יצירת משפחה של פונטים ב Dreamweaver

Dreamweaver - Font Families
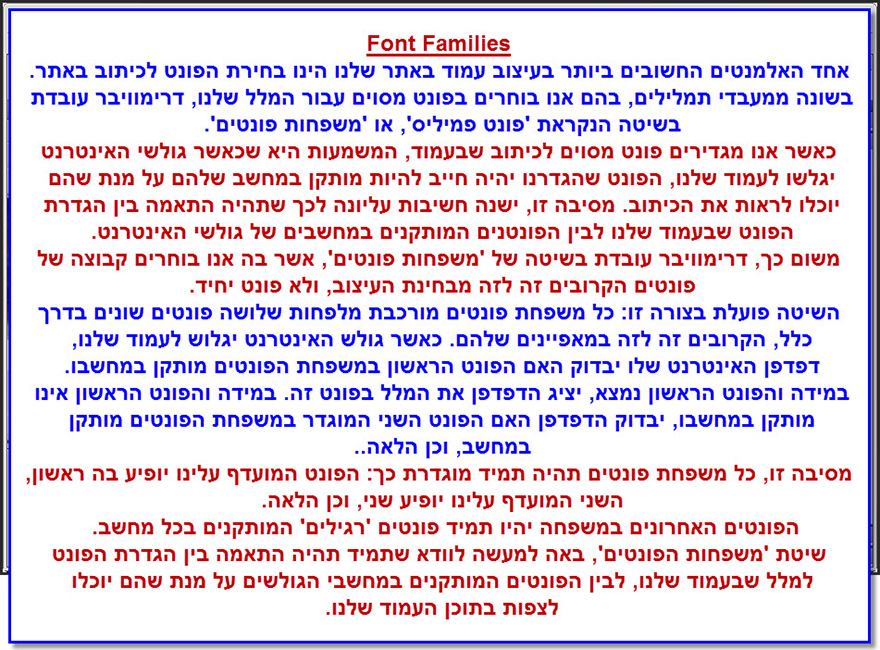
בעבודה עם מסמכים שונים, נתקלנו לא פעם בבעיית תאימות של גופנים. לא פעם קיבלנו מסמך אשר לא יכולנו לקרוא את תוכנו משום שהמחשב שלנו לא הכיל את אותו הגופן המדויק שבו נכתב המסמך. במקרה כזה, הטקסט במסמך הופיע במה שמכונה 'ג'יבריש' ולא היה קריא.
על מנת להימנע מבעיה דומה כאשר בגלישה לאתר שלנו, דרימוויבר מגדירה את סוגי הגופנים עבור העמוד שלנו בשיטה הנקראת Font Families (משפחות גופנים). השיטה עובדת על פי העיקרון, שהגדרת גופן עבור טקסט בעמוד תתבצע באמצעות הגדרת משפחת גופנים המכילה מספר גופנים בסדר יורד על פי חשיבותם, ולא באמצעות הגדרת גופן יחיד עבור הטקסט – כפי שעובד מעבד תמלילים מכל סוג שהוא.
עריכת Font Family
1. נסמן תחילה את הטקסט הרצוי בעמוד.
2. מתוך לשונית CSS שבחלון המאפיינים התחתון, נפתח את תפריט ה- Font Family ונבחר בפקודת Edit Font List. את אותה הפעולה בדיוק נוכל לבצע על ידי הקלקה כפולה על המאפיין Font Family מתוך לשונית Current שבסרגל CSS Style.
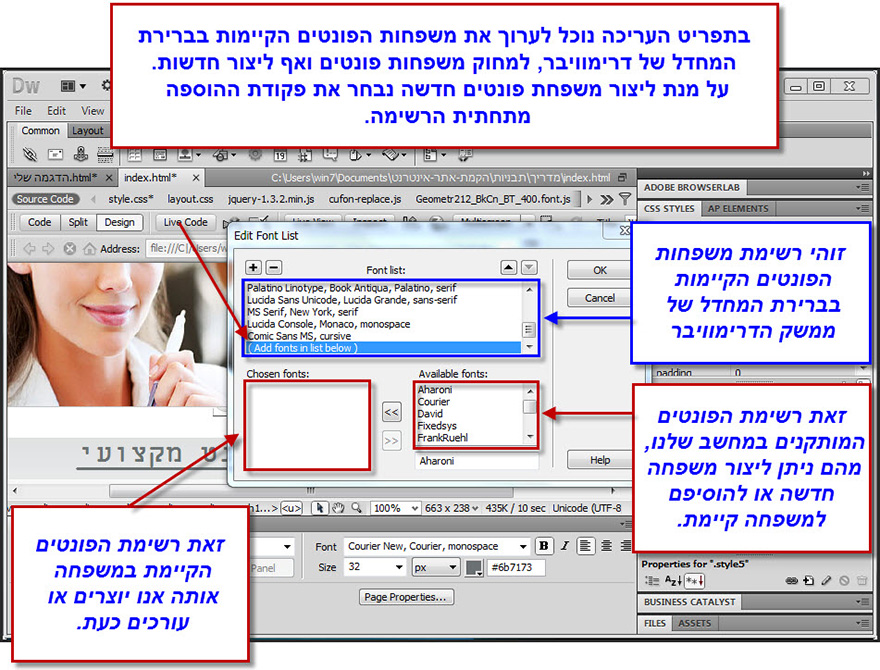
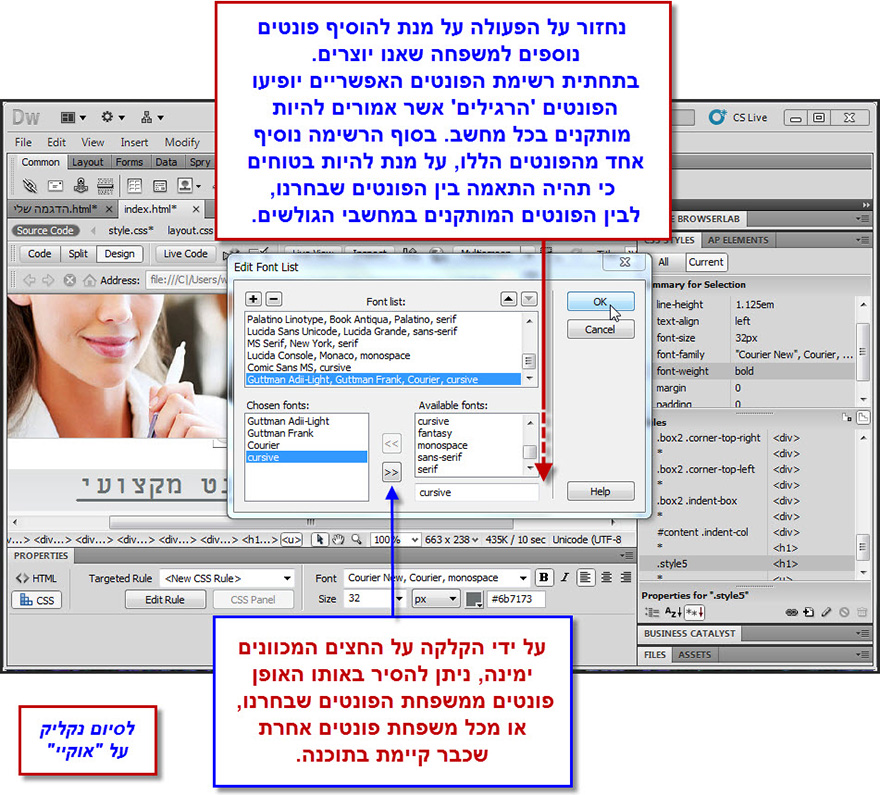
חלון Edit Font List: בחלון זה נוכל לבצע שינויים עבור משפחות הגופנים הקיימות, למוחקן, או אף ליצור משפחות גופנים חדשות. נקליק על Edit font in list below על מנת לצור משפחת גופנים חדשה.
הסבר מפורט על האלמנטים השונים בחלון ניתן לקבל בצילום המסך הבא:

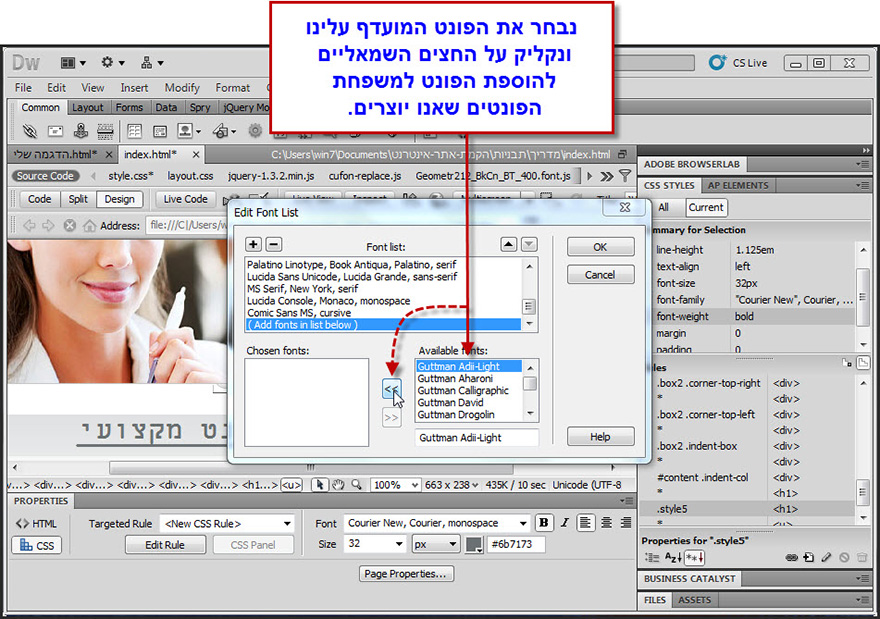
נבחר גופן מתוך רשימת הגופנים הזמינים, ונוסיף אותו למשפחת הגופנים אותה אנו יוצרים.

נחזור על הפעולה שוב ושוב על מנת להוסיף את הגופנים הרצויים לנו לרשימה.
לסיום נקליק על OK.

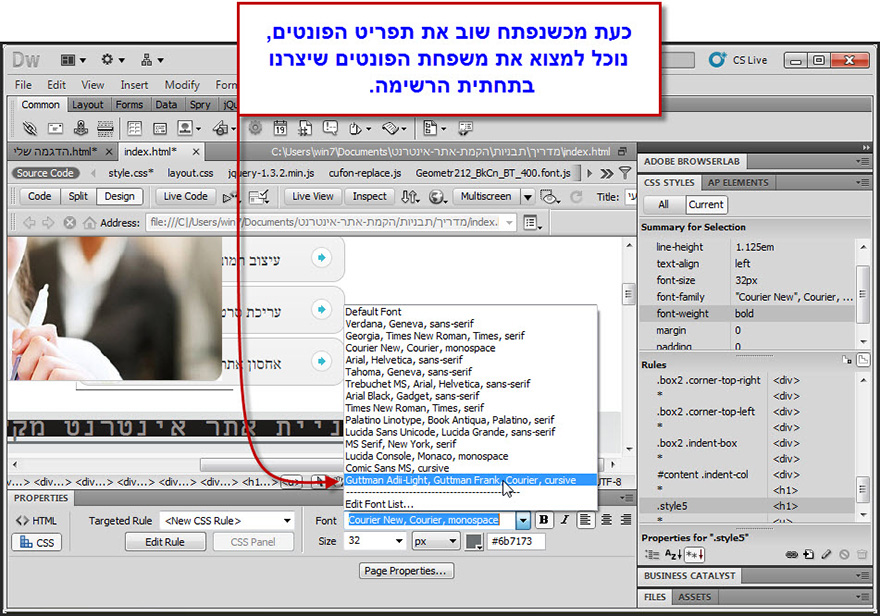
כעת, כשנפתח שוב את תפריט משפחות הפונטים בסרגל המאפיינים, המשפחה שזה עתה יצרנו תופיע בתחתית הרשימה. נבחר במשפחת הגופנים שיצרנו.

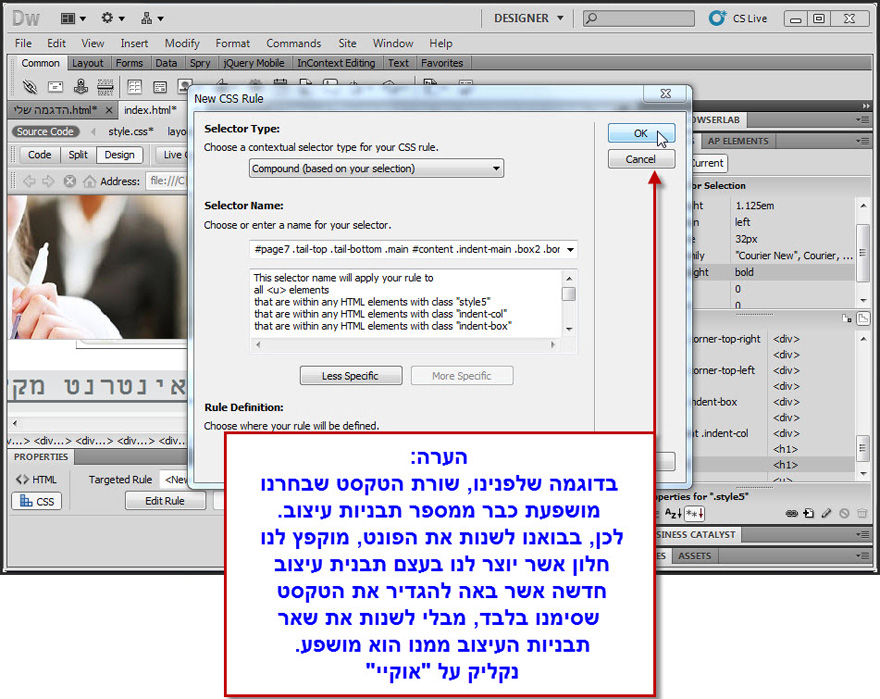
הוקפץ לנו חלון New CSS Style, מהסיבה ששורת הטקסט עליה אנו עובדים מושפעת ממספר תבניות CSS נוספות. בתורן, תבניות אלה משפיעות בנוסף על אלמנטים נוספים בעמוד שלנו. על מנת שלא יתבצעו שינויים בתבניות ה- CSS העלולים להשפיע על אלמנטים נוספים בעמוד שאיננו רוצים לשנות, דרימוויבר מבקשת מאיתנו ליצור תבנית CSS חדשה עבור השינוי הספציפי אותו אנו מבצעים.
נבחר בסלקטור מסוג Compound, ולא נבצע כל שינוי לשם התבנית. נקליק OK.

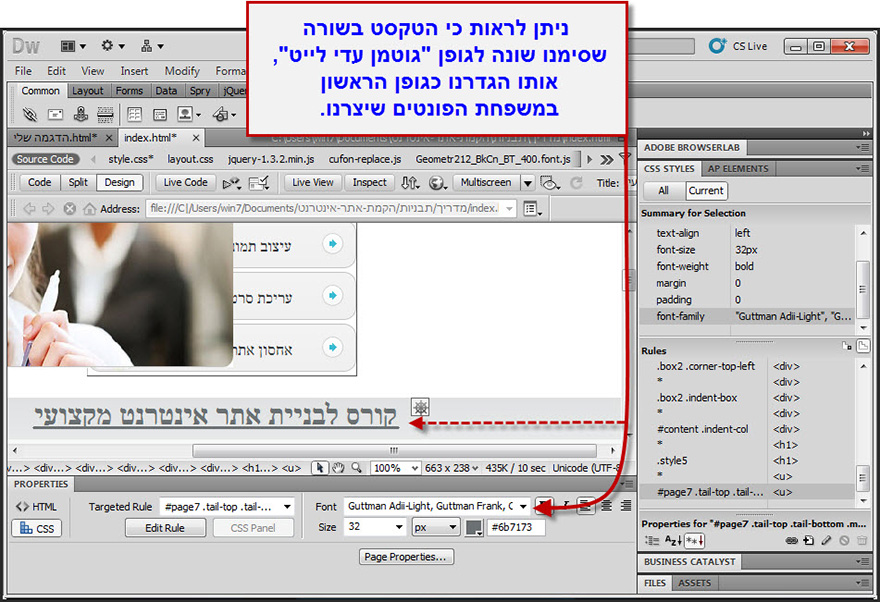
גופן הטקסט שונה בהתאם לגופנים שהגדרנו עבור משפחת הגופנים אותה יצרנו.

מדריך CSS
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver