הגדרת טופס יצירת קשר
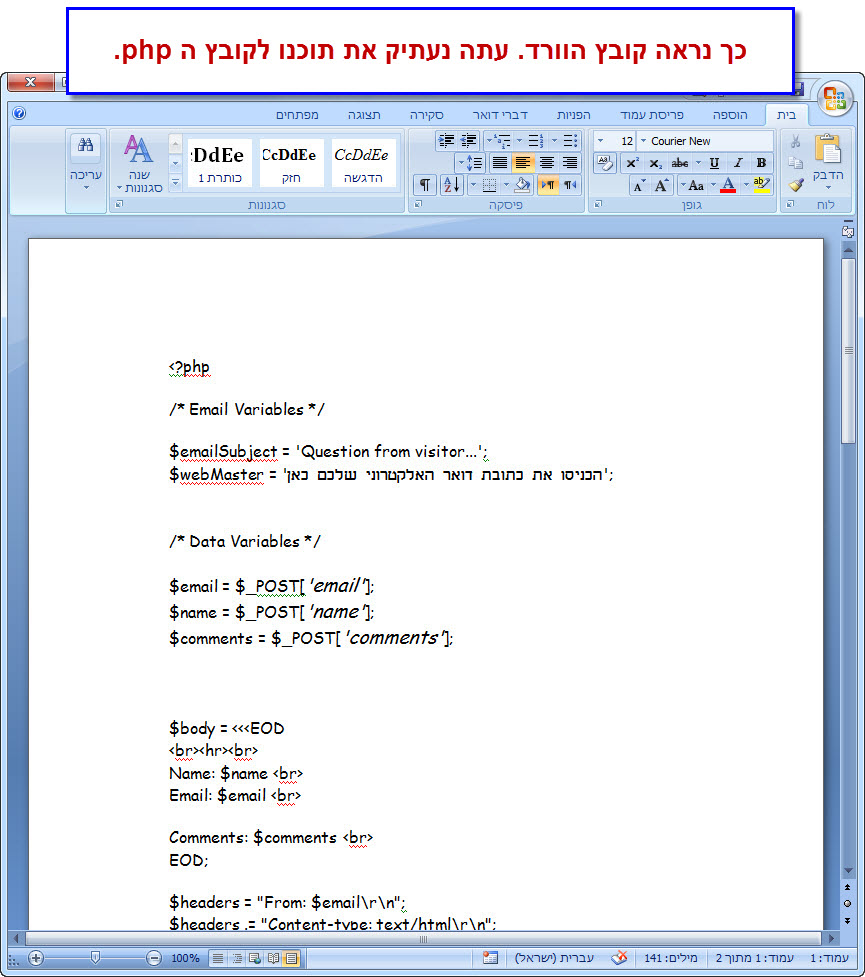
פתחו את אחד הקבצים.

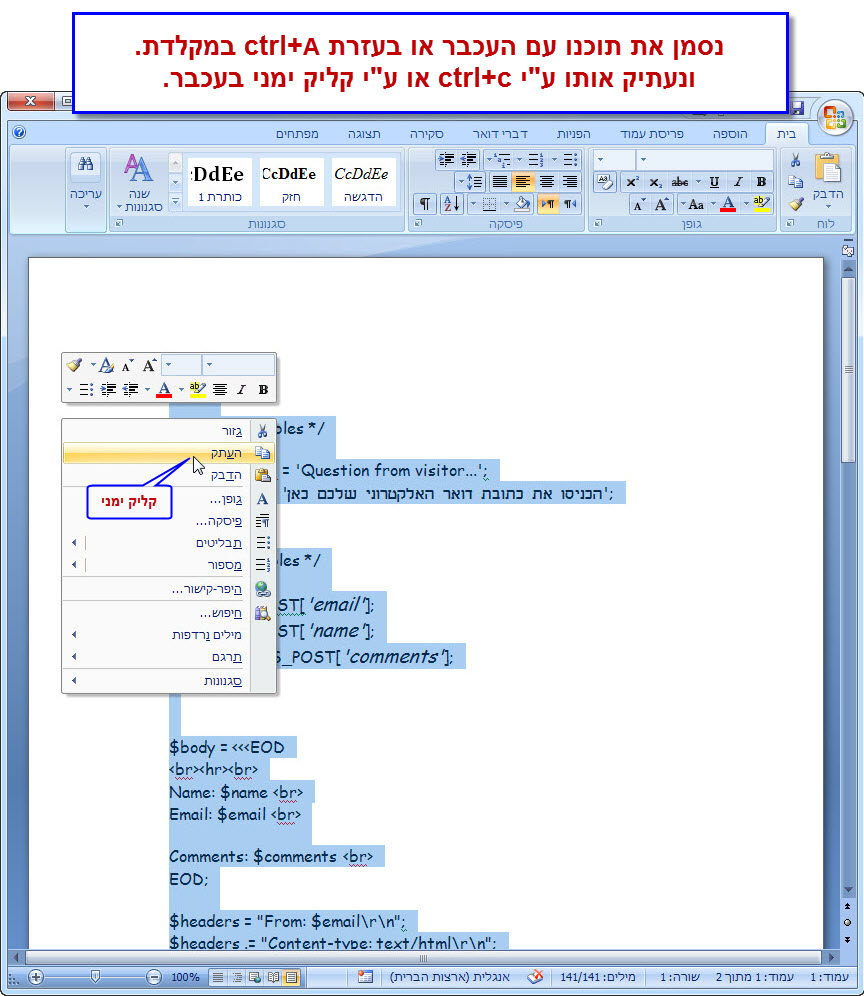
העתיקו את תוכנו של הקובץ.

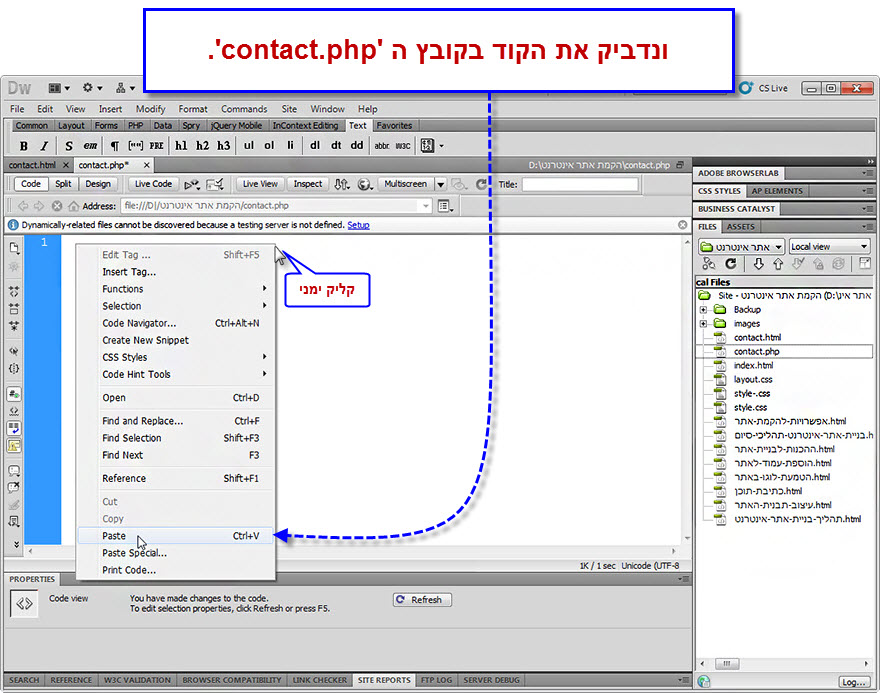
והדביקו אותו בתוך קובץ ה php שיצרתם.

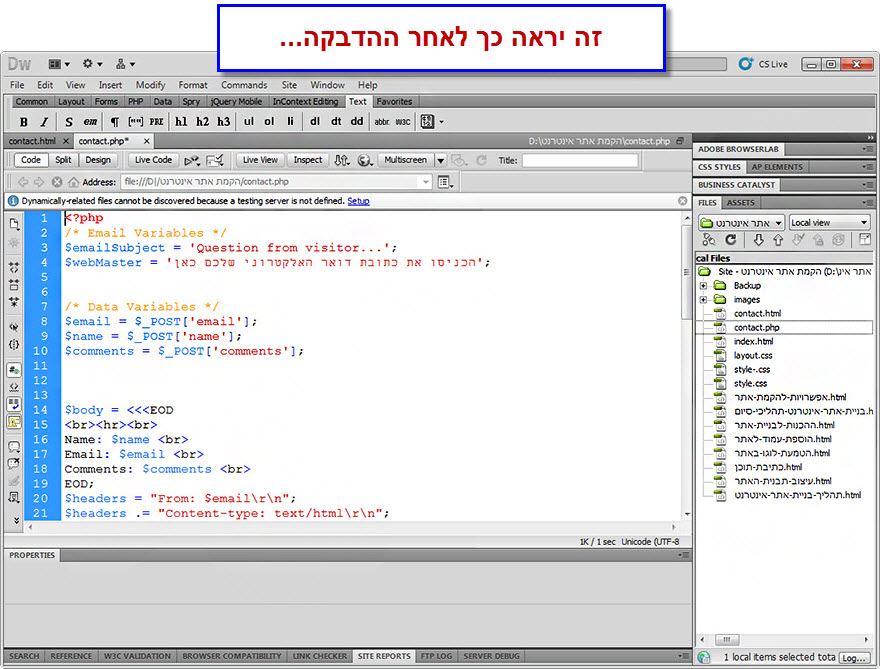
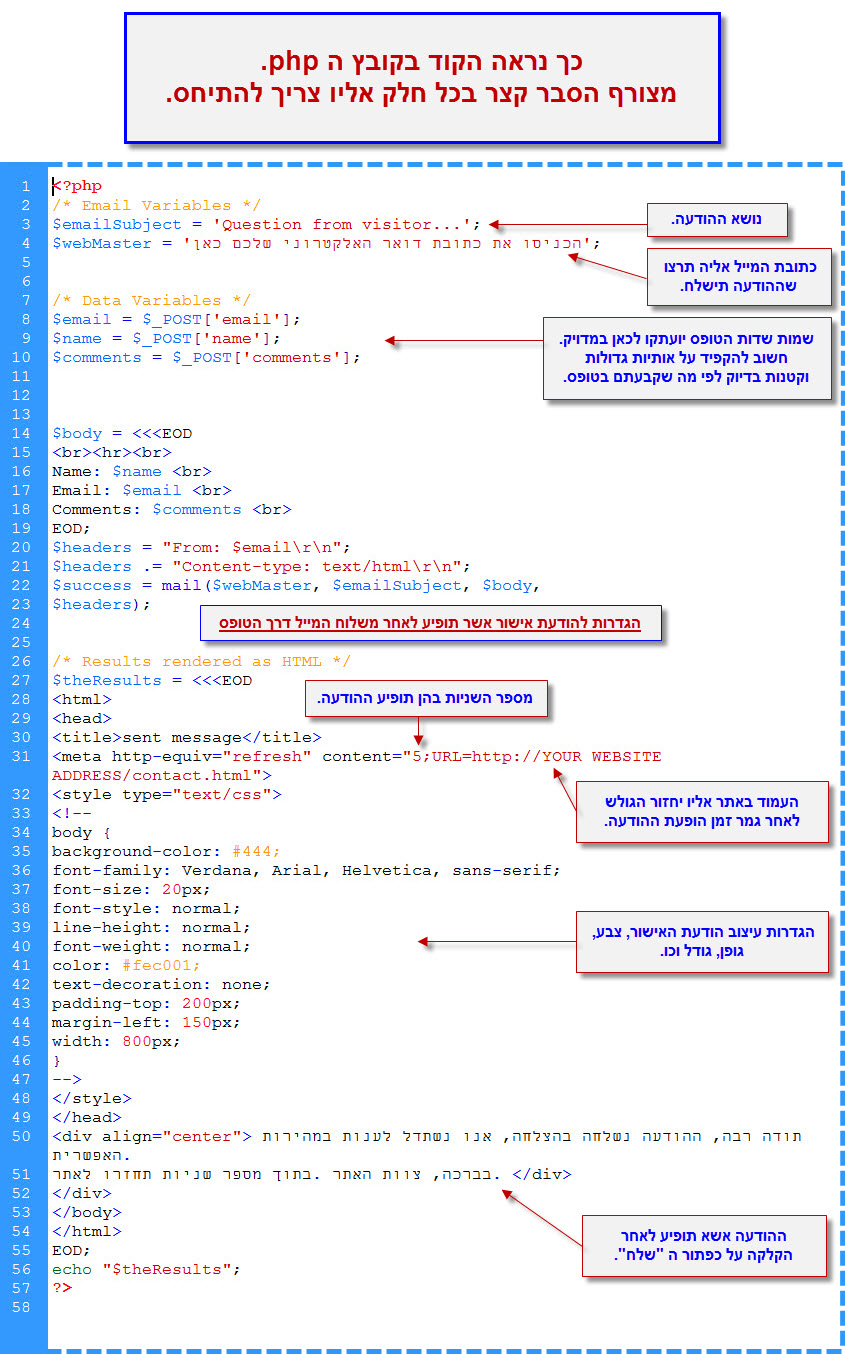
הקובץ צריך להיראות כך לאחר הדבקת הקוד:

עתה הוסיפו או שנו את הקוד במקומות הבאים לפי ההנחיות מטה -
1. נושא ההודעה - באותיות לועזיות, יופיע במייל בתור נושא ההודעה.
2. כתובת המייל - הוסיפו בין הגרשיים את כתובת דואר האלקטרוני שלכם.
3. שמות השדות - ודאו ששמות השדות בתוך הסוגריים המרובעים הינם כשמות השדות של שדות הטופס בעמוד ה html.
4. הזמן בשניות בו תופיע הודעת האישור לשליחת המסר בהצלחה.
5. כתובת המלאה של העמוד אליו שולח ההודעה יעבור לאחר שליחתה.
6. הגדרות עיצוב עמוד הודעת האישור.
7. תוכן הודעת אישור שליחה.

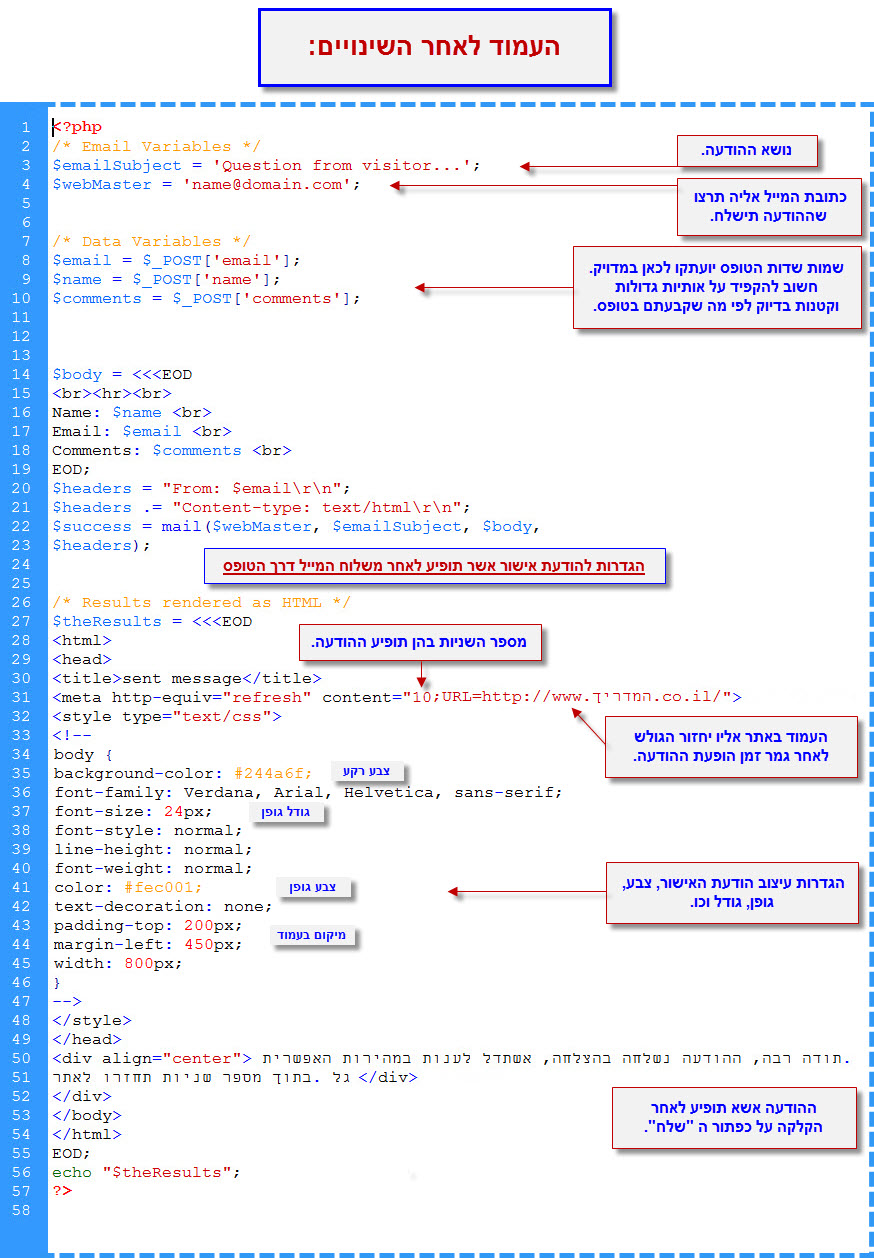
כך נראה העמוד לאחר שינויים בו -

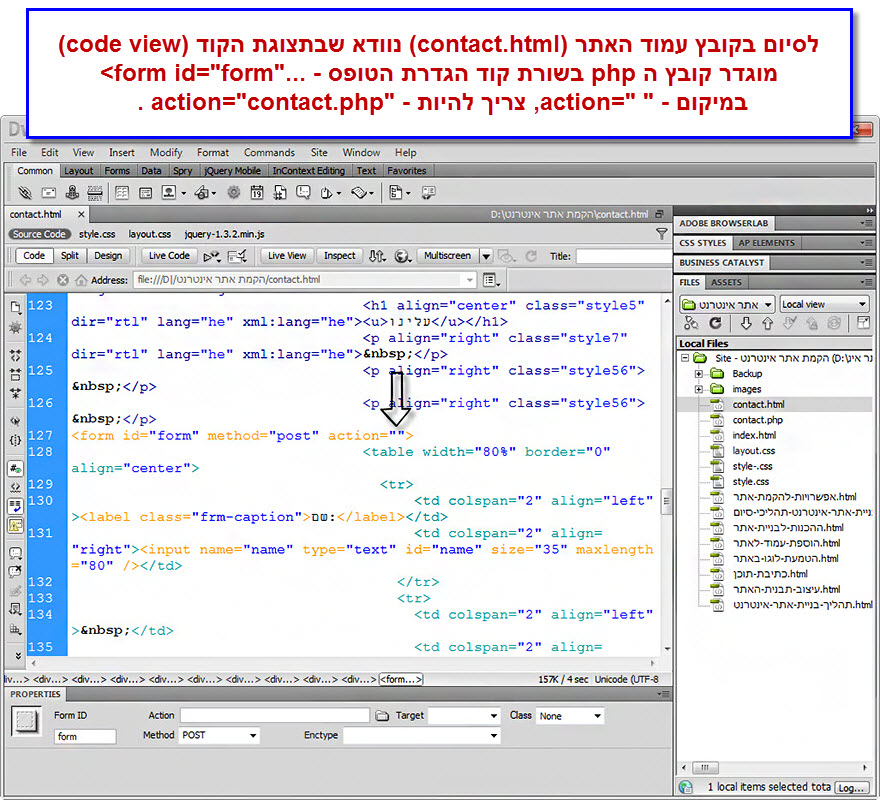
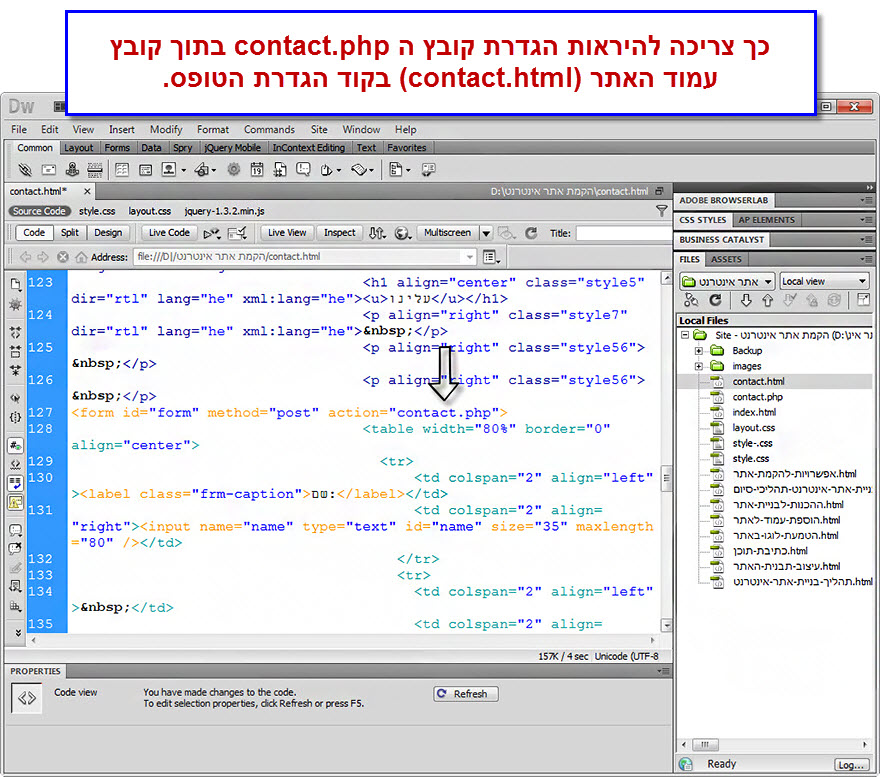
בכדי שהטופס בעמוד האתר ידע שעליו לקבל את הנתונים מקובץ ה php עליכם להוסיף בקובץ ה html בשורת הקוד המגדירה את הטופס (...form id = "form" method... action ) את הקוד -
action="contact.html"

כך (כמובן במידה וקובץ ה php שלכם נקרא contact):

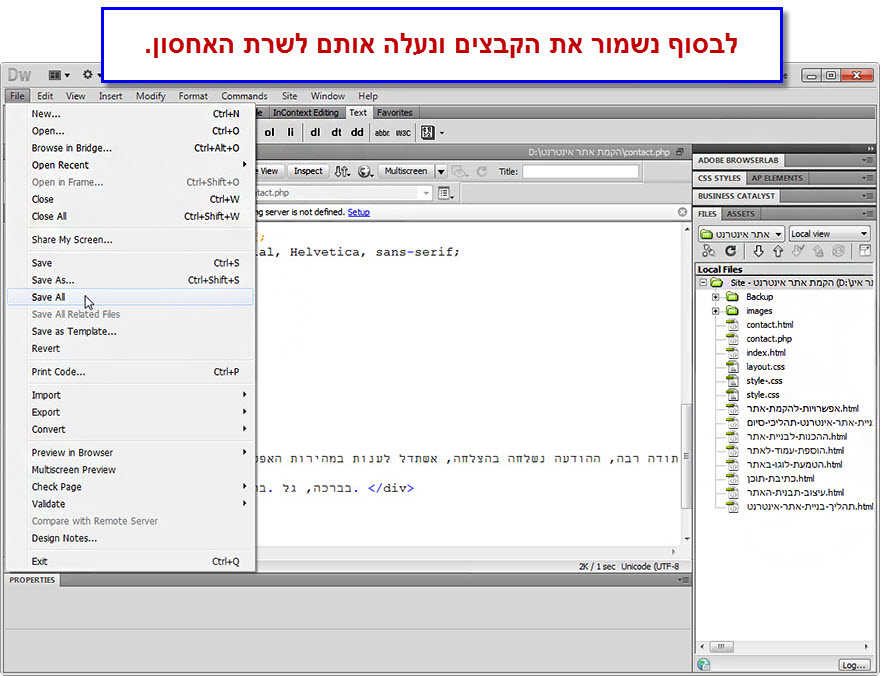
בצעו שמירה לכל הקבצים.
העלו את הקבצים הקשורים לטופס יצירת הקשר לשרת האחסון שלכם ובצעו ניסיון שליחת הודעה און ליין.

להלן מדריכי וידאו המסבירים איך ליצור טופס מורכב יותר לאתר -
• שלב 1 - בניית הטופס:
• שלב 2 - ההגדרות בקובץ ה php:
• להלן מדריך איך לעצב טופס יצירת קשר בטוב טעם -
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טפסים
1. מה זה טופס?
2. יצירת טופס.
3. עיצוב הטופס.
4. הגדרות הטופס.
הכנות לבניית האתר עם Dreanweaver











