שליטה על מאפייני תמונה בעזרת CSS
הצבת תמונה ביחס לטקסט ויצירת מסגרת דרך הגדרות CSS

Styling Image with CSS – בדרך הדומה לזו שערכנו מאפיינים עבור הטקסט שבעמוד שלנו וקבענו את השוליים שלו, באמצעות תבניות עיצוב – נוכל להגדיר את אופן תצוגת התמונות בעמוד שלנו, ואף להוסיף להן מסגרות.
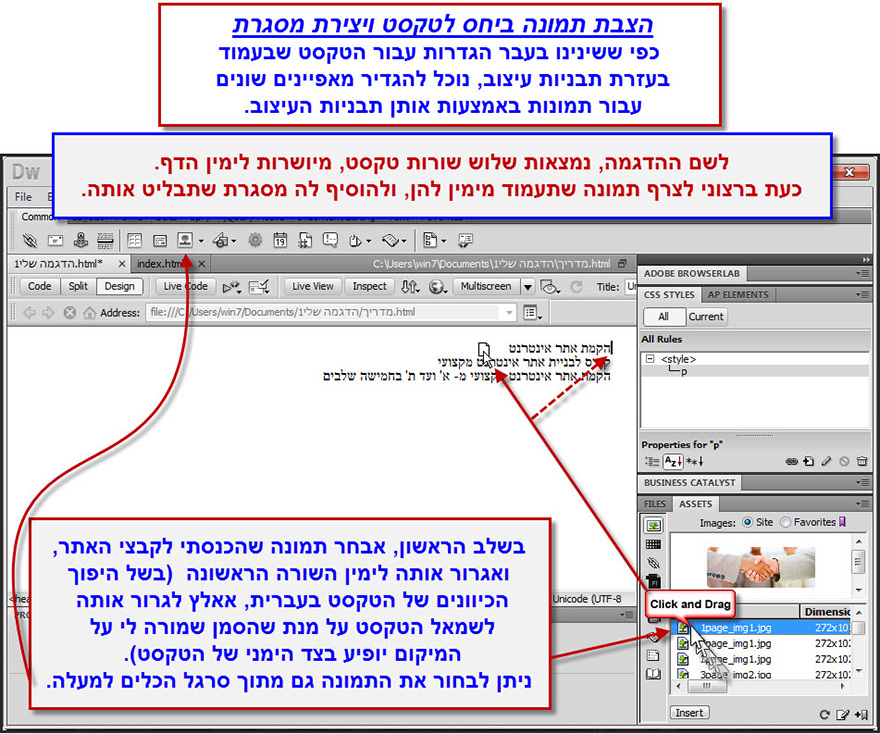
לצורך ההדגמה, נשתמש בשלוש שורות טקסט בעמוד והמיושרות לימין העמוד, ונאמר שברצוננו לצרף תמונה שתעמוד לימין השורות.
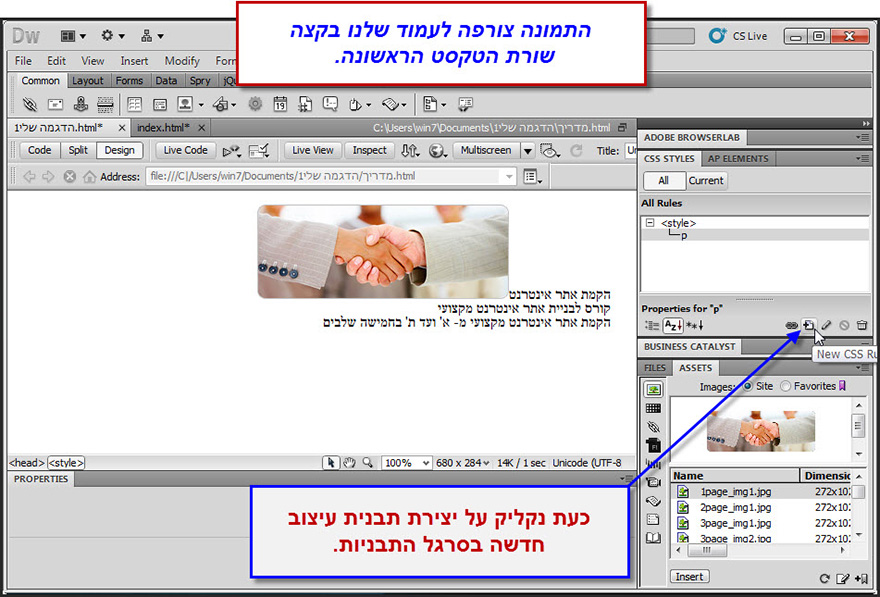
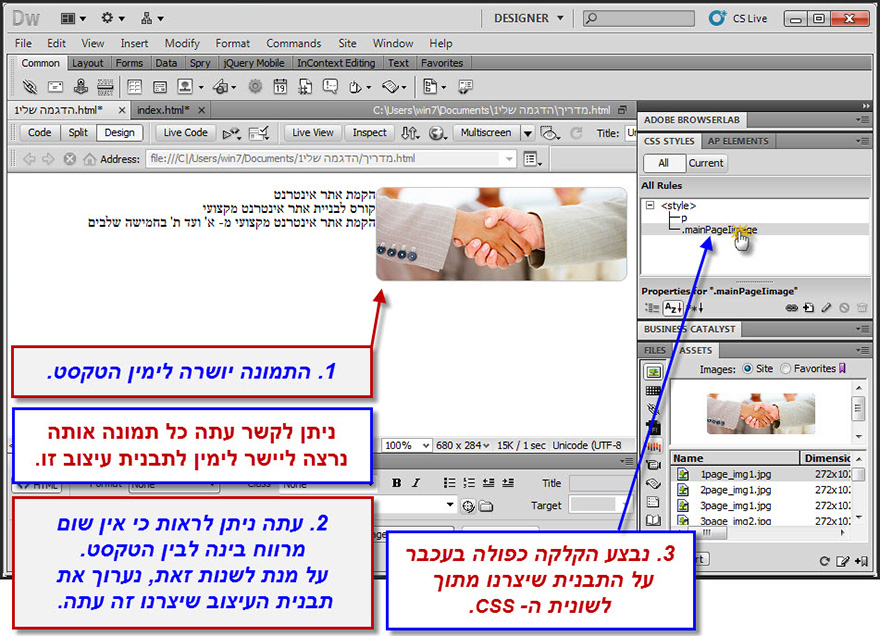
בשלב ראשון נגרור את התמונה לקצה שורת הטקסט הראשונה באופן המתואר בצילום המסך הבא:
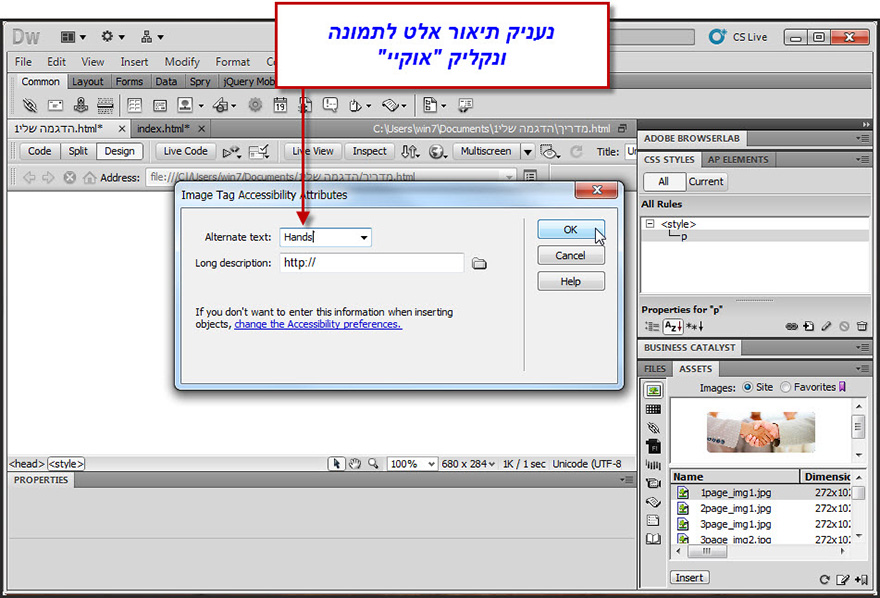
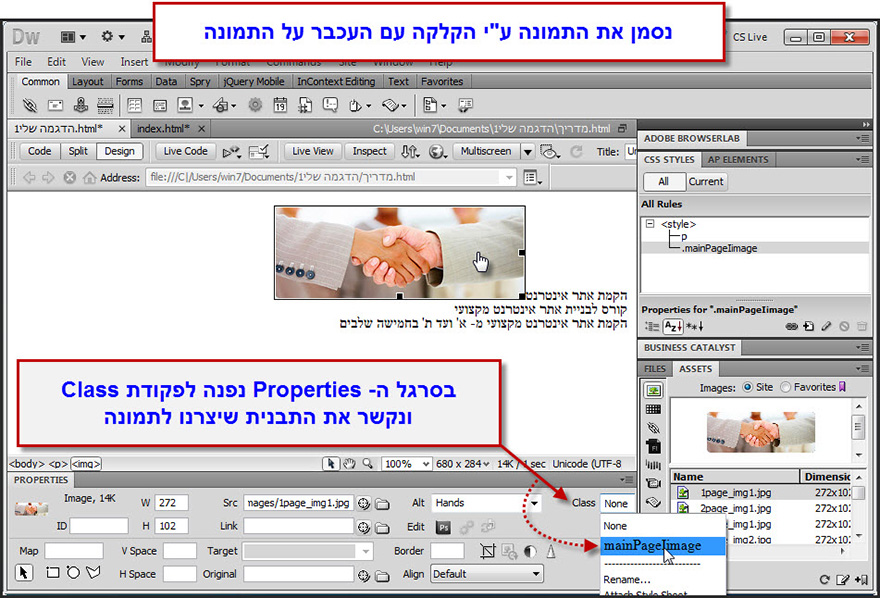
נעניק כעת תיאור לתמונה.

התמונה צורפה לעמוד בקצה שורת הטקסט הראשונה.
נקליק כעת על כפתור New CSS Rule.

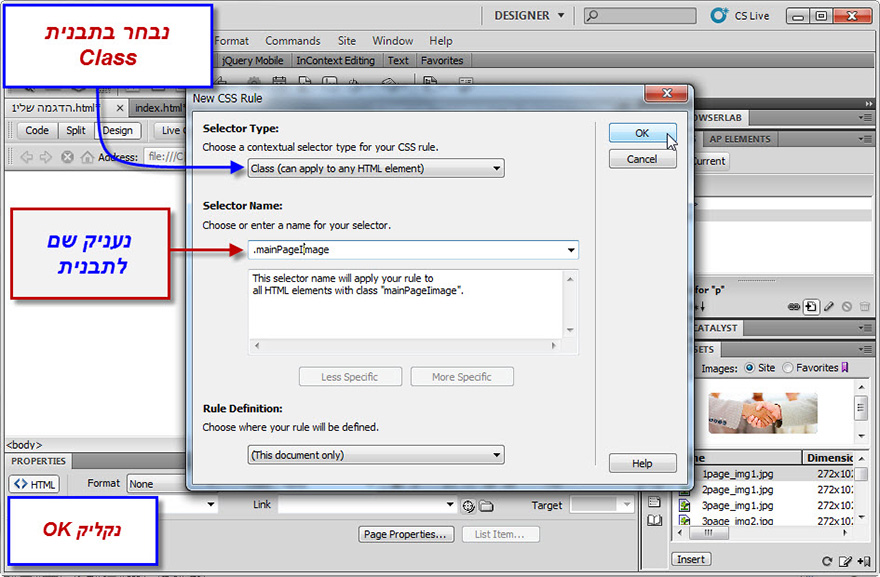
נבחר בסלקטור מסוג Class עבור תבנית העיצוב, ונעניק לו שם.

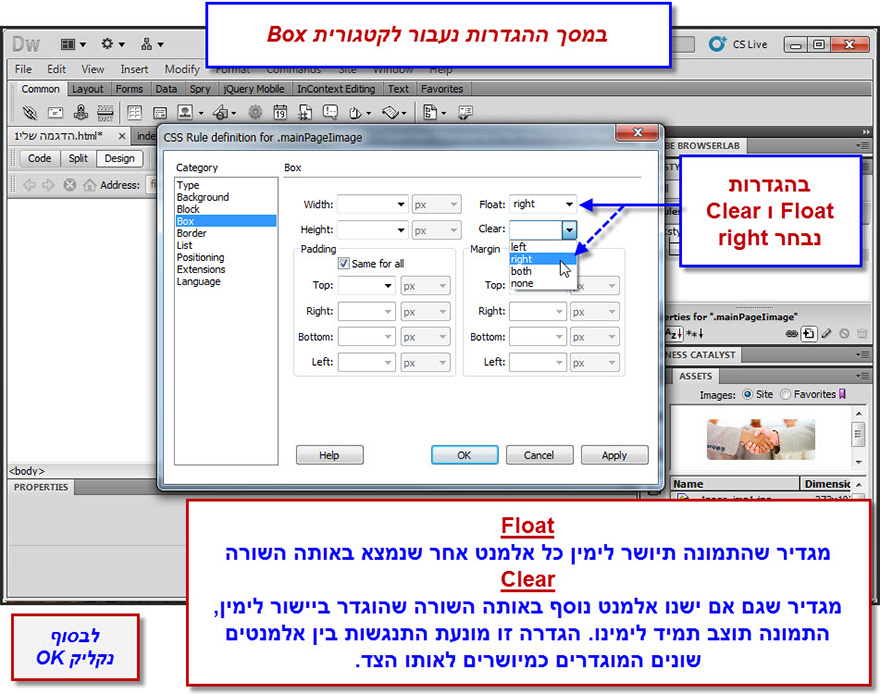
במסך ההגדרות נעבור לקטגוריית Box.
בהגדרת Float ובהגדרת Clear נבחר באפשרות Right.
שתי ההגדרות הללו יוודאו כי האלמנט עליו נחיל את תבנית העיצוב ייושר לימין העמוד, וכי אף הוא יופיע לימין כל אלמנט אחר המצוי גם הוא באותה השורה.

נקליק הקלקה אחת על התמונה, ומתפריט Class הנמצא בסרגל האפשרויות, נבחר את שם תבנית העיצוב שזה עתה יצרנו.
בכך אנו מקשרים את תבנית העיצוב על התמונה שלנו.

ניתן לראות את השינוי. התמונה הוצבה לימין שורות הטקסט שלנו.
כעת, שורות הטקסט צמודות לתמונה ללא כל מרווח ביניהן. על מנת לשנות זאת יהיה עלינו לערוך את תבנית העיצוב שיצרנו עבור התמונה. נקליק עליה הקלקה כפולה בעכבר מתוך תפריט ה- CSS.

להמשך המדריך -
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver