התאמה ראשונית של התבנית לאתר (טמפלט)
שלב 4 - שינוי תבנית אזור תוכן האתר ע"י העתקת איזור תוכן רצוי מעמוד לעמוד
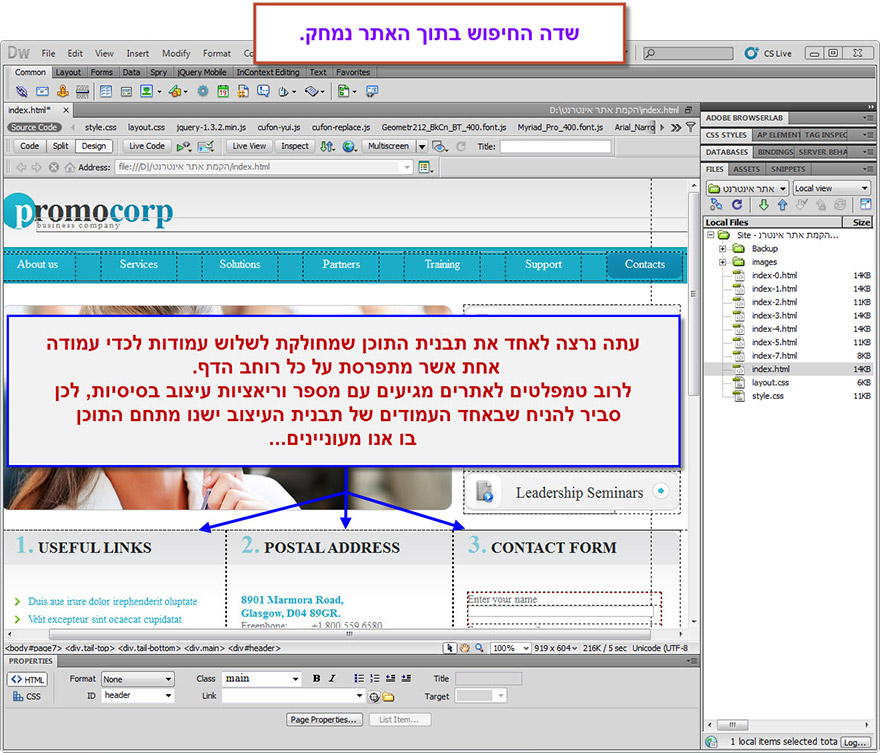
לעיתים עיצוב אזור התוכן לא יתאים לנו ויהיה עלינו להחליף או לשנות אותו. בתבנית אתר זו יוצר התבנית אהב לחלק את אזור התוכן לשלוש. אנו נעדיף אותו כחטיבה אחת ללא חלוקה.

בד"כ טמפלט לאתר מכיל עמוד עם תבנית סטנדרטית לאזור התוכן, זהו גם העמוד המתאים ביותר לאתר זה. נחפש את העמוד, במידה ואין, יהיה עלינו ליצור כזה.

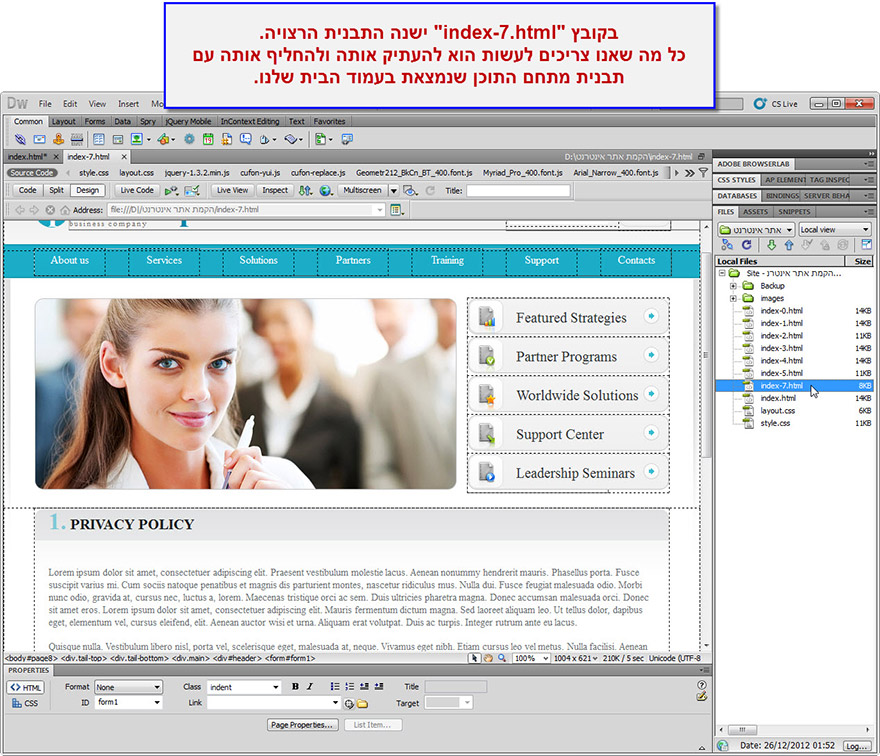
אזור תוכן מתאים נמצא בעמוד index-7, לכן יהיה עלינו להעתיק אותו לעמוד ה index שלנו.
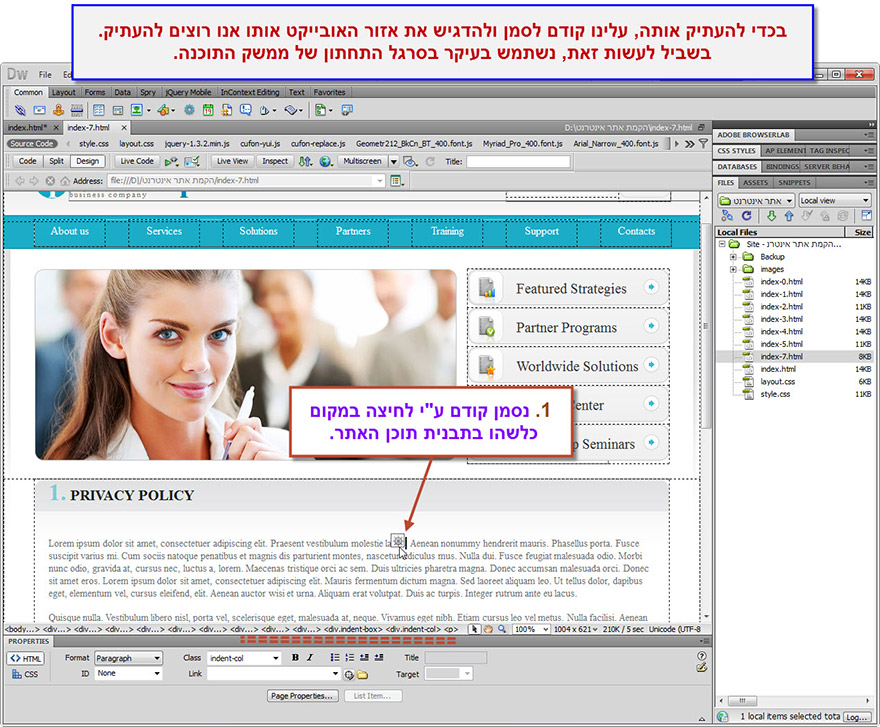
בכדי להעתיק את כל תבנית התוכן, עלינו קודם לבצע תהליך של סימון או הדגשת החלק אותו נרצה להעתיק.
נקליק עם העכבר על מיקום כלשהו באזור התוכן.
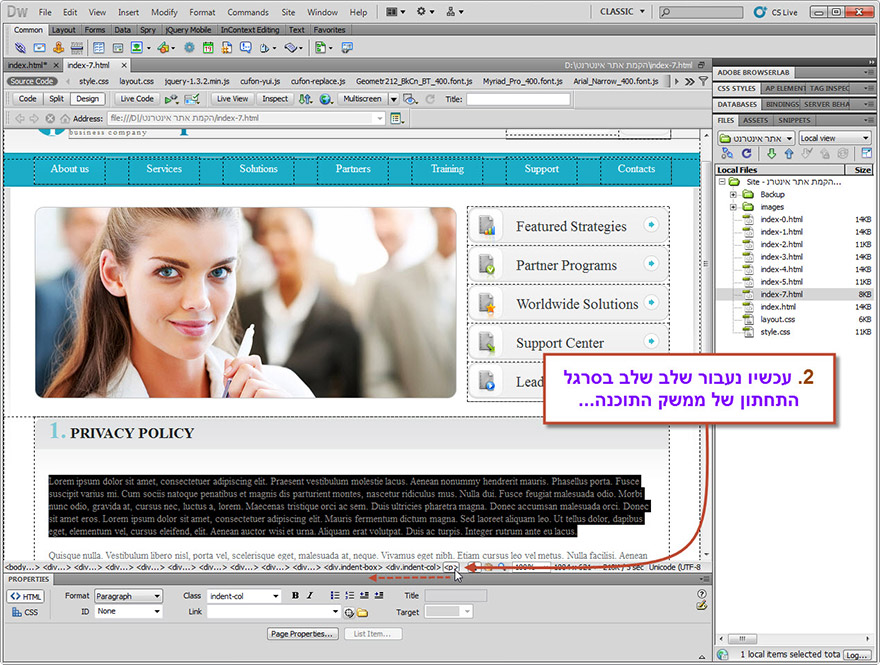
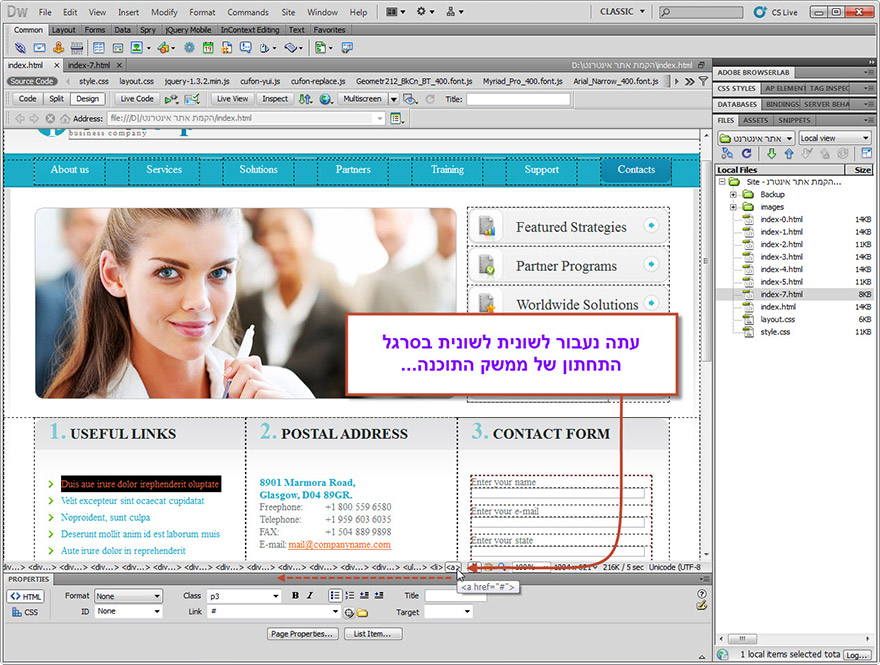
עתה עלינו יהיה להשתמש בסרגל האובייקטים שנמצא מעל סרגל המאפיינים (Propeties)

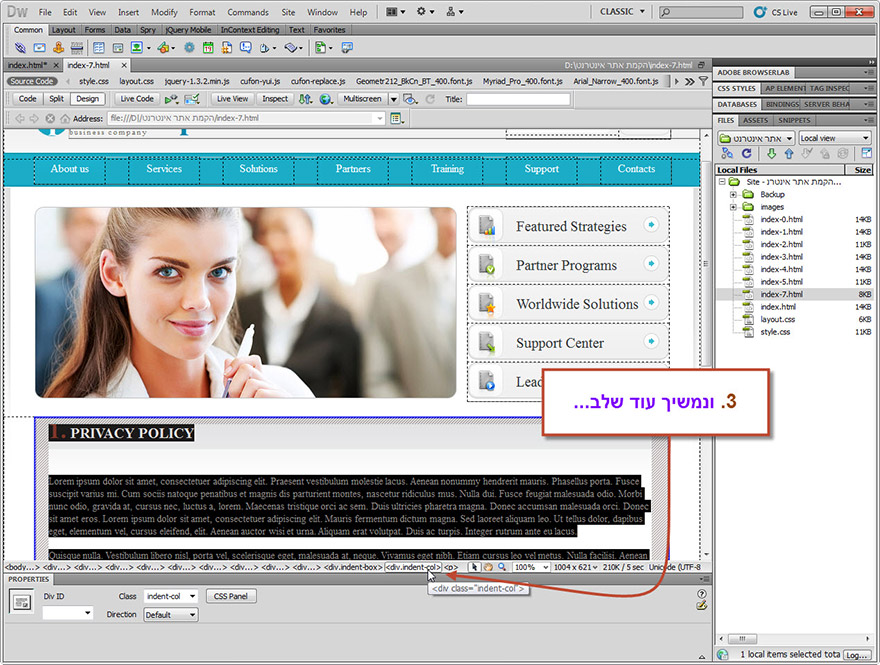
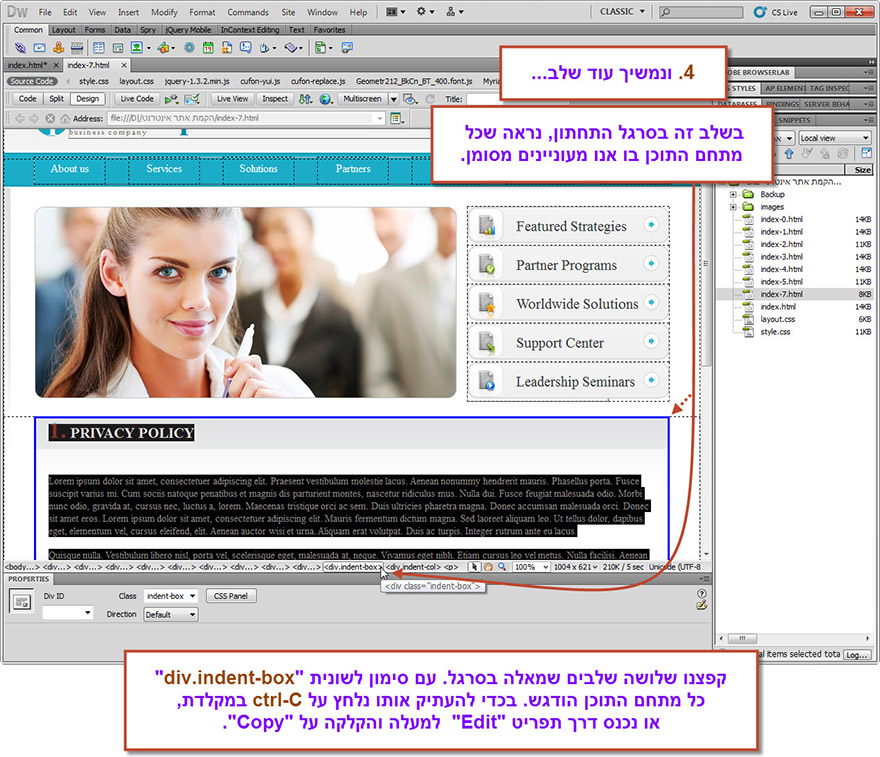
עתה נצטרך לעבור צעד צעד ולסמן את הלשוניות בסרגל מימין לשמאל עד שנראה שהאובייקט כולו מודגש.

בסימון כל שלב אחנו בעצם מדגישים אובייקט נוסף בעמוד שנמצא בשלב גבוה יותר ואחראי על תחום נרחב יותר בהקשר לאוביקט הראשון אותו סימנו.

כאשר הגענו ללשונית בה כל תבנית התוכן מסומנת (אשר נקראת "div.indent-box"), נעתיק אותה.

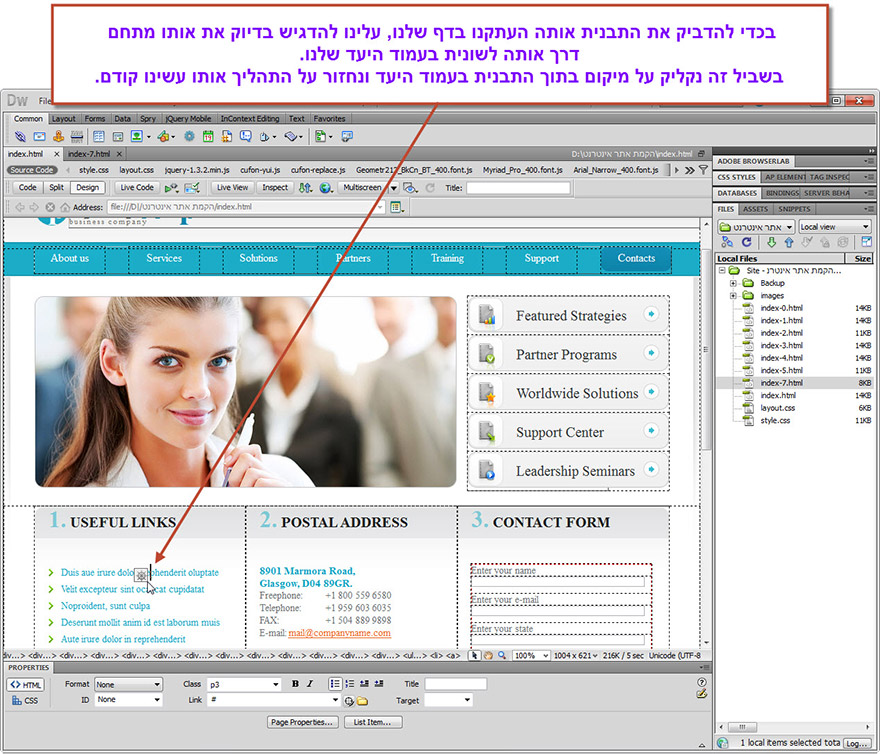
עתה ניגש חזרה לעמוד ה index אליו אנו רוצים להעתיק את התבנית שבחרנו.

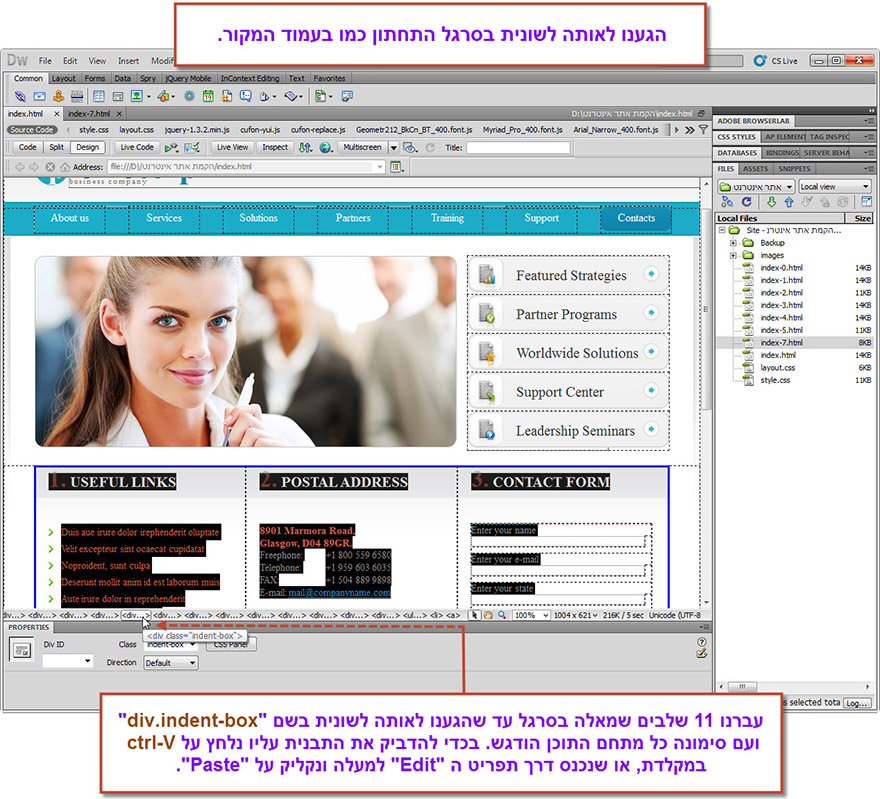
בכדי להדביק ולהחליף את התבנית המועתקת, עלינו להדגיש את אותו מיקום בעמוד היעד שלנו. לכן נחזור על הפעולה שעשינו בעמוד המקור, ז"א נעבור שלב שלב על הלשוניות בסרגל האובייקטים מימין לשמאל עד שנגיע ללשונית בעלת אותו שם כמו זו שהעתקנו.
הערה - חשוב ששם הלשונית המסמנת את החלק בעמוד אליו אנו רוצים להעתיק את האובייקט (במקרה שלנו זה תבנית התוכן) תהיה בעלת אותו השם של הלשונית המסומנת בעמוד ממנו אנו רוצים להעתיק את האובייקט.

לאחר שהגענו אל הלשונית בעלת אותו השם כמו בעמוד המקור ("div.indent-box"), נבצע הדבקה (Ctrl+V במקלדת).

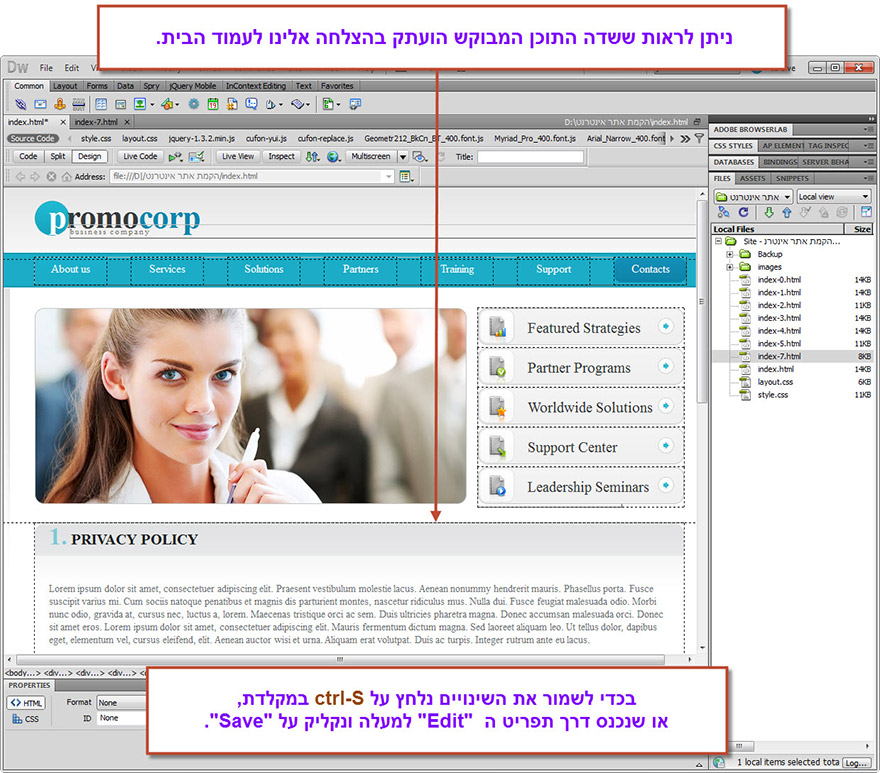
ותבנית אזור התוכן הוחלפה בהצלחה בעמוד הבית שלנו.

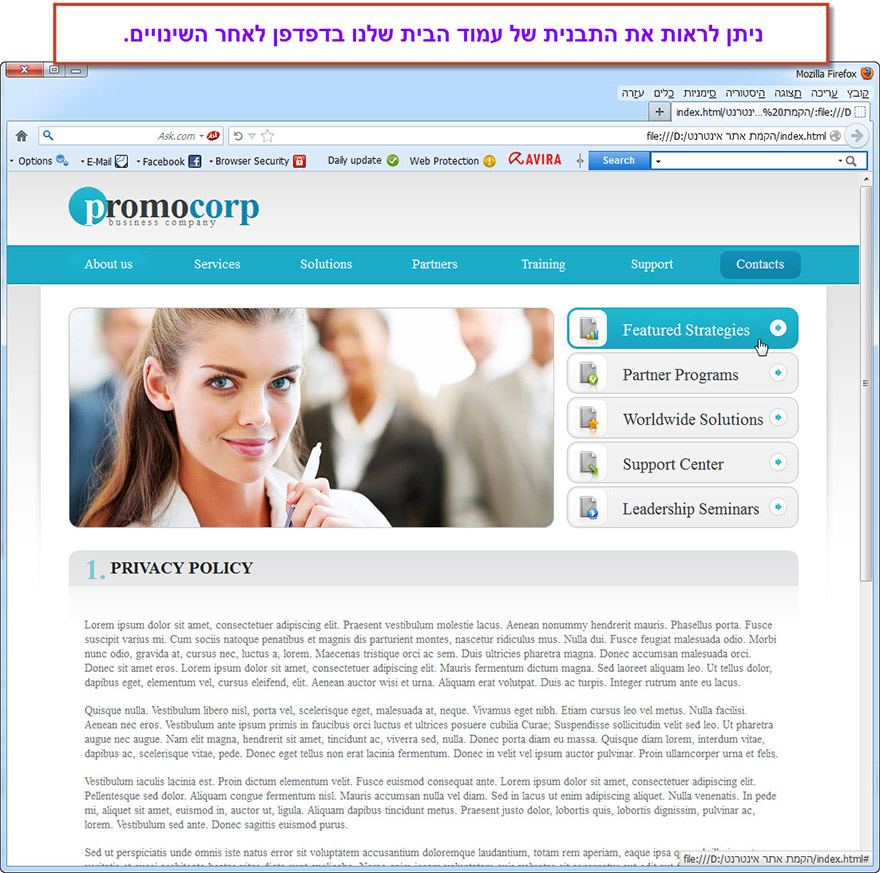
כך נראים השינויים הראשוניים והבסיסיים שביצענו במדריך זה דרך דפדפן האינטרנט.

המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר