html Named Anchor Links
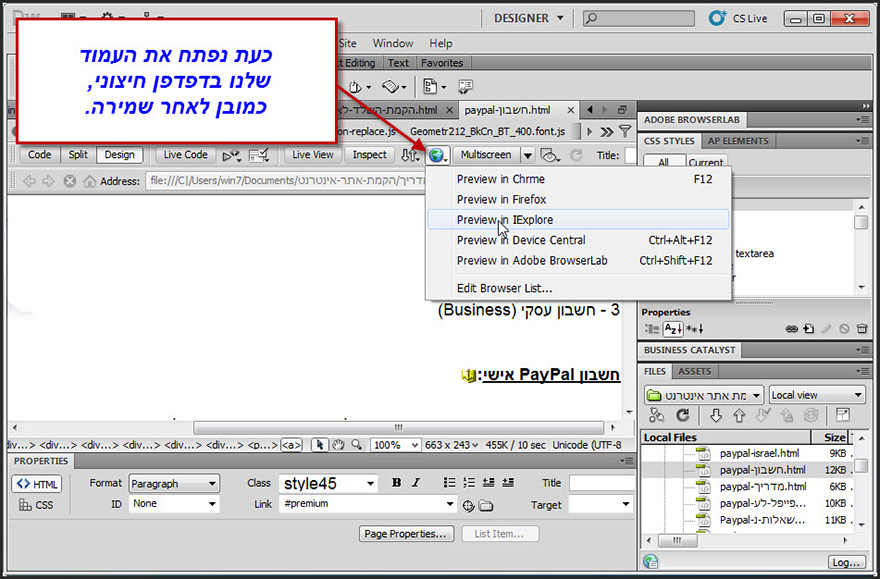
לאחר ביצוע שמירה, נפתח את העמוד שלנו בדפדפן חיצוני.

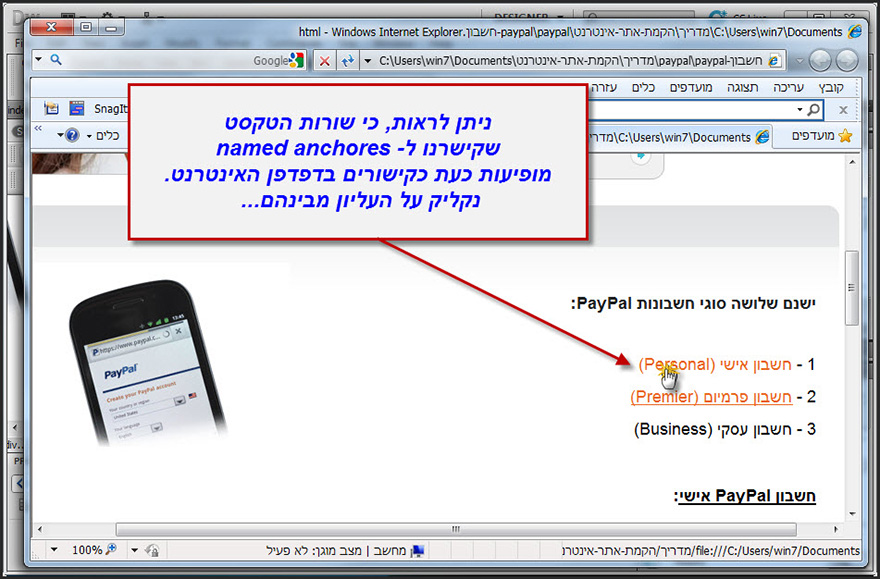
נוכל לראות כי שורות הטקסט מהן יצרנו את הקישורים, מופיעות כקישורים בדפדפן האינטרנט. נקליק על אחד מהם.

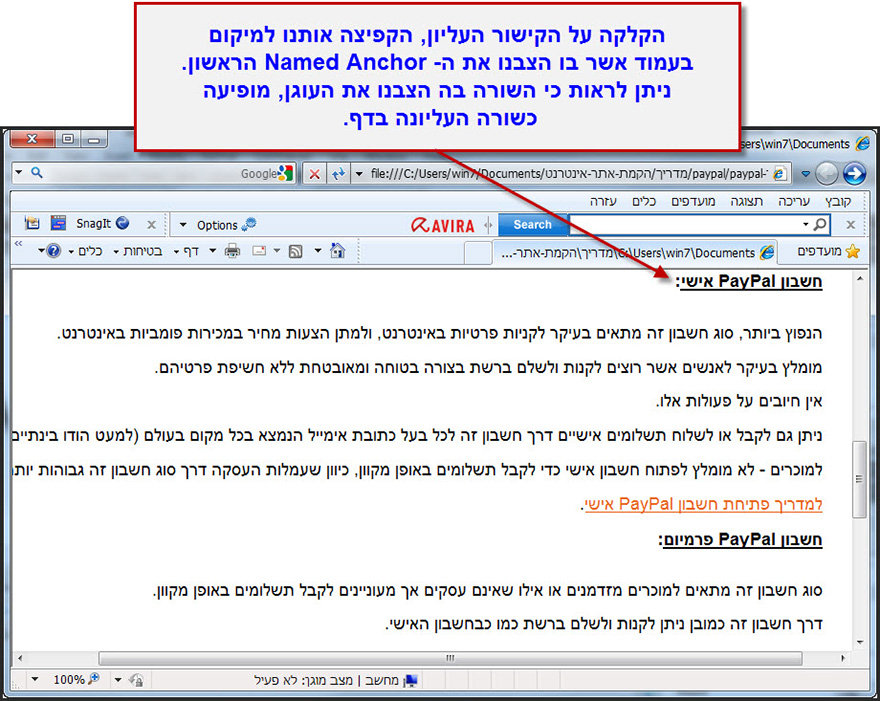
המיקום שלנו בעמוד קפץ אל השורה בה יצרנו את אייקון העוגן. ניתן להבחין כי השורה הנ"ל מופיעה כשורה העליונה ביותר בדף.

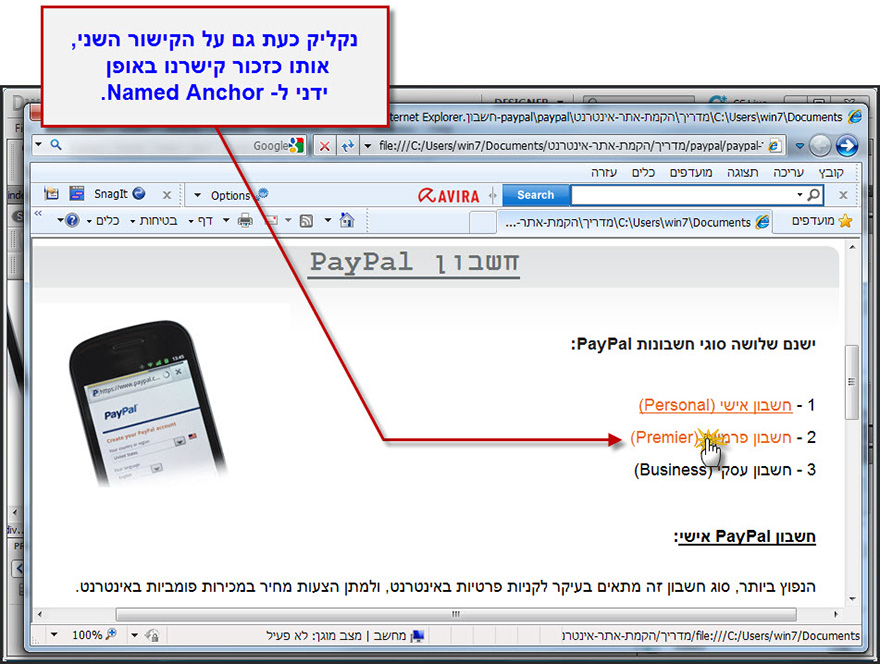
ננסה כעת את הקישור השני שיצרנו.

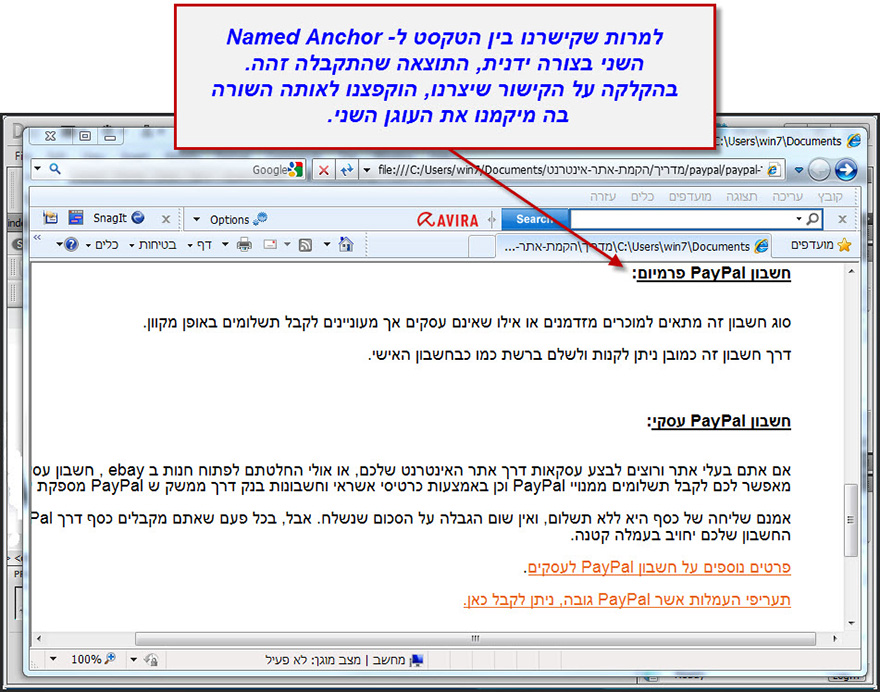
למרות שיצרנו את שני הקישורים בשתי דרכים שונות – התוצאה הינה זהה. קפצנו למיקום בעמוד בו יצרנו את אייקון העוגן השני.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










