כתובית הכותרת - Windows Movie Maker
שיעור 3 -

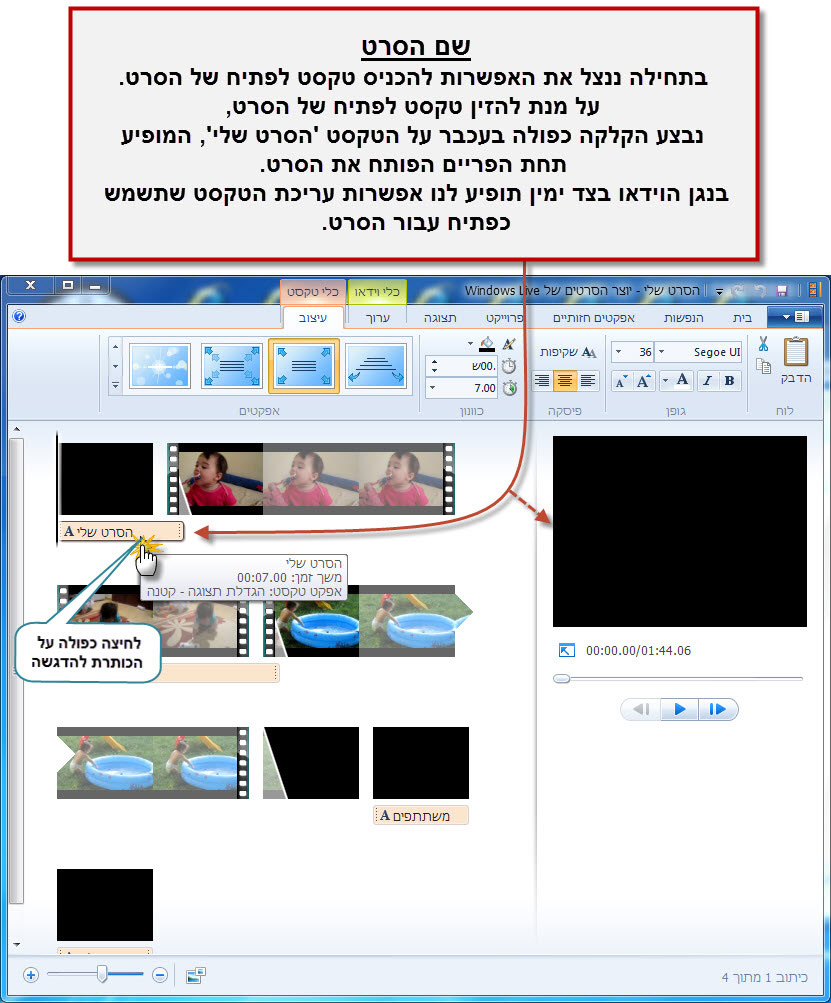
לאחר בחירת אחד האפקטים האוטומאטיים, התווספו מספר פריימים שחורים שונים בתחילתו ובסופו של הסרט. לפריימים אילו תפקידים שונים, כגון מתן פתיח לסרט הכולל כיתוב, קרדיטים בסוף הסרט ועוד. על מנת לערוך פתיח לסרט הכולל את שמו, נעקוב אחר ההוראות הבאות:
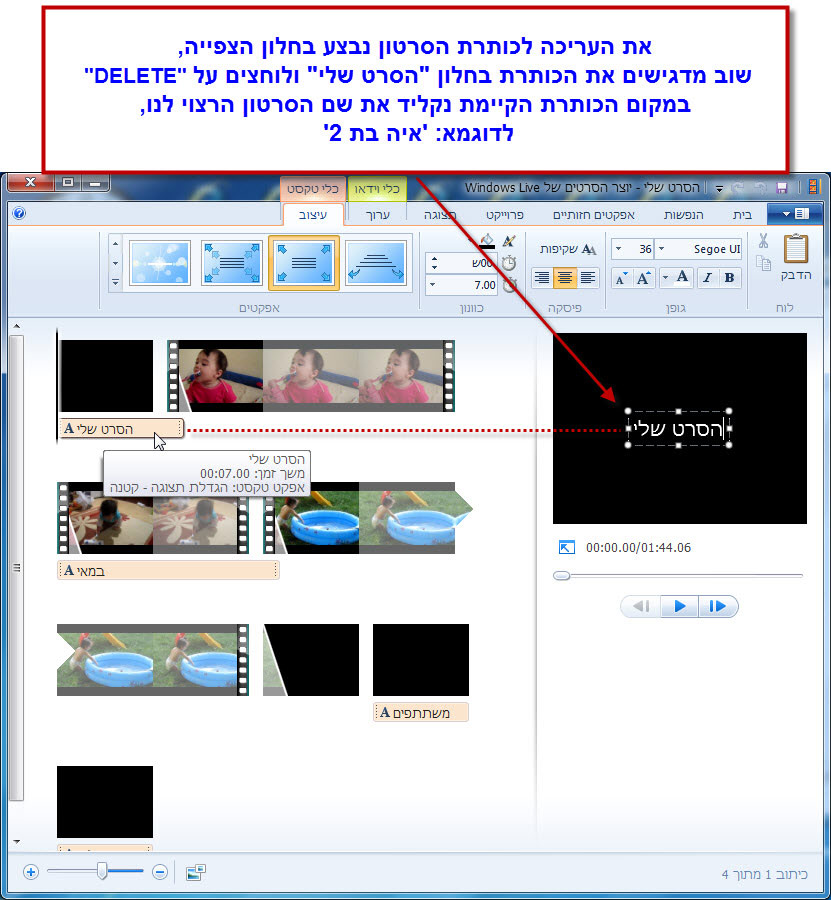
נוכל לערוך את שם הסרט מתוך הנגן המובנה, על ידי מחיקת צמד המלים 'הסרט שלי', והקלדת כל שם שנבחר עבור הסרט.

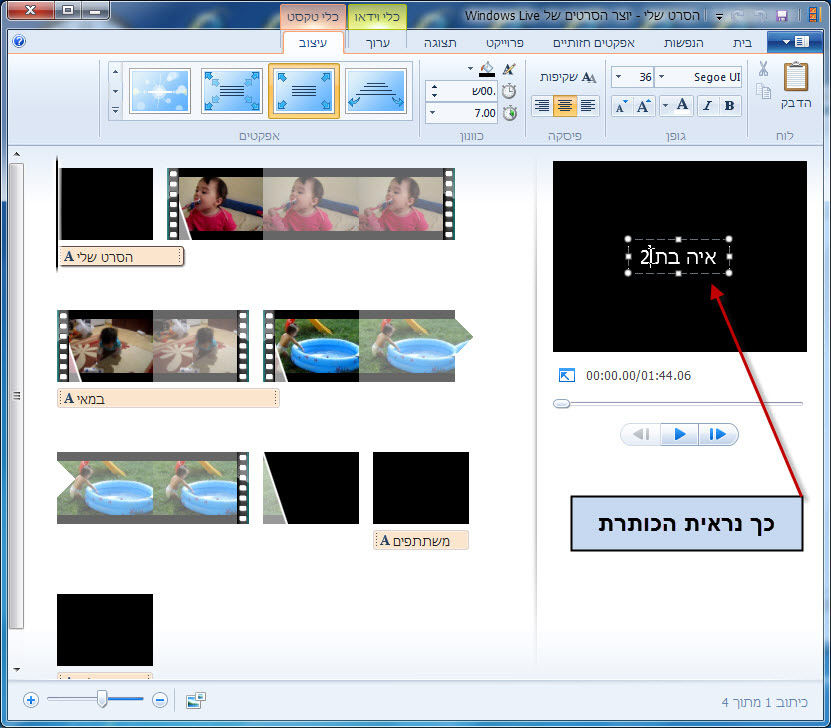
לאחר הקלדת שם הסרט הרצוי לנו, התוצאה תיראה כך:

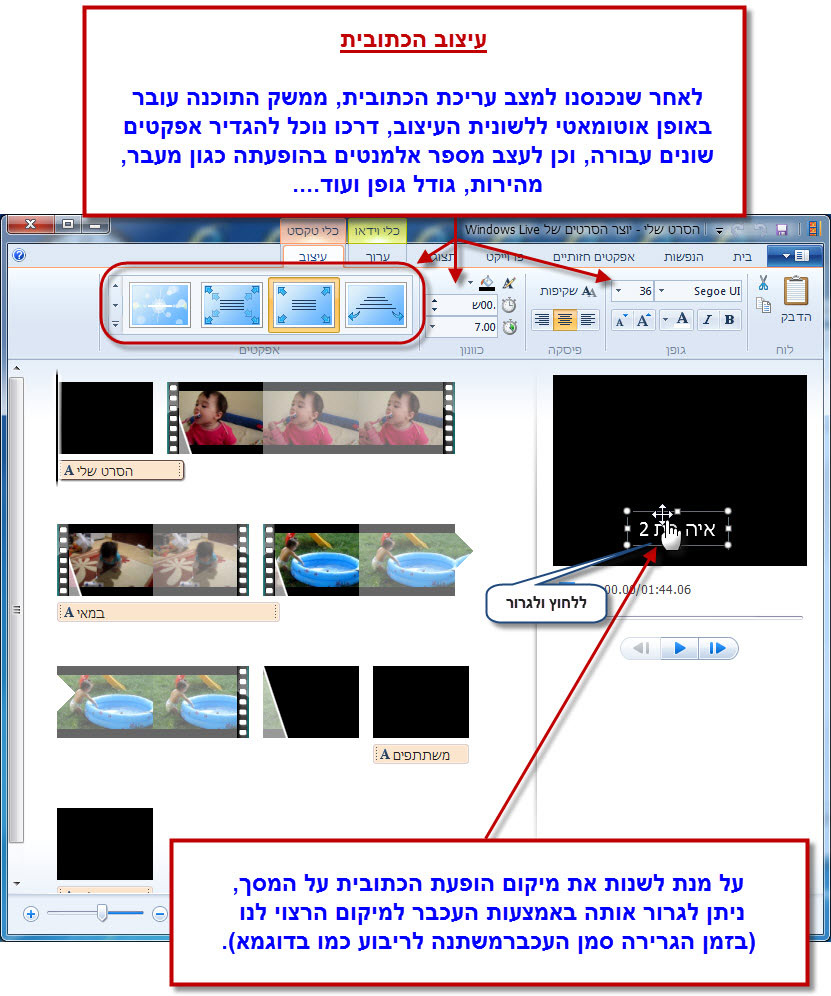
בנוסף להוספת הכיתוב עבור שם הסרט, ניתן לערוך את ולקבוע את אופן תצוגתה על ידי מספר הגדרות מתוך תפריט העיצוב:

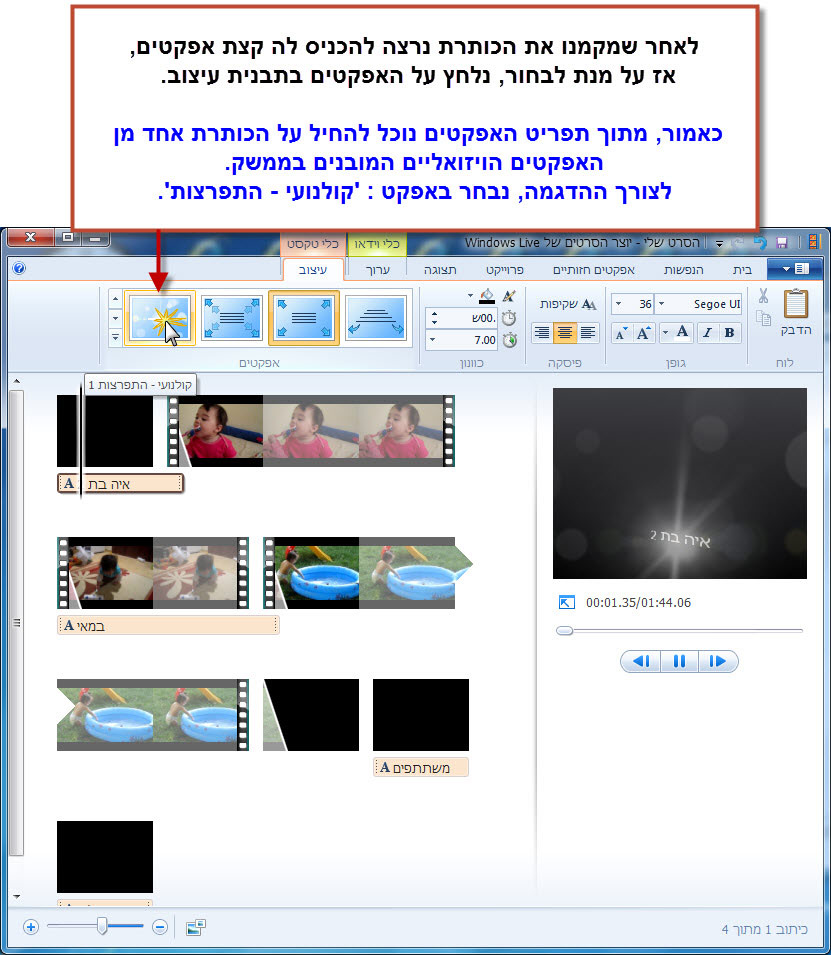
בין היתר, נוכל להחיל אפקט ויזואלי על כותרת הסרט, מתוך תפריט האפקטים שבלשונית העיצוב:

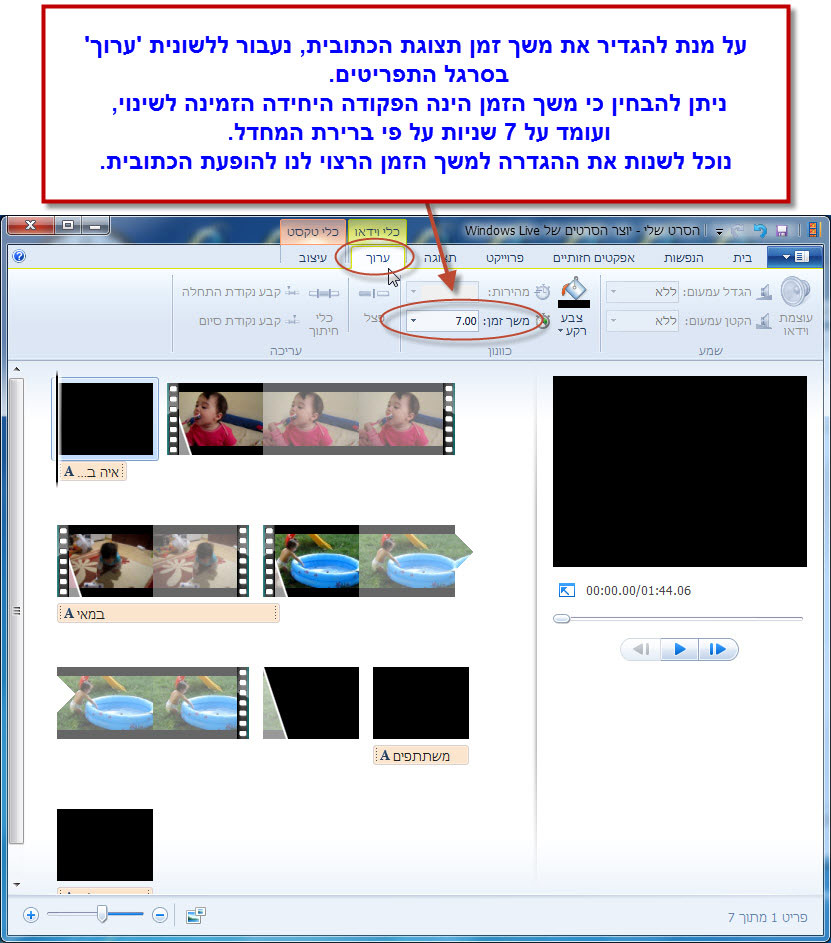
כמו כן נוכל להגדיר את משך תצוגת הפתיח לסרט, מתוך לשונית 'ערוך':

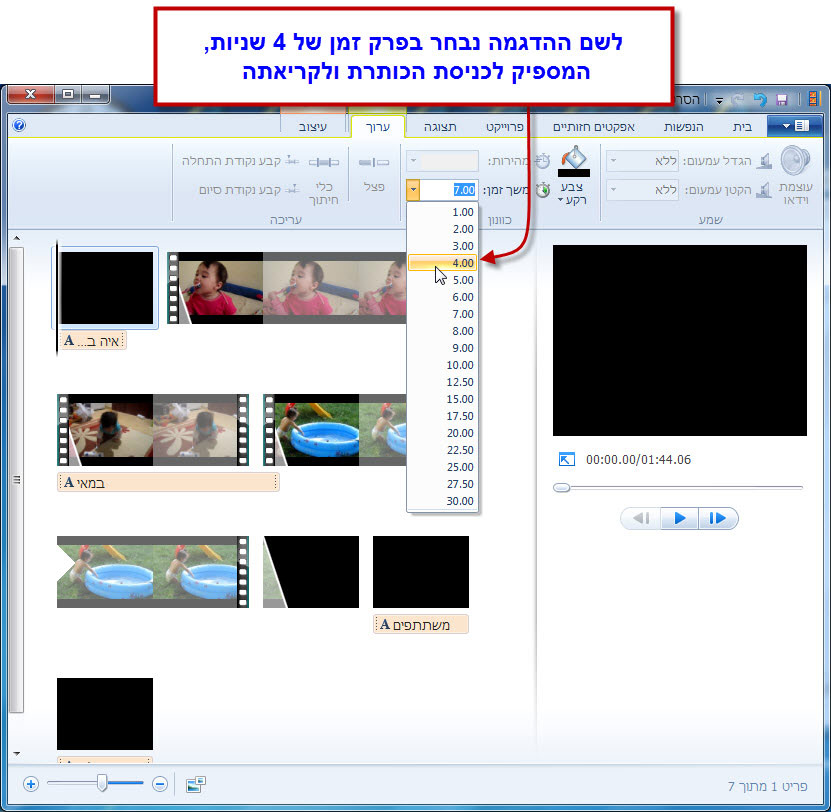
נקבע את מספר השניות הרצוי לנו לתצוגת הפתיח:

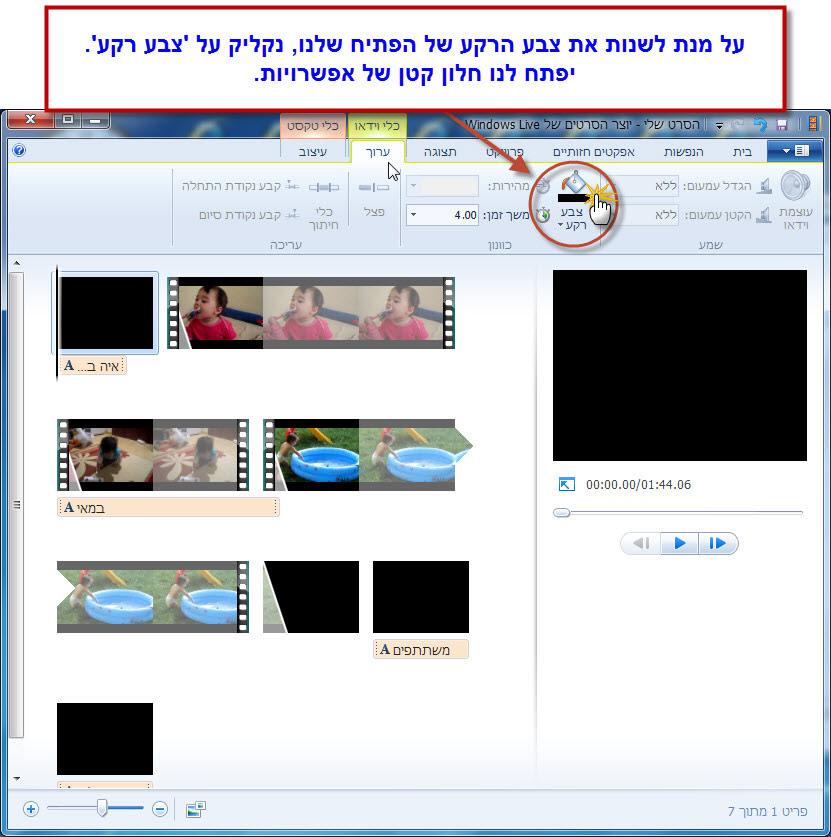
בנוסף, מתוך לשונית 'ערוך', נוכל לשנות את צבע הרקע של הפתיח. לשם כך נקליק על כפתור 'צבע רקע':

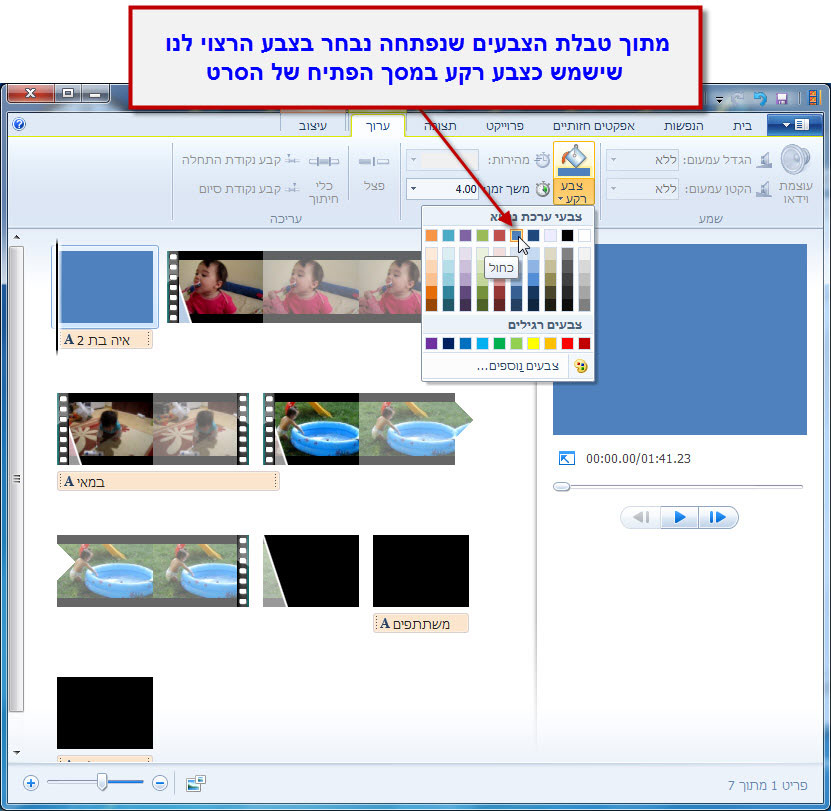
מתוך טבלת הצבעים שנפתחה, נבחר בצבע הרקע הרצוי לנו. את השינוי נוכל לראות באופן מיידי בתצוגת הסרט בממשק.

ראשי פרקים ומבוא ל מדריך Movie Maker
• שיעור 1 - יבוא קבצי הוידאו לעריכה.
• שיעור 2 - אפשרויות עריכה.
• שיעור 3 - כתובית הכותרת.
• שיעור 4 - בחירת סוג המסך.
• שיעור 5 - פיצול קובץ וידאו (1).
• שיעור 6 - הכנסת אפקט מעבר בין שני חלקים של הסרטון (1).
• שיעור 7 - הוספת מוסיקה.
• שיעור 8 - הוספת אפקט שחור לבן לסרטון.
• שיעור 9 - הכנסת אפקט מעבר שני בין שני חלקים של הסרטון (2).
• שיעור 10 - הוספת כיתוב בתוך הסרטון (1).
• שיעור 11 - פיצול קובץ וידאו והזזתו בסרטון.
• שיעור 12 - הכנסת אפקט מעבר שלישי בין שני חלקים של הסרטון (3).
• שיעור 13 - הוספת כיתוב בתוך הסרטון (2).
• שיעור 14 - עריכת המוסיקה בסרטון הוידאו - הוספה וחיתוך.
• שיעור 15 - הוספת תמונה לתחילת סרטון הוידאו.
• שיעור 16 - הוספת אפקט שינוי מהירות לסרטון.
• שיעור 17 - שמירת הסרטון.
• שיעור 18 - שיתוף הסרטון באינטרנט.
נושאים נוספים שכדאי לעיין בהם:
עיצוב אתר נכון הוא השילוב של אומנות ומענה לצרכיו של הלקוח. על מנת שנוכל להביא לקוחות ולהשאיר אותם באתר שלנו, הוא צריך להיות בעל עיצוב ייחודי, מעניין ומשרה אוירה של נוחות. לעיצוב האתר השפעה מכרעת על הגולש - עיצוב נעים לעין ומושך משפיע על ההרגשה של הגולש וגורם לו לרצות להמשיך לגלוש. וההפך, עיצוב לא נוח או לא אסטטי יגרום לגולש לרתיעה, והוא עלול להעדיף לעבור לאתר הבא.