מדריך יצירת קישורים - Links
דרך מס' 2 – שימוש בטקסט שבעמוד ליצירת קישור.
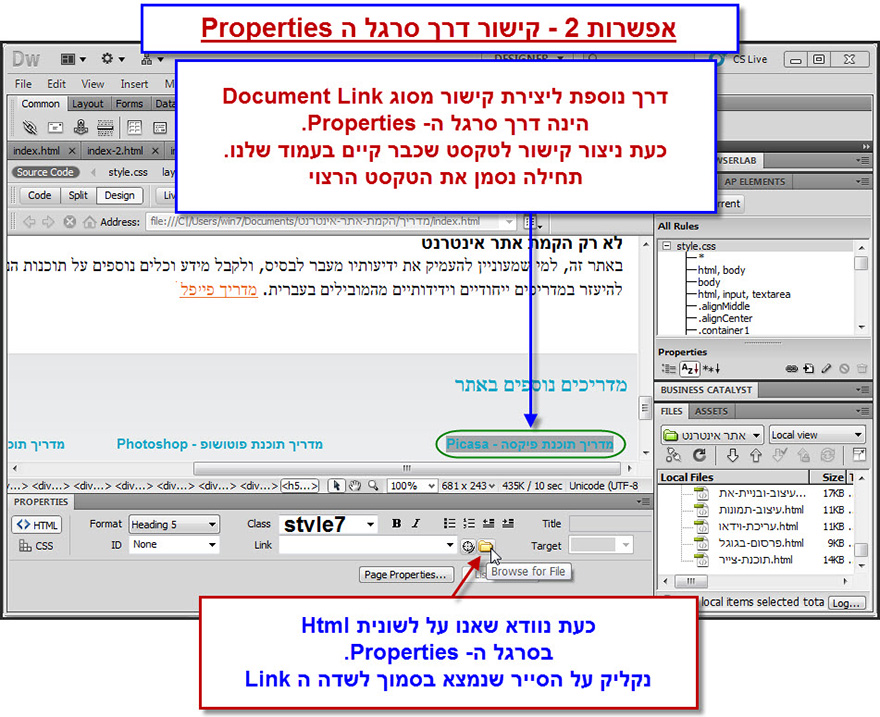
בקישור שיצרנו בדוגמה הקודמת, הזנו טקסט ייעודי עבור הקישור בעת יצירתו. לעומת זאת, נרצה לעתים ליצור קישור עבור טקסט שכבר קיים בעמוד שלנו. פעולה זאת תתאפשר לנו על ידי יצירת קישור מתוך סרגל ה- Properties.
בשלב הראשון נסמן עם העכבר את הטקסט שבעמוד שלנו ממנו נרצה ליצור את הקישור.
לאחר מכן, בלשונית Html שבסרגל ה- Properties, נקליק על לחצן סייר הקבצים הנמצא בסמוך לשדה Link.

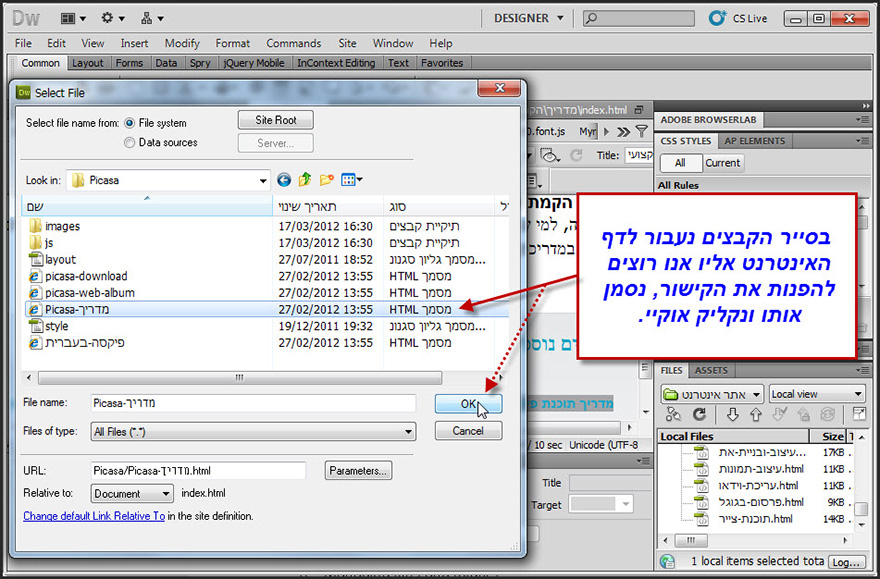
בסייר הקבצים שנפתח, נבחר את קובץ היעד עבור הקישור.

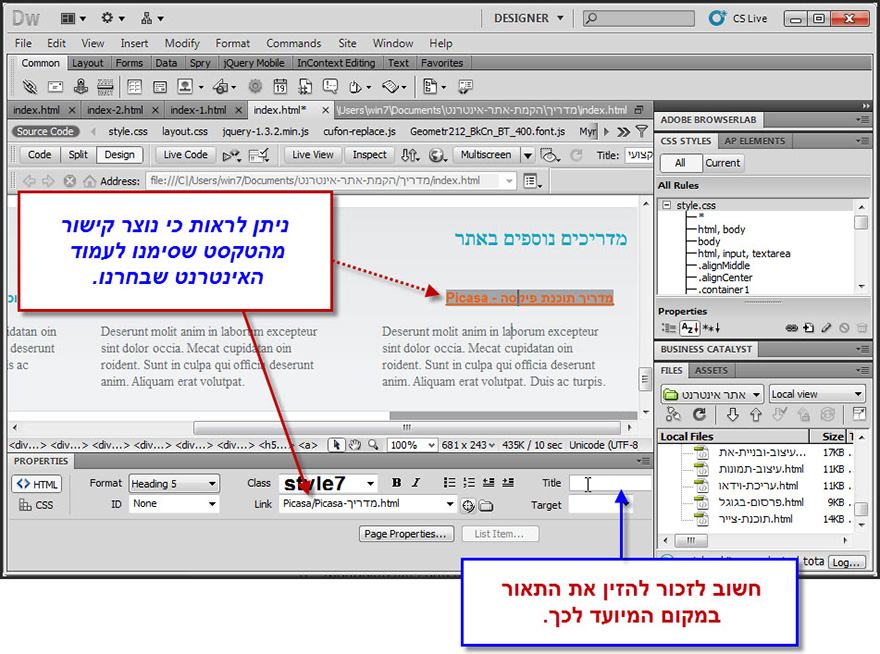
הקישור לעמוד היעד שבחרנו נוצר בקלות מתוך הטקסט אותו סימנו בעמוד. חשוב לזכור כי בסיום הפעולה כדאי לנו להזין תיאור עבור הקישור, תחת פקודת Title שנמצאת בסרגל ה-Properties.

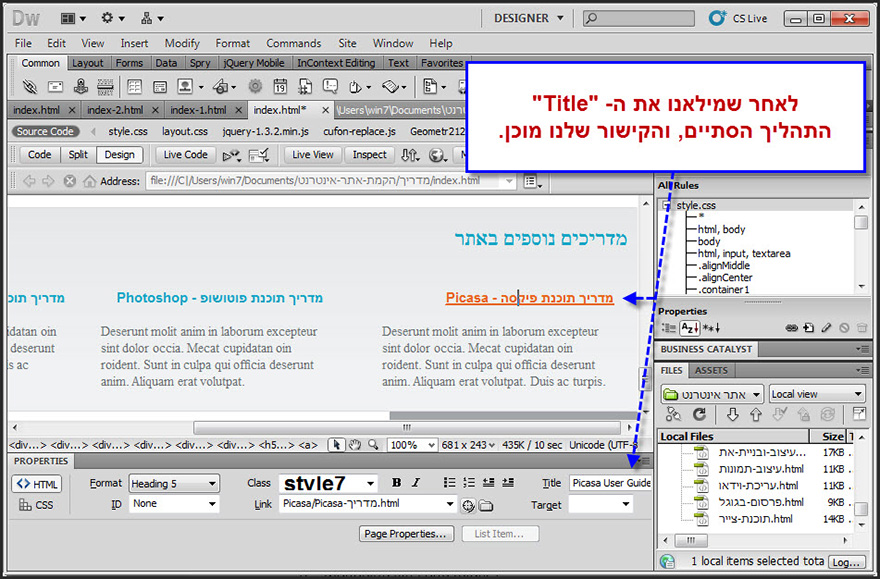
לאחר הזנת התיאור לקישור, תהליך יצירת הקישור הסתיים.

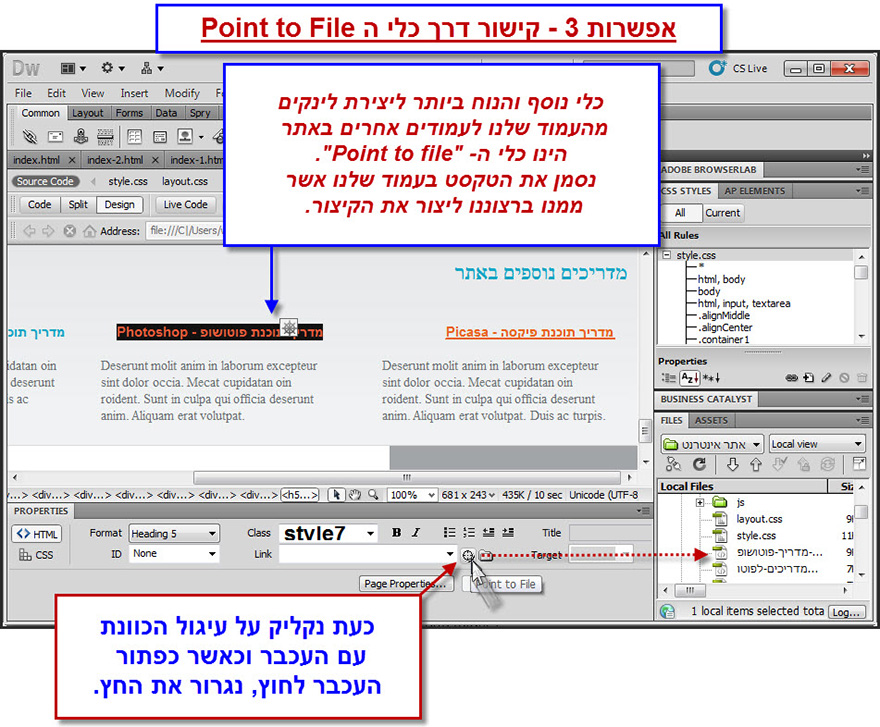
דרך מס' 3 – Point to File
הדרך השימושית והנוחה ביותר ללינקים בתוך האתר. בדרך זו ליצירת קישור, נוכל לעשות שימוש בכלי יעיל ונוח שמעניקה לנו דרימוויבר. תחילה נסמן עם העכבר את הטקסט בעמוד שלנו ממנו ניצור את הקישור. לאחר סימון הטקסט, נקליק עם העכבר על לחצן Point to File שבסרגל ה- Properties. כאשר הלחצן השמאלי בעכבר לחוץ – נגרור את העכבר.

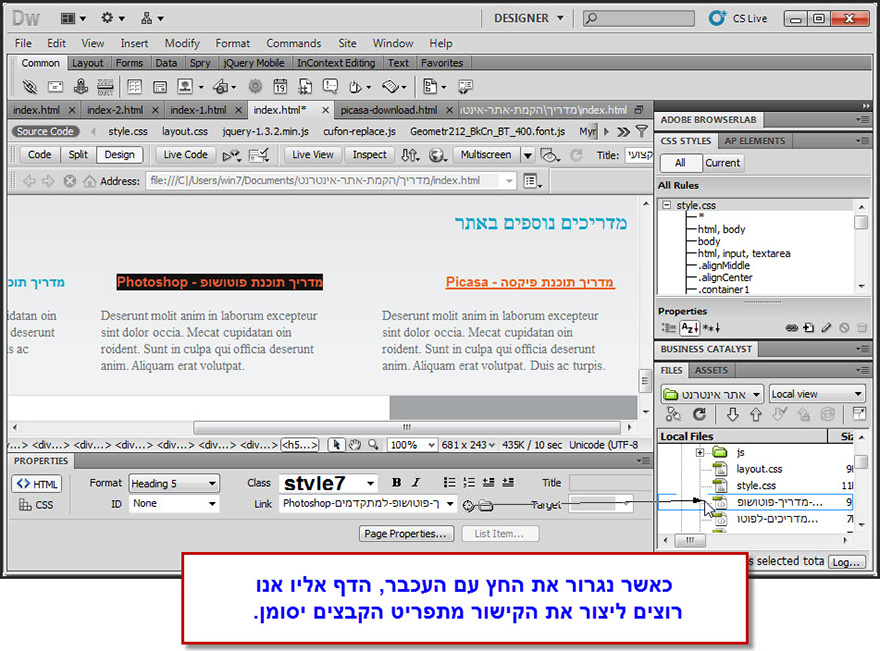
נגרור את העכבר אל תפריט הקבצים של דרימוויבר. נשחרר את לחיצתנו רק לאחר שהחץ יצביע על הקובץ שברצוננו שישמש כיעד לקישור שלנו.

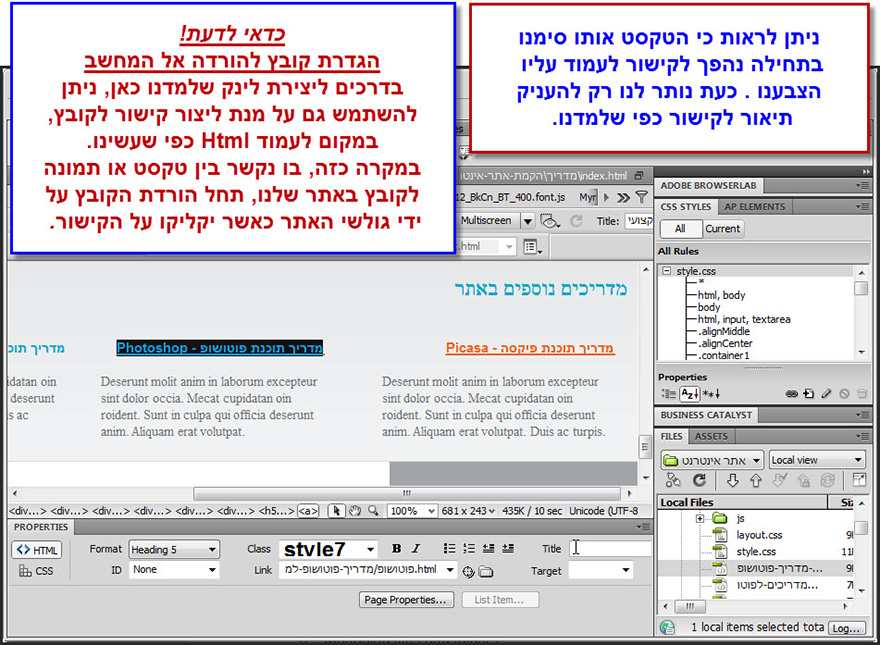
נוצר הקישור לעמוד עליו הצבענו עם החץ . כל שעלינו לעשות כאת הוא למלא את התיאור עבור הקישור במקום המיועד לכך בסרגל ה- Properties.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










