המדריך לבניית טופס יצירת קשר ב dreamweaver
בנייה ועיצוב השדות לטופס (contact form) בעמוד האתר - חלק 2
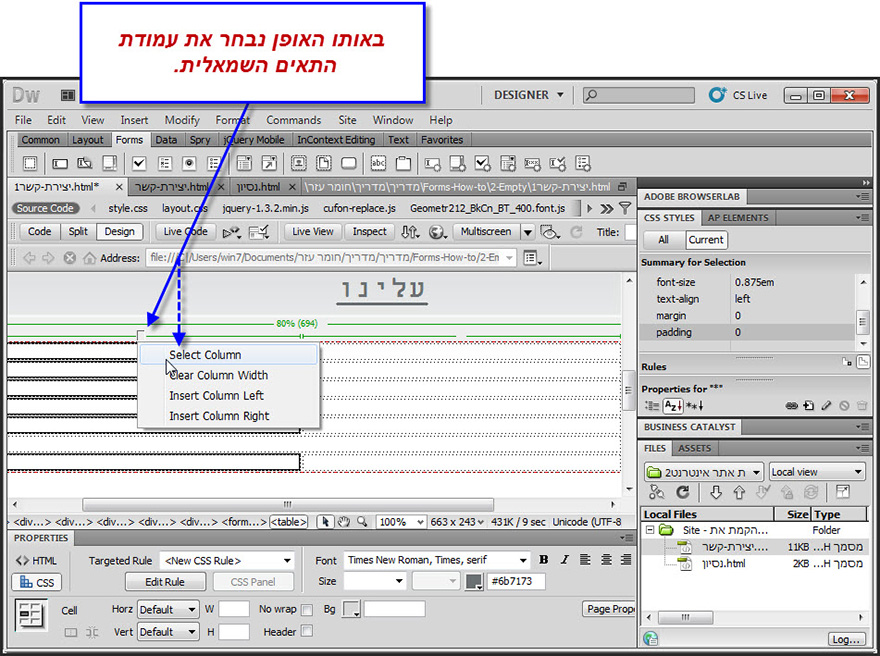
באותו האופן נבחר כעת את עמודת התאים השמאלית.

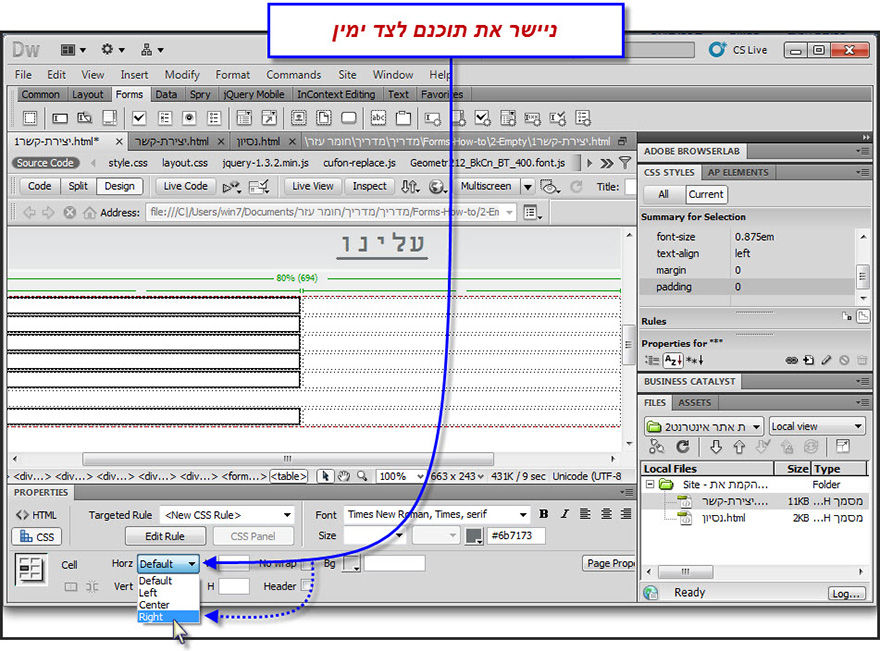
וניישר את תוכנם לצד ימין.

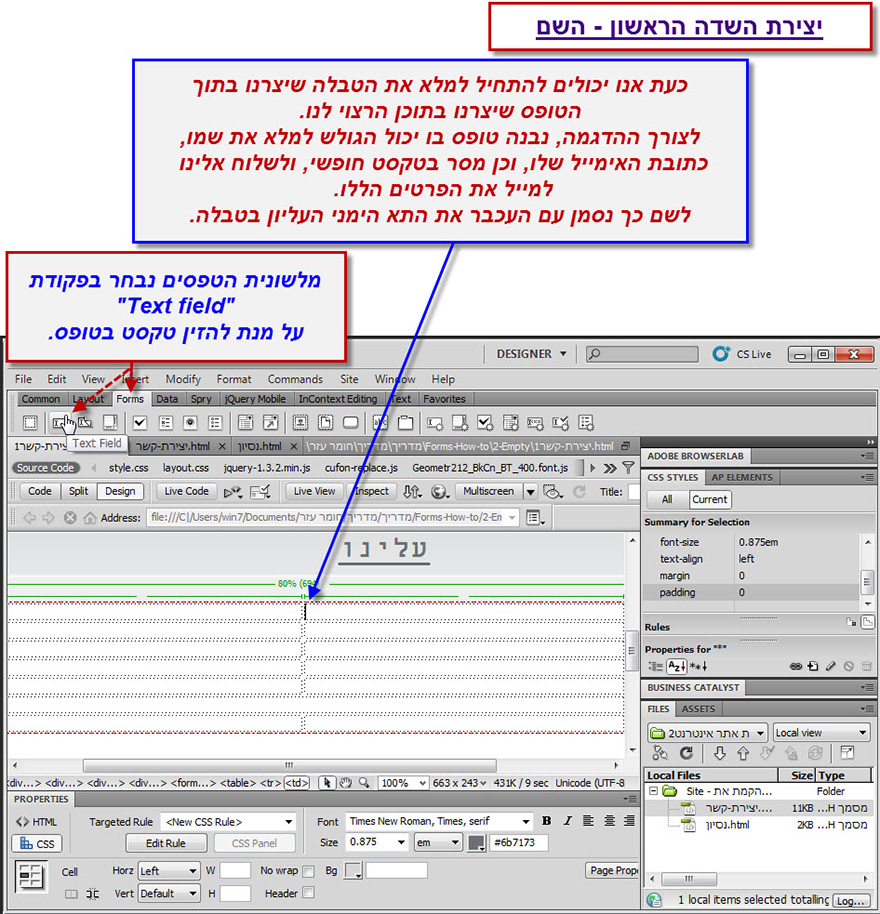
בהתאם לטופס שאנו רוצים ליצור, נתחיל כעת למלא את הטבלה בתוכן. יש לזכור, כי בבניית טופס, כל שדה טקסט שנזין, או כל חלון ריק שנשאיר עבור פרטי הגולשים, יוגדרו כאלמנטים בפני עצמם בתוך הטופס שלנו. בכדי ליצור טופס כמתואר בצילום המסך הבא, נבצע את השלבים הבאים:
נקליק עם העכבר על התא הימני העליון בטבלה. כעת נקליק על לחצן Text Field מתוך תפריט הטפסים.

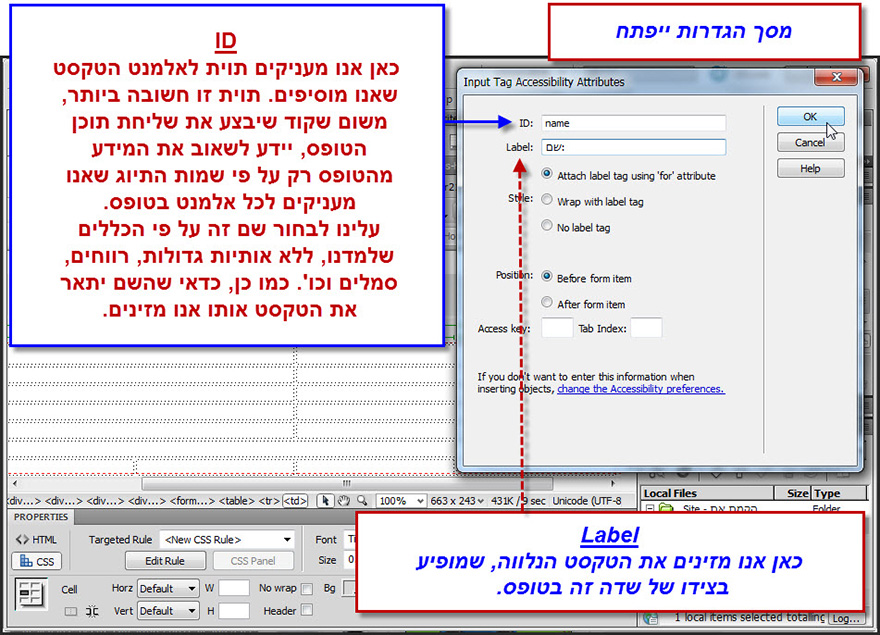
ייפתח מסך הגדרות עבור ה- Text Field.
ID – כאן נעניק תווית לטקסט שאנו מזינים. הענקת התווית הכרחית על מנת שהטופס יידע כיצד להתייחס לטקסט המוזן.
Label – כאן נזין את הטקסט שנרצה שיופיע במיקום עליו אנו עובדים כעת.

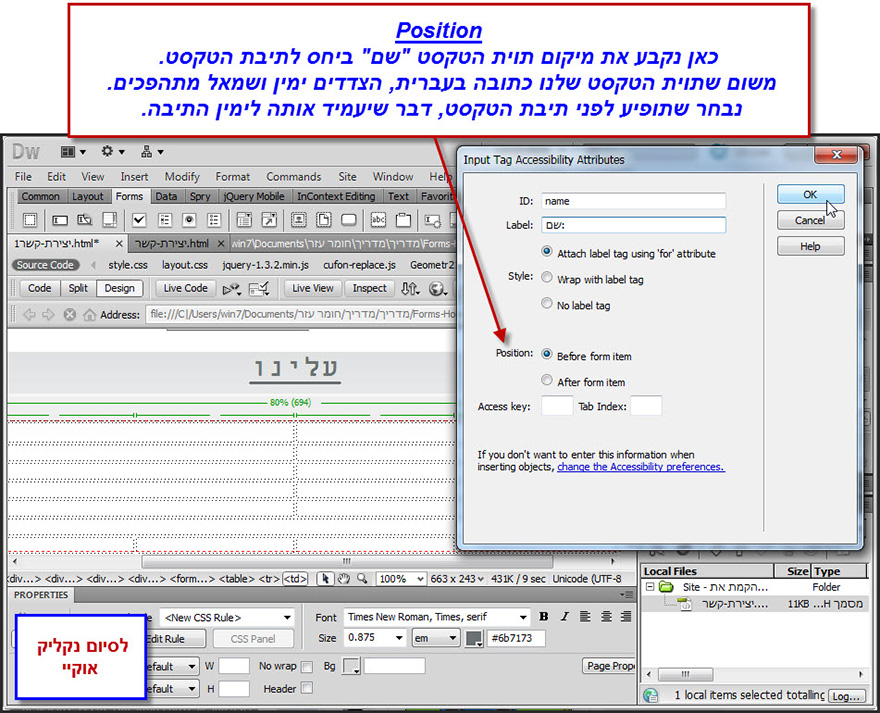
Position – כאן נקבע את מיקומו של הטקסט ביחס לתיבת הטקסט שתופיע בסמוך לו, אותה הגולשים ימלאו. משום שהטקסט שלנו הינו בעברית, הכיוונים מתהפכים, כפי שמוסבר בצילום המסך הבא:

