The Box Model
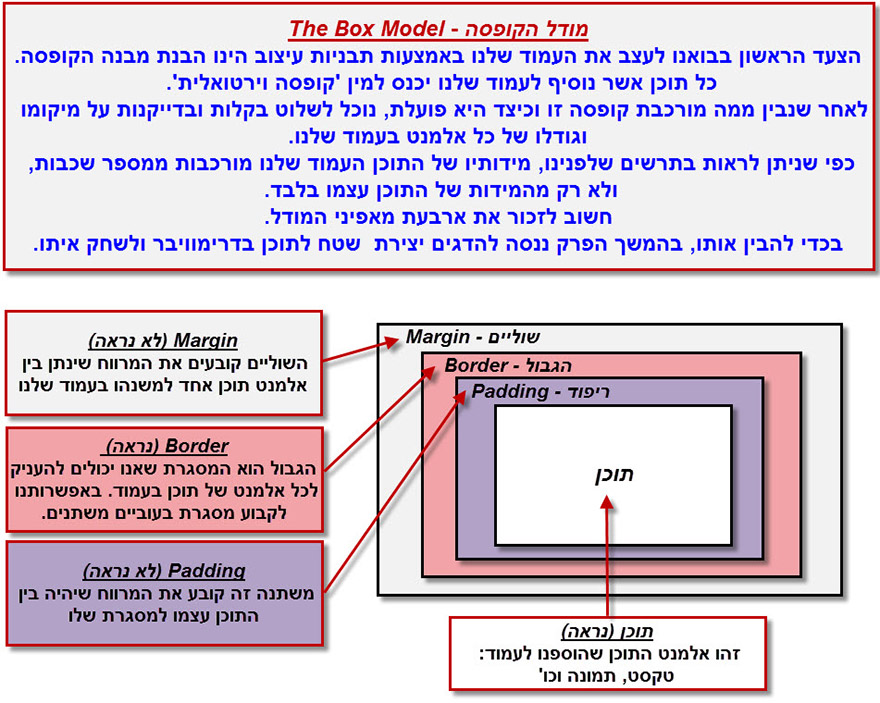
מודל הקופסה - Box Model + הדגמה מעשית להבנת העיקרון

הערה חשובה - זהו מדריך הדגמה ליצירת שטחים בעמוד האתר ע"י תבניות Div ע"פ מודל הקופסה (box model). לכן, בכדי שתוכלו לעקוב אחריו בהבנה מקסימאלית, נא לבצע את ההנחיות במקביל אצלכם בדרימוויבר (dreamweaver).
ניתן גם לחלק את עמוד האתר למבנה הבסיסי שלו באותה מתכונת, אך את זה נדגים במדריך עתידי.
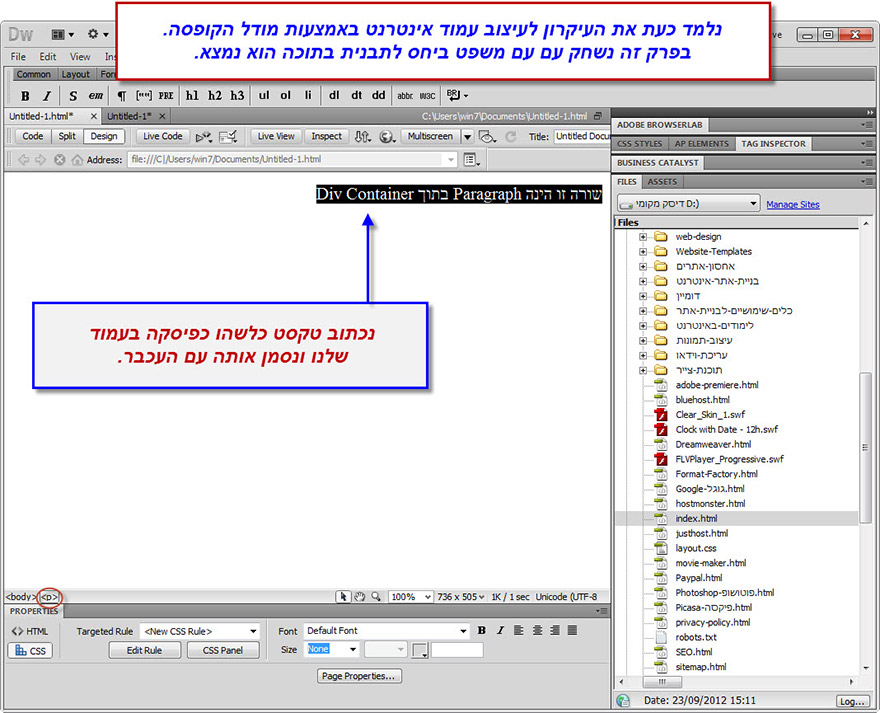
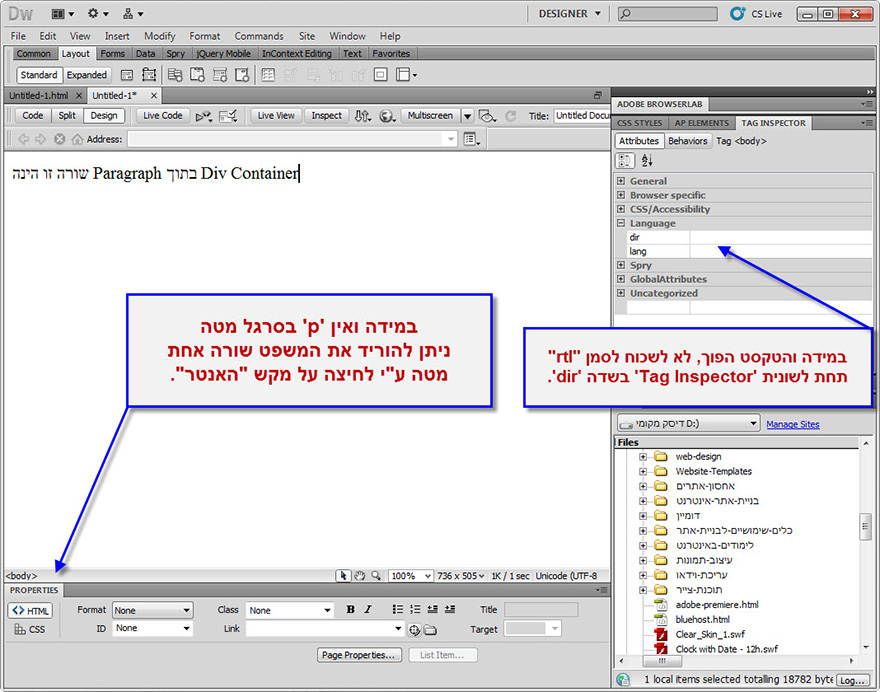
בכדי להבין כיצד נוכל לשלוט על עיצוב העמוד שלנו בעזרת מודל הקופסה, נקליד תחילה משפט כלשהו בעמוד, נתייגו כפסקה, ונסמן אותו בעזרת העכבר.

הערה: במידה והטקסט הפוך, כנראה שהגדרת ה 'RTL - Right to Left' לא מסומנת.
במידה והשורה אינה מוגדרת כפיסקה, נא ללחוץ על Enter בכדי לרדת שורה ולהגדיר אותה כפיסקה.

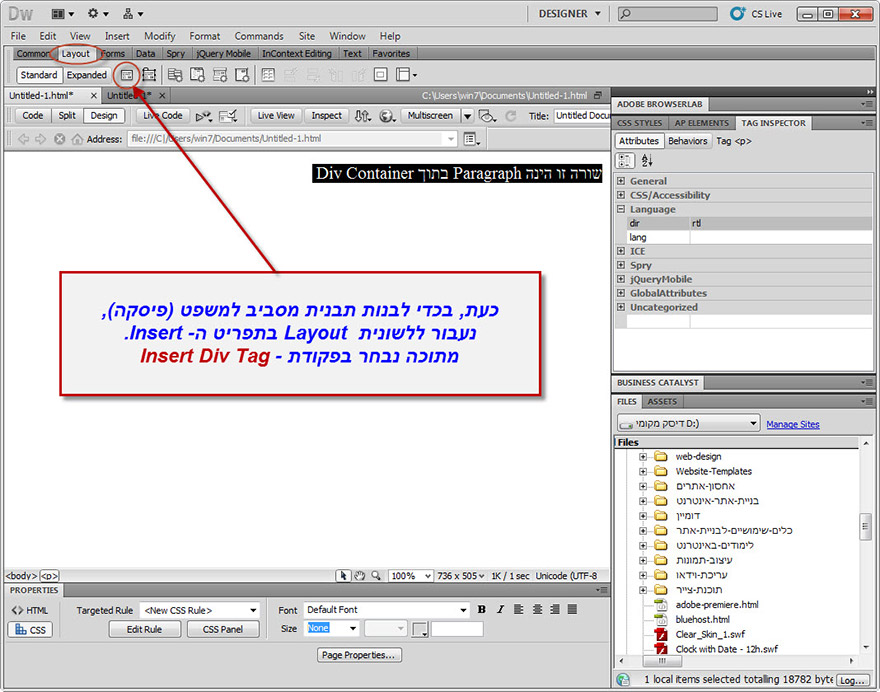
נפנה כעת ללשונית Layout שבתפריט Insert. נקליק על לחצן 'Insert Div Tag'.

