טבלאות ב Dreamweaver

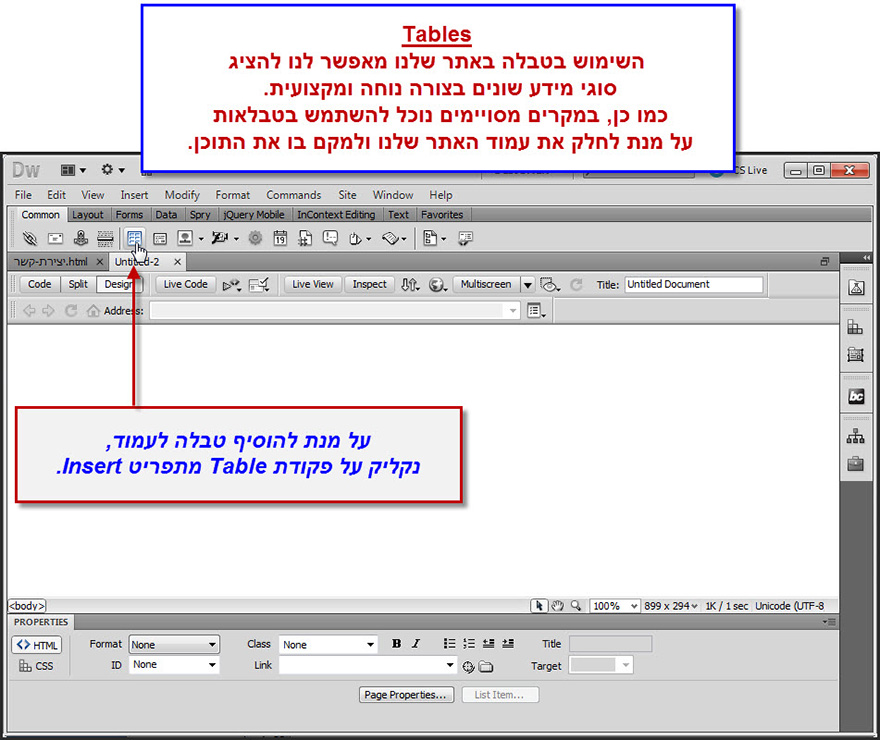
Tables – אחד הכלים הנפוצים והנוחים לעיצוב אתר אינטרנט הינו טבלה. בשימוש נכון בטבלאות, נוכל לסדר את התוכן שבעמוד שלנו בצורה מסודרת, נקייה, וקלה לעבודה.
להוספת טבלה לעמוד שלנו נקליק על לחצן Table מתוך תפריט Insert.
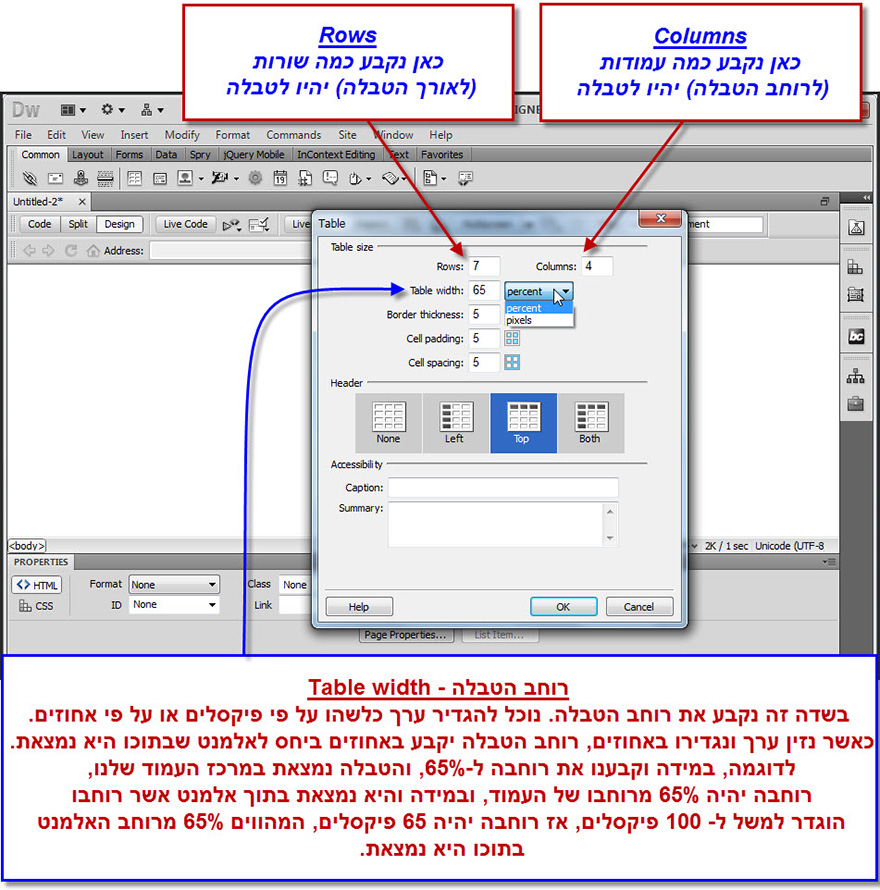
נפתח חלון ההגדרות עבור הטבלה. חלון זה מכיל מספר פרמטרים שיהיה עלינו לקבוע עבור הטבלה שלנו:
Rows – כאן נקבע את מספר השורות שתכיל הטבלה.
Columns – כאן נקבע את מספר העמודות שתכיל הטבלה.
Table Width – כאן נקבע את רוחבה של הטבלה. רוחב הטבלה יכול להיות מוגדר במדויק בכמות פיקסלים, או לחילופין יכול להיקבע כאחוז מסוים מן הרוחב של האלמנט בו נמצאת הטבלה. נוכל ללמוד על כך עוד בצילום המסך הבא:

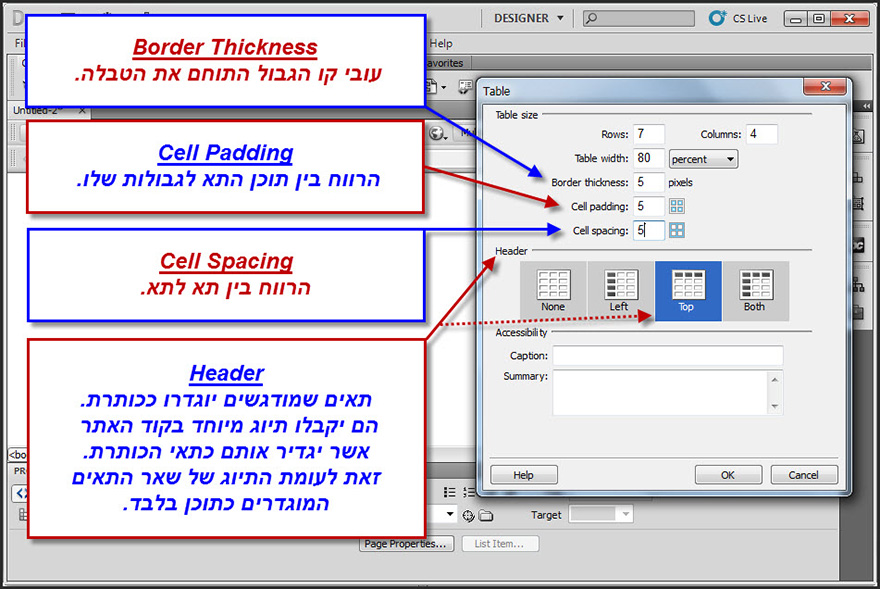
פרמטרים נוספים שנוכל לקבוע עבור עיצוב הטבלה הינם:
Border Thickness – עוביו של הקו החיצוני התוחם את הטבלה מכל צדדיה.
Cell Padding – הרווח שייוצר בין התוכן שנזין לכל תא בטבלה, לבין גבולות התא.
Cell Spacing – הרווח שייוצר בין תא לתא בטבלה, יקבע בעצם צפיפות התאים בטבלה.
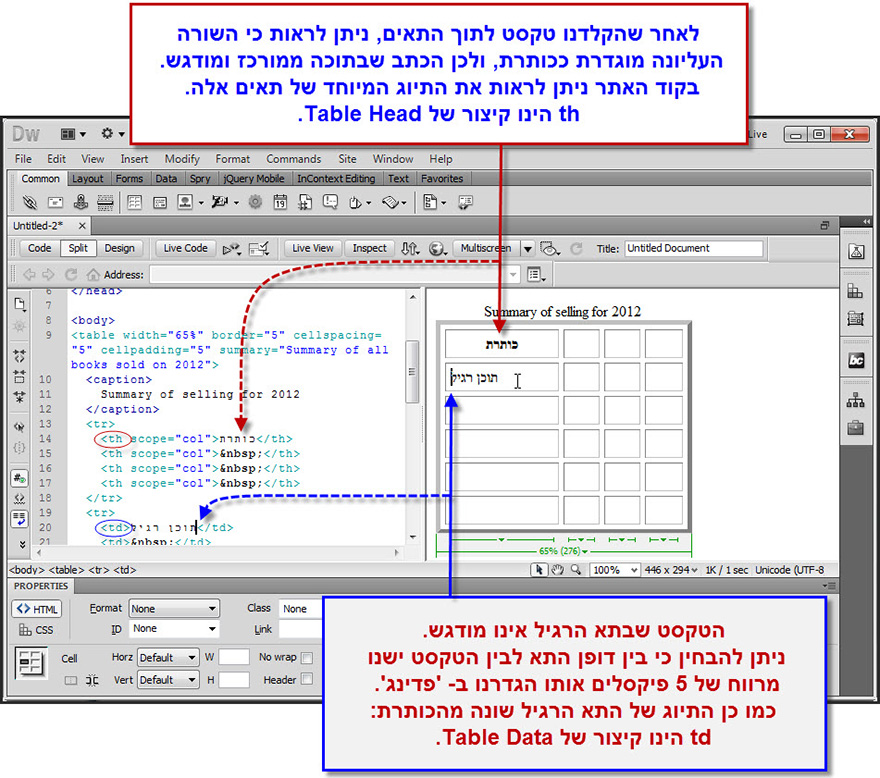
Header – נגדיר אילו תאים בטבלה יקבלו הדגשה. תאים אלה יוגדרו ככותרת הטבלה. ככאלה, התיוג שלהם בקוד האתר יהיה שונה מן התיוג של שאר התאים, המוגדרים כתוכן הטבלה.

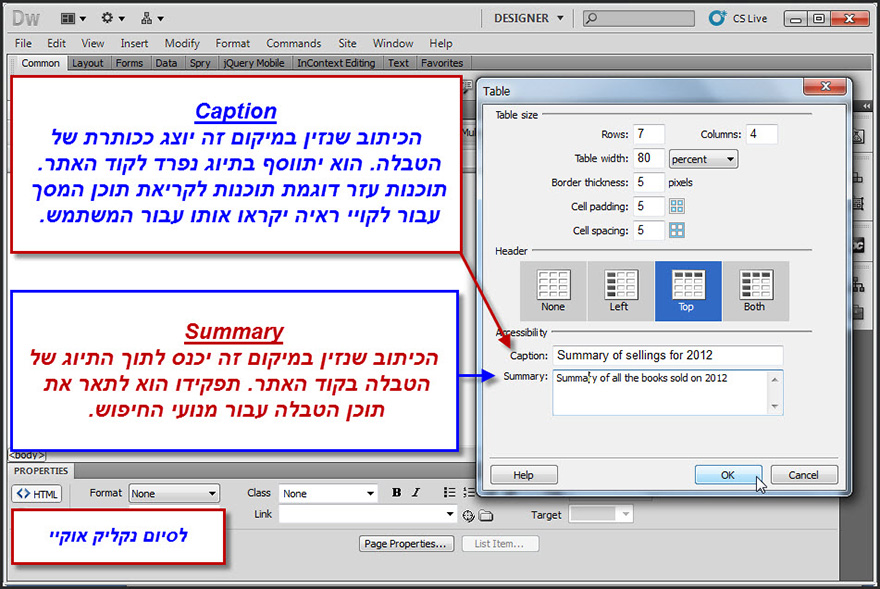
Caption – טקסט שיופיע בעמוד ככותרת הטבלה. יקבל תיוג מיוחד בקוד האתר. בנוסף, תוכנות עזר לגלישה באינטרנט המקריאות בקול את תוכן העמוד יוכלו להקריא את הטקסט הזה כנושא הטבלה עבור הגולשים.
Summary – הטקסט שנזין כאן ייכנס לקוד האתר, וישמש את מנועי החיפוש על מנת למצוא תוכן בטבלה שלנו כאשר הם מחפשים אחר מידע באינטרנט.

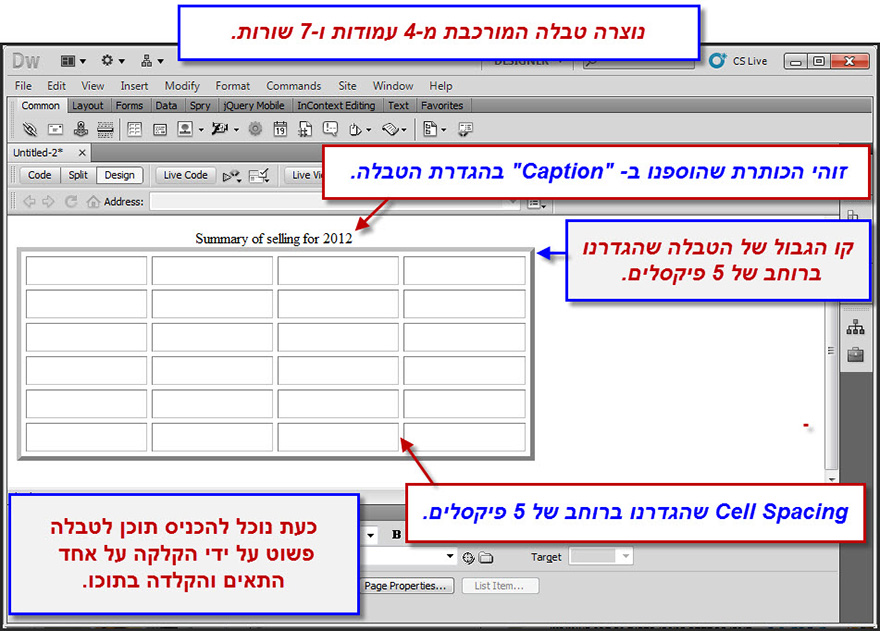
נוצרה טבלה המורכבת ממספר השורות והעמודות שקבענו, והמעוצבת על פי הנתונים שהזנו עבורה:

נזין תוכן לטבלה פשוט באמצעות הקלקה על תא מסוים והקלדת התוכן לתוכו.
נוכל להבחין כי התוכן בתאים שהגדרנו ככותרת מוצג באופן מודגש באופן יחסי לשאר התאים. כמו כן התיוג בקוד האתר של תאים אלה שונה כפי שניתן ללמוד בצילום המסך הבא:

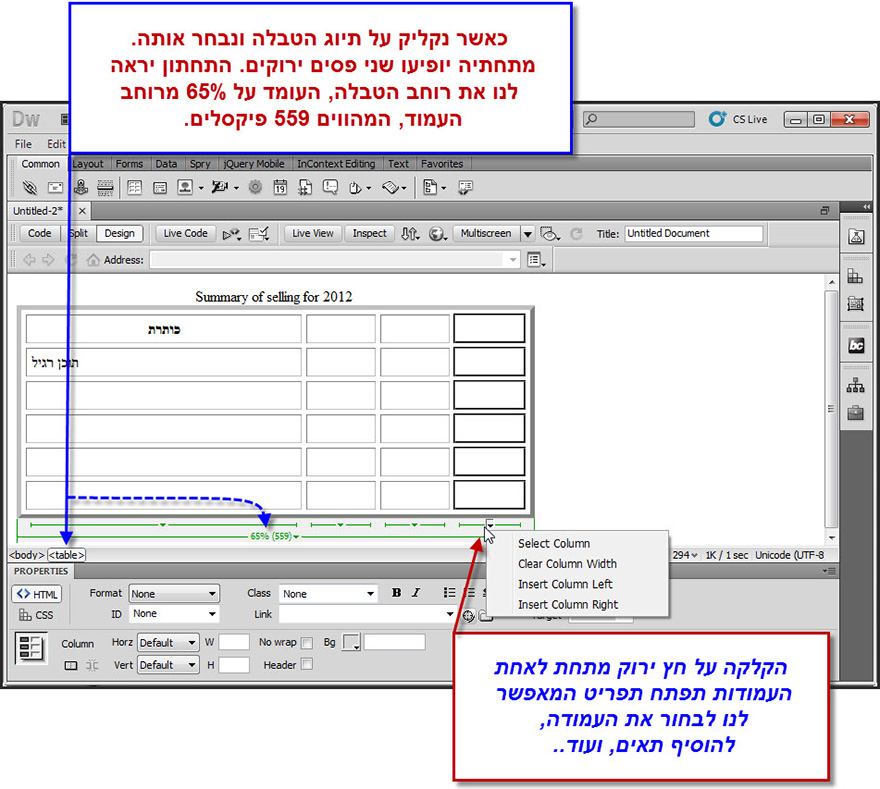
נוכל לנהל ולערוך את עיצוב הטבלה בקלות באופן הבא:

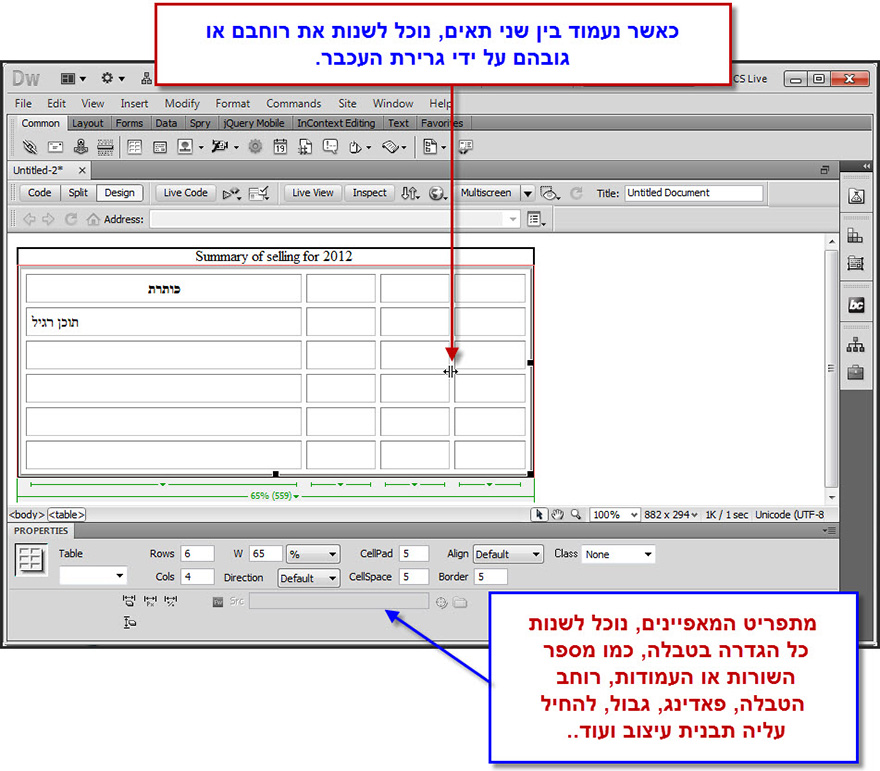
בדומה לעבודה מול טבלאות בתוכנת אקסל, נוכל לשנות את רוחב העמודות על ידי גרירתן עם העכבר.
בנוסף, כאשר נעמוד עם העכבר על הטבלה, נוכל דרך סרגל ה- Properties לשנות ולערוך כל אחד מהפרמטרים עבור הטבלה.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
11. טבלאות ב Dreamweaver
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver





