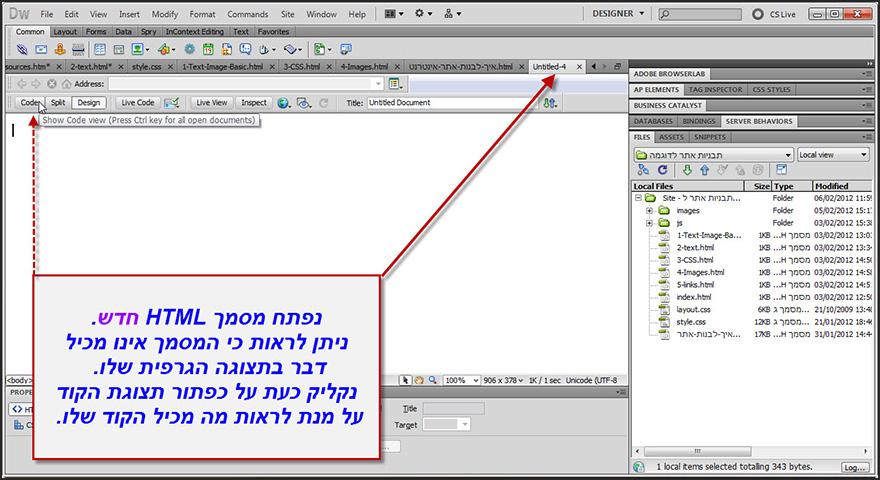
מסמך Html חדש נוצר עבורנו. הוא ריק בתצוגתו הגרפית. נעבור לתצוגת הקוד על מנת לראות ממה מורכב הקוד שלו.

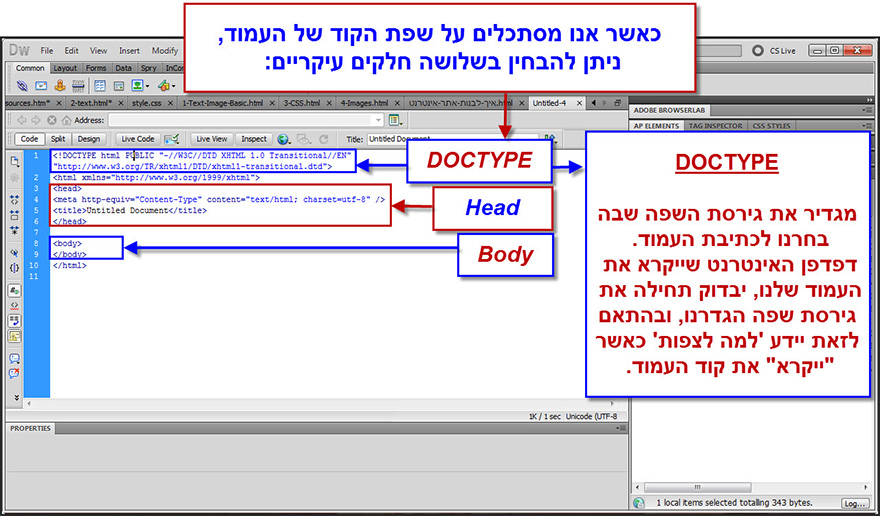
מבנה העמוד – העמוד החדש שיצרנו בנוי משלושה חלקים בסיסיים:
1. DOCTYPE – שורת קוד זו מגדירה עבור דפדפן האינטרנט את גרסת שפת התכנות שבה כתוב העמוד. כאמור, לשפת HTML ישנן מספר גרסאות, כאשר דפדפן האינטרנט 'קורא' כל אחת מהן בצורה מעט שונה. מסיבה זו, הגדרת גרסת השפה תעניק לדפדפן האינטרנט את המידע הבסיסי לגבי הגרסה בה אנו משתמשים על מנת שיוכל לקרוא אותה באופן מתאים.

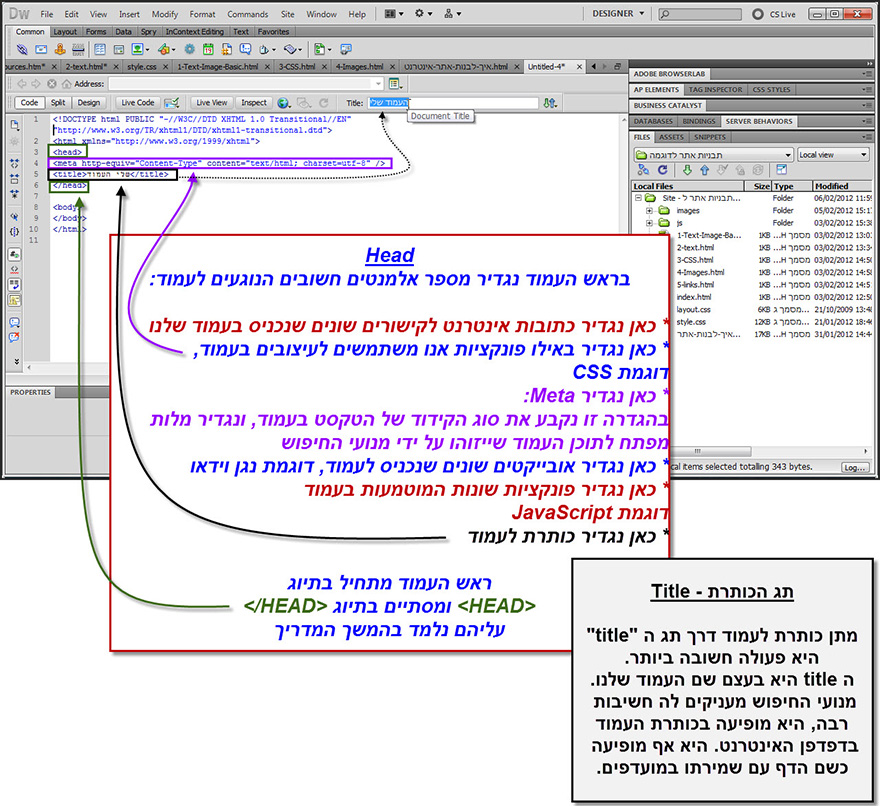
2. Head – חלק זה של העמוד מתחיל בתיוג <head> ומסתיים בתיוג </head>. כל שורות הקוד המצויות בין שני תיוגים אלו משתייכות לחלק זה, ומגדירות מספר דברים עבור העמוד שלנו:
בחלק זה נגדיר אלמנטים שונים בהם נשתמש בעמוד שלנו דוגמת נגני וידאו ואודיו, פונקציות JavaScript, קישורים שנצרף לעמוד, תבניות CSS בהן נשתמש ועוד. על חלק מהאלמנטים נלמד בהמשך המדריך.
בנוסף, בחלק זה נגדיר Meta Tags עבור העמוד. כאן נוכל להגדיר מלות מפתח עבור העמוד אשר ישמשו את מנועי החיפוש כאשר הם מחפשים מידע מסוים, ולהעלות בכך את הסיכוי שהעמוד שלנו יימצא בחיפוש אחר מידע באינטרנט.

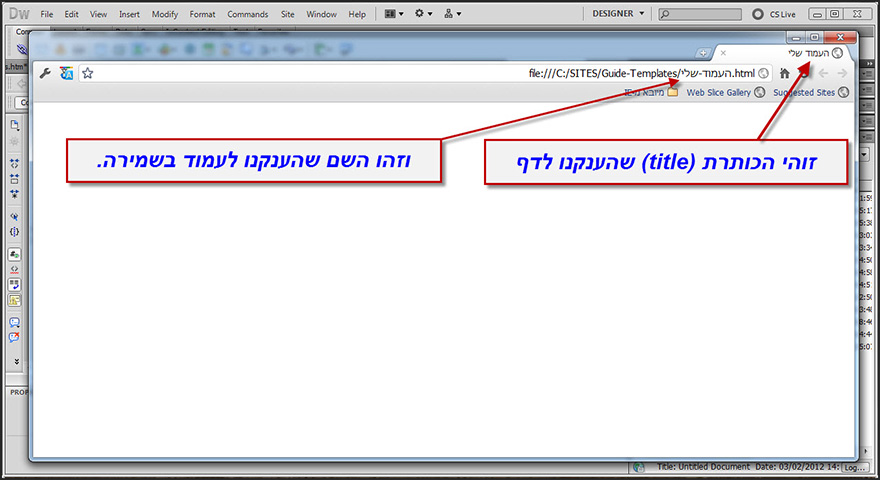
Title (כותרת לעמוד) – בנוסף להגדרות שראינו, גם כותרת העמוד מוגדרת בחלק זה של העמוד. לכותרת העמוד חשיבות רבה בכך שמנועי החיפוש מתייחסים לכותרת העמוד בחיפושם אחר מידע. בנוסף, כותרת העמוד היא שתופיע בראש חלון דפדפן האינטרנט כאשר יגלשו לעמוד שלנו, וחשיבות נוספת הינה בכך שבשמירת העמוד במועדפים של דפדפן האינטרנט, כותרת העמוד תהיה השם שיגדיר את העמוד שלנו.
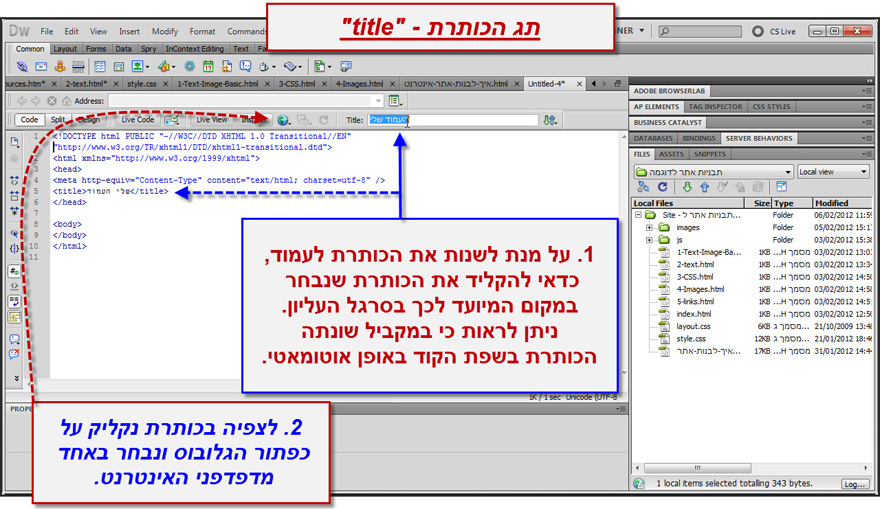
על מנת להעניק כותרת לעמוד, נקליד את הכותרת שנבחר במקום המיועד לכך ב- Document Toolbar.
לצפייה בשינוי שנעשה, נפתח את העמוד שלנו בדפדפן חיצוני.

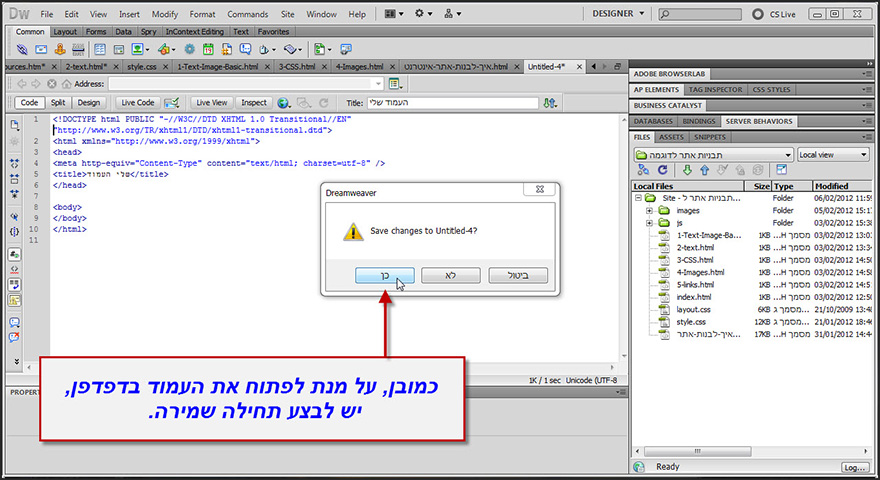
לפני שהעמוד ייפתח בדפדפן חיצוני, עלינו לשמור את השינויים שביצענו.

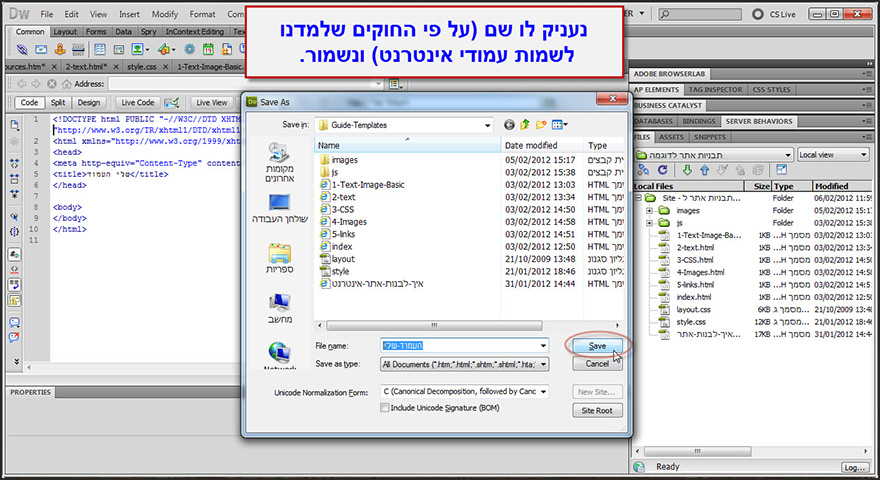
נעניק לעמוד שם על פי החוקים שלמדנו, ונשמור אותו.

ניתן לראות הי העמוד נפתח בדפדפן החיצוני. הכותרת שהענקנו לו מופיעה כשם העמוד בלשונית בה הוא נפתח.

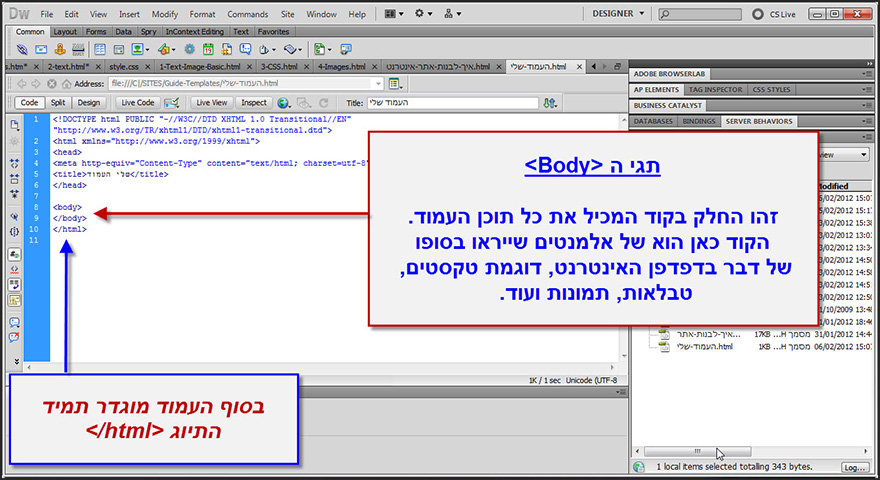
3. גוף העמוד (Body) – החלק האחרון במסמך שלנו. חלק זה מתחיל בתיוג <body> ומסתיים בתיוג </body>. כל שורות הקוד שיימצאו בין שני תיוגים אלו יהוו את גוף העמוד.
גוף העמוד מכיל את כל האלמנטים שיוצגו בסופו של דבר בעמוד שלנו, דוגמת טקסט, טבלאות, תמונות ועוד. על האלמנטים השונים שיופיעו בחלק זה של העמוד נלמד בהמשך המדריך.

תוכן העניינים - הקדמה - הכנות לבניית האתר עם Dreanweaver
ממשק Dreamweaver
2. ארגון הסרגלים הצידיים ב Dreamweaver
3. סרגל המסמכים - Dreamweaver Document Toolbar
4. סרגל המאפיינים - Dreamweaver Propeties Inspector
הגדרות כלליות - התחלת העבודה עם Dreamweaver
6. חוקי כתיבת שמות לקבצים ב Draemweaver
7. יצירת מסמך חדש ב Dreamweaver
8. הגדרת אתר חדש ב Dreamweaver
9. ניהול האתרים שלנו ב Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver





