המדריך לבניית טופס יצירת קשר ב dreamweaver
בנייה ועיצוב השדות לטופס (contact form) בעמוד האתר - חלק 3
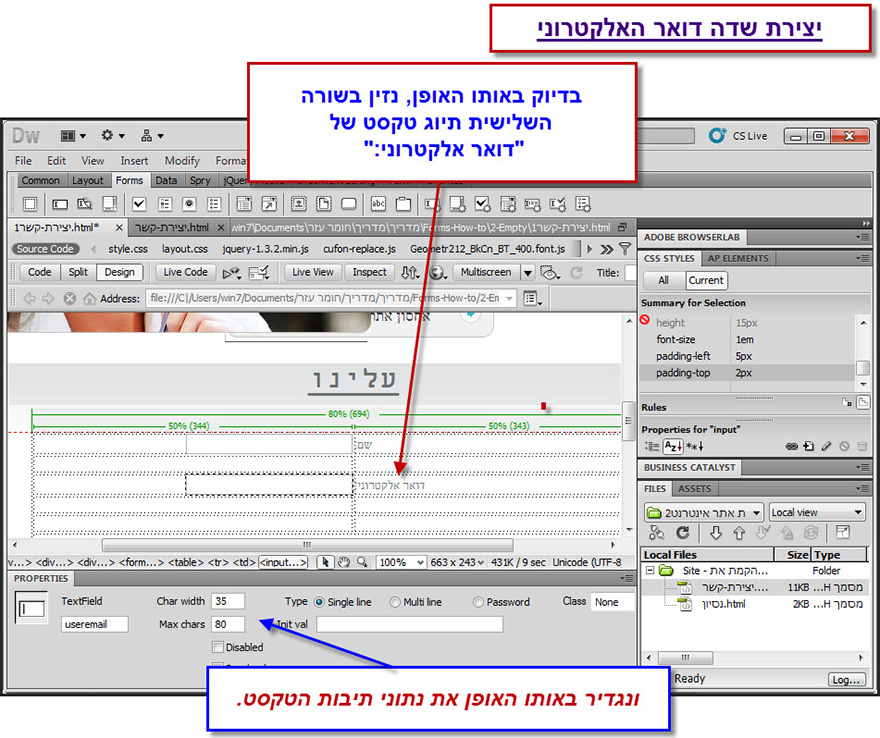
יצירת שדה דואר אלקטרוני – באותו האופן לתווית "שם", נזין בשורה השלישית תווית בשם "דואר אלקטרוני". נגדיר את תיבת הטקסט באופן זהה לזה שעשינו.

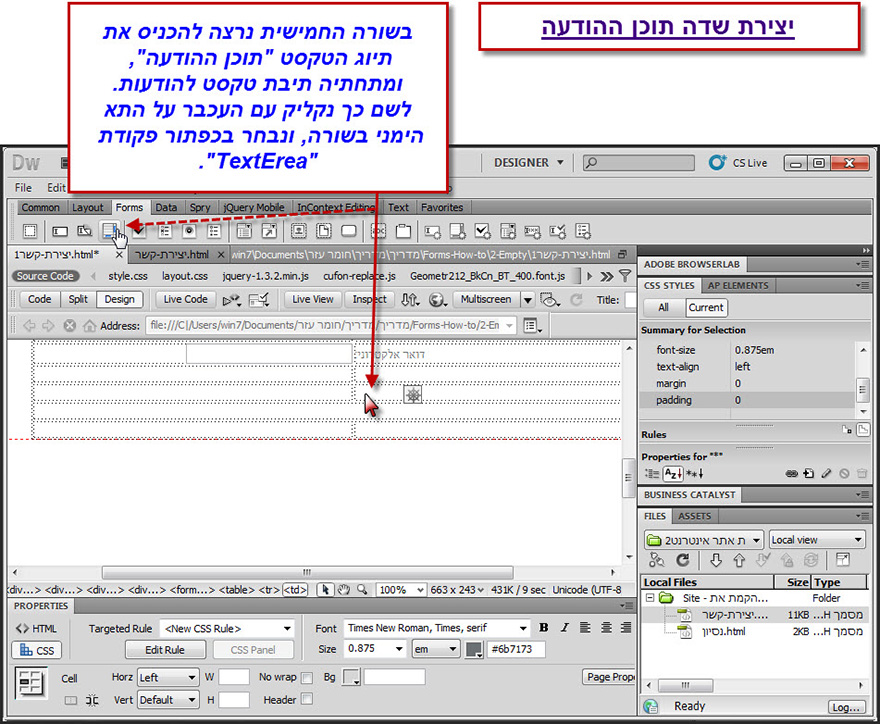
יצירת שדה "תוכן ההודעה" – כמו בשלבים הקודמים, נקליק תחילה עם העכבר על התא הרצוי לנו להוספת השדה בטבלה. משום שתוכן הודעתם של הגולשים יהיה ארוך יותר משורת טקסט יחידה, ניצור אותו על ידי לחיצה על לחצן Texterea מתוך תפריט הטפסים.

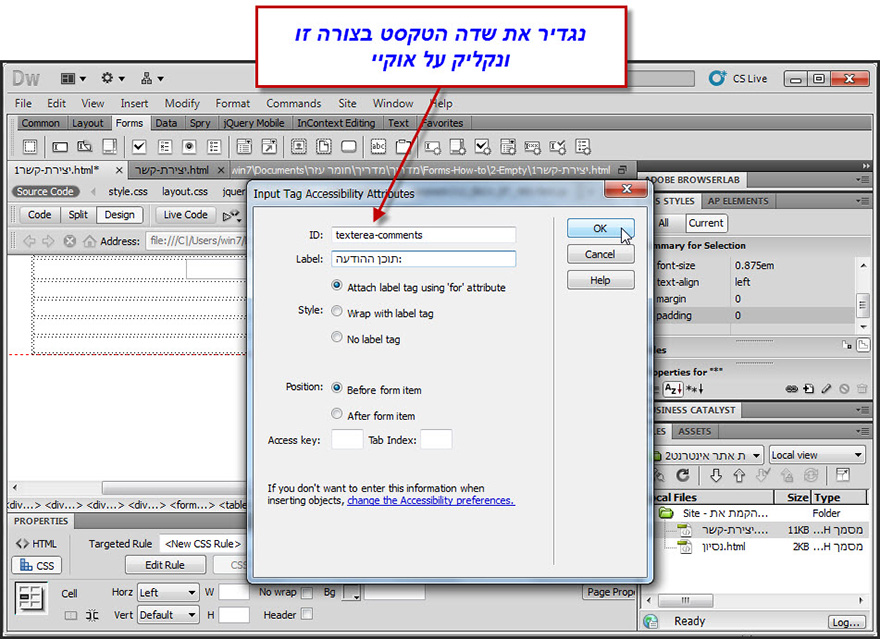
נמלא את ההגדרות על פי הדוגמה הבאה:

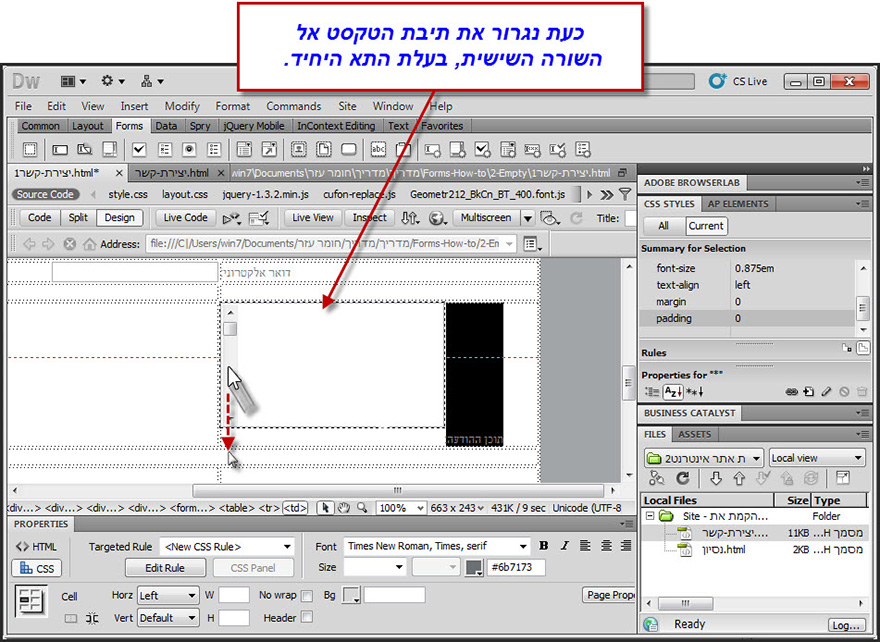
ניתן להבחין כי נוספו התווית "תוכן ההודעה", וכן תיבת טקסט לשמאלה. נגרור את תיבת הטקסט לשורה השישית בטבלה, בעלת התא היחיד.

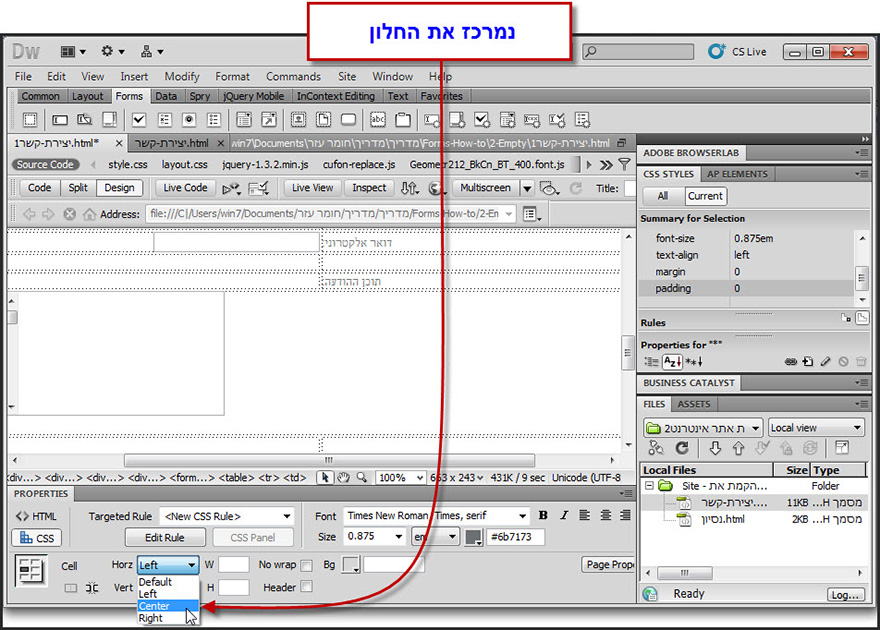
כאשר תיבת הטקסט מסומנת, נמרכז אותה מתוך סרגל ה- Properties.

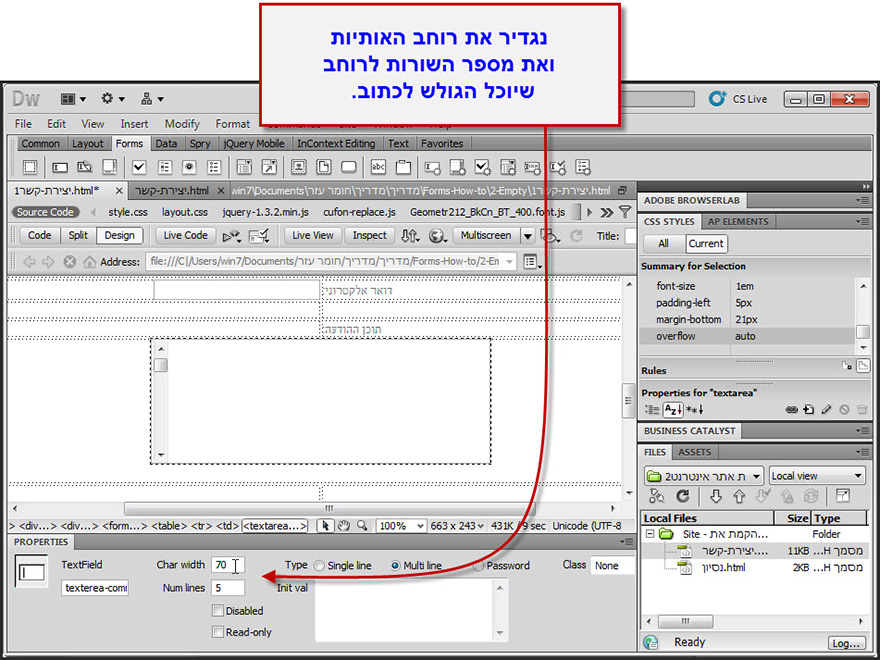
נגדיר את רוחב האותיות ומספר התווים המקסימאלי בתיבת הטקסט.

חזרה למדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










