הצגת האתר בדפדפנים השונים

אחד הכלים בהם נשתמש באופן קבוע בבניית האתר, הינו הצגת האתר בדפדפן חיצוני. כלי זה פותח את האתר שלנו בדפדפן אינטרנט חיצוני לתוכנת דרימוויבר, ומאפשר לנו לראות כיצד ייראה האתר שלנו בעת גלישה אליו ברשת האינטרנט.
לכל דפדפן אינטרנט ישנן הגדרות ברירת מחדל מעט שונות לגבי קריאת הקוד של האתר, ולכן עלולים להיות שינויים מינוריים בהצגת האתר שלנו בדפדפנים השונים. מסיבה זו יהיה לנו כדאי לבדוק את תצוגת האתר במספר דפדפנים שונים במהלך העבודה עליו.
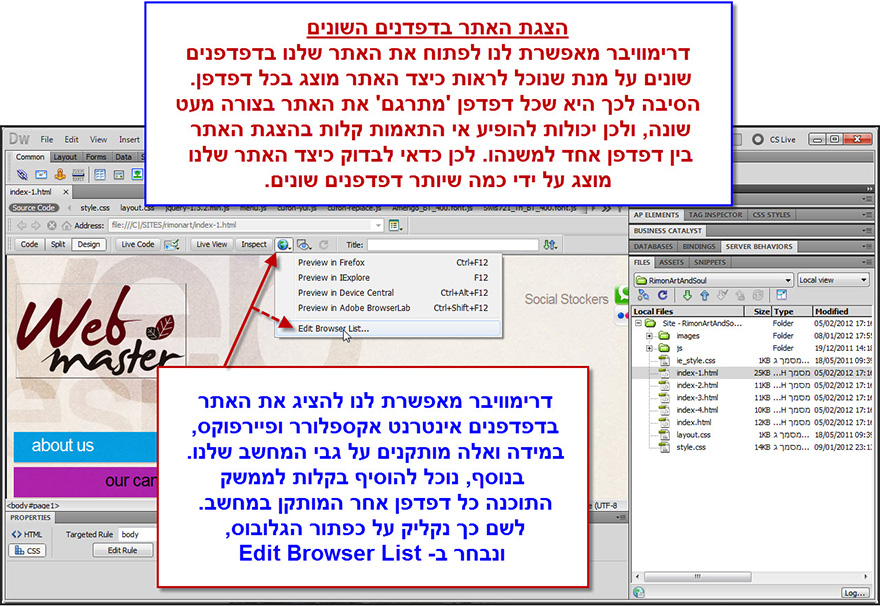
על מנת לצפות באתר בדפדפן חיצוני, נקליק על כפתור הגלובוס הנמצא ב- Document Toolbar.
בברירת המחדל של דרימוויבר, יופיעו הדפדפנים אינטרנט אקספלורר ופייר פוקס, במידה ושניהם מותקנים במחשב שלנו.
על מנת להוסיף לרשימת הדפדפנים דפדפן נוסף המותקן במחשב שלנוח, נקליק על Edit Browser List.
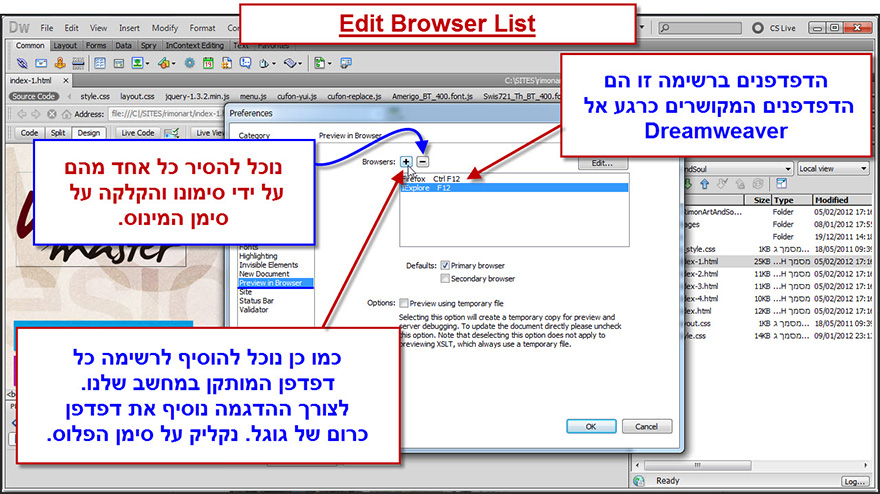
ייפתח חלון בו יופיעו שמות הדפדפנים הנמצאים ברגע זה ברשימה.
על מנת להסיר אחד מהם, נסמנו עם העכבר ונקליק על כפתור המינוס.
על מנת להוסיף דפדפן שאינו נמצא ברשימה אך מותקן במחשב שלנו, נקליק על כפתור הפלוס.