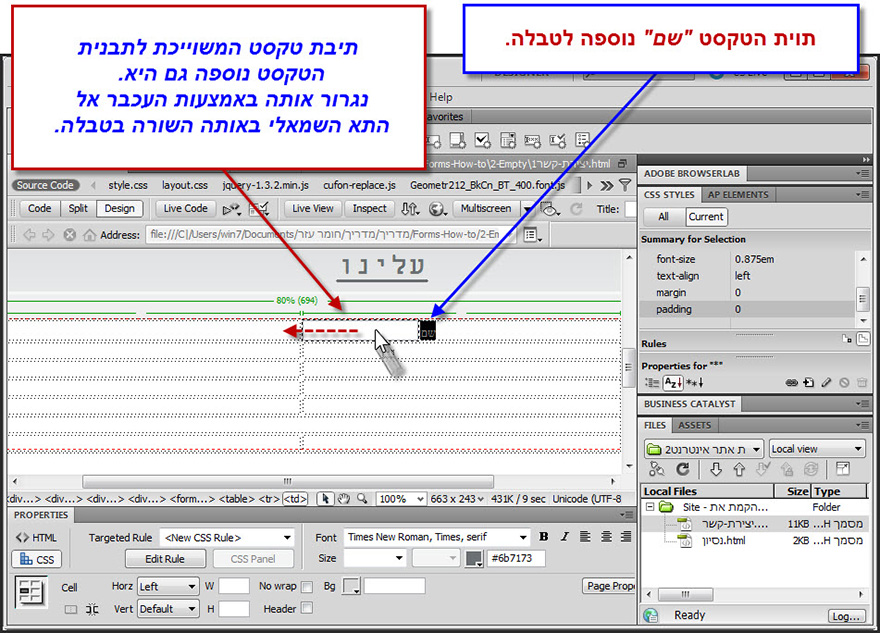
תווית הטקסט "שם" התווספה לטבלה, כמו גם תיבת הטקסט עבור הגולשים. נגרור את תיבת הטקסט באמצעות העכבר לעמודה השמאלית באותה השורה בטבלה.

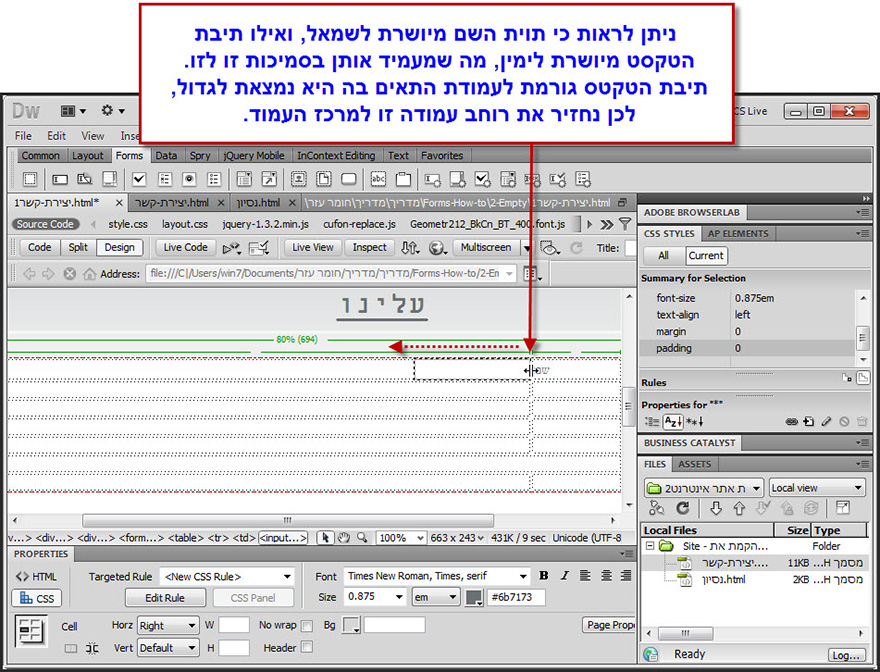
כפי שמרכזנו את תאי הטבלה, הטקסט "שם" מיושר לשמאל התא, ואילו תיבת הטקסט מיושרת לימין התא, מה שמעמיד אותם בסמיכות זה לזו. תיבת הטקסט מגדילה את רוחב התאים, לכן נקטינם לגודלם המקורי על ידי גרירתם שמאלה.

הגדרות תיבת הטקסט – נוכל להגדיר כיצד ייראה הטקסט המוזן לטופס על ידי הגולשים.
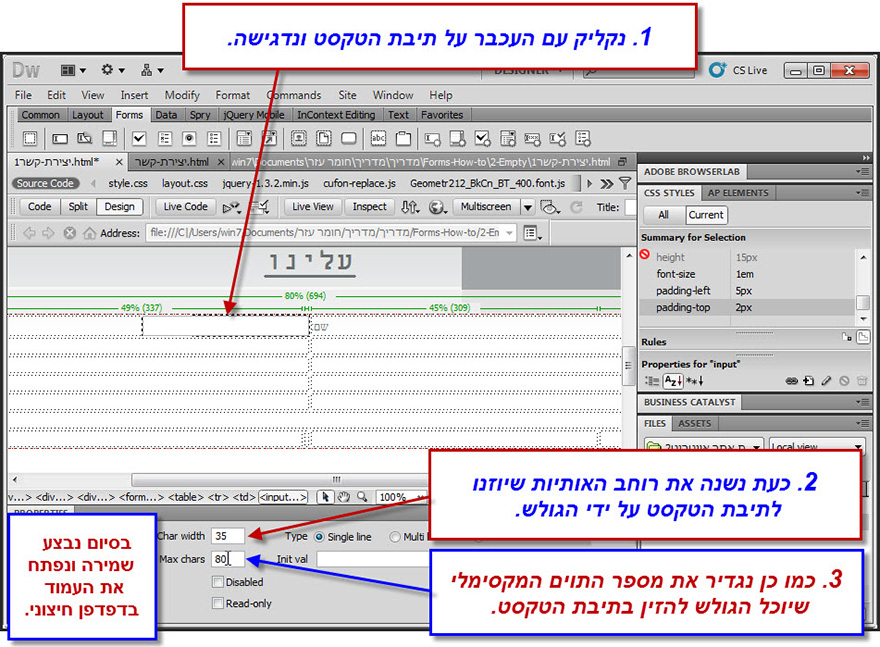
נעשה זאת על ידי הקלקה על תיבת הטקסט, ונפנה לסרגל ה- Properties.
Char width – נקבע את רוחבו של הטקסט שמוזן לתיבה.
Max Chars – נקבע את מספר התווים המקסימאלי שהגולשים יוכלו להזין בתיבה זו.

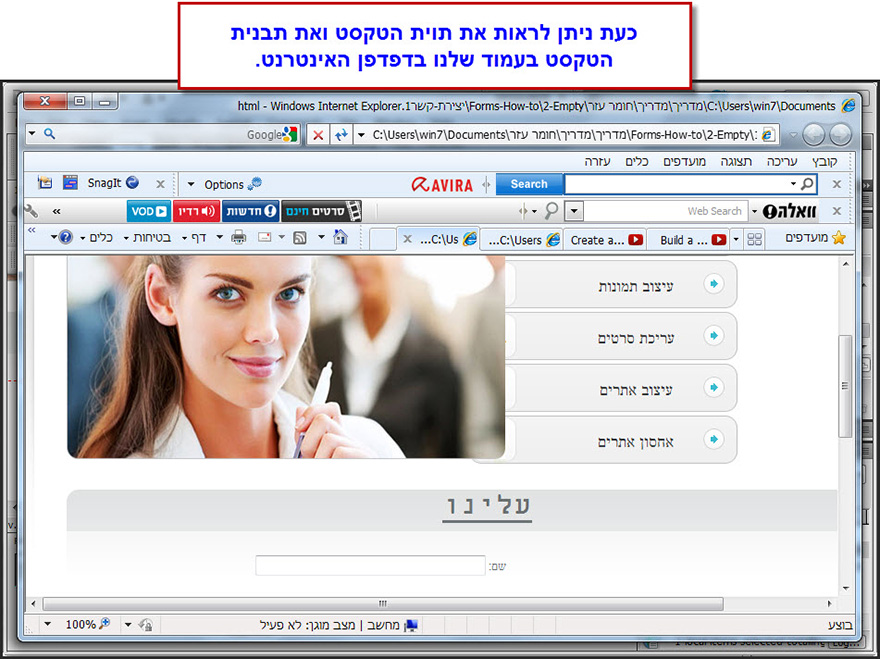
לבדיקת תצוגת הטופס שלנו עד כה נבצע שמירה של העמוד ונפתח אותו בדפדפן חיצוני.
ניתן לראות את תווית הטקסט וכן את תיבת הטקסט בעמוד, ממוקמים זה לצד זה במרכז העמוד.

חזרה למדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










