יצירת סגנון חדש לטקסט עם Dreamweaver
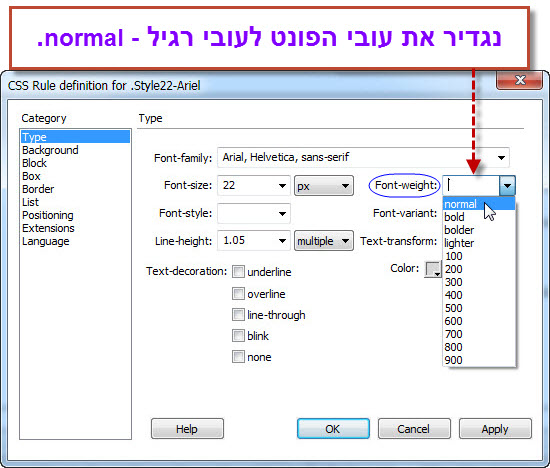
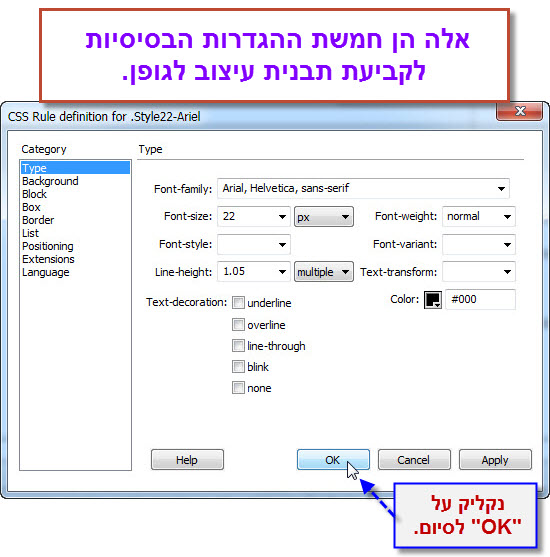
לאחר מכן בשדה Font-weight בחרו ב normal.

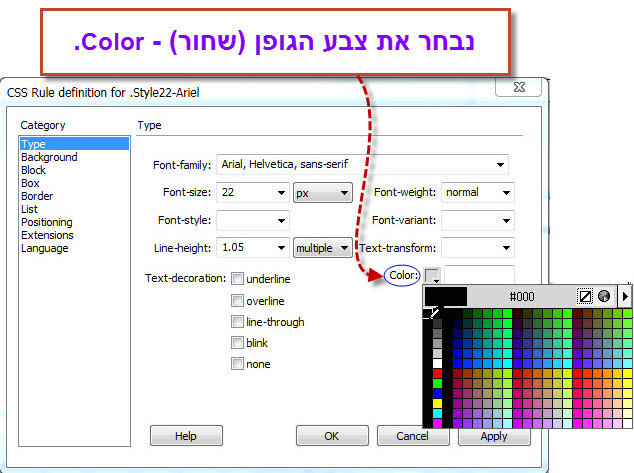
בשדה Color בחרו בצבע השחור.

זוהי החלונית לאחר סיום ההגדרות.
ישנן עוד הגדרות אפשריות, אפשר "לשחק" איתן קצת.
לאישור הקליקו על ok.

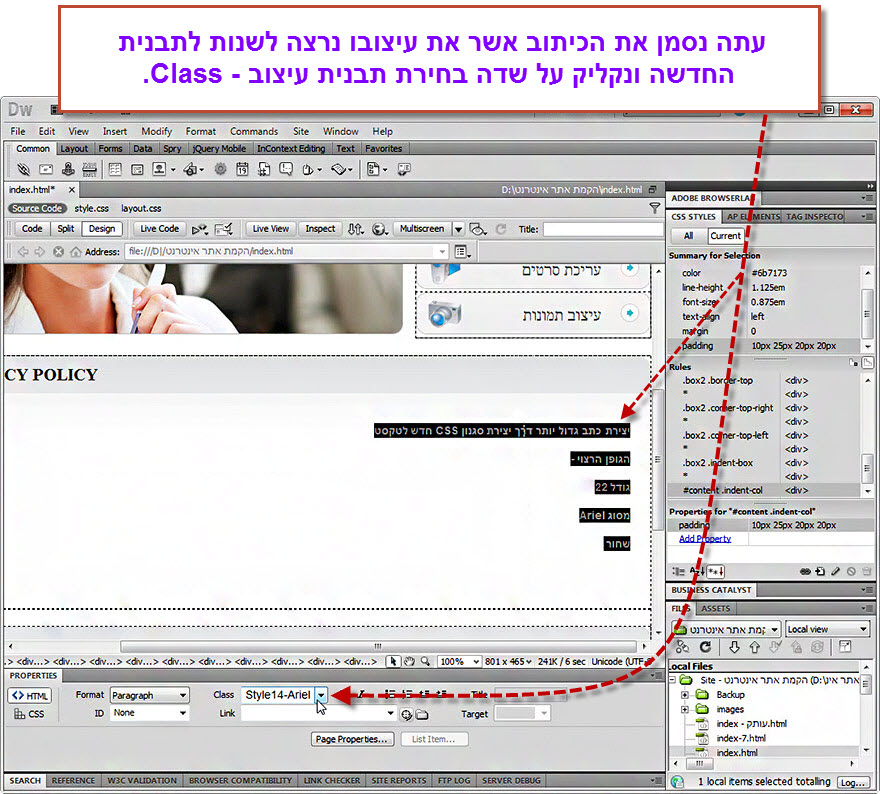
יצרתם תבנית עיצוב חדשה לטקסט, עתה מה שנותר הוא לבחור אותה. אך קודם בחרו והדגישו את הטקסט עליו תרצו ליישם אותה.

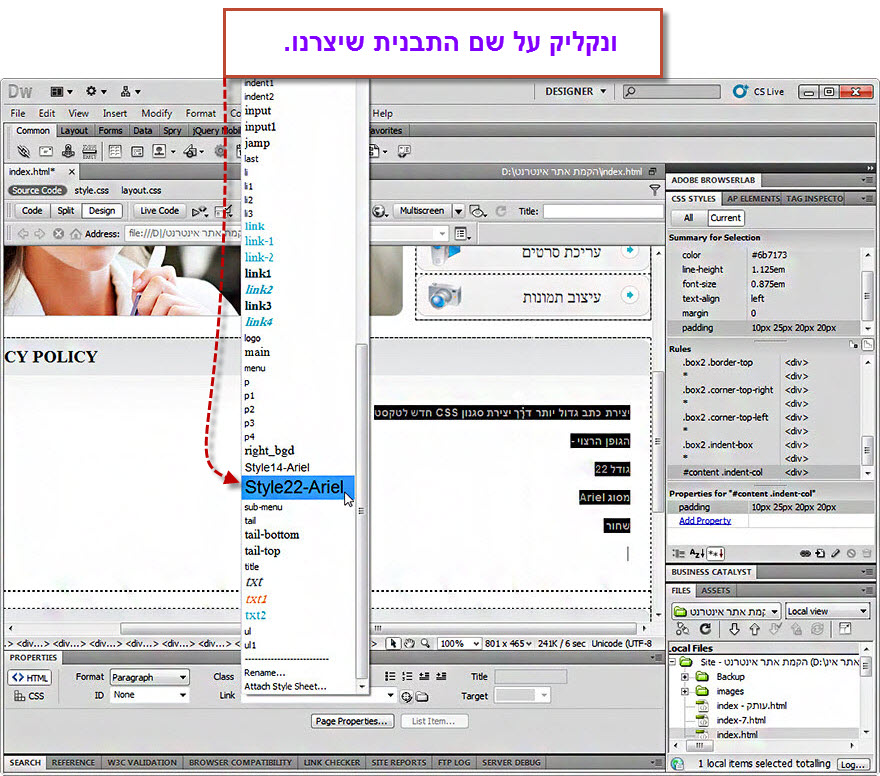
לאחר שהטקסט המבוקש מסומן בשדה "Class" בחרו את התבנית שיצרתם (Style22-Ariel).

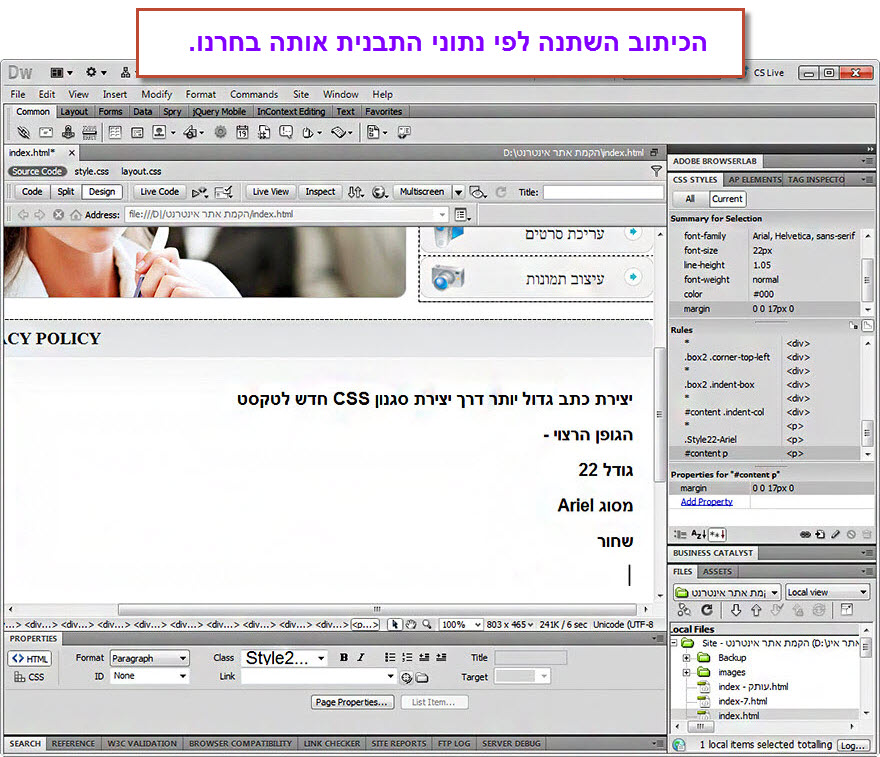
והכיתוב קיבל את מאפייני התבנית...

1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver