יצירת סגנון חדש לטקסט עם Dreamweaver
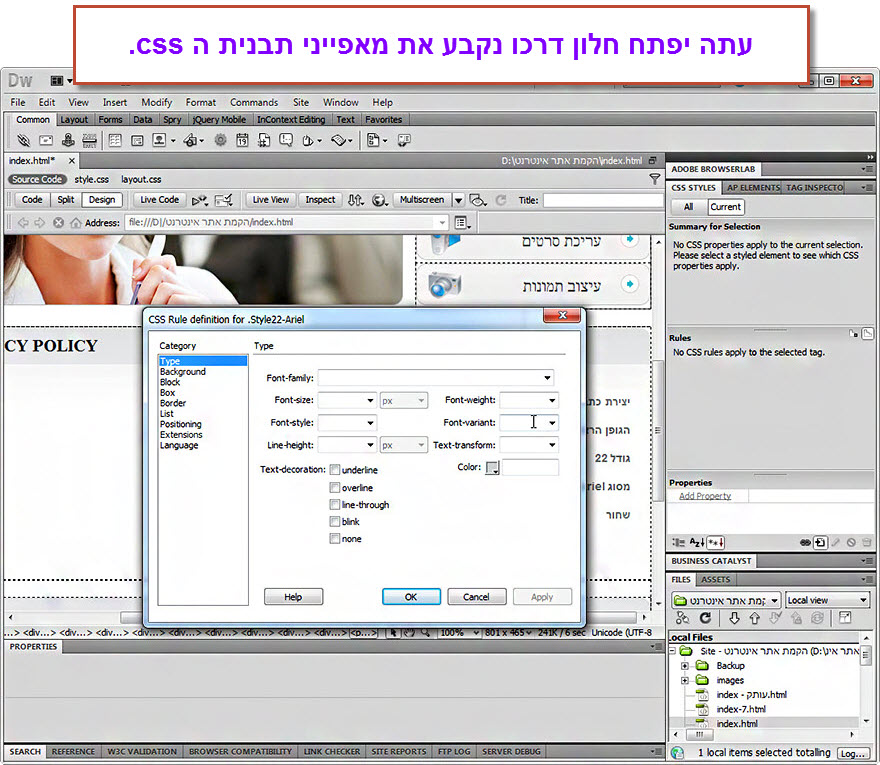
תיפתח עתה החלונית דרכה נגדיר את מאפייני הטקסט.
דרך חלונית זו נקבע את מאפייני הכיתוב הרצוי לנו.

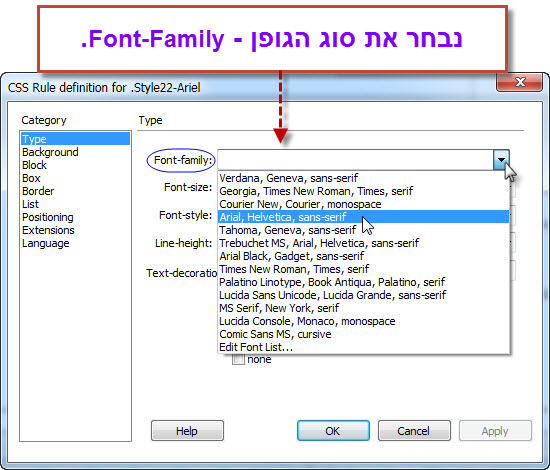
קודם נקבע את סוג הגופן הרצוי לנו (Ariel).

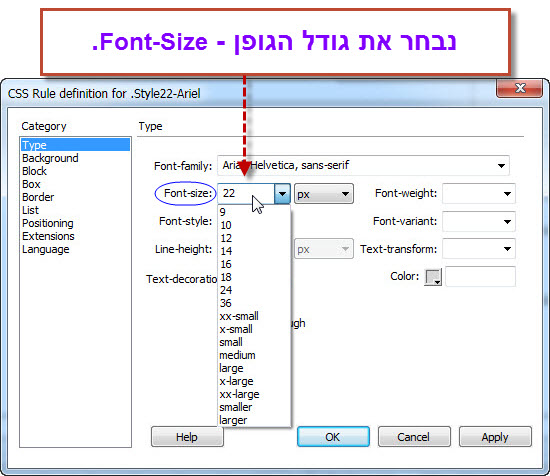
בשדה Font-size נקבע את גודל הגופן הרצוי לנו (22).

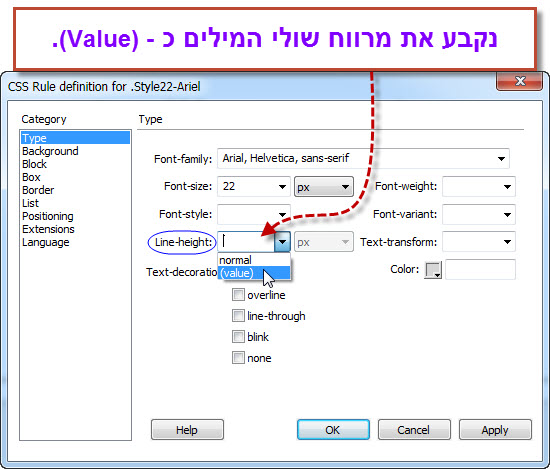
בשדה Line-height יהיה עליכם לקבוע את המרווח הרצוי לכם בין שורות המלל.
הדבר יתבצע ב 3 שלבים.
1. בחירת "value" בשדה השמאלי.

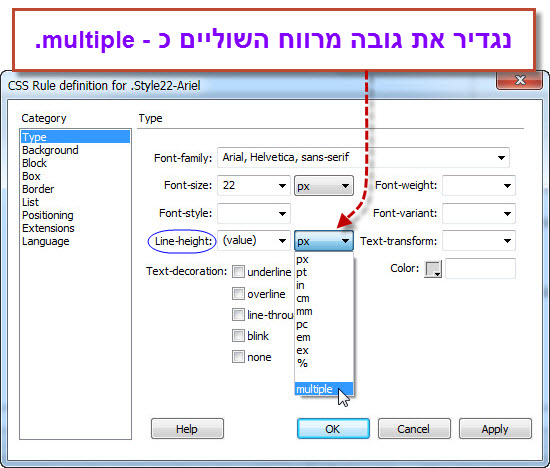
2. בחירת "multiple" בשדה הימני.

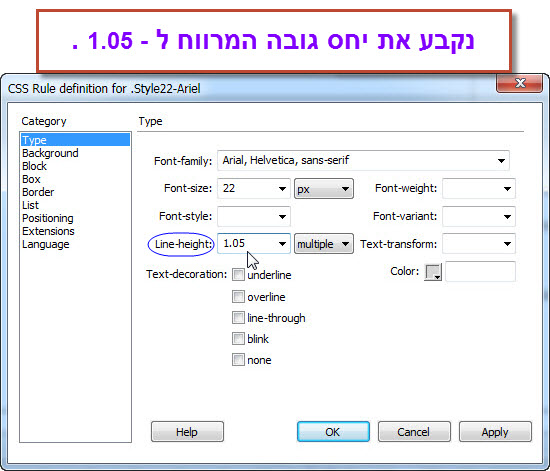
3. קביעת יחס המרווח ל 1.05 בשדה השמאלי.

1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver