html Named Anchor Links
מדריך יצירת קישור עוגן בתוך עמוד

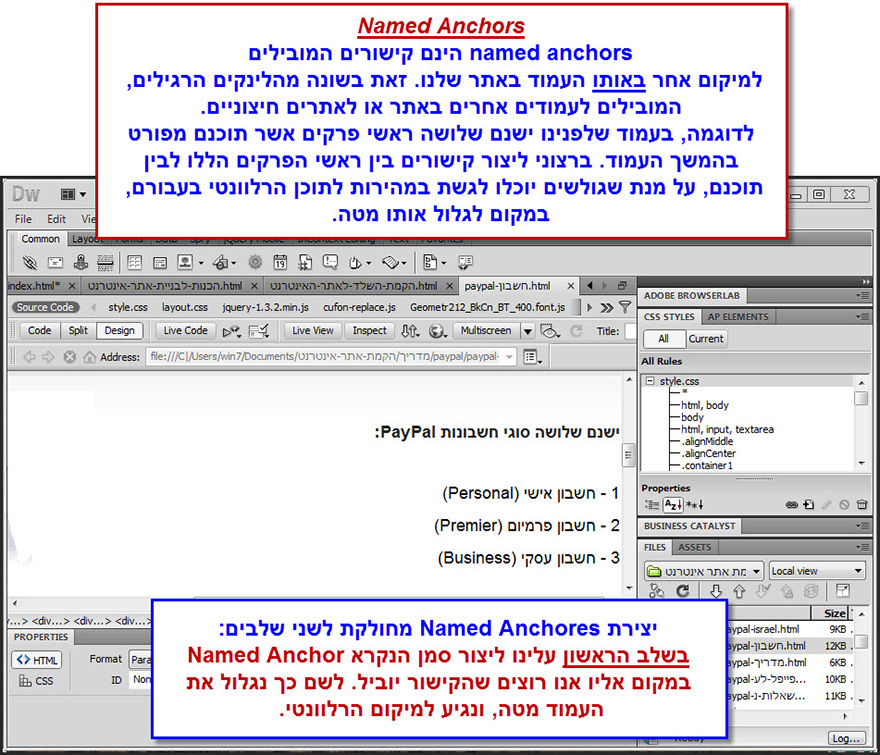
פעמים רבות, כאשר עמוד מסוים באתר האינטרנט שלנו יכיל מידע רב, נרצה להעניק לגולשים את היכולת לעבור במהירות מנושא אחד לשני בעמוד. אפשרות זאת שנעניק לגולשים שלנו תאפשר להם להתמצא בקלות בתוך תוכן העמוד, ללא כל צורך לגלול מטה טקסט שאינו רלוונטי עבורם, עד שיגיעו למידע שהם מחפשים – פעולה שגורמת לגולשים רבים לצאת מן האתר בשל חוסר נוחיות. בנוסף, נרצה לעתים ליצור קישור בתחתית עמוד האינטרנט שלנו שיאפשר לגולשים לשוב במהירות לראש העמוד, שם נמצאים בדרך כלל התפריטים השונים של האתר שלנו. בעזרת כלי הנקרא Named Anchors נוכל לבצע את הפעולות הללו.
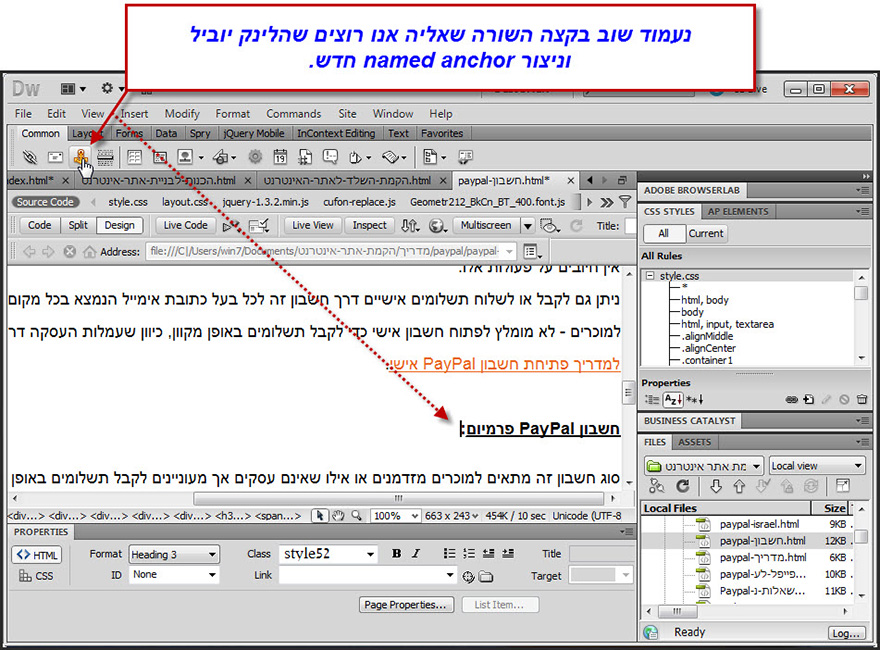
כפי שהוסבר בצילום המסך, בשלב הראשון של יצירת הקישור יהיה עלינו לסמן את המיקום המדויק בעמוד אליו אנו רוצים שהקישור יוביל.
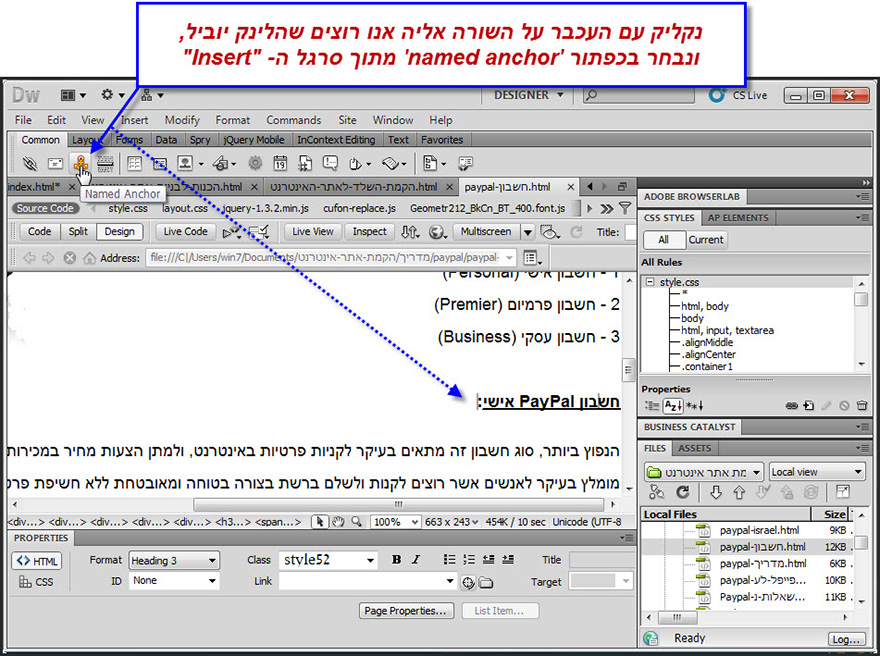
נעמוד עם סמן העכבר על השורה שאליה ברצוננו שהקישור יוביל, ונקליק על הלחצן Named Anchor מתוך סרגל ה- Insert.

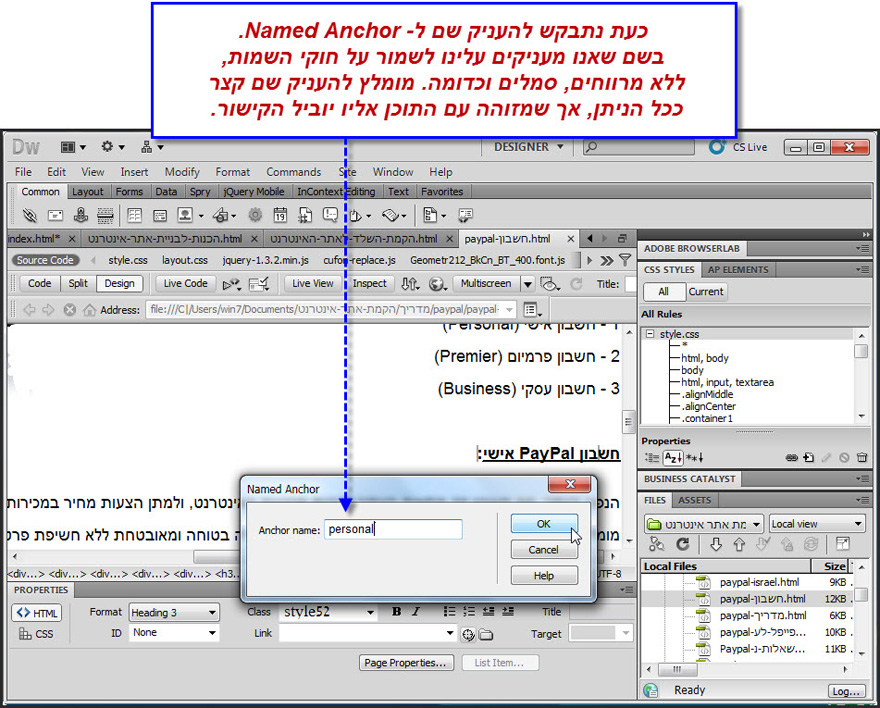
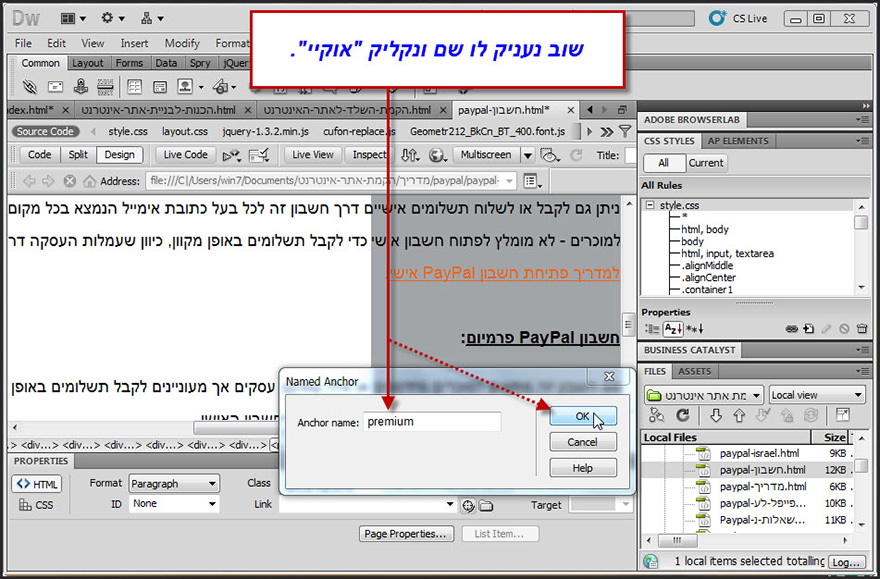
ייפתח חלון בו נתבקש להזין שם לקישור שאנו יוצרים. על השם להיות באנגלית, ללא סמלים מיוחדים או מרווחים.

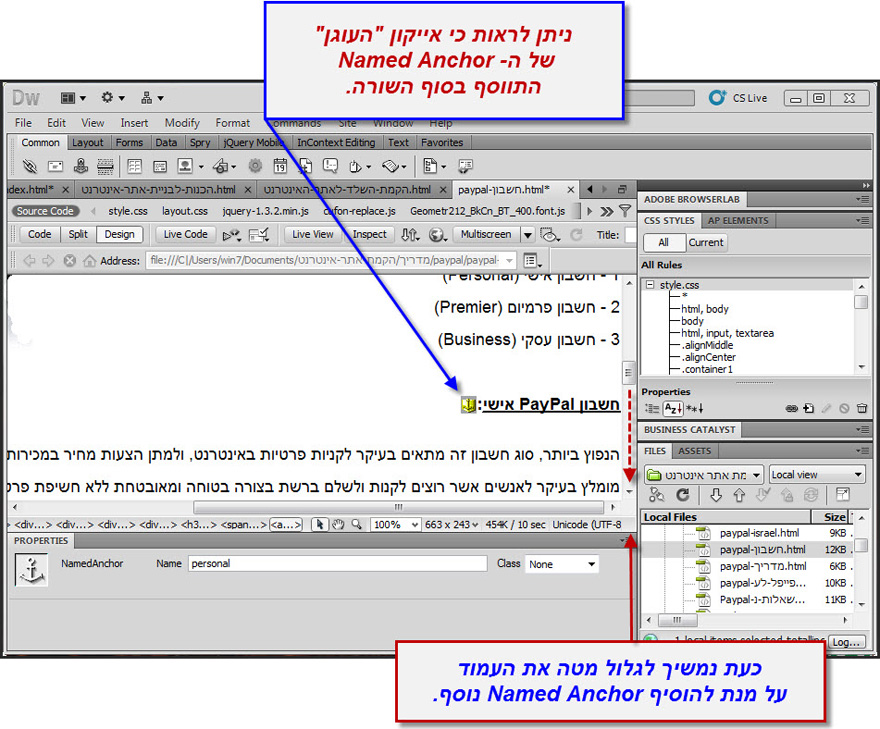
נוכל להבחין כעת באייקון בצורת עוגן שהתווסף לסוף שורת הטקסט אליה כיוונו את הקישור.
נמשיך ליצור קישורים באותו האופן לפי הצורך בהמשך העמוד.

שוב נעמוד בקצה השורה אליה יוביל הקישור, ונקליק על לחצן Named Anchor.

גם לקישור הזה נעניק שם. מומלץ שם המתאר את התוכן אליו הקישור מופנה.

להמשך המדריך -
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










