הגדרת קובץ פלאש - Dreamweaver

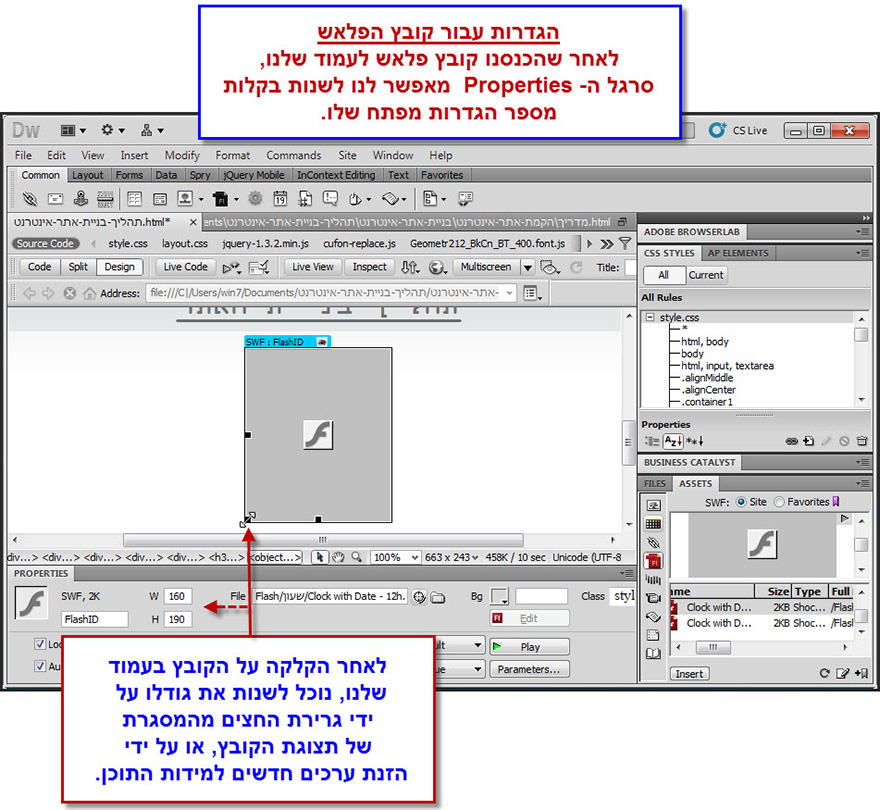
לאחר שהוספנו תוכן מסוג פלאש לעמוד שלנו, נוכל לשנות ולערוך את ההגדרות עבורו, הגדרות שייקבעו כיצד הקובץ ייראה בעמוד שלנו.
לאחר שנסמן את הקובץ עם העכבר, נוכל לשנות את גודלו ביחס לעמוד שלנו על ידי גרירת גבולותיו באופן ידני עם העכבר, או לחילופין על ידי הזנת ערכים עבור מידותיו בסרגל ה- Properties.
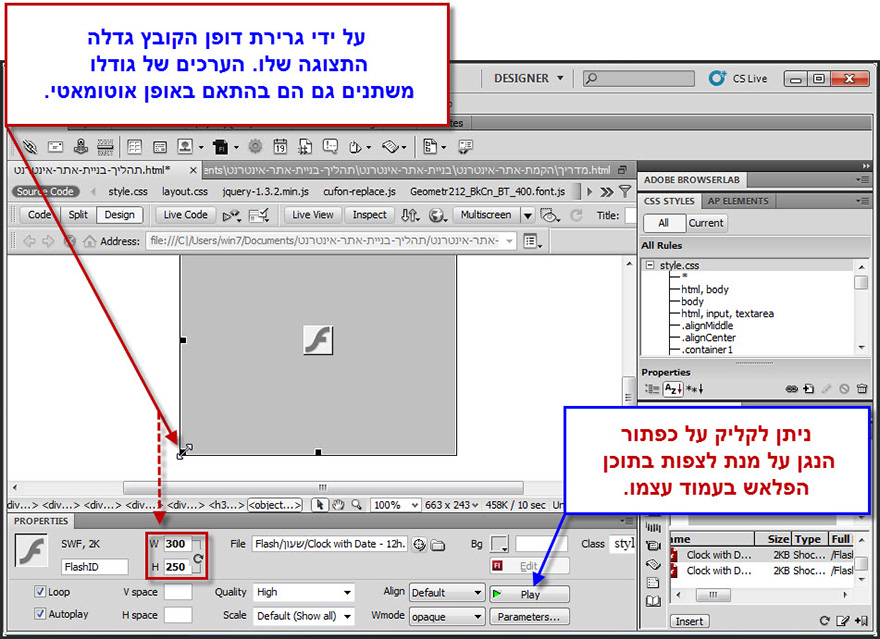
לאחר גרירת גבולות הקובץ לשם הגדלתו, הערכים עבור גודלו ישתנו בסרגל ה- Properties באופן אוטומאטי.
בנוסף, נוכל להפעיל את הקובץ בכדי לצפות בו על ידי הקלקה על כפתור Play בסרגל.

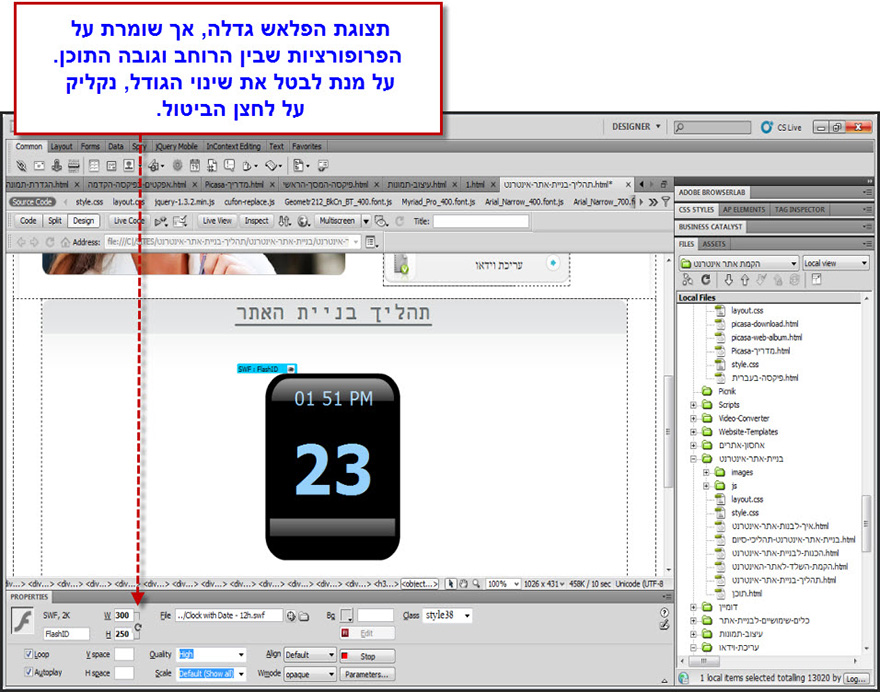
ניתן להבחין כי מידות הקובץ גדלו, אך היחס בין רוחבו לגובהו נשמר. נוכל לבטל את שינוי הגודל על ידי הקלקה על לחצן הביטול.

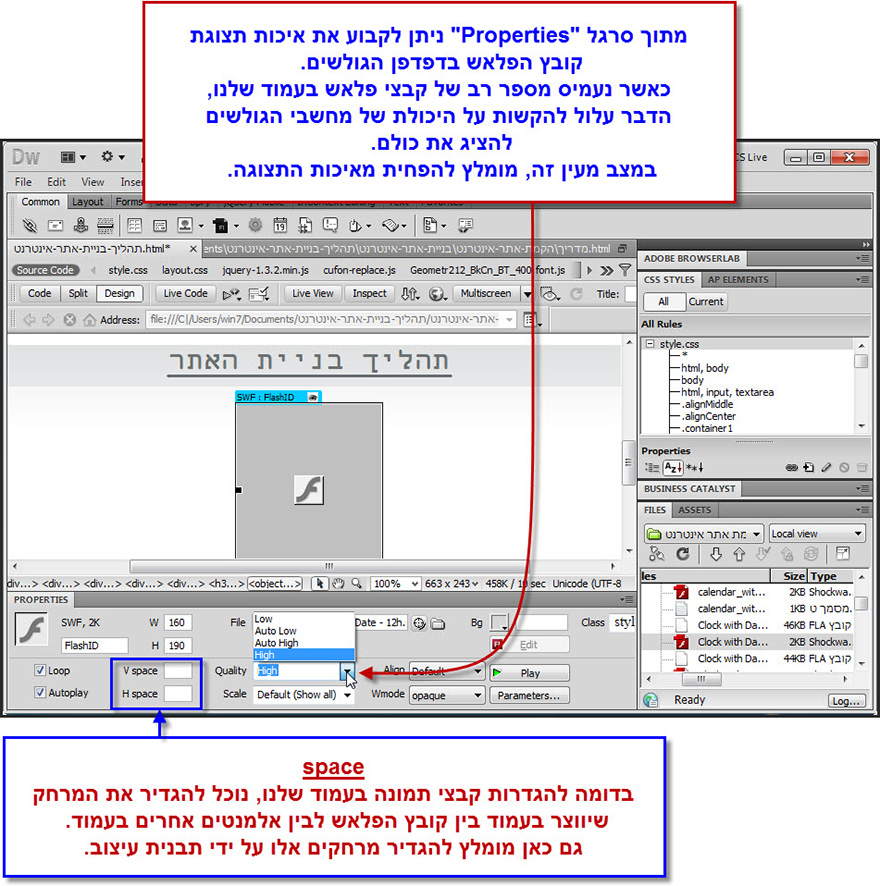
Space – במקום זה נוכל להגדיר את המרחק שייוצר בין קובץ הפלאש שלנו לבין אלמנטים אחרים בעמוד. למרות זאת, מומלץ לקבוע Spacing באמצעות תבנית עיצוב על מנת לקבל שליטה מלאה ומדויקת על תצוגת העמוד.
Quality – נוכל לקבוע את איכות הגרפיקה שבה יוצג הקובץ. במידה וישנם מספר קובצי פלאש שצירפנו לעמוד שלנו, מומלץ להפחית מאיכות תצוגתם על מנת לא להכביד על דפדפן האינטרנט של הגולשים.

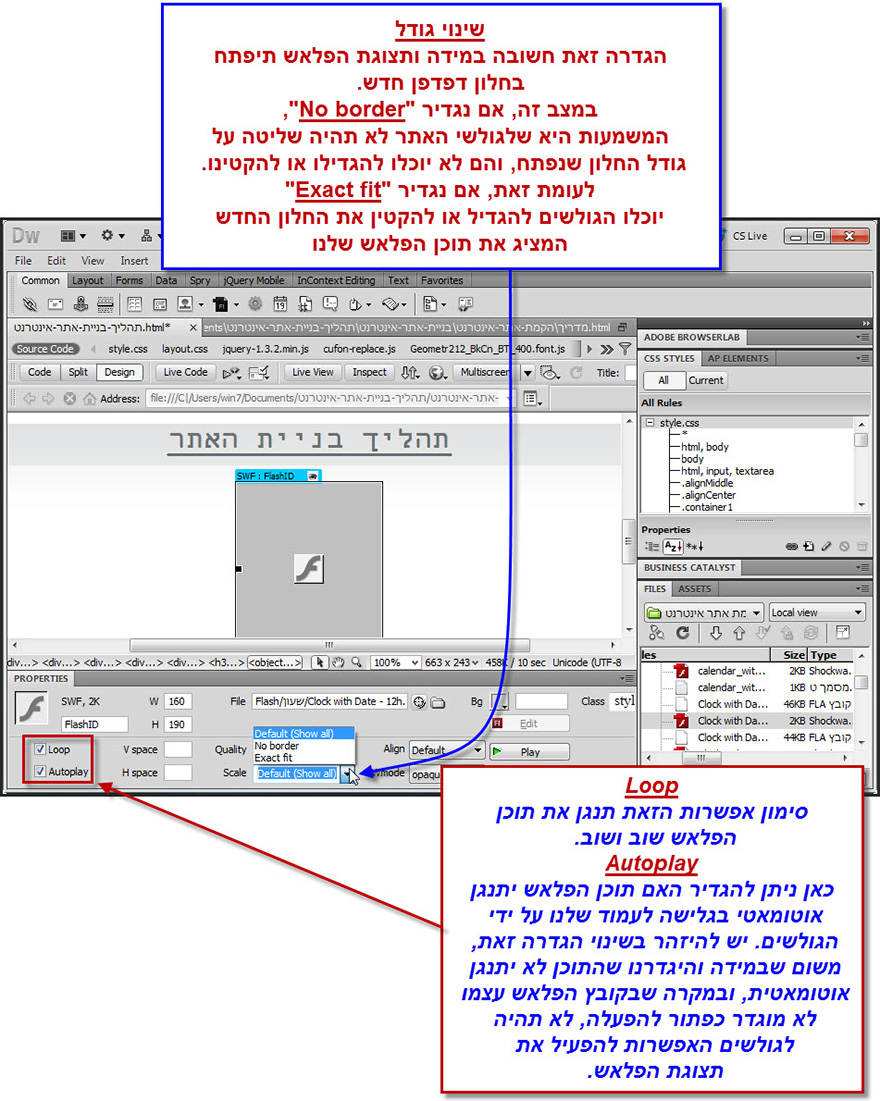
Loop – סימון הפקודה יגרום לקובץ הפלאש להתנגן שוב ושוב בלולאה.
AutoPlay – סימון הפקודה יגרום לקובץ להתנגן באופן אוטומאטי בגלישה לעמוד שלנו. באי סימון הפקודה הקובץ לא יתנגן עד שהגולש באתר שלנו יקליק על כפתור ההפעלה שלו, במידה וקיים.
Scale (שינוי גודל) – פקודה הקובעת האם לגולשים תהיה שליטה על מידותיו של קובץ הפלאש בעת שהוא מופעל בדפדפן שלהם. הסבר נוסף על כך ניתן לקבל בצילום המסך הבא:

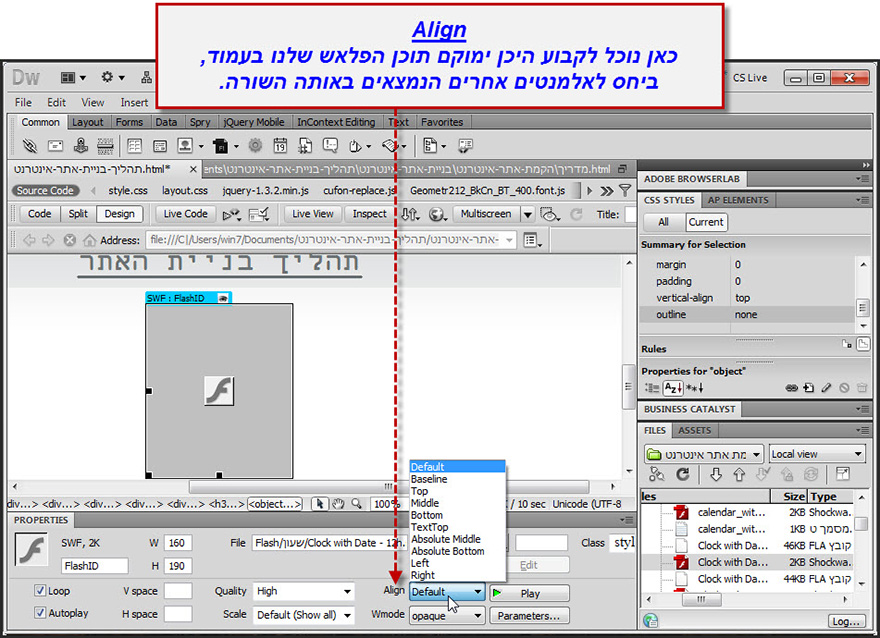
Align – יקבע את מיקומו של קובץ הפלאש בעמוד שלנו, ביחס לאלמנטים נוספים הנמצאים בעמוד שלנו.

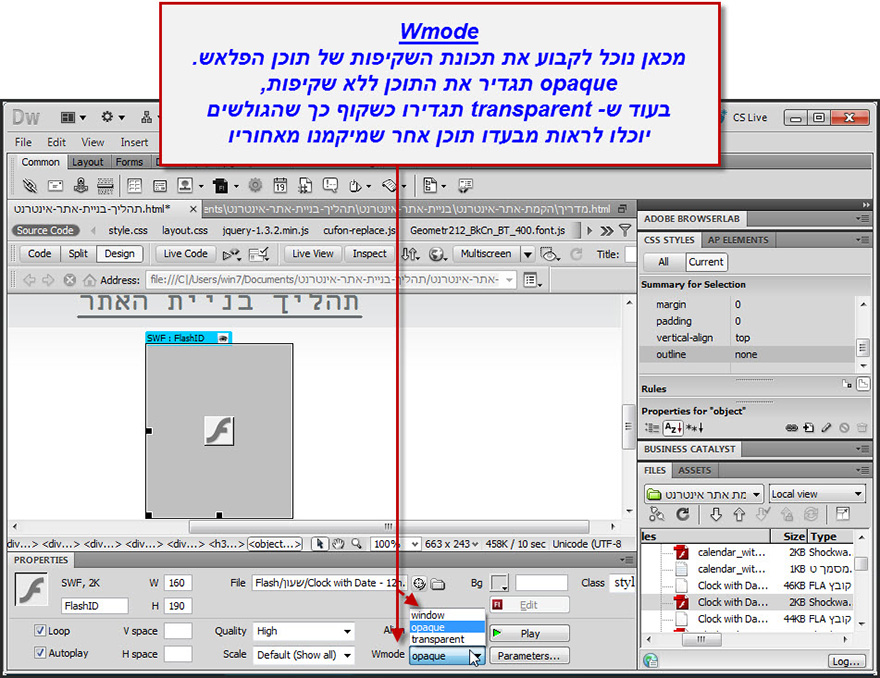
Wmode – מגדיר את שקיפותו הגרפית של תוכן הפלאש, על פי ההסבר הבא:

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver