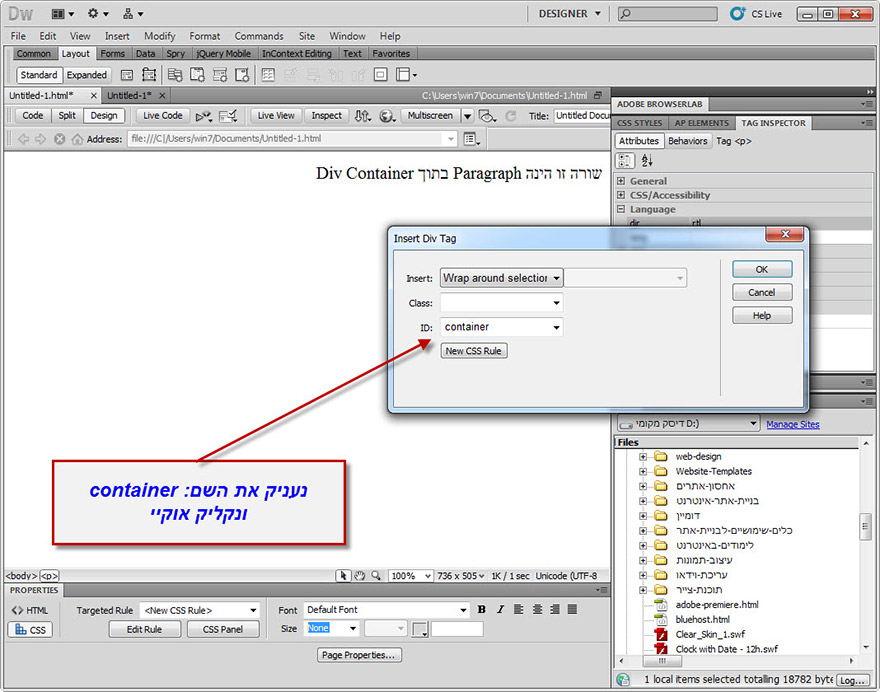
נפתח לנו חלון בשם Insert Div Tag, מתוכו נקבע מאפיינים עבור ה- Div Tag שאנו מוסיפים:
נוודא כי המאפיינים קבועים כמו בדוגמה שלפנינו, נעניק את השם 'container' תחת ID ונקליק על OK להמשך.

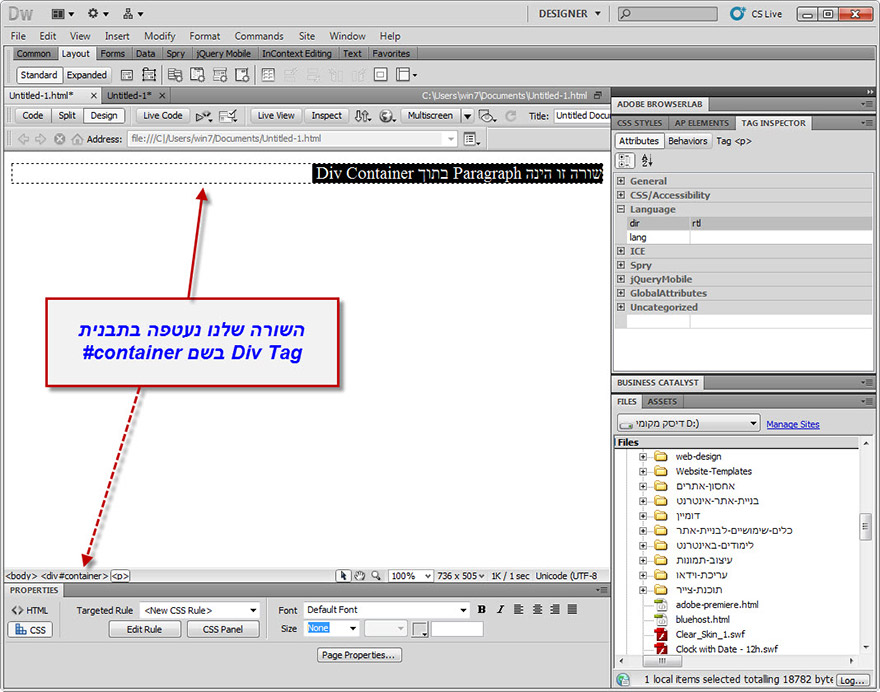
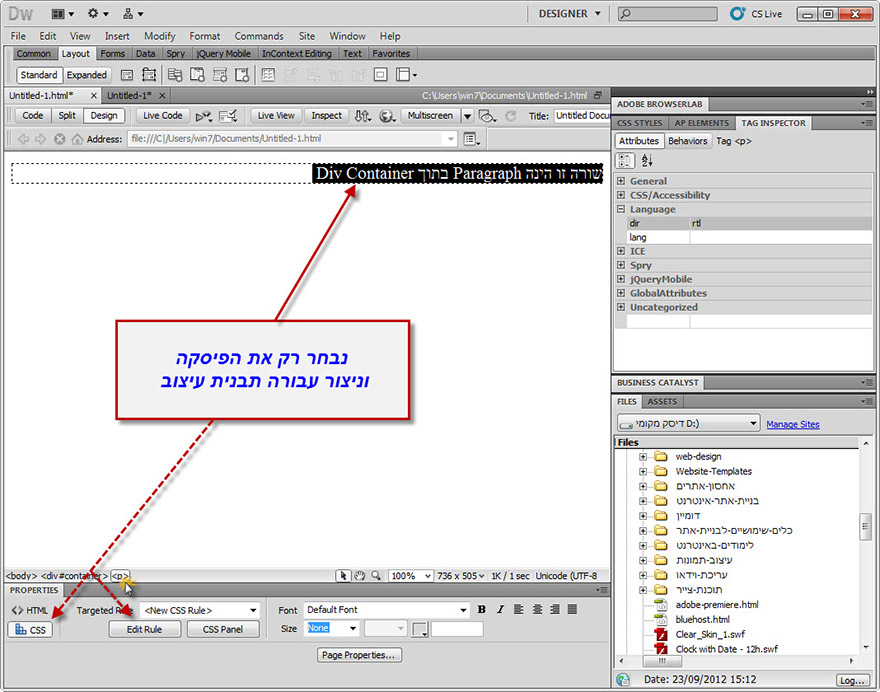
השורה שלנו, שתויגה כפסקה, נעטפה כעת בתבנית ה- Div Tag שיצרנו עבורה.

כעת נתחיל בעיצוב הפסקה. לשם כך נסמן אותה, וניצור תבנית עיצוב חדשה ע"י הקלקה על הלחצן -Edit Rule מתוך סרגל ה- Properties.

יפתח חלון הגדרות ראשונית לתבנית העיצוב (css) לפסקה.
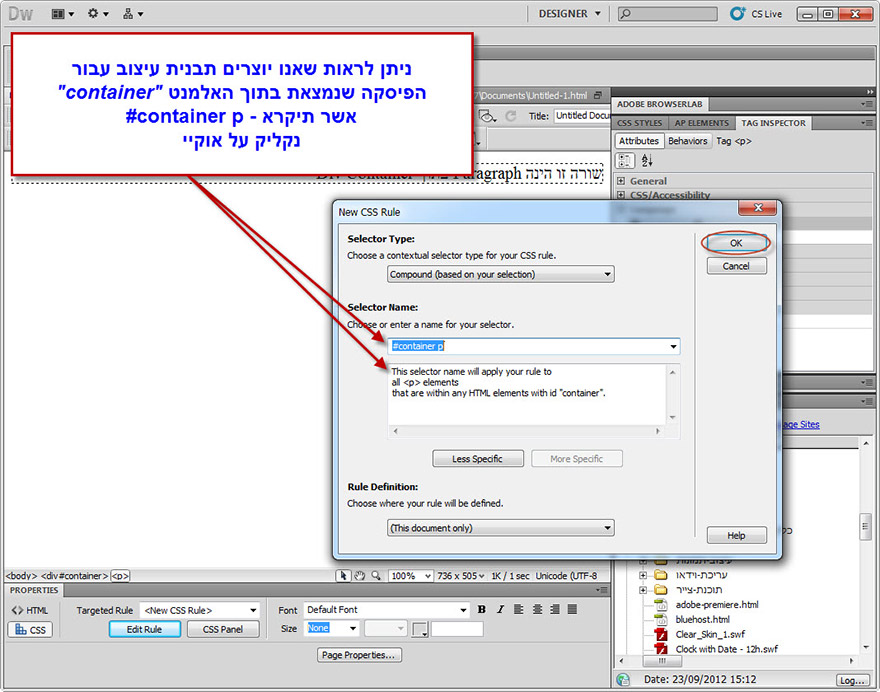
נשאיר את הגדרות תבנית העיצוב כפי שהן. ניצור כעת תבנית עיצוב עבור הפסקה, שנמצאת בתוך אלמנט שנקרא Container, הלא הוא ה- Div Tag שיצרנו בשלב הקודם.
שם הסלקטור עבור תבנית העיצוב יהיה Container P, המייצג את שם האלמנט (container) וכן את הפסקה (P) שבתוכו.
לסיום הקליקו על ok.

להמשך המדריך -
מדריך וידאו (54:55 דקות - אנגלית) -
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לכתב ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
9. The Box Model
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver