מדריך HTML - סקירה מקיפה
טוב, בתהליך של בניית אתר אינטרנט יהיה בלתי אפשרי לברוח לגמרי ממפגש עם שורות קוד.
למרות שלא חובה לדעת תכנות בכדי להקים אתר תדמיתי בסיסי עם דרימוויבר, ידיעת עקרון ה Html תוכל לפחות למוסס לנו את החומות שאנו בונים סביב הרתיעה מ"מפלצת הקוד" הזאת...
ה Html היא שפה אשר מגדירה את תוכנם ועיצובם של דפי האתר. רובם המכריע של האתרים כיום עדיין מבוססים עליה.
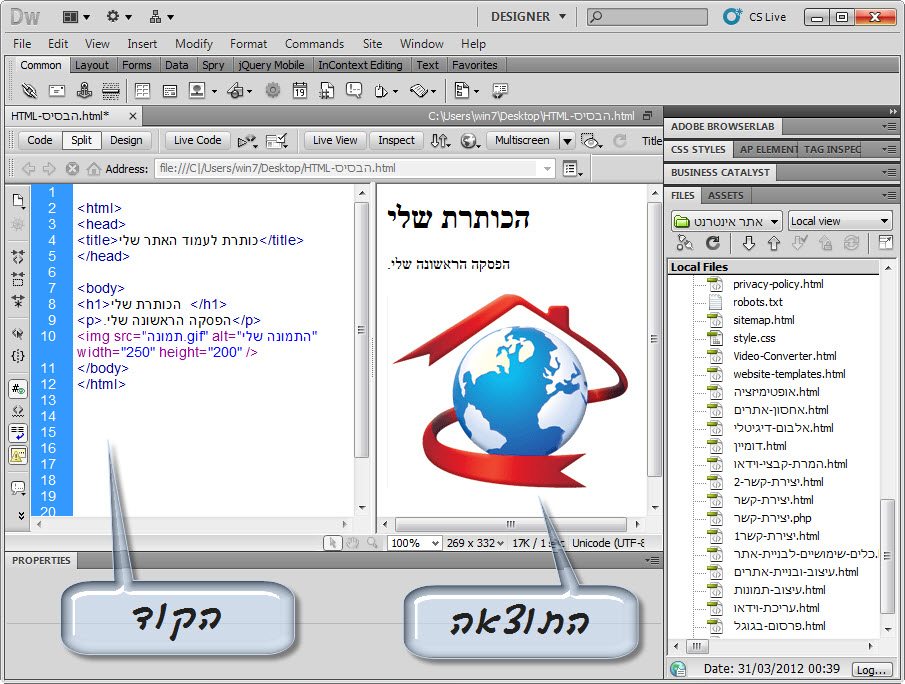
דוגמה:

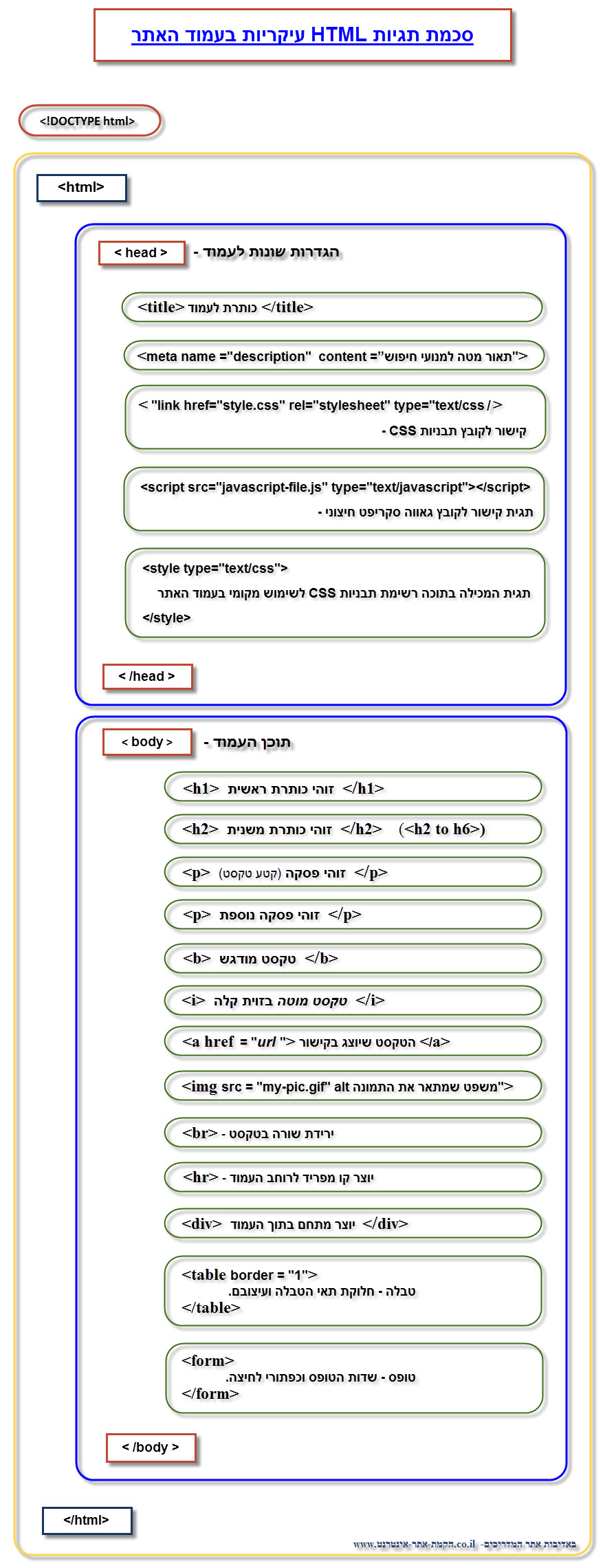
HTML היא שפה הבנויה מתגיות.
תגיות הן סימנים אשר עוטפים טקסט שמציין קטע, תכונה או אובייקט בעמוד האתר.
בדוגמה למעלה נראית תוצאה של אוסף פקודות HTML בסיסיות שנכתבו בתוך תוכנת dreamweaver.
<html> - תגית html בתחילת עמוד, מגדירה את המסמך כעמוד HTML.
<head> - מכיל הגדרות ואינפורמציה כללית על הדף, כגון: כותרת, תוויות קידומת (meta) למתן מידע למנועי חיפוש, תוויות עיצוב הקובעות את אופן ההעמדה של הדף, וקידוד של JavaScript לאפקטים שונים.
<title> - היא הכותרת לעמוד האתר - ניתן יהיה לראות אותה בראש חלון הדפדפן ובד"כ גם בכותרת תוצאת החיפוש בגוגל.
<title/> - סוגר את תג ה - <title>.
<head/> - סוגר את תג ה - <head>.
<body> - "גוף העמוד" - מה שנמצא בין תגיות ה body יכיל את התוכן אותו נרצה להראות לגולש. ה body יכיל בעצם כל דבר שיהיה גלוי לעין באמצעות דפדפן אינטרנט, למשל: טקסט וגרפיקה שיוגדרו גם ע"י תגיות של html.
<h1> הכותרת שלי. מסמנת את הכותרת הראשית של המסמך. ניתן להוסיף גם כותרות משניות מ h2 עד h6. בסוף הכותרת תוצב התגית <h1/>
<p> הפסקה הראשונה שלי. מסמנת פסקה של טקסט. מסתיימת ב <p/>.
תגית img - מאפשרת הוספת תמונה לעמוד שלנו. תגית זו שונה משאר התגיות כאן בזה שאין לה תגית סגירה ותפקידה לציין את מיקום התמונה, לשלוט על הגודל שלה ולתת לה תיאור (alt).
התגית תיכתב כך: </ "התמונה שלי" = gif " alt.תמונה" = img src>
<body/> - סוגר את תווית ה <body>.
<html/> - לסימון סוף עמוד האתר. תגית זו תסגור את תגית <html> הפותחת.
רקע על HTML
HTML הם ראשי תיבות של המלים: HyperText Markup Language.
Html הינה שפה של פקודות לעיצוב עמודי אינטרנט. פקודות העיצוב נכתבות במבנה הנקרא תגיות, על מנת לקבוע אילו אלמנטים יופיעו בעמוד האינטרנט, ובאיזה אופן יוצגו.
Html אינה ממש שפת תכנות, ואינה דורשת סביבת עבודה ייעודית על מנת לעבוד איתה. היא מורכבת מפקודות טקסט פשוטות הנכתבות במבנה קבוע מראש (תגיות), וניתן לכתוב אותה בכל עורך טקסט, דוגמת NotPad או מעבד תמלילים פשוט דוגמת Word.
קובץ המכיל פקודות בשפת Html יישמר על פי רוב בסיומות html או htm. כל קובץ מסוג זה ייהפך לעמוד אינטרנט אחד. דפדפן האינטרנט יטען את הקובץ, ויפענח את פקודות הטקסט השונות. לאחר הפענוח יציג הדפדפן את תוכן העמוד באופן ויזואלי, על פי ההגדרות שנקבעו על ידי פקודות הטקסט.
שימושים
כאמור, השימוש העיקרי של html הינו לעצב דפי אינטרנט. עיצוב זה מתבצע על ידי הוספת אלמנטים שונים לעמוד, כגון: טקסט, טבלאות, תמונות, טפסים, קבצי מדיה, קישורים ועוד.
לדוגמה: בעזרת פקודות הטקסט (תגיות) יהיה ניתן להגדיר לדפדפן איזו תמונה עליו להציג בעמוד, מה יהיה המיקום שלה ביחס לעמוד, והאם התמונה תכיל מסגרת, ומאיזה סוג.
פקודה מסוג זה תכיל את שם קובץ התמונה, המיקום בו הוא נמצא, וכן פקודות טקסט המגדירות את מיקום התמונה בעמוד, ואופן התצוגה שלה.
סוגי תגיות
כאמור, פקודות הטקסט נכתבות במבנה קבוע הנקרא תגיות. ניתן להבחין במספר סוגים של תגיות, על פי תפקידן הכללי:
תגיות מבניות: תגיות אלה ישמשו בעיקר להוספת טקסט לעמוד. לדוגמה: <p/> הכלב של השכן<p> התגית הנ"ל תוסיף את הטקסט "הדשא של השכן" לעמוד, ותגדיר אותו כפסקה (P=Paragraph).
תגיות תצוגה: יגדירו מאפייני תצוגה שונים עבור אלמנטים בעמוד, דוגמת טקסט. המאפיינים השונים יכולים להיות סוג גופן, הדגשות, צבע גופן ועוד. לדוגמה: <b/>בניית אתר אינטרנט<b>. תגית זאת תוסיף את הטקסט "בניית אתר אינטרנט" באופן מודגש (b=Bold) לעמוד. למרות זאת, כיום מקובל לבצע הגדרות אלה לא באמצעות תגיות html, אלא באמצעות תבניות עיצוב (CSS).
תגיות קישורים: תגיות שישמשו ליצירת קישורים מעמוד האינטרנט לעמוד אחר, או למיקום אחר באותו העמוד. לדוגמה: <a href=http://google.co.il>Google</a>. תגית זאת תיצור קישור שייראה כך בעמוד האינטרנט: Google
תגיות הוספה: תגיות שישמשו להוספת אלמנטים שונים לעמוד, דוגמת תמונות, קבצי מדיה ועוד. לדוגמה: </"img src="dog.jpeg> . תגית מסוג זה תציג בעמוד האינטרנט את קובץ התמונה ששמו dog.jpeg
תגיות טפסים: תגיות ליצירת והוספת טפסים לעמוד האינטרנט.
תגיות תוחמות: הן תגיות שיוצרות מן מתחם בעל יעוד מסוים אשר מכיל בתוכו קבוצת תגיות נוספות. דוגמה לתגיות אלה הן תגית ה <head> וה <body> וכן תגיות ה <div> אשר יוצרות תת מתחם בתוך עמוד האתר בו ניתן לשים אובייקטים שונים ותוכן.
מבנה התגיות
לכתיבת התגיות בצורה נכונה ישנו מבנה קבוע, הנראה כך:
<סוף תגית/>תוכן<תחילת תגית>
הדבר המבדיל את תחילת התגית מסוף התגית הינו הסמן / בלבד. התגית תתחיל תמיד בסימן > ותסתיים בסימן <.
תחילת התגית תכיל את שם התגית, וכן ערך מסוים אם ישנו. התוכן יכיל את תוכן התגית, ואילו סוף התגית יכיל שוב את שם התגית.
לדוגמה: <a href=http://www.google.co.il>Google</a>
בדוגמה הנ"ל תחילת התגית מכילה את שם התגית (a), המסמל קישור לעמוד חיצוני. כמו כן היא מכילה ערך עבור הקישור: href=http://google.co.il. לכתובת זאת הקישור יוביל.
התוכן שבדוגמה הינו הכיתוב: Google (תוכן זה יופיע בעמוד שלנו, בצורת קישור).
סוף התגית הינה: <a/>, המכילה את שם התגית בלבד, בתוספת הסימן "/" המסמל את סיום התגית.
• לסיכום, תגיות בד"כ תהיינה מורכבות מ -
שם התגית - קובע למעשה את נושא התגית – מה תהיה הפעולה שהיא תבצע בעמוד. לכל פעולה ישנו שם קבוע בשפת Html.
ערך התגית (Value) - קובע משתנים שונים בהתאם לנושא התגית. בדוגמה שלעיל הערך עוסק בכתובת עבור הקישור, משום שהשם של התגית הינו קישור.
תוכן התגית - קובע מה התוכן שיוצג בעמוד האינטרנט. בתגיות המוסיפות טקסט לעמוד, תוכן הטקסט יופיע במקום זה. לעומת זאת, בתגיות המוסיפות קובץ תמונה לעמוד, שם הקובץ יופיע במיקום זה.
סוף התגית - קובע עבור דפדפן האינטרנט כי התגית הגיע לסיומה, וניתן לפענח אותה. לתגיות חסרות תוכן טקסטואלי, דוגמת הוספת תמונה, אין צורך לציין את סוף התגית.
מבנה היררכי של התגיות
לאופן כתיבת התגיות ישנו מבנה היררכי – תגית אחת הכתובה בתוך תגית אחרת, לעולם תסתיים לפני שהתגית שבה היא כתובה מסתיימת. לדוגמה:
<body>
<p/>בניית אתר אינטרנט<p>
<body/>
בדוגמה הנ"ל ישנן שתי תגיות: <body> המסמלת את גוף המסמך, ובתוכה התגית <p> המוסיפה פסקת טקסט לעמוד. ניתן לראות כי התגית של הפסקה כתובה בשלמותה, ורק לאחריה מסתיימת תגית הגוף. חובה לשמור על ההיררכיה הזו, על מנת להימנע משגיאות בקוד העמוד שלנו.


מדריך Dreamweaver
הכנות לבניית האתר עם dreamweaver
מדריך בניית אתר אינטרנט עם דרימוויבר.