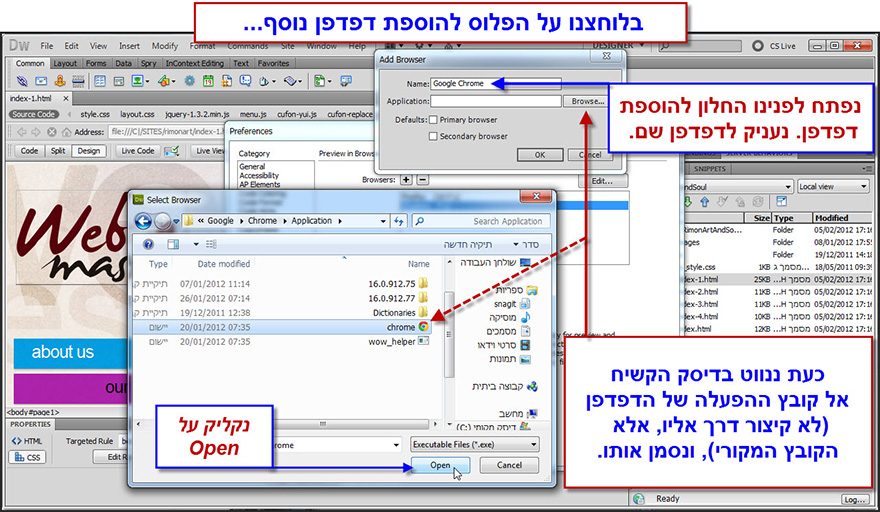
ייפתח חלון הוספת הדפדפן.
נעניק לו שם, כפי שיופיע בתפריט הגלובוס.
נקליק על כפתור Browse, ונשתמש בסייר הקבצים על מנת לאתר את קובץ ההפעלה של אותו הדפדפן. חשוב לזכור כי יש לאתר את קובץ ההפעלה המקורי, ולא קיצור דרך אליו. הקובץ יימצא בתיקיה בה מותקנים קבצי הדפדפן על גבי הכונן הקשיח.
לאחר איתור קובץ ההפעלה נקליק על 'Open'.

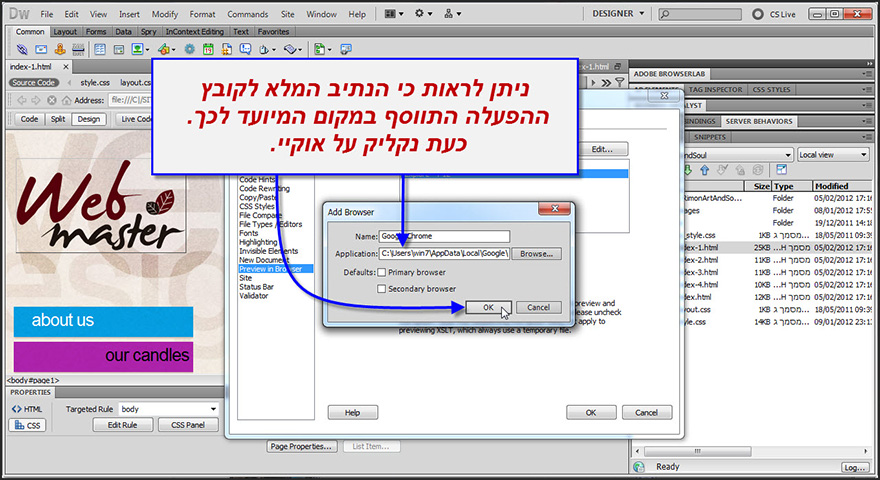
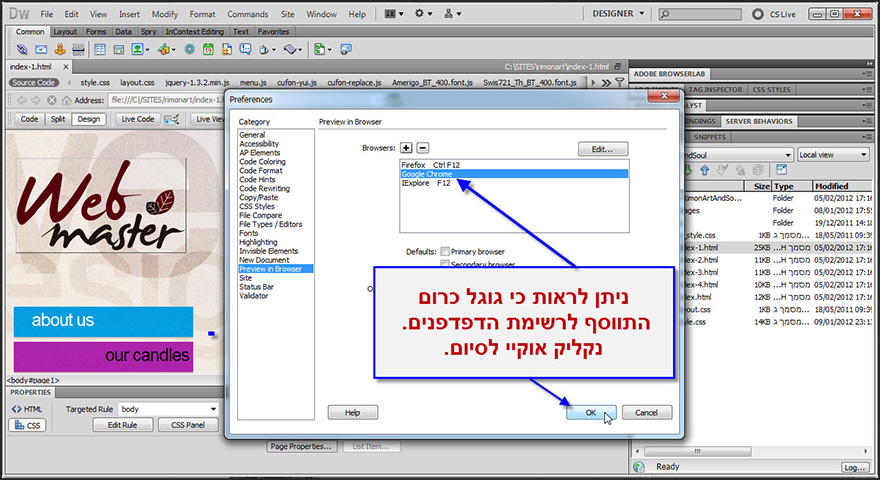
הנתיב המלא המוביל לקובץ ההתקנה התווסף לחלון הוספת הדפדפן. נקליק OK.

הדפדפן אותו הגדרנו התווסף לרשימת הדפדפנים של תפריט הגלובוס. נקליק אוקיי לסיום.

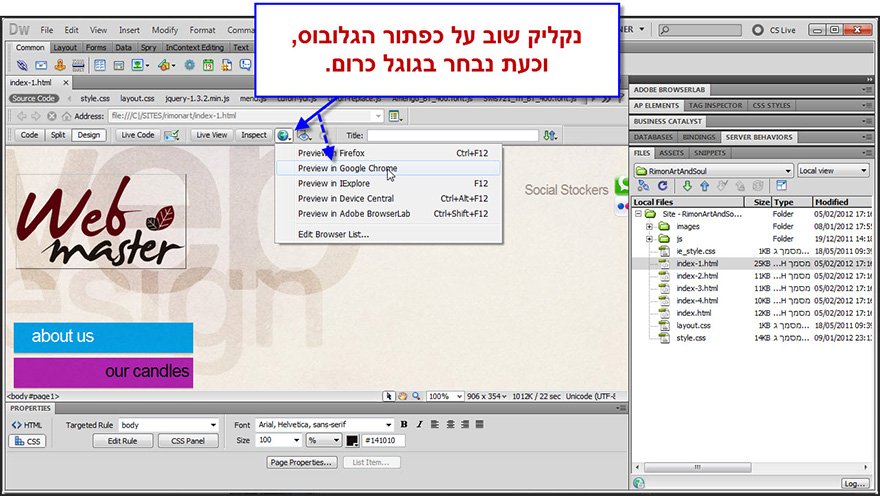
נקליק שוב על תפריט הגלובוס ונבחר בדפדפן אותו הוספנו.

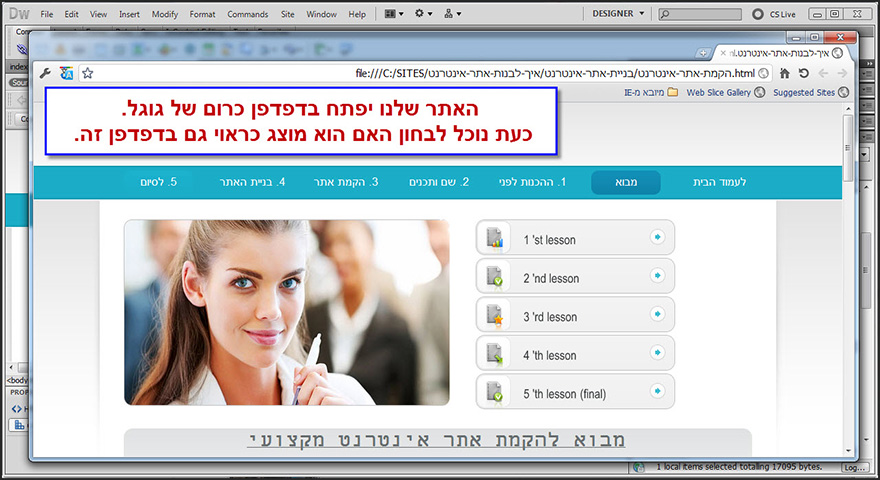
ניתן לראות כי האתר שלנו נפתח באותו הדפדפן אותו הוספנו לרשימה.

תוכן העניינים - הקדמה - הכנות לבניית האתר עם Dreanweaver
ממשק Dreamweaver
2. ארגון הסרגלים הצידיים ב Dreamweaver
3. סרגל המסמכים - Dreamweaver Document Toolbar
4. סרגל המאפיינים - Dreamweaver Propeties Inspector
הגדרות כלליות - התחלת העבודה עם Dreamweaver
6. חוקי כתיבת שמות לקבצים ב Draemweaver
7. יצירת מסמך חדש ב Dreamweaver
8. הגדרת אתר חדש ב Dreamweaver
9. ניהול האתרים שלנו ב Dreamweaver
11. הצגת האתר בדפדפנים השונים
הוספה ועיצוב אובייקטים ב Dreamweaver





