מדריך לבניית טופס יצירת קשר ב dreamweaver
בנייה ועיצוב השדות לטופס (contact form) בעמוד האתר - חלק 5
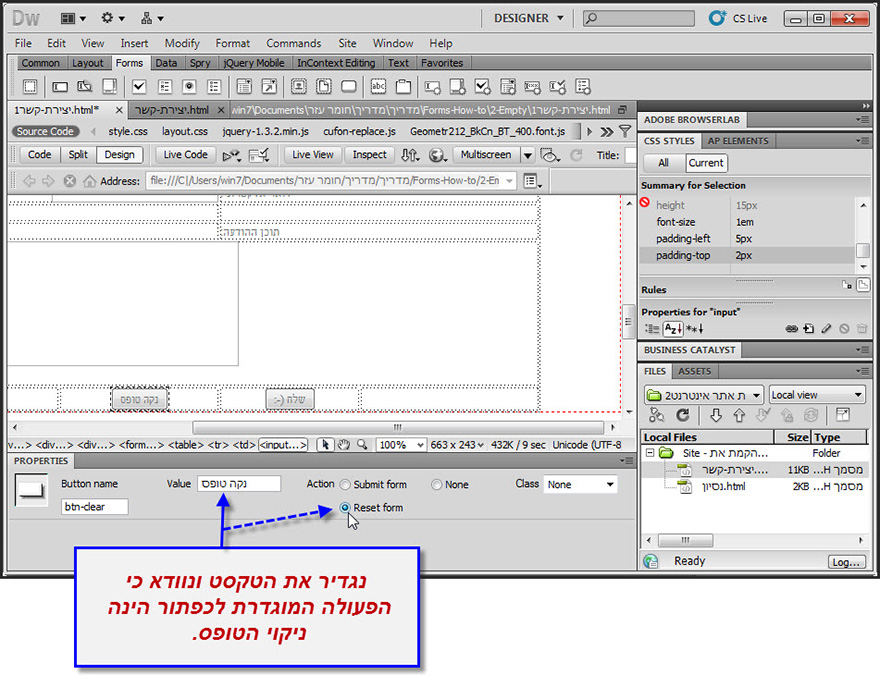
כפתור "נקה טופס"
נגדיר את הכפתור באותה הדרך. לאחר הוספתו, נערוך את הטקסט עבורו באותו האופן, ונזין את הטקסט "נקה טופס".
נגדיר את פעולת הכפתור כ- Reset Form.

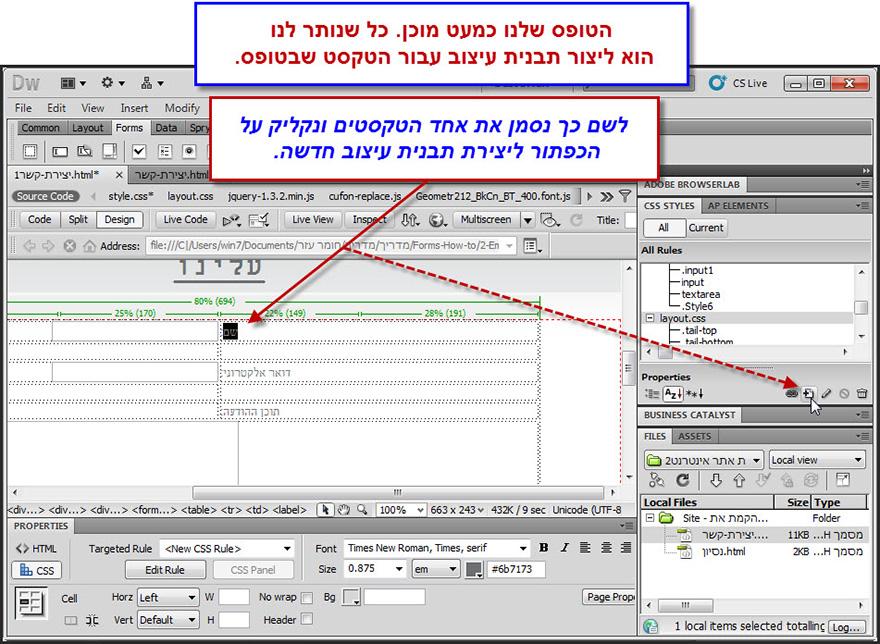
בניית הטופס שלנו הושלמה. כל שנותר לנו הוא לעצב את הטקסט שבו. נעשה זאת באמצעות תבנית עיצוב.
נסמן טקסט מתוך הטופס ונקליק על לחצן New CSS Rule.

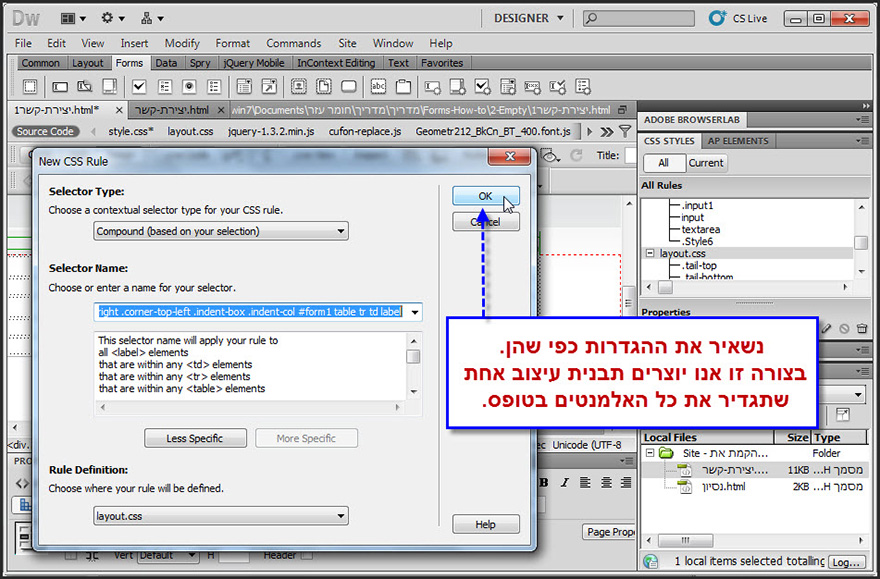
נשאיר את סוג הסלקטור ואת שמו כפי שהם. על פי הגדרות אלה, ניצור תבנית עיצוב אחת עבור כל הטקסטים שבטופס.

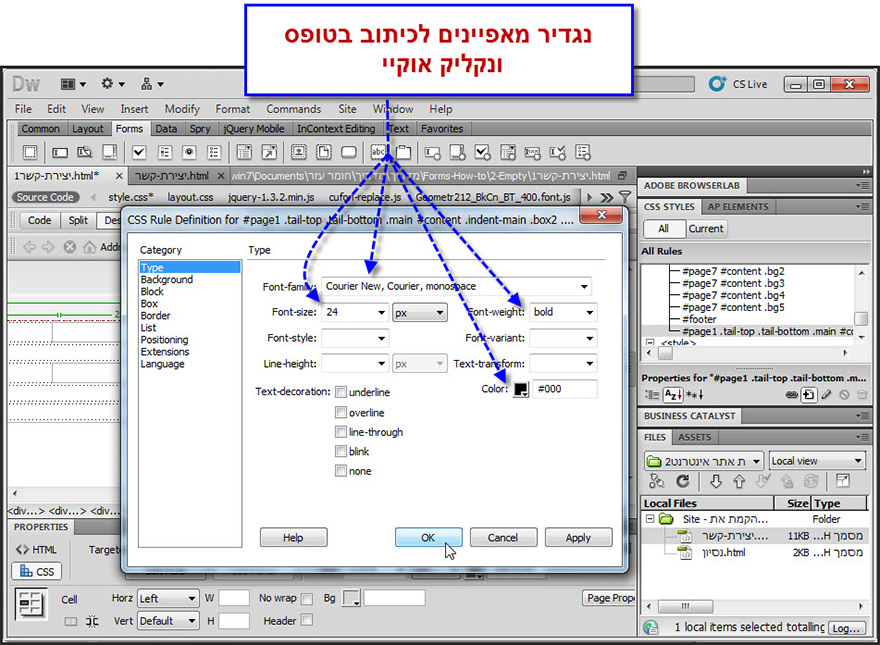
נגדיר מאפיינים עבור הטקסט שלנו, כמו גודל גופן, משפחת גופנים, הדגשות וצבע.

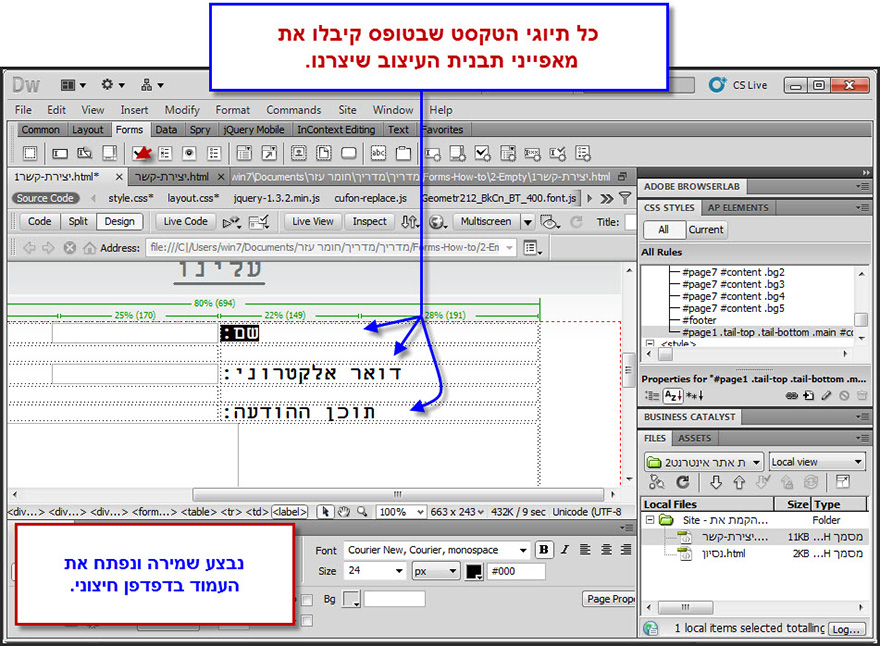
כל תגיות הטקסט שבטופס קיבלו את מאפייני תבנית העיצוב שיצרנו.
נשמור את השינויים ונפתח את העמוד בדפדפן חיצוני לבחינת מראהו של הטופס בדפדפן.

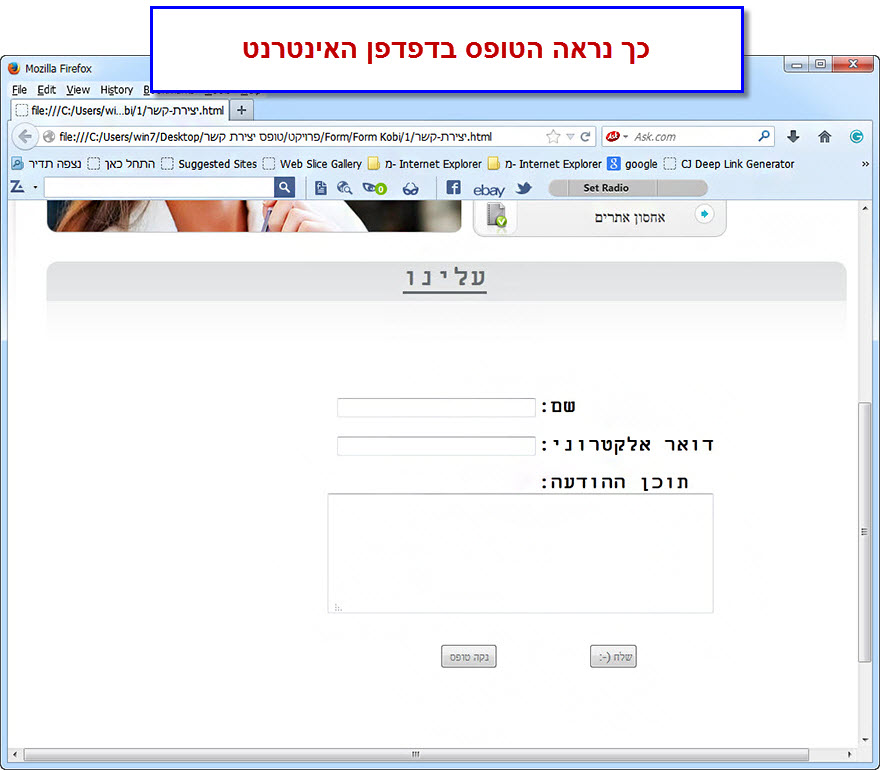
כך יראה הטופס בדפדפן האינטרנט.

בכדי "להחיות" את הטופס ולגרום להודעות להישלח אל תיבת המייל שלכם, עליכם להוסיף קובץ נוסף בשם 'contact.php' (או כל שם שתבחרו עם סיומת php) כפי שמוסבר במדריך איך להגדיר טופס יצירת קשר באתר.
למעונינים - להלן מדריך וידאו ליצירת טופס מתקדם יותר:
• מדריכי וידאו נוספים בנושא ישנם בסוף המדריך להגדרות טופס יצירת קשר.
חזרה למדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טפסים
1. מה זה טופס?
2. יצירת טופס.
3. עיצוב הטופס.
4. הגדרות הטופס.
הכנות לבניית האתר עם Dreanweaver










