שליטה על גודל השוליים מסביב לכתב (Margin)
שינוי מרווח בין השורות בעמוד ע"י שינוי הגדרות ה Margin (שוליים)

עבור כל אלמנט המופיע בעמוד שלנו, במידה והוא תמונה, טבלה או שורת טקסט, דפדפן האינטרנט מגדיר בברירת המחדל שלו שוליים המקיפים אותו מכל צדדיו. גודל השוליים קובע את הרווח שיופיע בין אלמנט אחד לבא אחריו.
ישנן שתי דרכים בהן ניתן לשנות ולהשפיע על מרווח בין שורות כתב בעמוד האינטרנט -
1. שינוי ה Margin של הפיסקאות.
2. דרך שינוי הגדרת ה Line Height.
את גודל השוליים נוכל לשנות ולקבוע לשביעות רצוננו באמצעות תבניות עיצוב (CSS), ובכך נוכל לשלוט על המרווחים שייוצרו בין שורות הטקסט בעמוד שלנו, או בין כל אלמנט לאלמנט שבו.
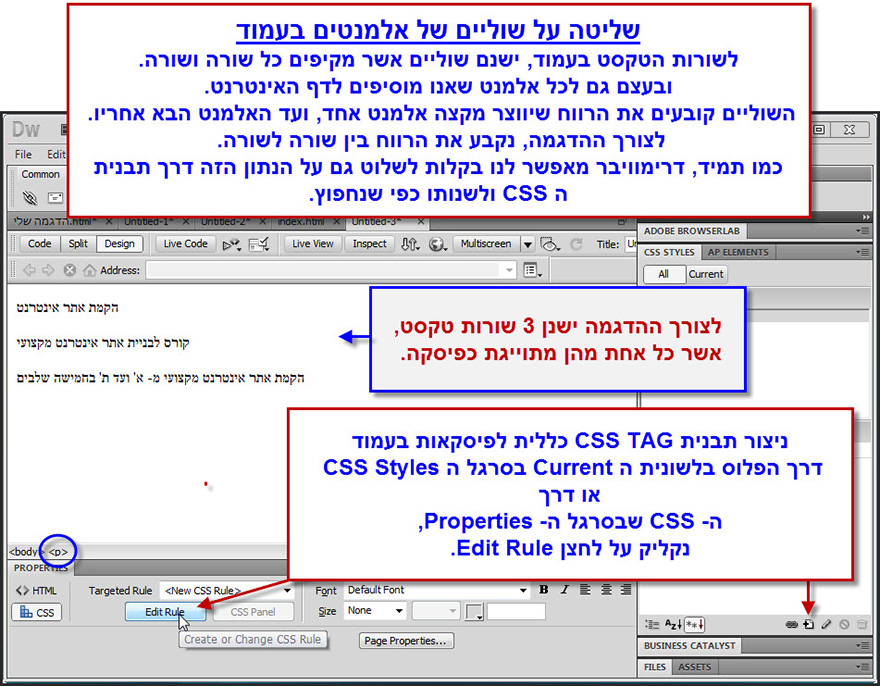
להדגמת התהליך נקליד 3 שורות טקסט כאשר כל אחת מהן תתויג כפסקה <p>.
לאחר יצירת הפסקאות נקליק על Edit Rule שבסרגל ה- Properties.
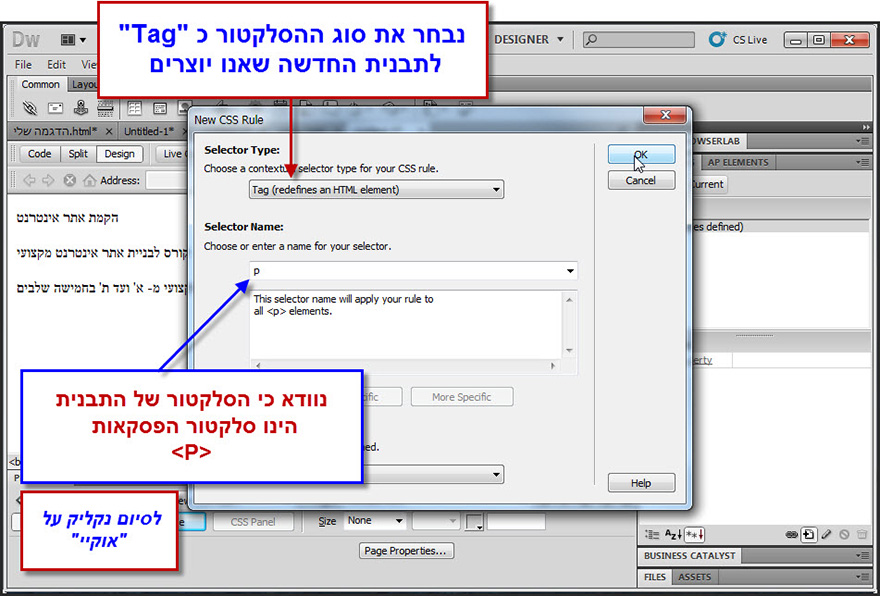
מאחר והמלל שלנו אינו מקושר לאף תבנית CSS ספציפית, נבחר בסלקטור מסוג Tag עבור תבנית העיצוב, ונוודא ששם הסלקטור הינו P. תבנית העיצוב דרכה נשלוט על מאפיני המלל תהיה תבנית כללית שמשפיעה על לסלקטור הפסקאות.
נקליק OK להמשך.

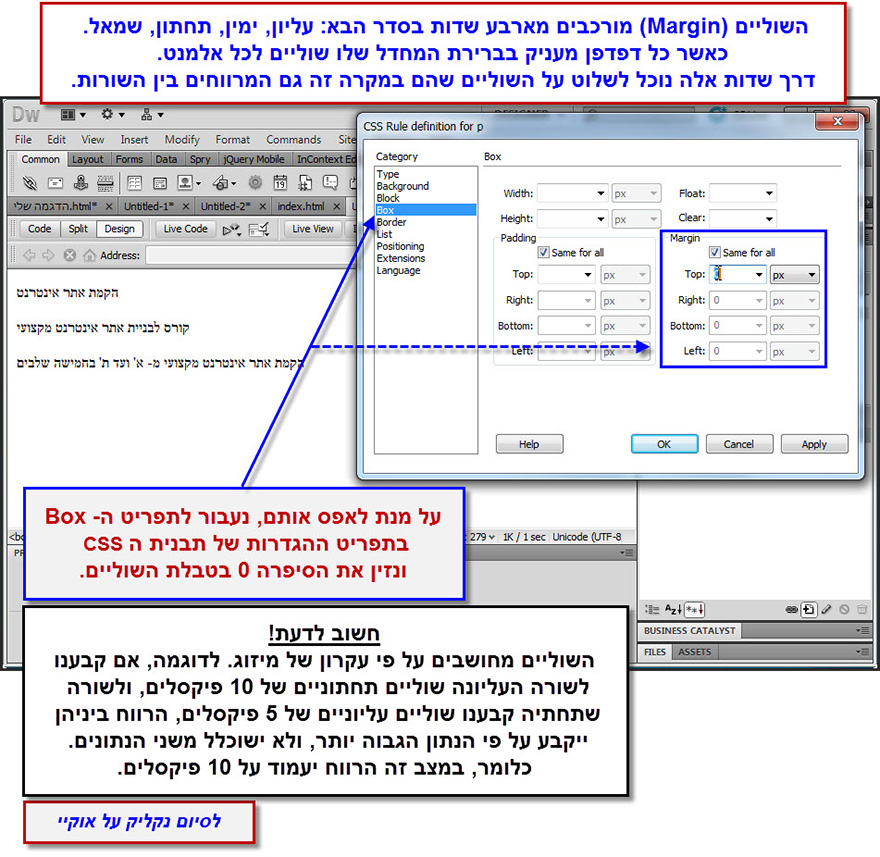
נעבור כעת לתפריט Box. בתפריט זה נוכל בין השאר לקבוע את השוליים שיוגדרו עבור האלמנטים עליהם תחול תבנית עיצוב זאת. תחת Margin (שוליים) – נזין את הספרה 0 עבור השוליים העליונים, התחתונים, הימניים והשמאליים.
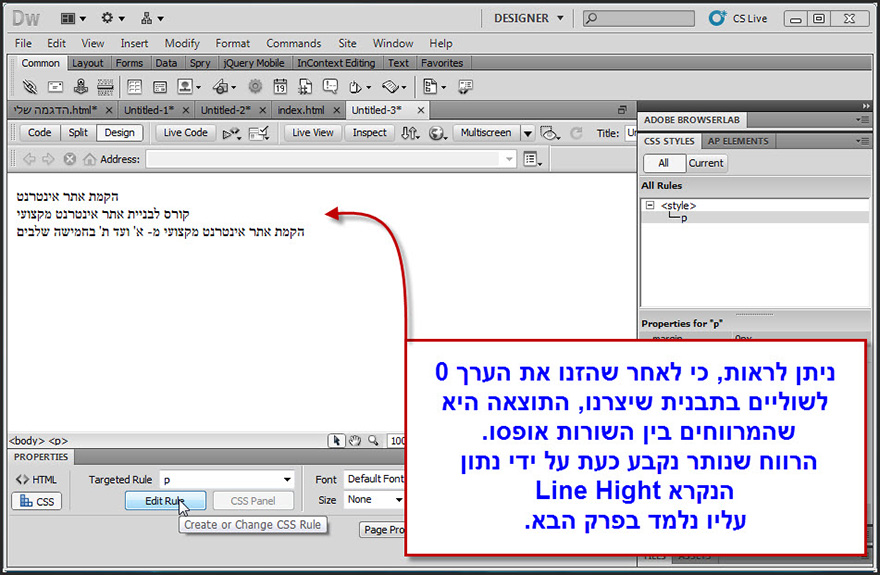
הסבר מעט מפורט על כך נוכל למצוא בצילום המסך הבא:

נקליק OK לסיום.
ניתן להבחין כי המרווחים שהיו בין שורות הטקסט צומצמו באופן משמעותי. למעשה, השוליים אשר בין השורות שוות כעת למרווח 0, והמרווחים שנותרו נקבעים על ידי נתון אחר הנקרא Line Height, עליו נלמד במדריך הבא.

1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver