The Box Model
מודל הקופסה - Box Model - עמוד 2
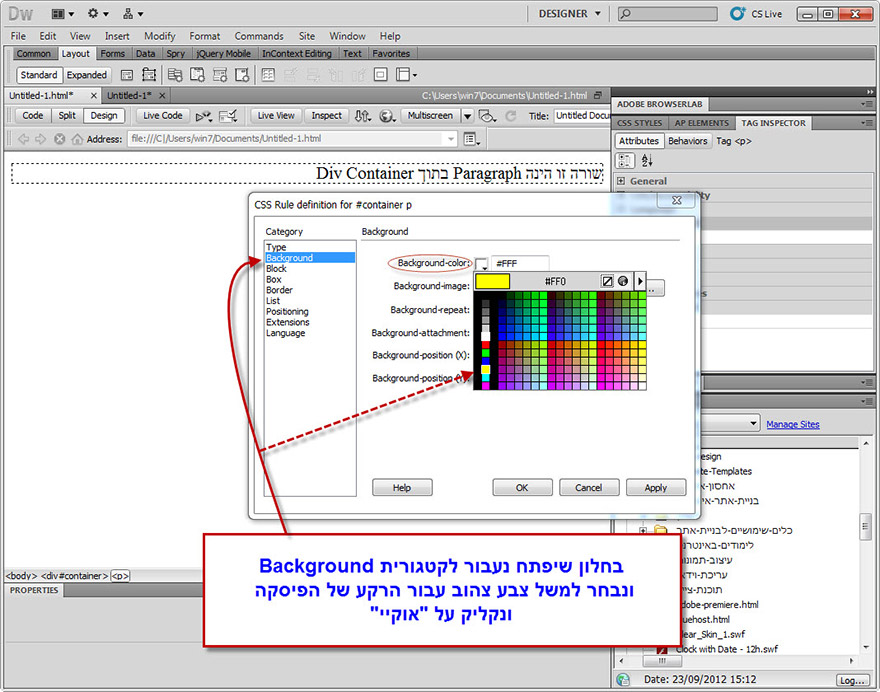
תיפתח עתה החלונית דרכה נגדיר את מאפייני הפסקה.
בחלון ההגדרות עבור תבנית העיצוב נבחר בצבע רקע עבור הפסקה, כפי שניתן לראות בדוגמה שלפנינו:

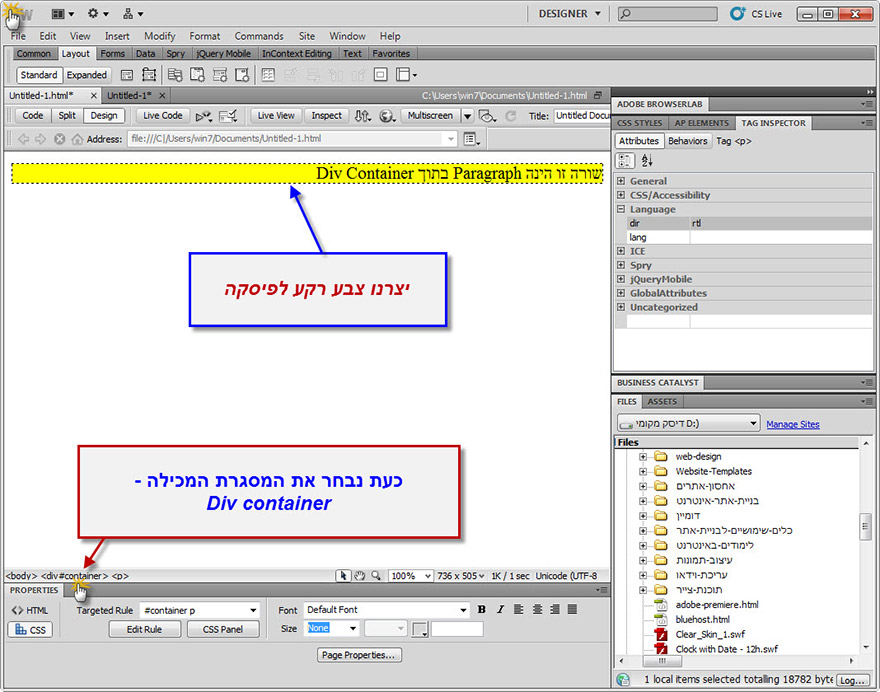
באמצעות תבנית עיצוב, יצרנו רקע צהוב לפסקה שלנו. ניתן לראות כי צבע הרקע מסתיים בגבולות ה-Div Tag שבתוכו הפסקה נמצאת, ואינו ממשיך עד הקצה השמאלי של העמוד.
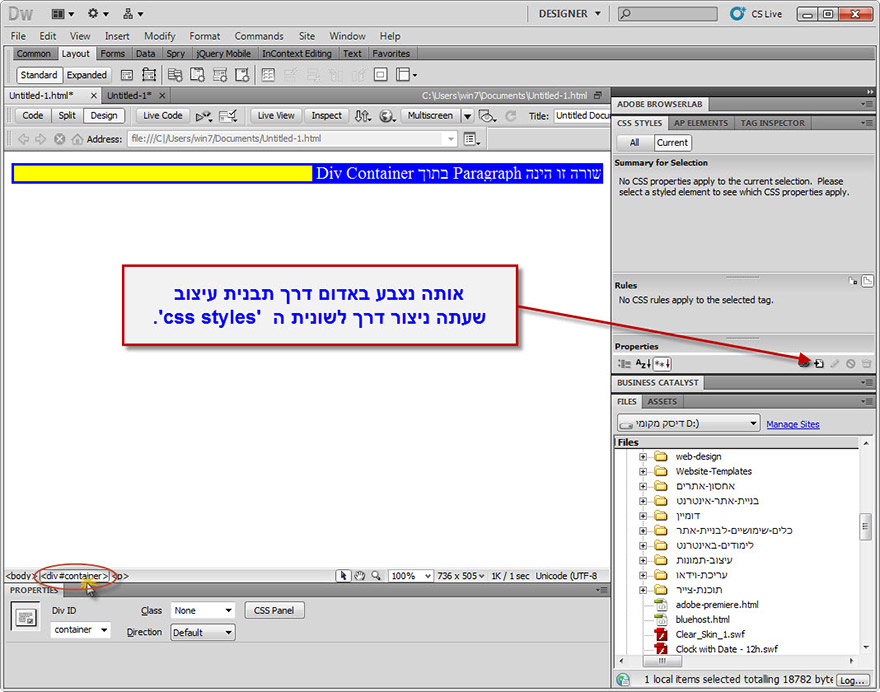
בשלב הבא, נרצה לעצב את ה- Div Tag המכיל את הפסקה. לשם כך נבחר אותו באופן המתואר בדוגמה:

ניצור תבנית עיצוב חדשה שהיא Div Tag נוסף (container) אשר יכיל בתוכו את ה Div Tag שכבר יצרנו ע"י הקלקה על כפתור ה + ליצירת תבנית css חדשה תחת לשונית ה css styles.

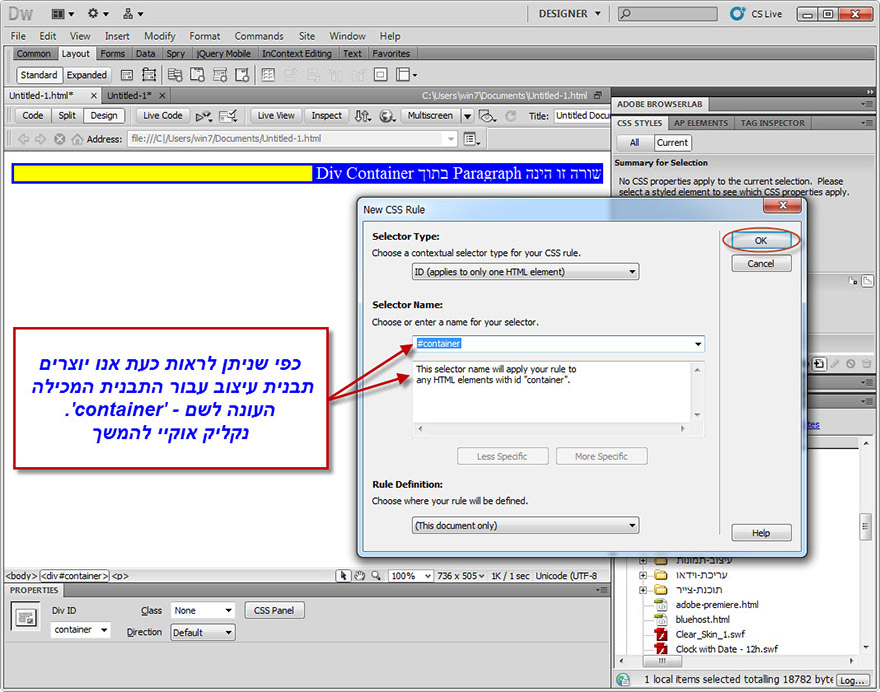
יפתח חלון הגדרות ראשוניות לתבנית.
סוג הסלקטור עבור תבנית העיצוב יהיה ID (מידע על הגדרת ה ID תוכלו לקבל במדריך מבוא ל css) כך ששם הסלקטור יהיה שמו של ה- Div Tag, כלומר Container.

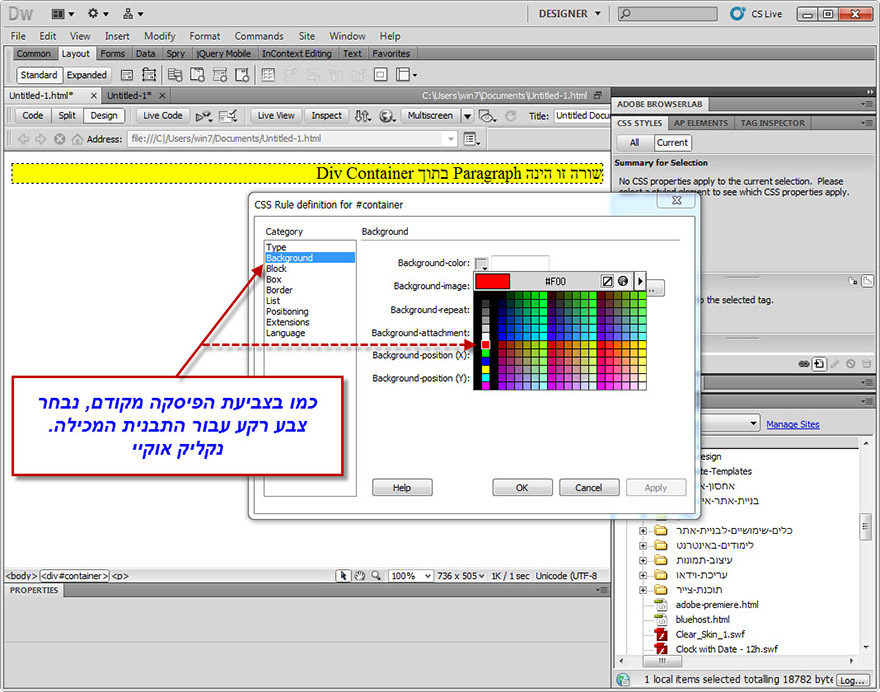
במאפייני תבנית העיצוב, נבחר בצבע רקע אדום:

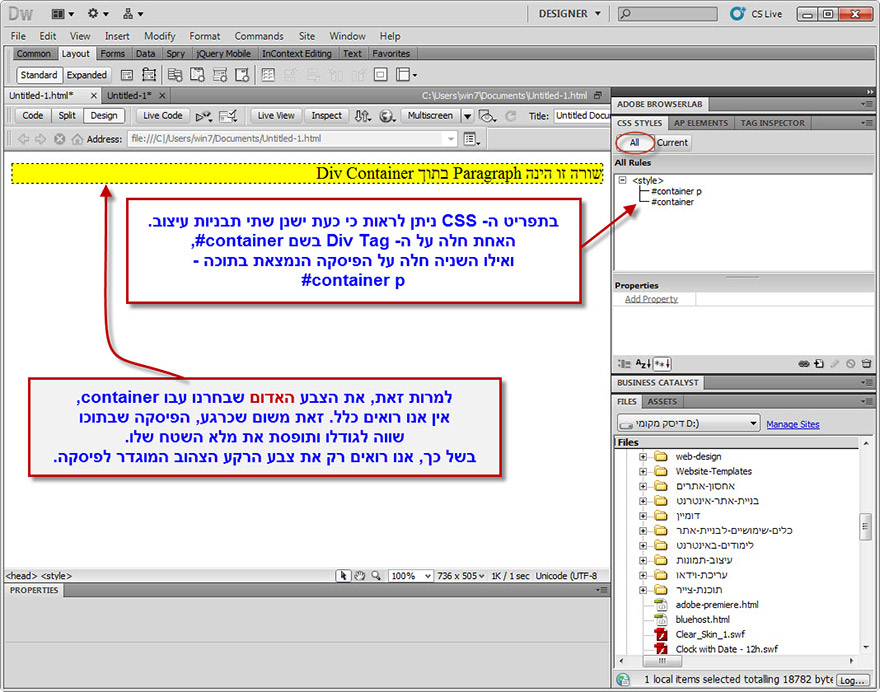
יצרנו עתה תבנית עיצוב עבור ה- Div Tag המגדירה עבורו צבע רקע אדום. למרות זאת אין שום שינוי נראה לעין בתצוגת העמוד.
הסיבה לכך הינה כי גודלה שלהפסקה שנמצאת בתוך ה- Div Tag, שווה לגודלו של ה- Div Tag האדום שיצרנו והיא מכסה אותו. לכן, כל שאנו רואים עתה הוא את הצבע הצהוב שמוגדר כרקע עבור הפסקה.
בכדי לראות את תבניות העיצוב הנמצאות בעמוד, נעבור כעת לתפריט CSS Styles, ללשונית All. נוכל להבחין כי ישנן שתי תבניות עיצוב:

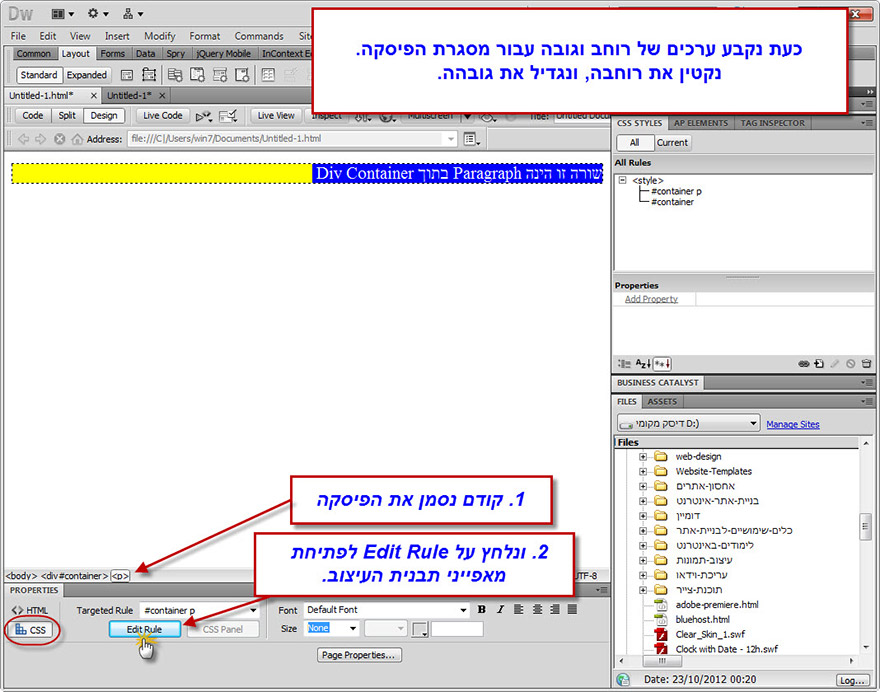
בכדי שנוכל להבחין בתבנית האדומה, נגדיר מאפיינים חדשים עבור רוחב וגובה הפסקה הצהובה. נבחר את הפסקה, ונקליק על Edit Rule שבסרגל ה- Properties.

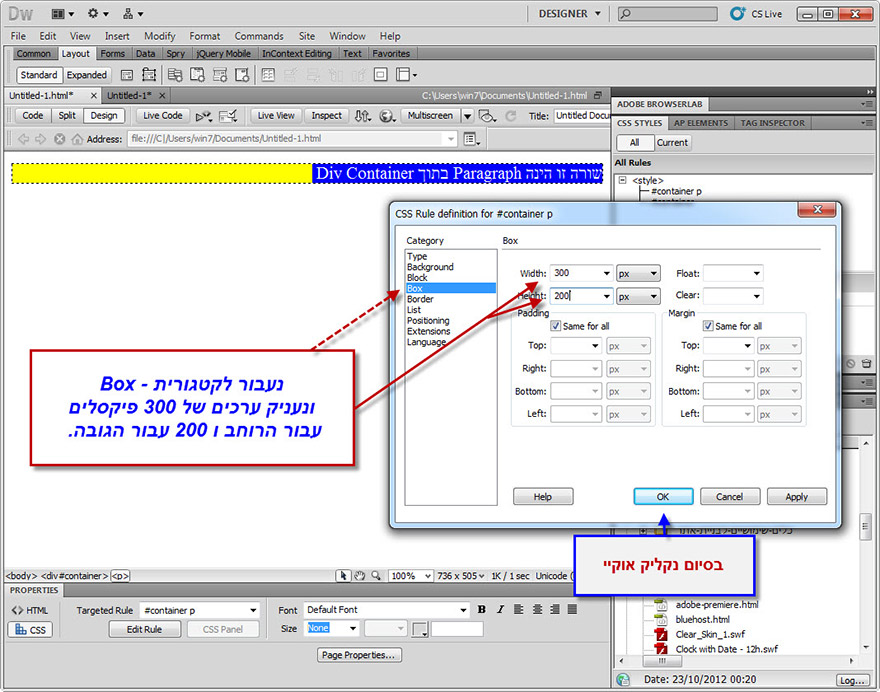
כעת נפתח לנו חלון ההגדרות עבור תבנית העיצוב הצהובה (ששמה Container p) ואשר מגדירה את הפסקה שלנו.
נפנה לקטגוריית Box ונקבע ערכים חדשים עבור גובה ורוחב הפסקה, כפי שמצוין בדוגמה:

מדריך וידאו (54:55 דקות - אנגלית) -
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לכתב ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
9. The Box Model
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver