מדריך לבניית טופס יצירת קשר ב dreamweaver
בנייה ועיצוב השדות לטופס (contact form) בעמוד האתר - חלק 4
יצירת לחצנים עבור שליחת הטופס
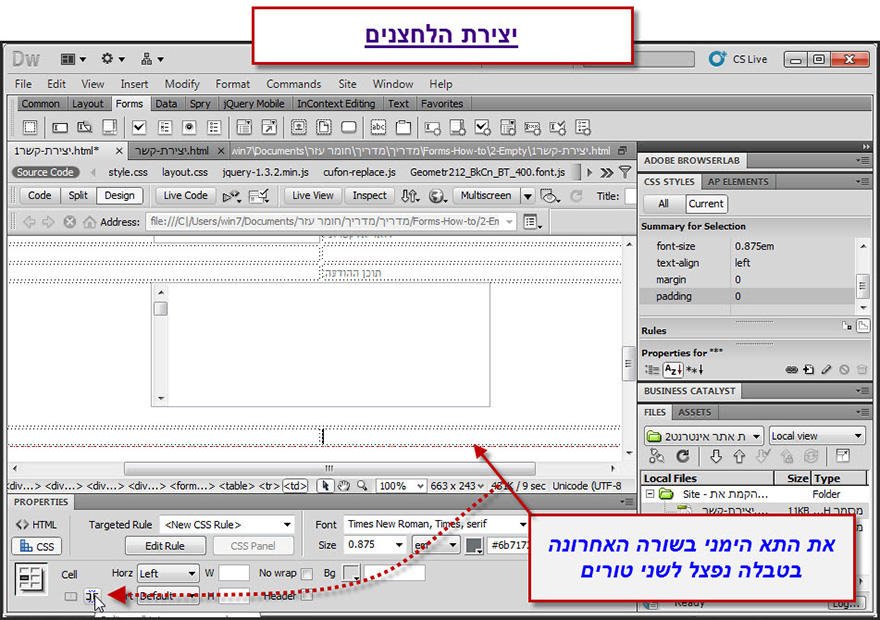
כמובן שיהיה עלינו ליצור לחצנים "שלח" ו- "בטל" עבור הטופס שלנו. לשם כך נפצל תחילה את התא הימני התחתון בטבלה, על ידי לחצן הפיצול שבסרגל ה- Properties.

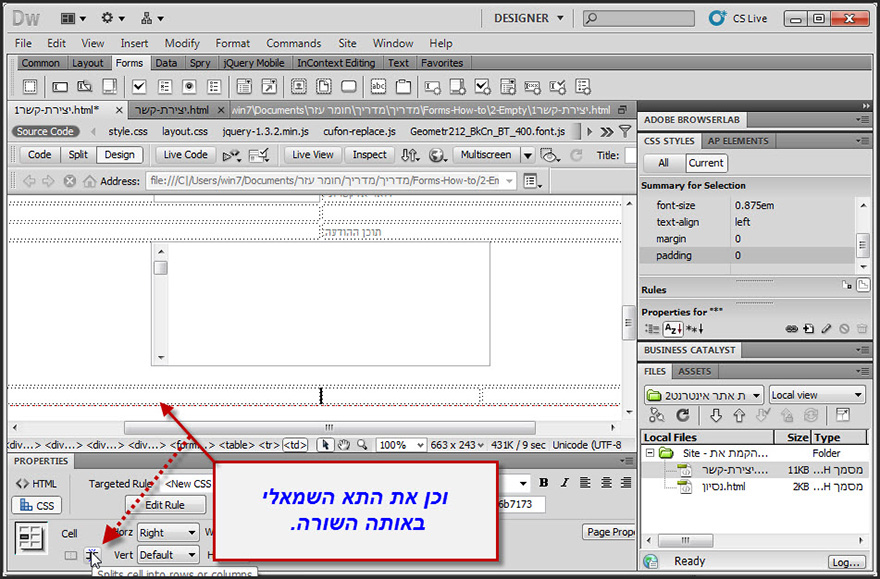
באותו האופן נפצל גם את התא השמאלי התחתון.

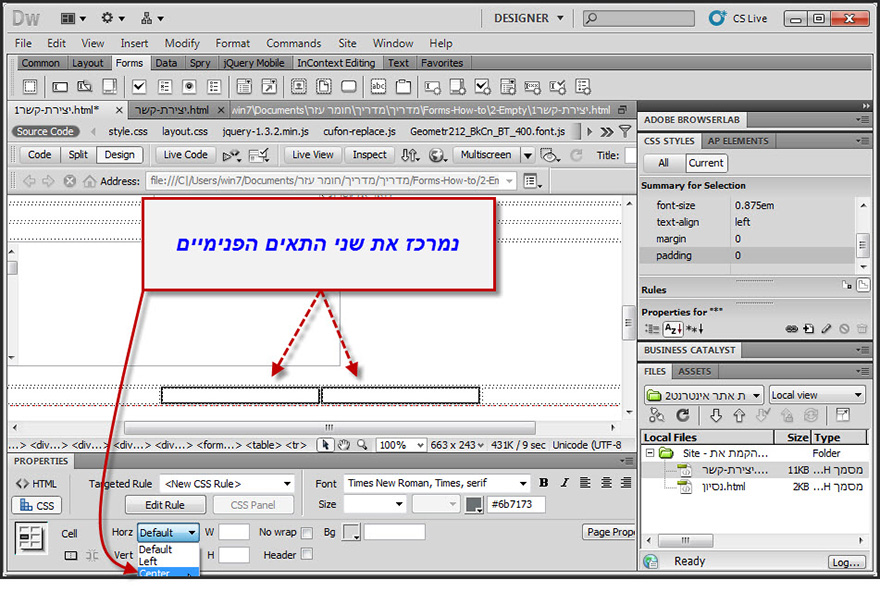
נמרכז את שני התאים הפנימיים מתוך ארבעת התאים שהתקבלו.

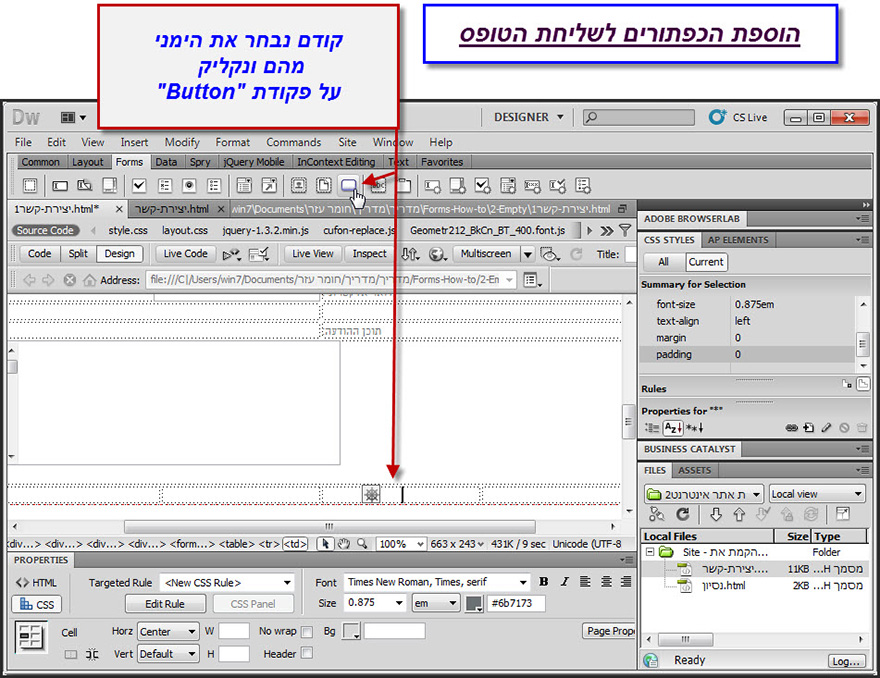
נקליק על התא השני מימין, ועל לחצן Button מתוך תפריט הטפסים.

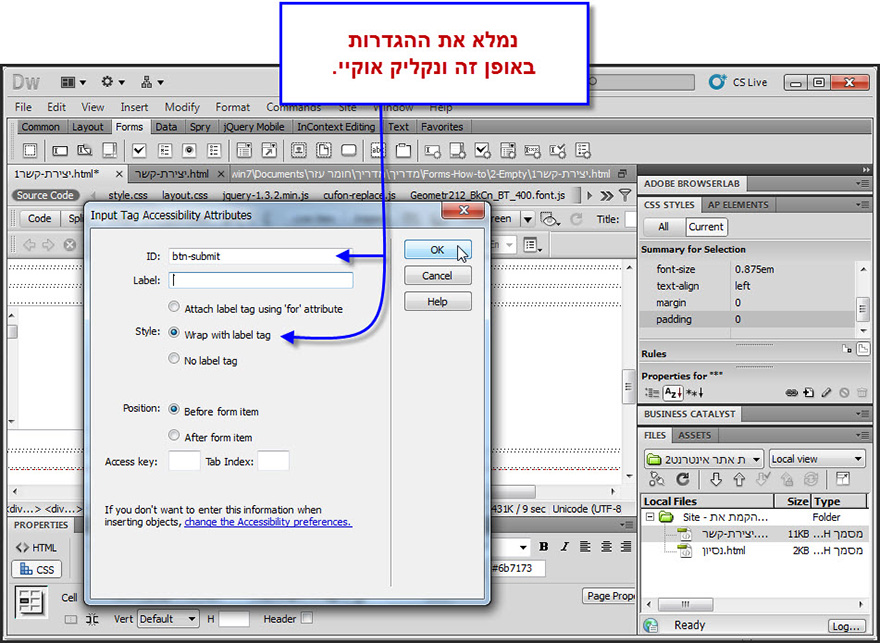
נמלא את ההגדרות עבור הכפתור באופן הבא:

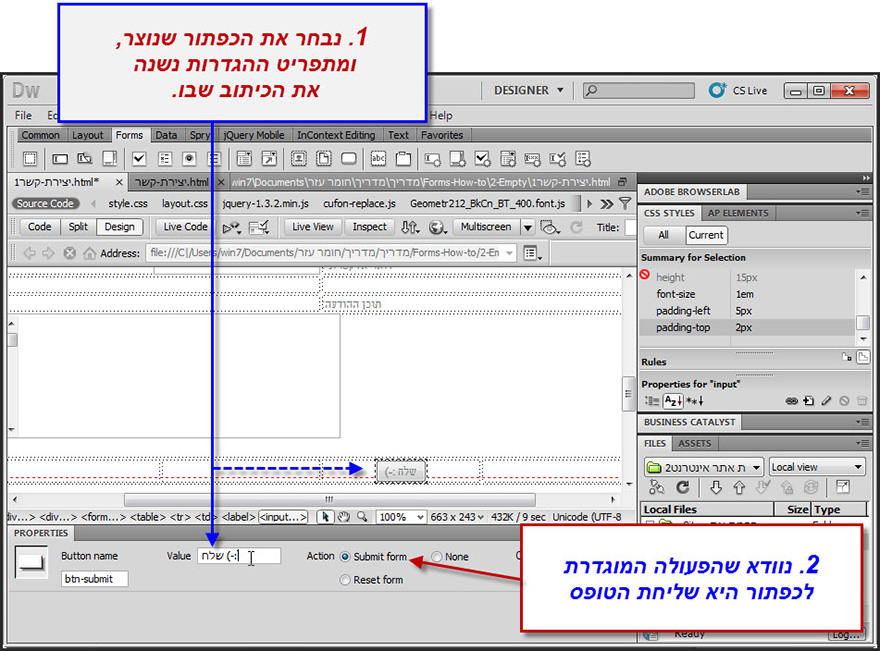
נקליק על הכפתור שנוצר, ונערוך את ה- Value שלו מתוך סרגל ה-Properties.
כמו כן נוודא כי הפעולה המוגדרת עבור הכפתור הינה Submit Form.

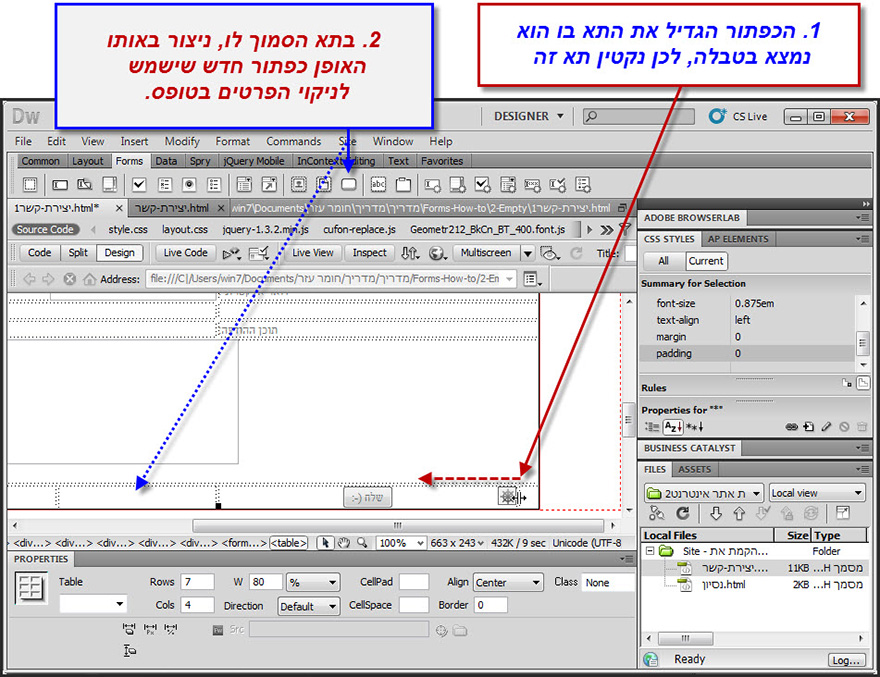
עריכת הטקסט עבור הכפתור הגדילה את גודל תא הטבלה שבו הוא נמצא. נגרור את דופן התא על מנת להקטינה לגודלה המקורי.
באותו האופן נוסיף כפתור עבור התא השני מימין בשורה התחתונה בטבלה.

חזרה למדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










