מדריך הוספת תמונה - Dreamweaver
הוספת תמונה לעמוד האתר

דרימוויבר מאפשרת לנו להוסיף תמונה לעמוד שלנו במספר דרכים:
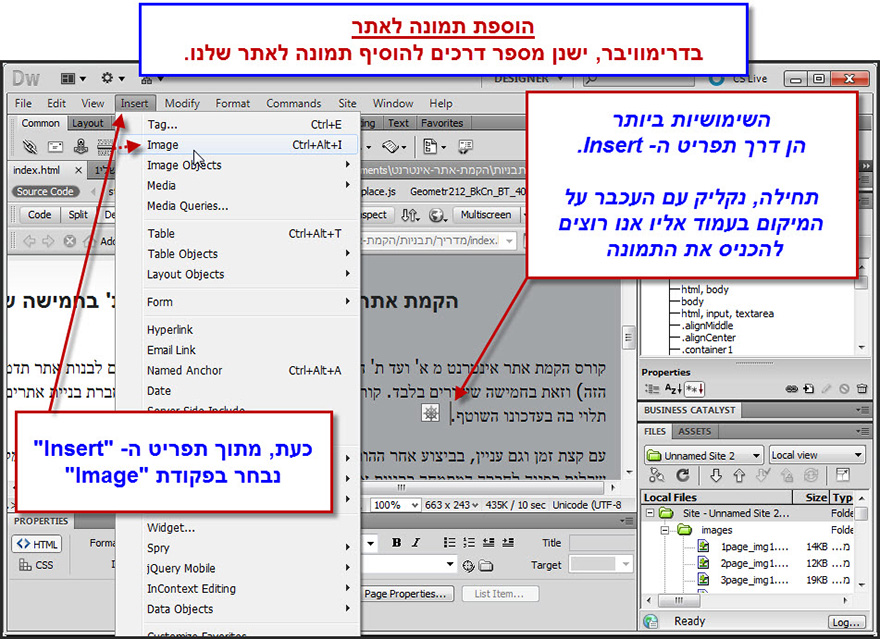
תפריט Insert – נקליק עם העכבר על המיקום בעמוד שלנו אליו אנו רוצים להוסיף את התמונה. נפנה לתפריט Insert ונבחר בפקודה Image.
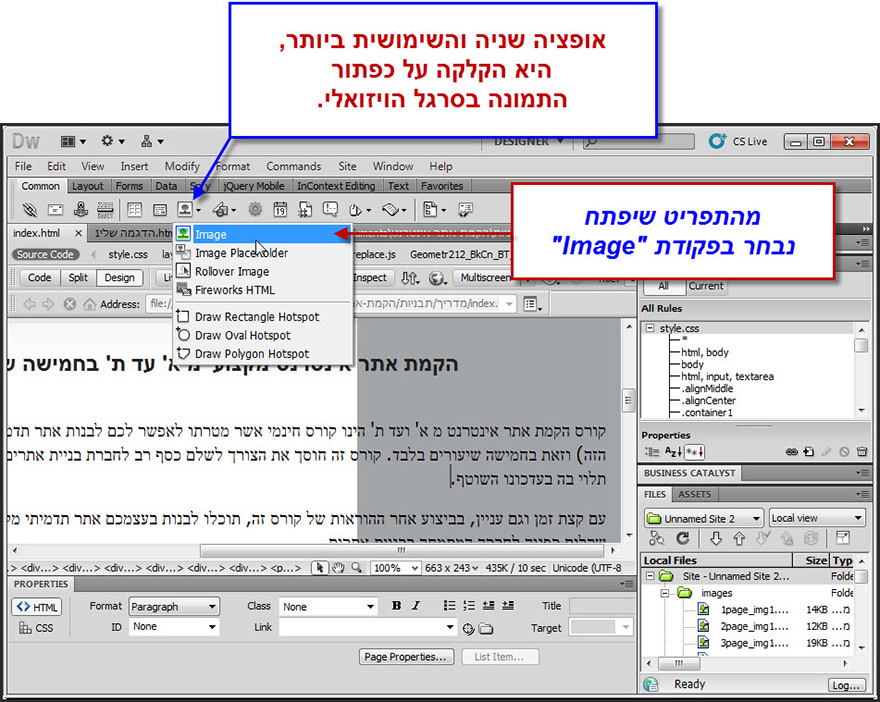
לחילופין, נוכל להקליק על כפתור התמונה בתצוגה הויזואלית של סרגל ה- Insert. ייפתח תפריט ממנו נבחר בפקודה Image.

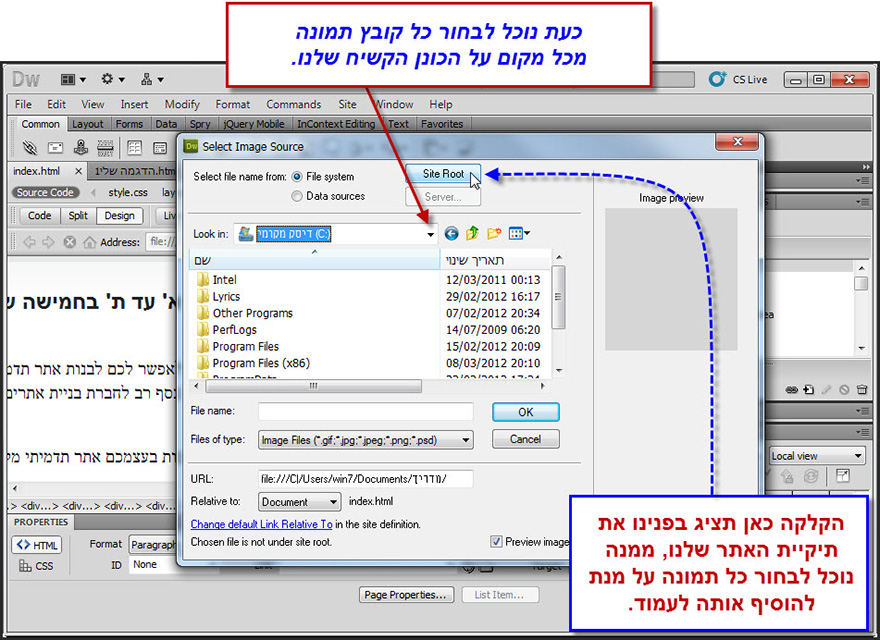
לאחר ביצוע אחת משתי הפעולות הנ"ל, ייפתח סייר הקבצים. נבחר תמונה מסוג כלשהו, מכל מיקום על גבי הכונן הקשיח שלנו.

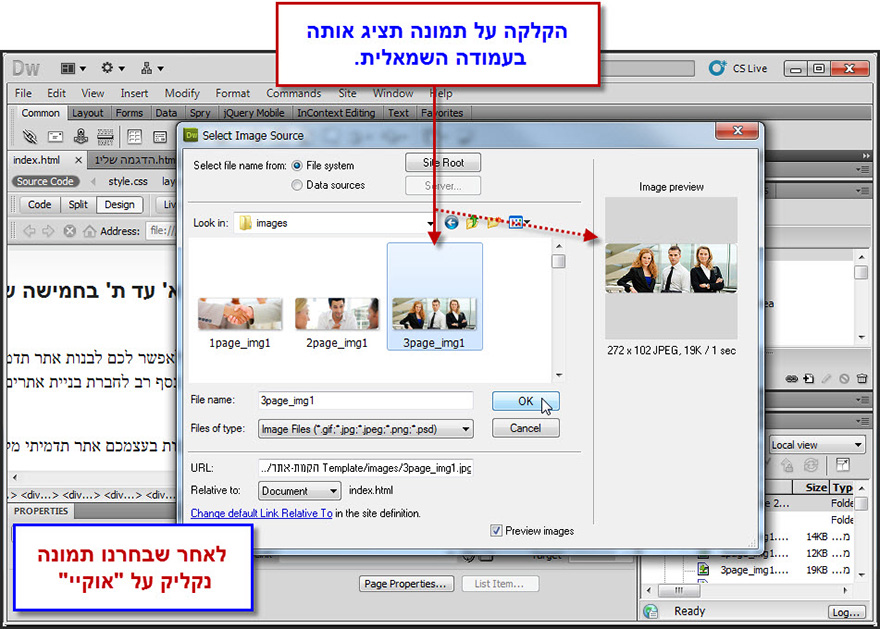
הקלקה אחת על תמונה מסוימת תציג אותה בחלון בצד ימין. נקליק על OK על מנת להוסיף את התמונה לעמוד שלנו.

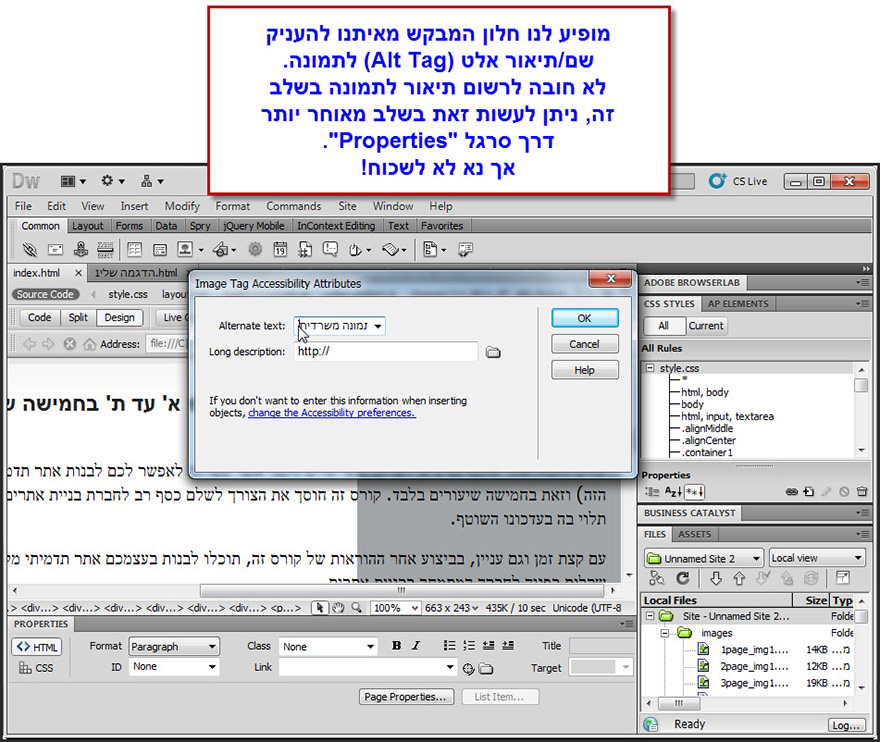
בשלב זה יוקפץ לנו חלון להוספת תיאור לתמונה (Tag). נוסיף תיאור לתמונה ונקליק על OK.
על החשיבות שבהענקת תיאור לתמונה נוכל ללמוד במדריך Alt Tag.

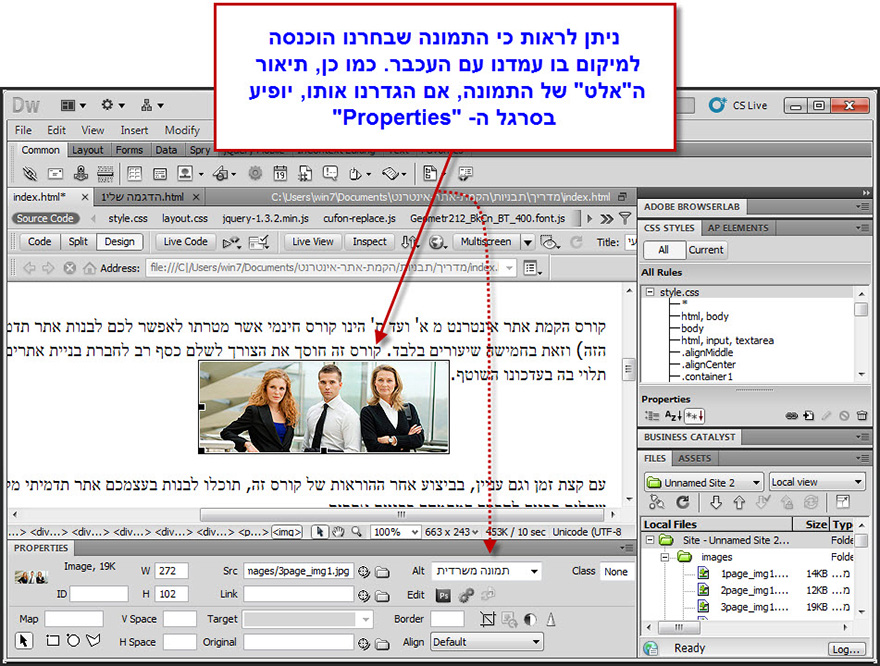
ניתן לראות כי התמונה צורפה לעמוד שלנו, במיקום עליו עמדנו עם העכבר בזמן צירופה.
את תיאור התמונה נוכל לערוך מתוך סרגל ה- Properties התחתון.

להמשך המדריך -
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
7. הוספת תמונה לעמוד באתר
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










