מדריך הוספת תמונה - Dreamweaver
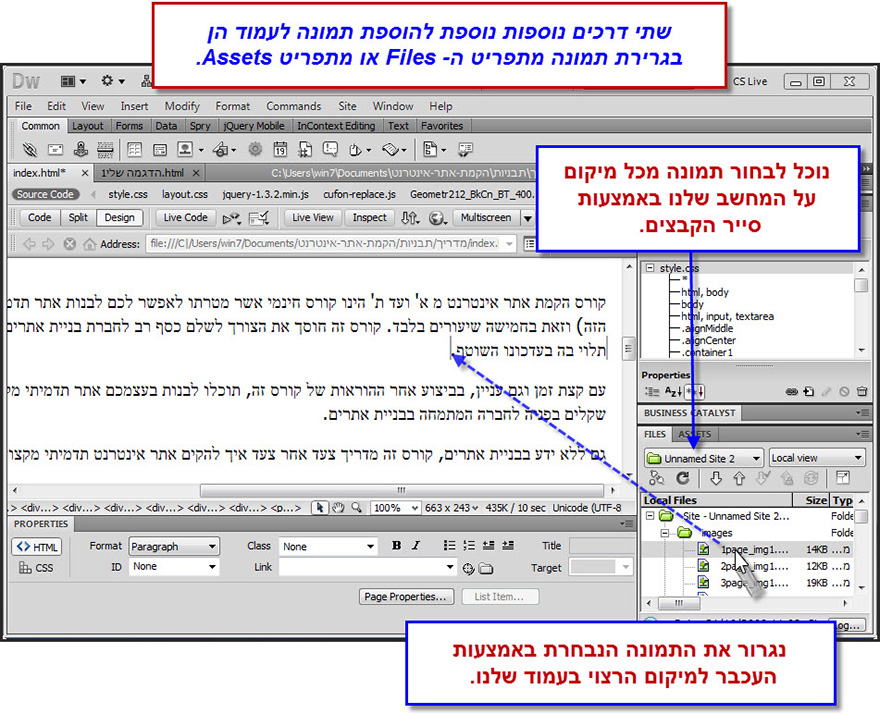
גרירת תמונה מתפריט Files – דרך נוספת להוספת תמונה לעמוד שלנו הינה בגרירתה מתפריט Files, שהינו בעצם סייר קבצים עבור האתר שלנו.
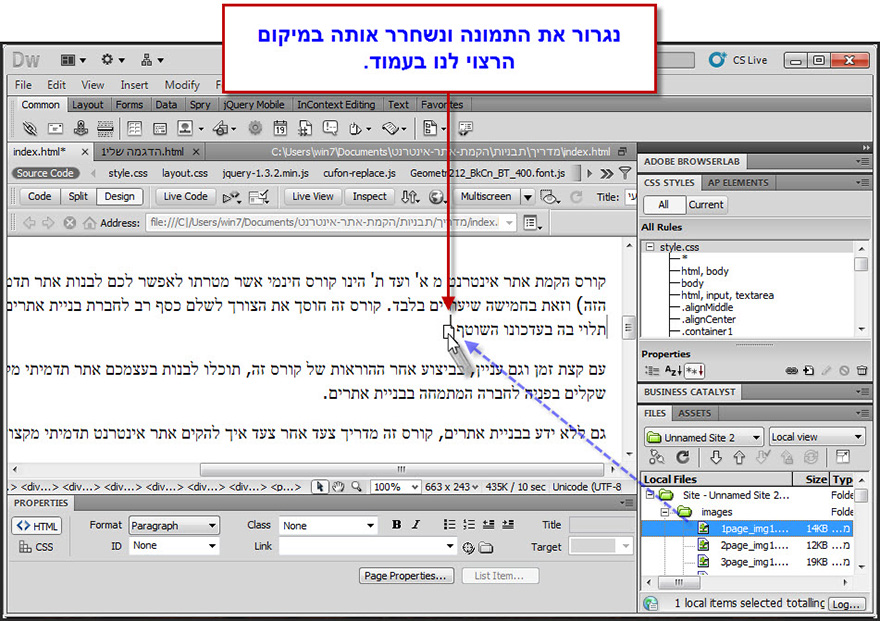
נבחר תמונה מתוך תיקיית קבצי האתר שלנו, או מתוך מקום אחר על גבי הכונן הקשיח שלנו, ונגרור אותה באמצעות העכבר אל כל מיקום שנבחר בעמוד שלנו.

נשחרר את התמונה מהגרירה בכל מיקום על גבי העמוד שלנו.

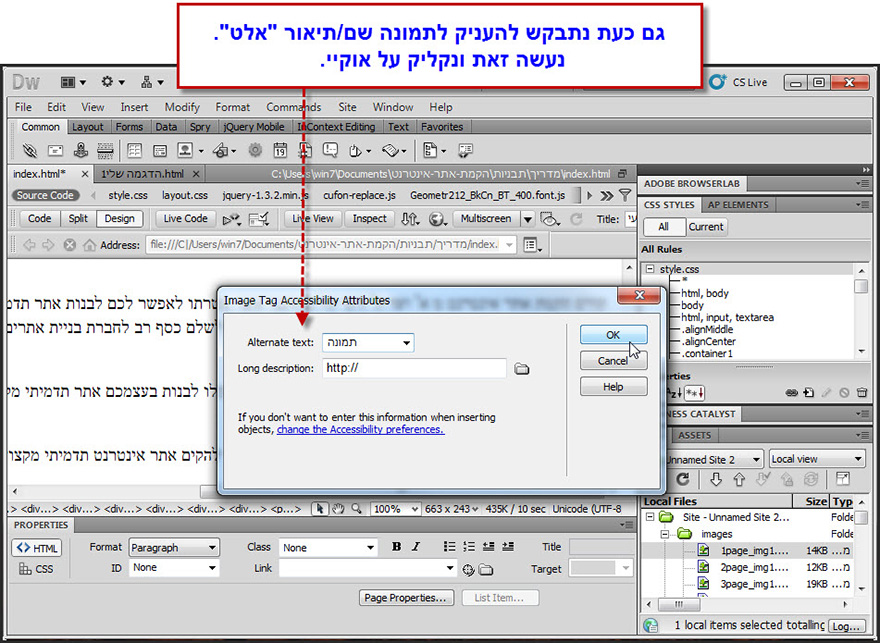
כפי שראינו, גם עתה נתבקש להוסיף תיאור עבור התמונה.

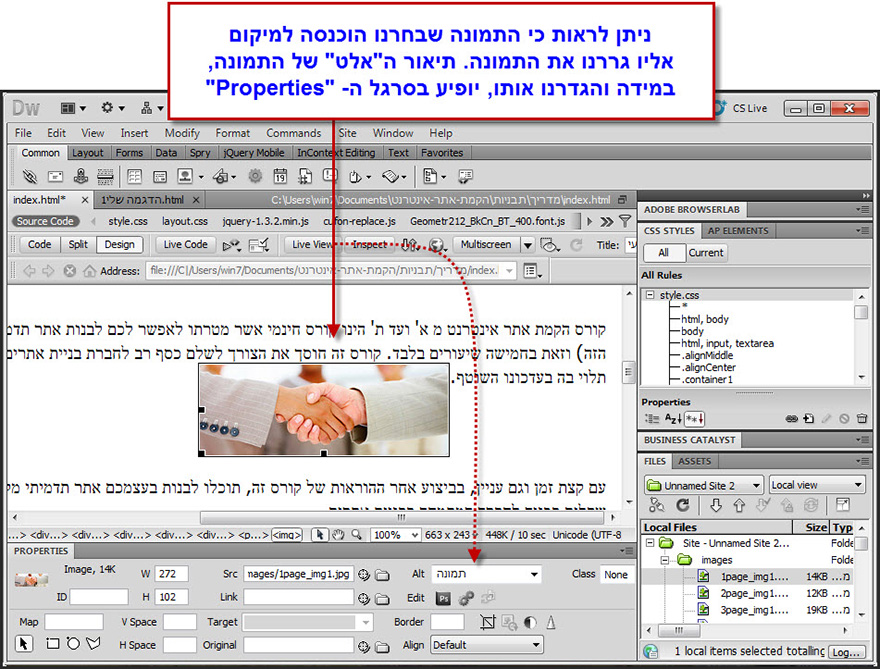
התמונה תופיע במיקום בעמוד אליו גררנו אותה.

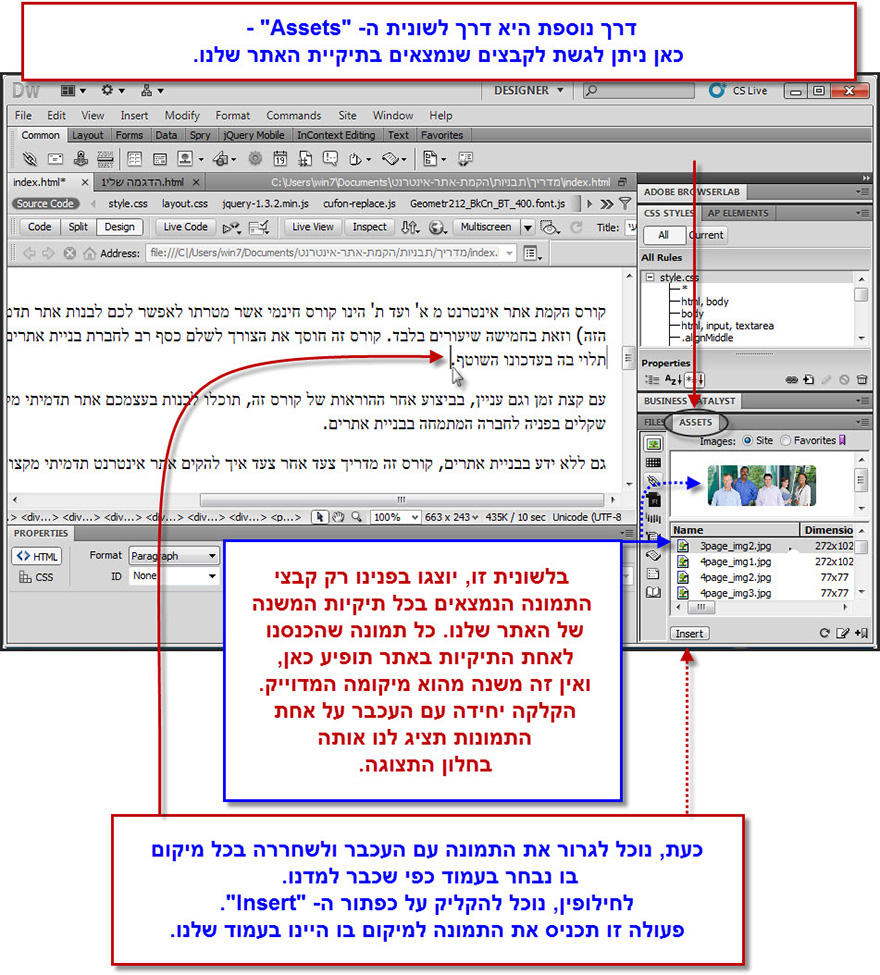
גרירת תמונה מלשונית Assets – לשונית ה- Assets הנמצאת בסמוך ללשונית Files, הינה לשונית ייעודית להצגת כל התמונות המצויות בין תיקיות האתר שלנו. כל תמונה השמורה באחת מתיקיות האתר שלנו תופיע תחת לשונית זו על מנת שנוכל לגשת אליה בקלות ללא הצורך להשתמש בסייר הקבצים.
הקלקה על אחת התמונות תציג אותה בקטן בלשונית. כעת נוכל לגרור את התמונה לכל מיקום שנרצה בעמוד שלנו, או לחילופין להקליק על לחצן ה- Insert על מנת להכניס את התמונה למיקום בו אנו עומדים עם סמן העכבר בעמוד. 
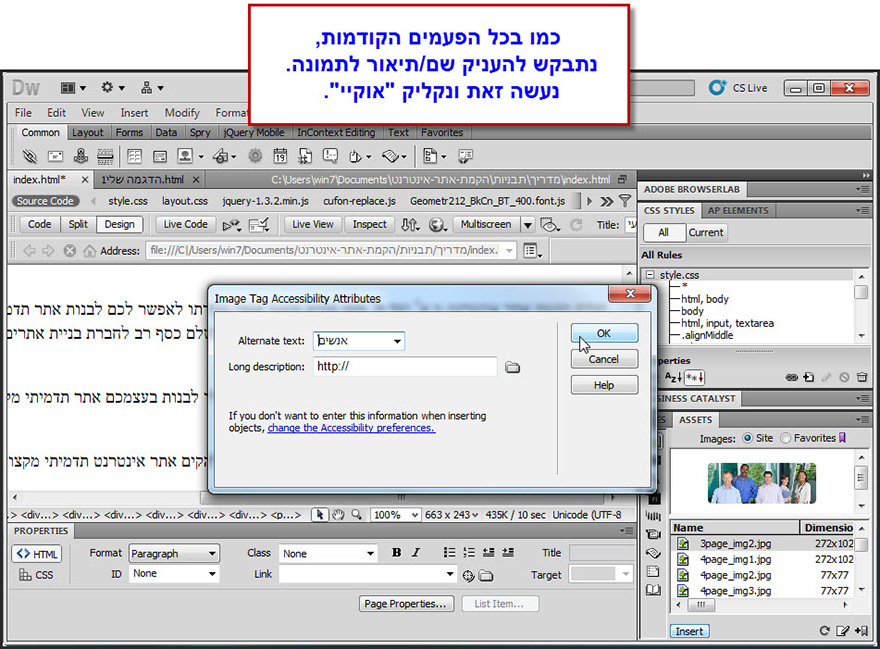
גם עתה נתבקש להוסיף תיאור לתמונה אותה אנו מוסיפים לעמוד שלנו.

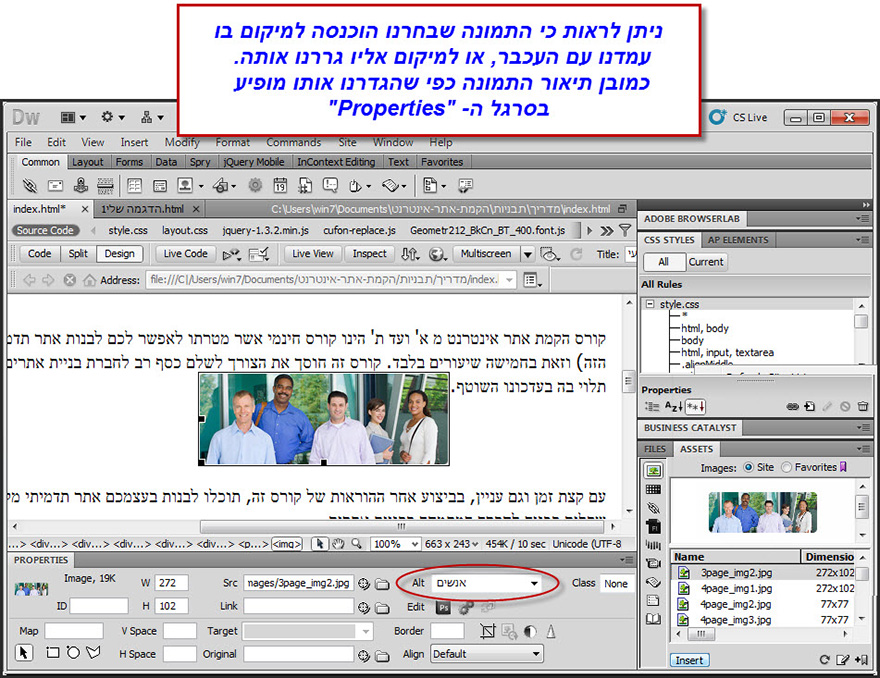
התוצאה הינה אחת לכל הדרכים שלמדנו – התמונה שבחרנו התווספה לעמוד שלנו.

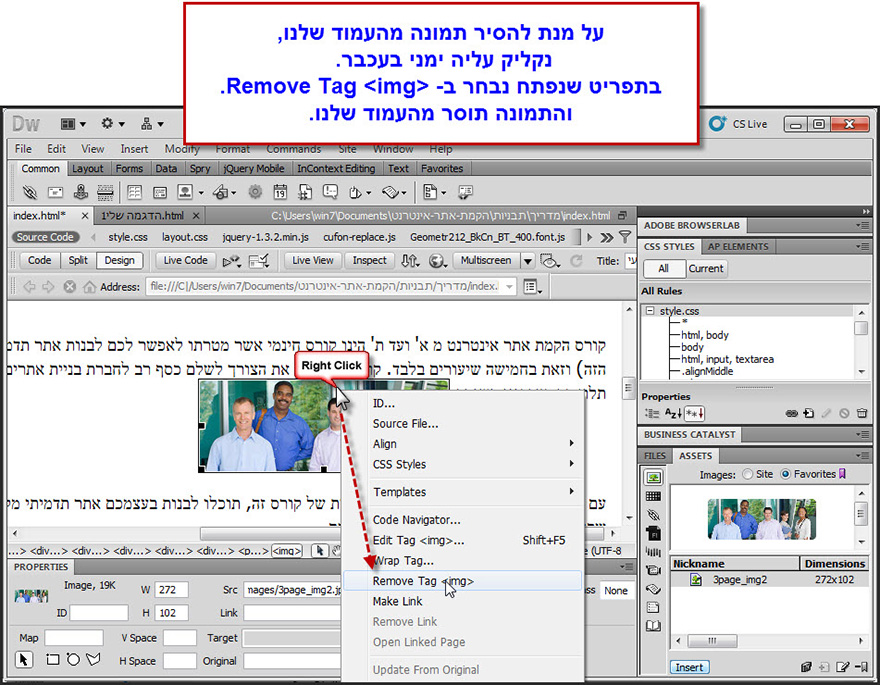
הסרת תמונה מהעמוד שלנו - על מנת להסיר תמונה מהעמוד שלנו, נקליק עליה קליק ימני עם העכבר. בתפריט שנפתח נפנה לפקודת Remove Tag <img>x. התמונה תוסר בקלות מהעמוד שלנו.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
7. הוספת תמונה לעמוד באתר
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










