מדריך יצירת לחצן תשלום של פייפל באתר
מיקום הלחצן בעמוד האתר
בעמוד הקודם הגדרנו את מאפייני הלחצן באתר פייפל וקיבלנו קוד אותו יהיה עלינו להטמיע בעמוד האתר שלנו.
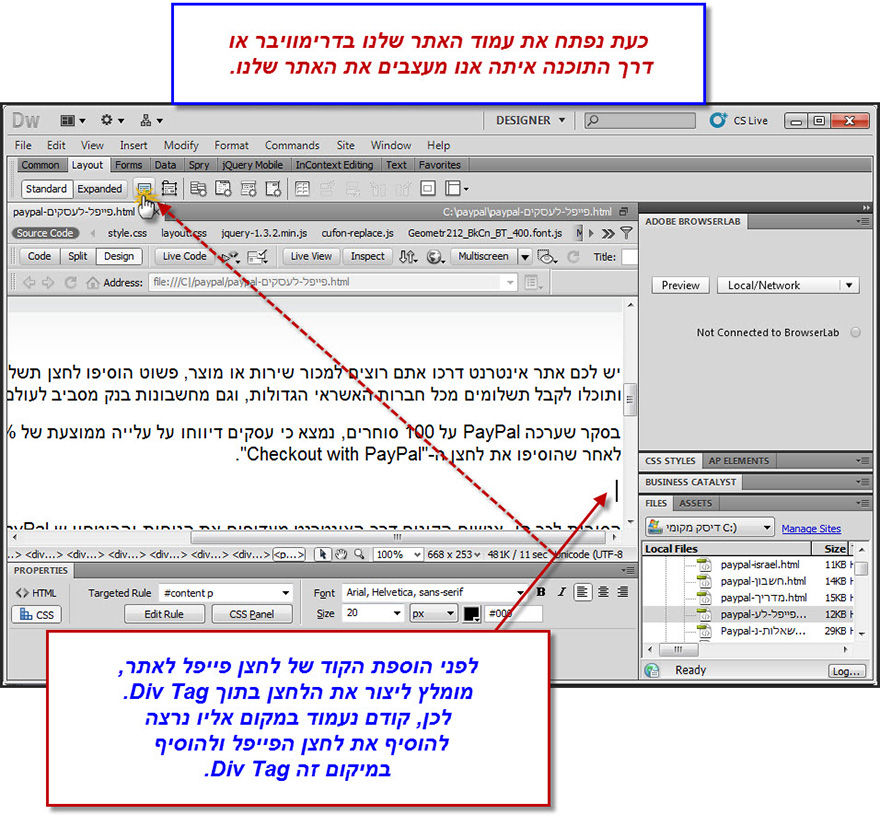
נפתח עתה את עמוד האתר אליו אנו רוצים להוסיף את הלחצן בעזרת תוכנה בה אנו משתמשים לניהול האתר שלנו. או לאלו בעלי בלוג כוורדפרס, דרך ממשק עריכת העמוד בבלוג. מאחר שזהו אתר html, את ההדגמה נבצע בעזרת תוכנת עריכת האתרים דרימוויבר של אדובי.
• ישנו גם מדריך וידאו להוספת לחצן פייפל בוורדפרס (Wordpress) בתחתית העמוד.
במיקום הרצוי לנו בעמוד, ניצור תגית מסוג Div Tag, כפי המתואר בדוגמה הבאה.
אין חובה להוסיף את ה Div Tag, זה פשוט מאפשר לשלוט בקלות רבה יותר על מיקום הלחצן - כמירכוזו בעמוד למשל.

(הערה: באתר רגיל מומלץ להוסיף את הכפתור בתוך Div Tag. אם אין לכם את אפשרות זו באתרכם, סביר להניח שהכפתור יצא תקין גם אם לא תבצעו את התהליך הזה של הוספת ה Div Tag).
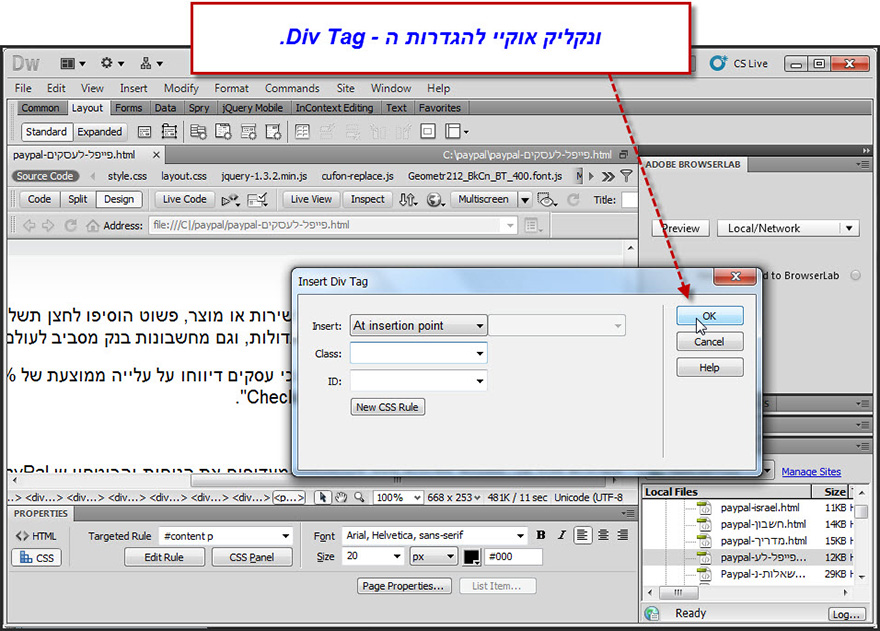
נאשר את הגדרת ה- DivTag.

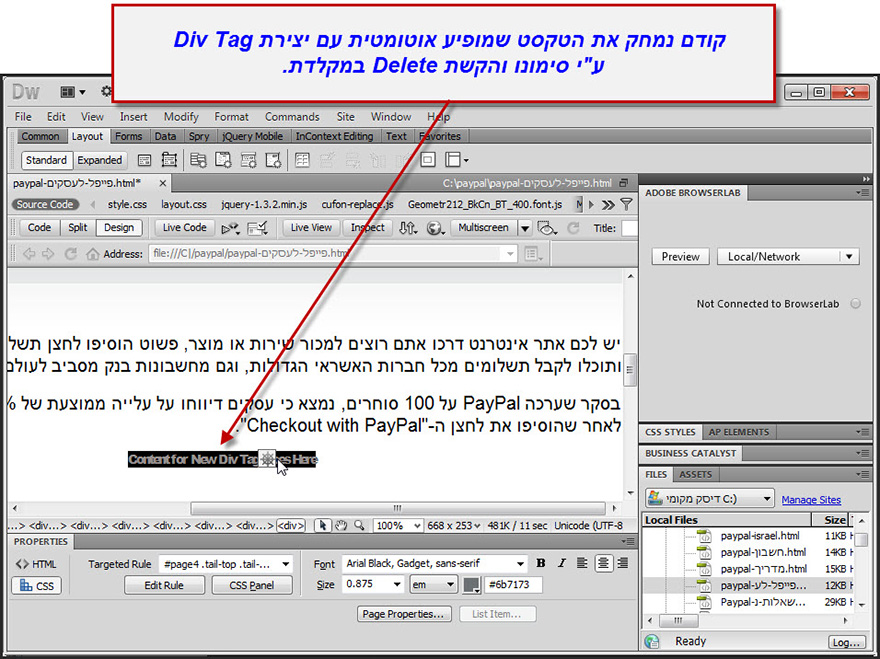
לאחר הוספת ה- Div Tag, נמחק את תוכן ברירת המחדל שלו.

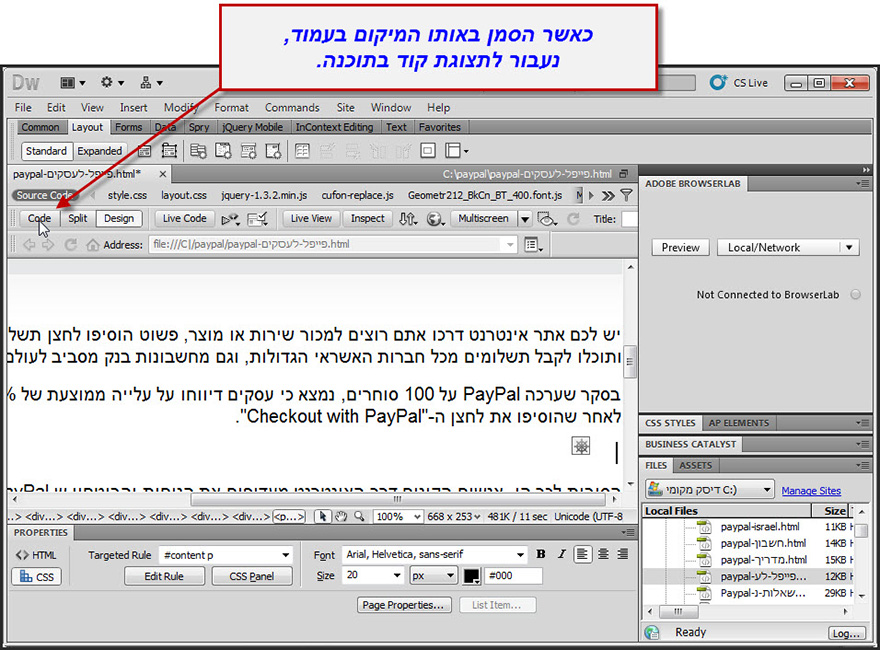
מבלי לשנות את המיקום שלנו בעמוד, נעבור לתצוגת הקוד של העמוד.

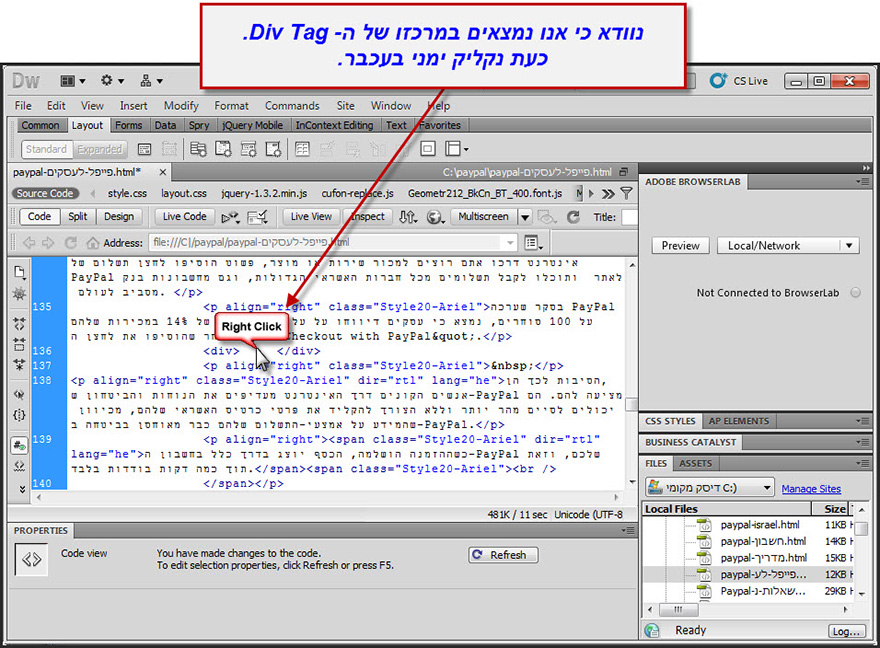
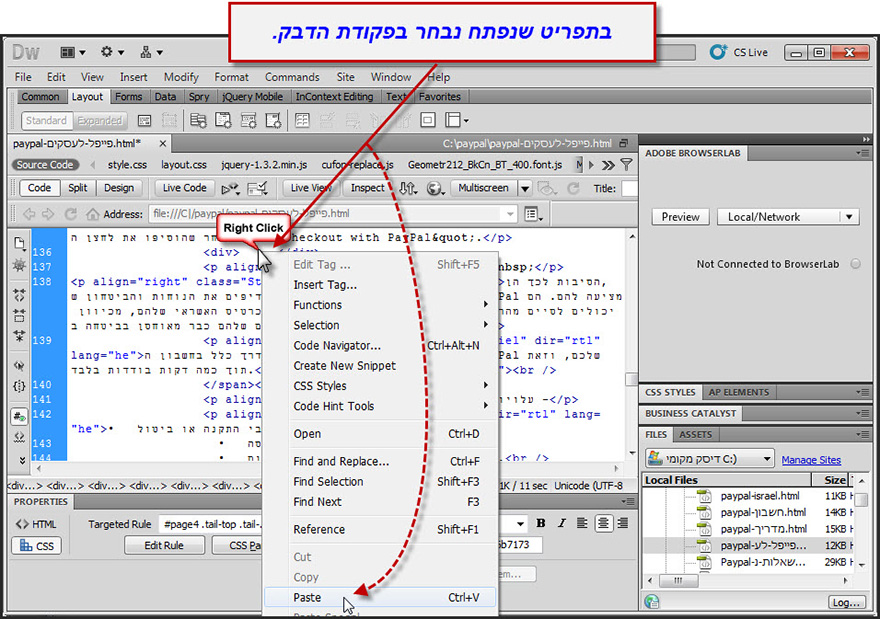
נוודא כי אנו נמצאים במרכזו של ה- Div Tag, ונעתיק לשם את קוד לחצן הפייפל שקיבלנו בסיום יצירת הלחצן.

כמובן שניתן להקליד את ה- Div Tag גם באופן ידני במיקום הרצוי לנו בעמוד.

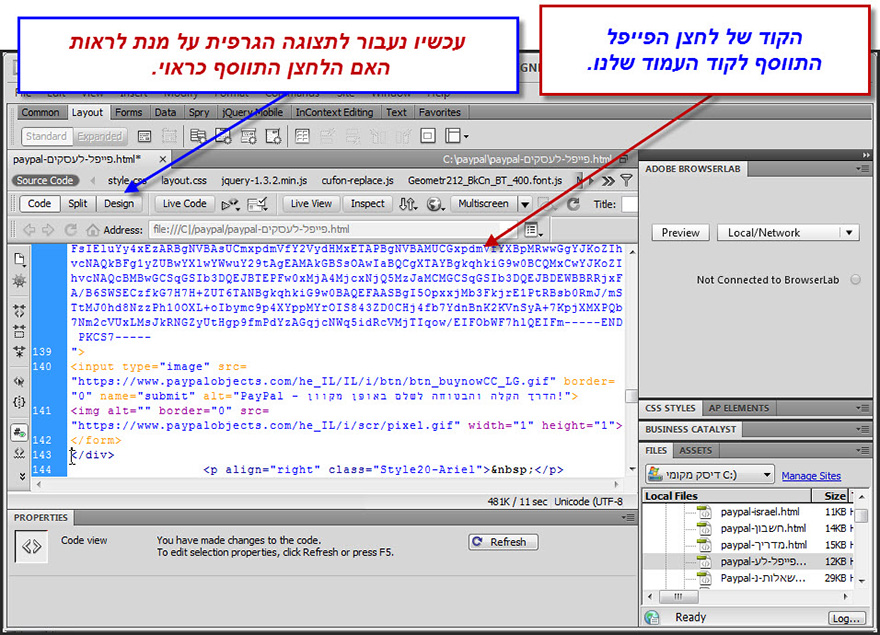
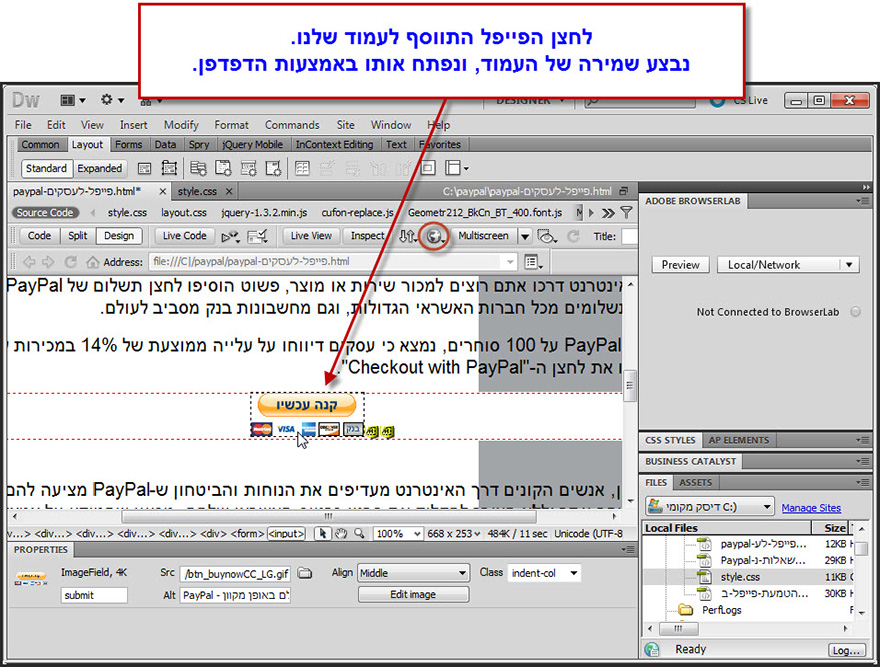
הוספנו בהצלחה את קוד לחצן הפייפל. נעבור לתצוגה גרפית של העמוד על מנת לבחון את תצוגת הלחצן.

הלחצן התווסף לעמוד בהצלחה. נבצע שמירה של העמוד ונפתח אותו באמצעות דפדפן חיצוני.

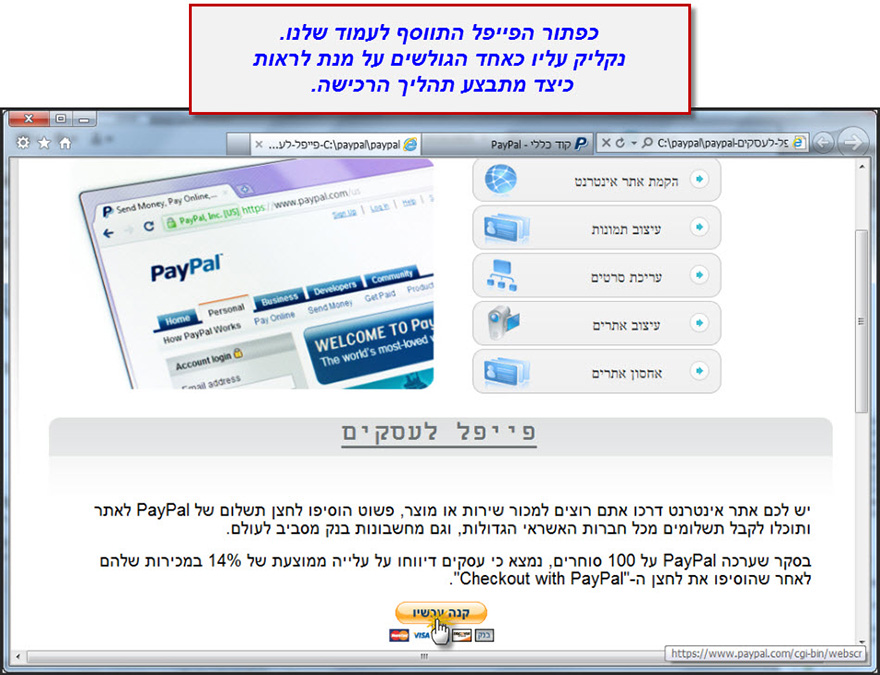
כפתור הפייפל התווסף לעמוד במקום בו בחרנו. נקליק עליו על מנת לראות מה יראו הגולשים אשר יקליקו עליו באתר.

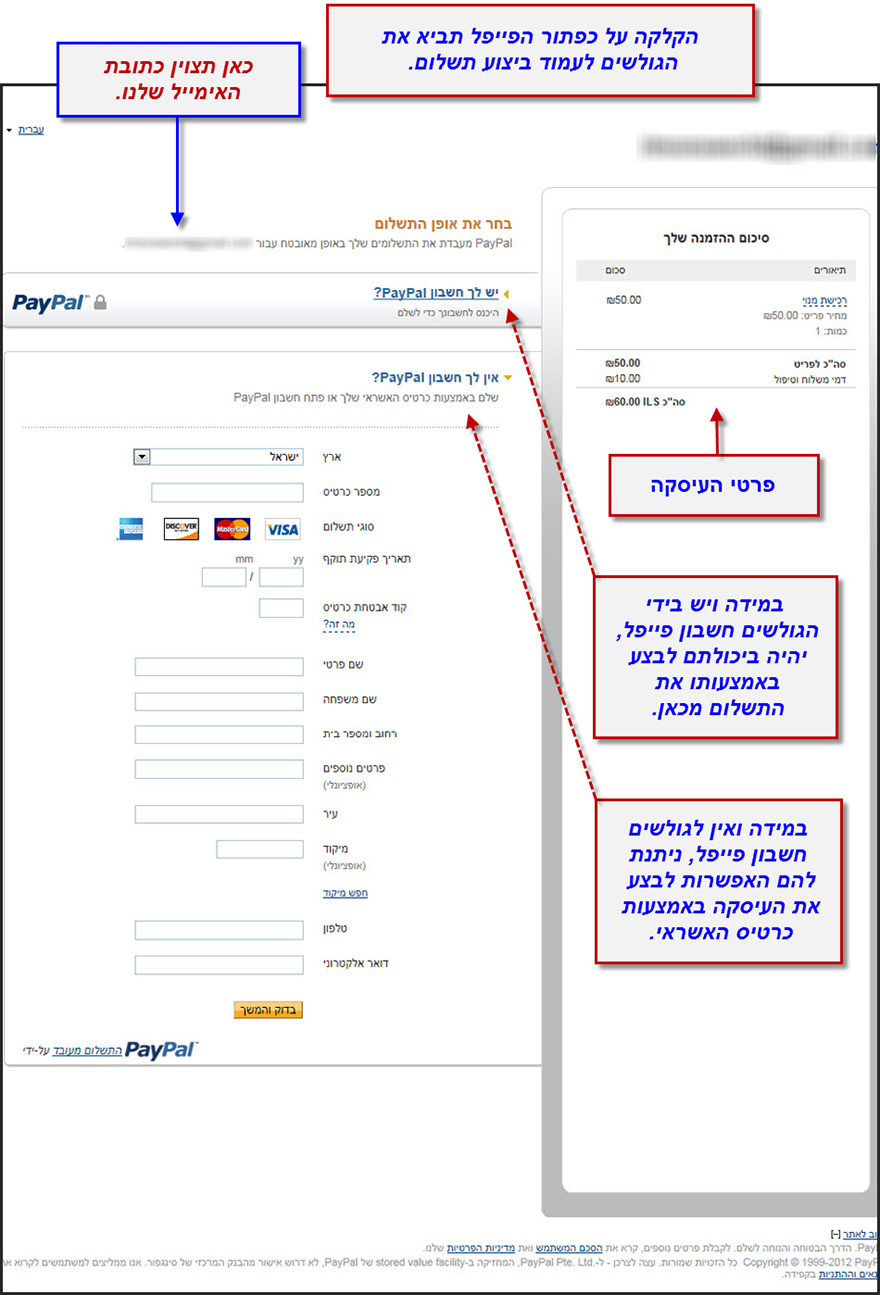
זה העמוד אליו יופנו הגולשים בהקלקה על כפתור הפייפל. במידה ויש להם חשבון פייפל, יוכלו לשלם באמצעותו. במידה ולא, יוכלו לשלם בצורה מאובטחת באמצעות כרטיס אשראי.

• הטמעת כפתור רכישה של פייפל בעמוד האתר (מדריך וידאו) -
מדריכי PayPal
1 - מדריך שינוי שפה באתר PayPal.
3 - מדריך הוספת חשבון בנק לחשבון PayPal.
5 - מדריך קניה באתר ebay באמצעות פייפל.
6 - מדריך קניה באתר Dealextreme באמצעות פייפל.
7 - מדריך שליחת תשלום למישהו באמצעות PayPal.
8 - מדריך בקשת תשלום ממישהו דרך PayPal.
9 - מדריך הטמעת פייפל באתר האינטרנט שלנו.
10 - מדריך מעקב אחר הסטוריית הרכישות ב PayPal.
11 - מדריך הורדת הסטוריית הפעולות שנעשו בפייפל לקובץ.