אפשרויות עריכה - Windows Movie Maker
שיעור 2 -

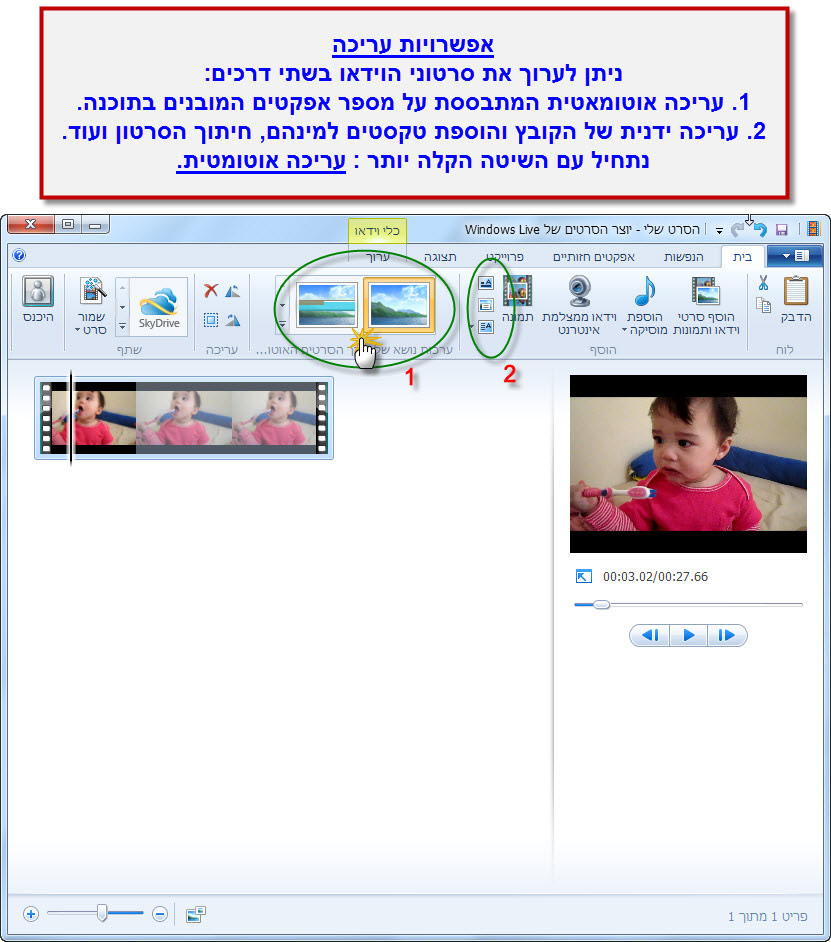
לאחר הוספת קטעי וידאו לממשק התוכנה, נוכל להתחיל בעריכת הסרטון. עומדות בפנינו שתי אפשרויות לעריכה:
1. עריכה אוטומאטית באמצעות אפקטים המובנים בממשק התוכנה.
2. עריכה ידנית של הסרטון, באמצעות הוספת טקסטים, חיתוך קטעי הוידאו ופיצולם, ועוד.
עריכה אוטומאטית
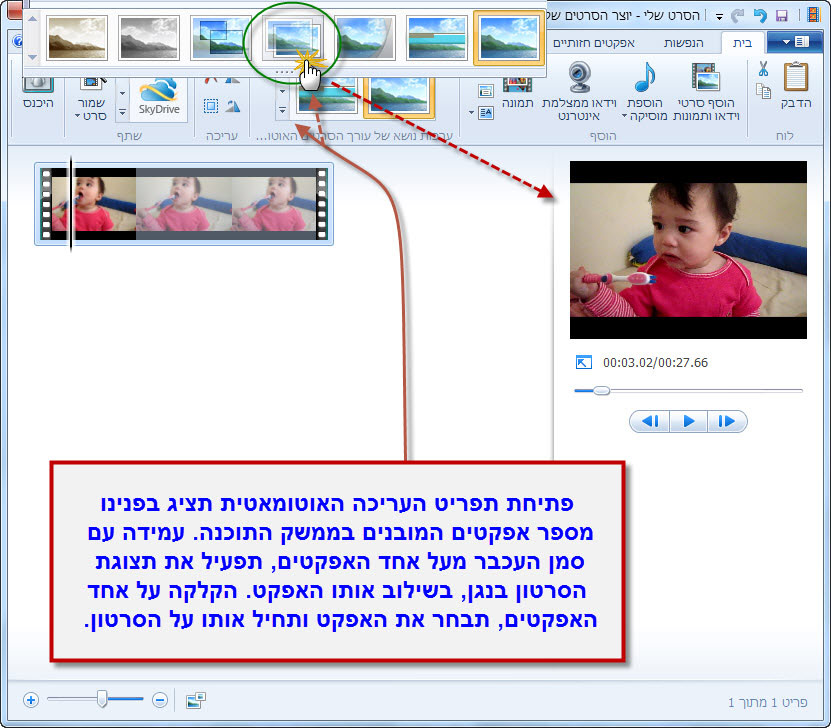
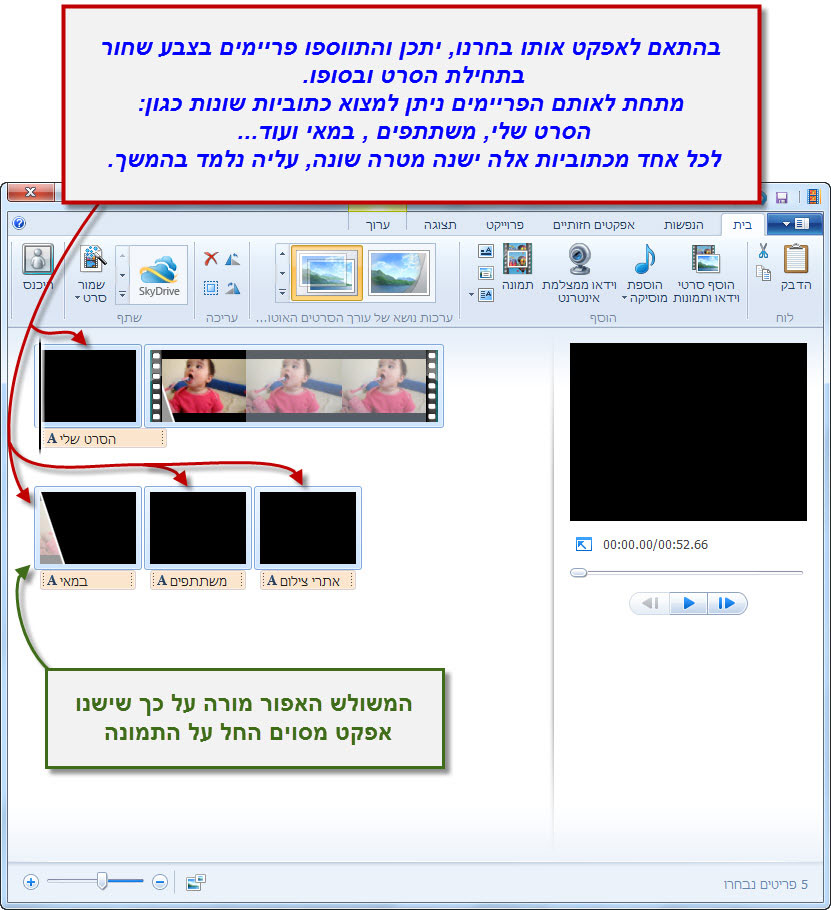
תפריט 'ערכות הנושא' מכיל מספר אפקטים חזותיים שניתן להחיל באופן אוטומאטי על הסרטון. עמידה עם העכבר מעל אחד האפקטים יציג לנו תצוגה מקדימה של אותו האפקט. הקלקה עליו תחיל אותו על הסרטון שלנו.

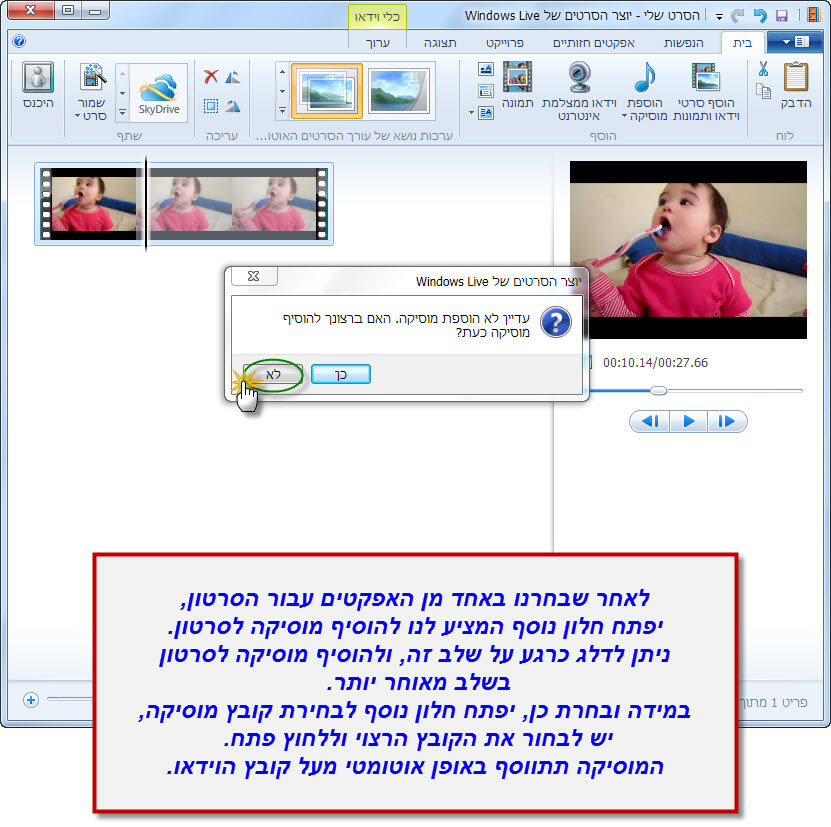
לאחר החלת אחד האפקטים יוצג לנו חלון המציע לנו להוסיף מוסיקה לסרטון. בשלב זה ניתן לדלג על הפעולה, עליה נלמד בהמשך המדריך.

כל אחד מן האפקטים האוטומאטיים מכיל פריימים שונים כגון 'קרדיטים', 'משתתפים' ועוד. על פי האפקט אותו בחרנו, יתווספו הפריימים הללו באופן אוטומאטי לסרטון שלנו. בהמשך המדריך נלמד כיצד ניתן לערוך אותם, למחוק אותם, ועוד.

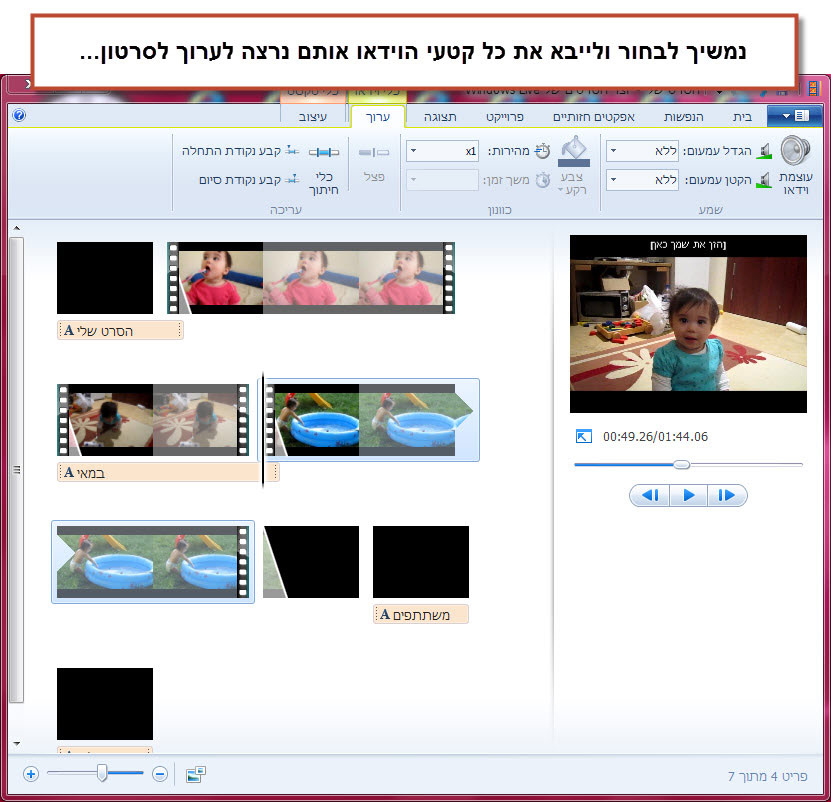
בשלב זה נמשיך לייבא את כל קטעי הוידאו שברצוננו שיופיעו בסרטון. קטעי הוידאו יתווספו לרצועת הזמן של הסרטון על פי הסדר בו הוספנו אותם.

ראשי פרקים ומבוא ל מדריך Movie Maker
• שיעור 1 - יבוא קבצי הוידאו לעריכה.
• שיעור 2 - אפשרויות עריכה.
• שיעור 3 - כתובית הכותרת.
• שיעור 4 - בחירת סוג המסך.
• שיעור 5 - פיצול קובץ וידאו (1).
• שיעור 6 - הכנסת אפקט מעבר בין שני חלקים של הסרטון (1).
• שיעור 7 - הוספת מוסיקה.
• שיעור 8 - הוספת אפקט שחור לבן לסרטון.
• שיעור 9 - הכנסת אפקט מעבר שני בין שני חלקים של הסרטון (2).
• שיעור 10 - הוספת כיתוב בתוך הסרטון (1).
• שיעור 11 - פיצול קובץ וידאו והזזתו בסרטון.
• שיעור 12 - הכנסת אפקט מעבר שלישי בין שני חלקים של הסרטון (3).
• שיעור 13 - הוספת כיתוב בתוך הסרטון (2).
• שיעור 14 - עריכת המוסיקה בסרטון הוידאו - הוספה וחיתוך.
• שיעור 15 - הוספת תמונה לתחילת סרטון הוידאו.
• שיעור 16 - הוספת אפקט שינוי מהירות לסרטון.
• שיעור 17 - שמירת הסרטון.
• שיעור 18 - שיתוף הסרטון באינטרנט.
נושאים נוספים שכדאי לעיין בהם:
עיצוב אתר נכון הוא השילוב של אומנות ומענה לצרכיו של הלקוח. על מנת שנוכל להביא לקוחות ולהשאיר אותם באתר שלנו, הוא צריך להיות בעל עיצוב ייחודי, מעניין ומשרה אוירה של נוחות. לעיצוב האתר השפעה מכרעת על הגולש - עיצוב נעים לעין ומושך משפיע על ההרגשה של הגולש וגורם לו לרצות להמשיך לגלוש. וההפך, עיצוב לא נוח או לא אסטטי יגרום לגולש לרתיעה, והוא עלול להעדיף לעבור לאתר הבא.