הוספת קובץ פלאש - Dreamweaver

כשם שביכולתנו להוסיף תמונה לעמוד שלנו, כך נוכל להוסיף קובץ פלאש לעמוד.
נוכל לעשות זאת במספר דרכים קלות ומהירות:
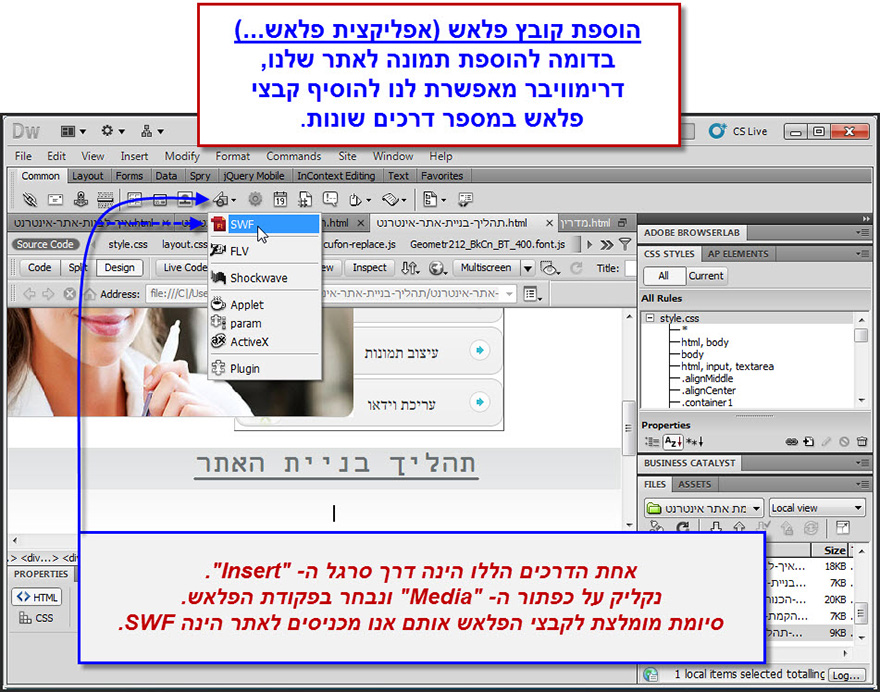
דרך מס' 1 – נפנה לסרגל Inset העליון ונקליק על לחצן Media. ייפתח תפריט להוספת קובץ מדיה, ממנו נבחר בקובץ מסוג SWF המהווה את סוג הקובץ הנפוץ עבור קבצי פלאש
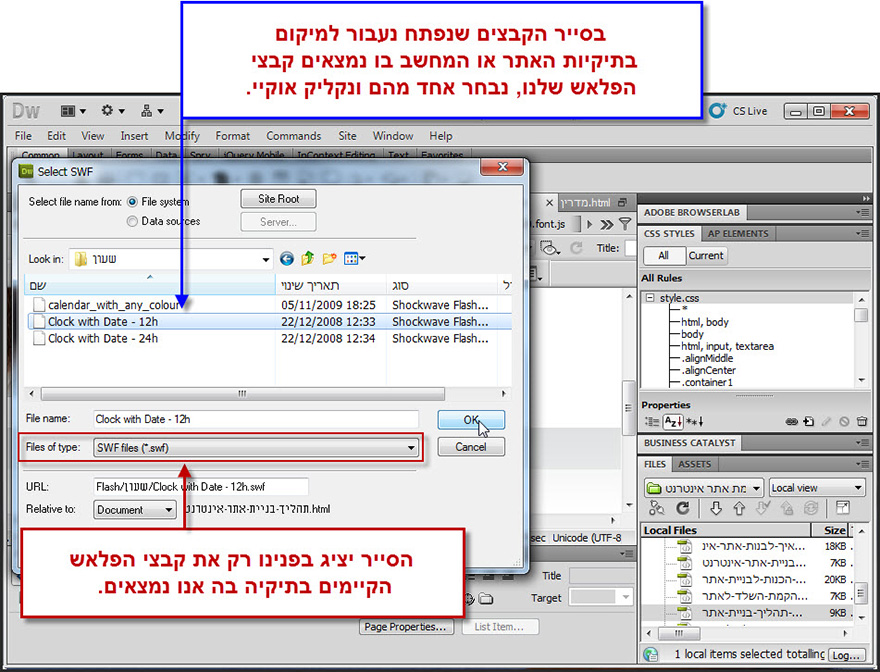
בחלון סייר הקבצים שנפתח נפנה אל תיקיה באתר או בכונן הקשיח בה שמור קובץ הפלאש שנרצה להוסיף. נבחר אותו ונקליק על OK. ניתן להבחין כי סייר הקבצים יסנן את תצוגת הקבצים בתיקיות בצורה כזו כי קבצי הפלאש בלבד יוצגו בפנינו.

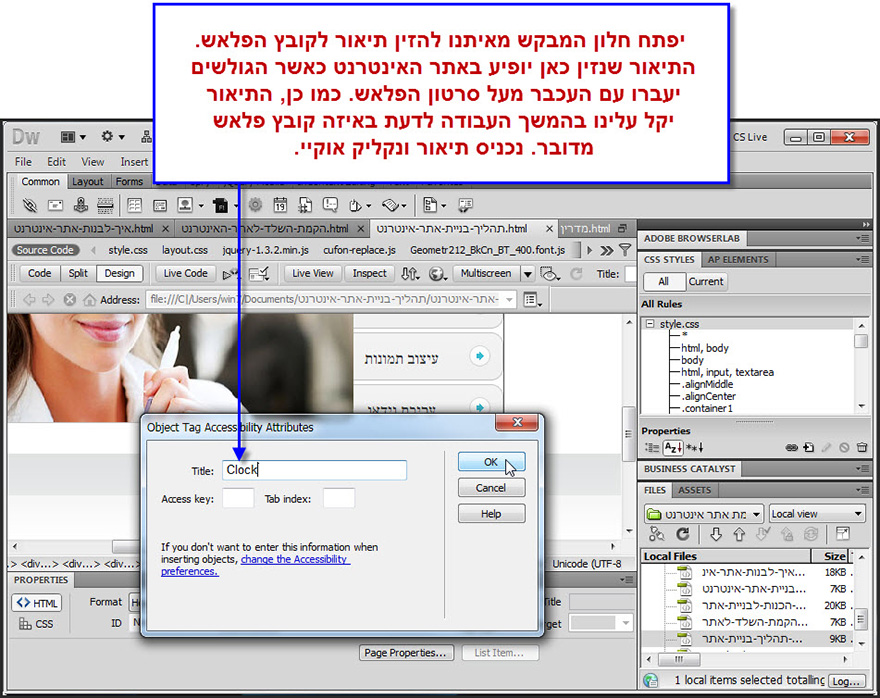
כעת נתבקש להעניק תיאור לקובץ הפלאש שאנו מוסיפים. תיאור זה יופיע בפני הגולשים כאשר הם יעברו עם סמן העכבר מעל לקובץ הפלאש בעמוד שלנו.

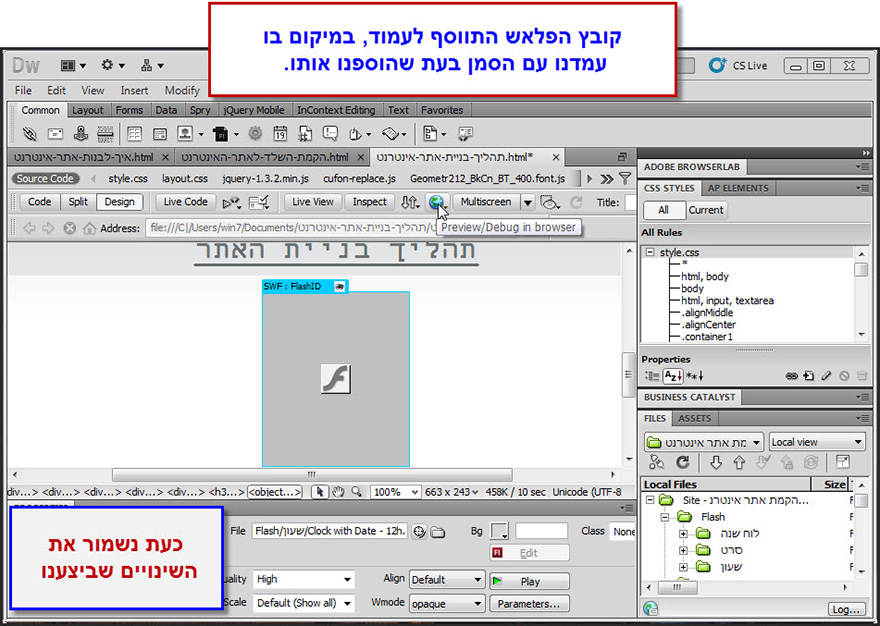
קובץ הפלאש התווסף לעמוד שלנו במיקום בו עמדנו עם העכבר טרם הוספתו.
נבצע כעת שמירה של העמוד.

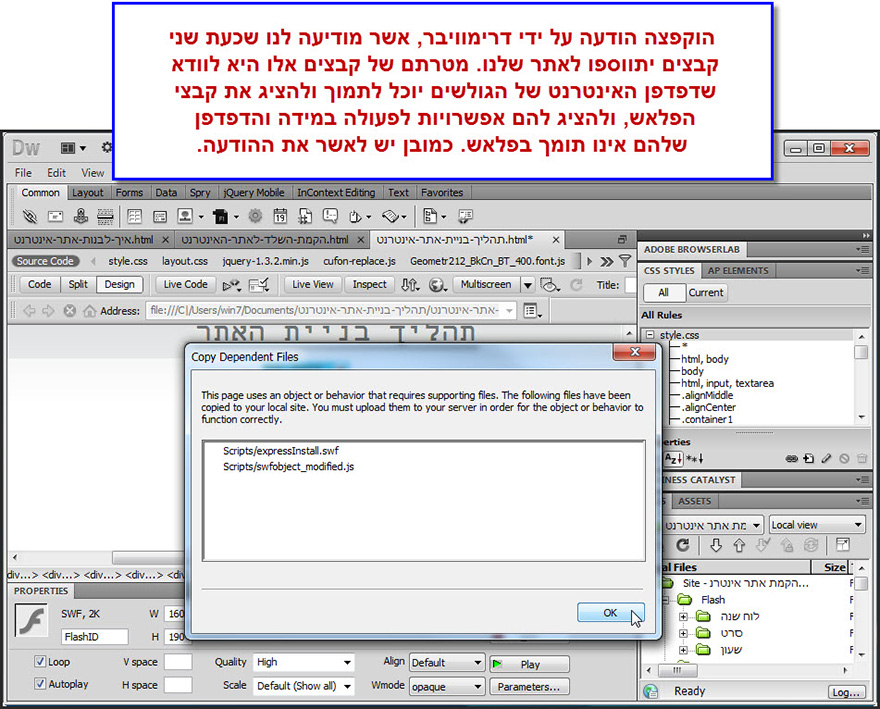
בביצוע פעולת השמירה, ייתכן ונקבל הודעה מעין זו הנראית בצילום המסך הבא:

בהודעה הזו דרימוויבר מיידע אותנו כי שני קבצים יישמרו בתיקיית האתר שלנו. קבצים אלו ייתנו מענה לגולשים שדפדפן האינטרנט שלהם אינו תומך בקבצי פלאש, על מנת שיוכלו לצפות בתוכן אותו העלינו. נאשר את ההודעה.
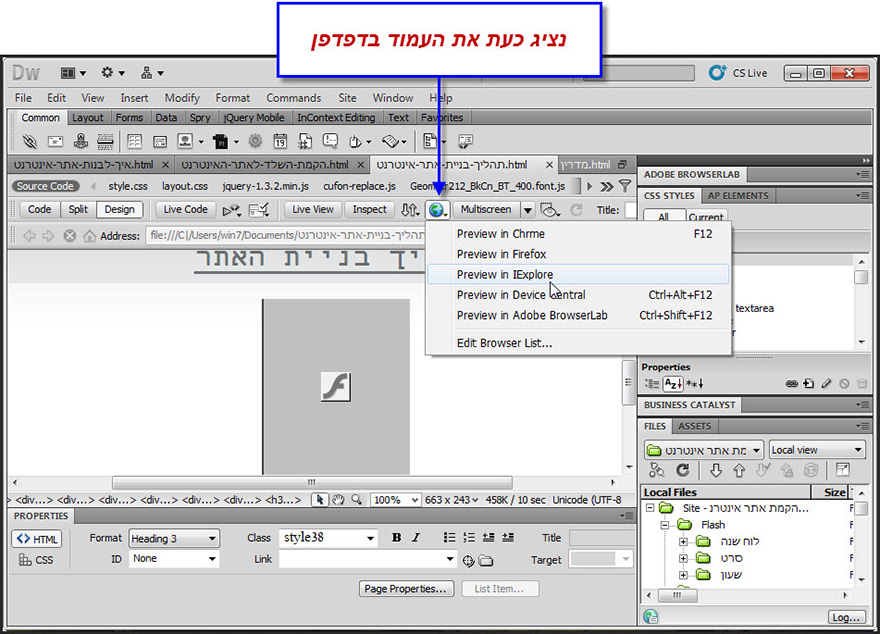
נפתח כעת את העמוד בדפדפן חיצוני לצפייה בו.

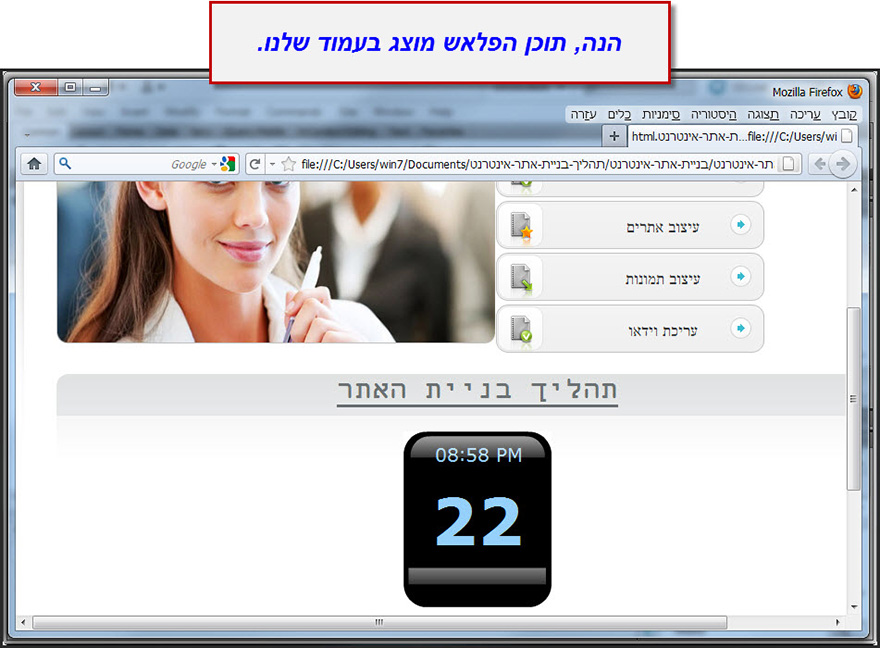
קובץ הפלאש שהוספנו מוצג בעמוד שלנו.

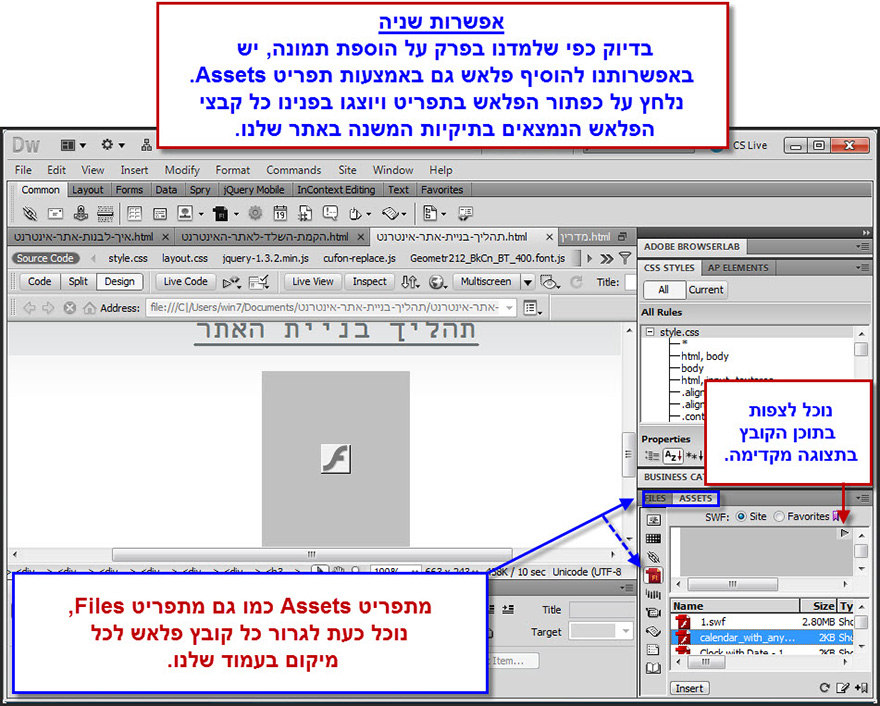
דרך מס' 2 – נפנה לסרגל הכלים Assets, ונקליק על לחצן קבצי הפלאש. כל קבצי הפלאש הנמצאים בתיקיות האתר שלנו יופיעו בסייר הקבצים שבסרגל הכלים. כעת נוכל לגרור את הקובץ המבוקש בעזרת העכבר ולשחררו ישירות במיקום הרצוי לנו בעמוד.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
12. הוספת קובץ פלאש לעמוד
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver





