סוגי תמונות

Understanding Images Types – כאשר ברצוננו להוסיף תמונה מסוג כלשהו לעמוד שלנו, יהיה עלינו לקחת בחשבון שני פרמטרים עיקריים: פונקציונאליות ונפח הקובץ.
הפונקציונאליות הינה בחירת סוג של קובץ שיתאים לתפקיד שאנו מייעדים לתמונה אותה אנו מוסיפים לעמוד. נפח הקובץ הינו גודלו של הקובץ בקילובייט.
ככלל, נשאף לקבצים בעלי נפח קטן ככל שניתן על מנת שהעמוד שלנו יעלה במהירות הגבוהה ביותר כאשר גולשים אליו.
סוגי קבצי התמונות : ישנם שלושה סוגי קבצי תמונה עיקריים איתם נשתמש באתר שלנו: GIF, JPEG, PNG.
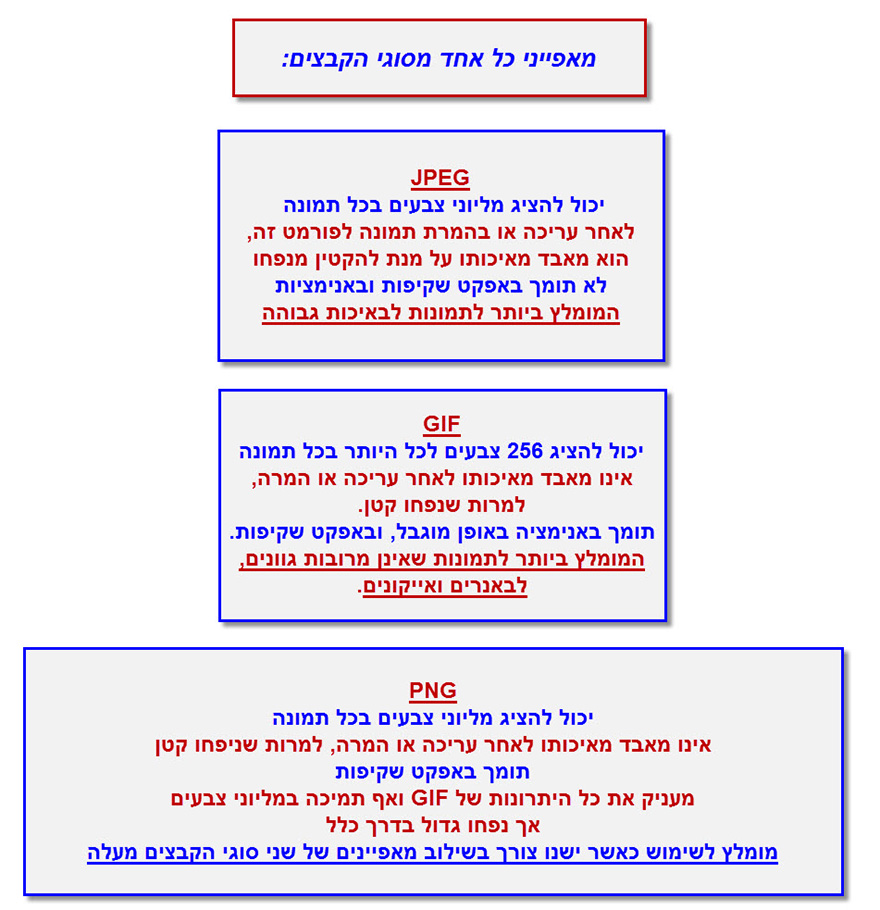
לכל קובץ מאפיינים מעט שונים, אשר יוכלו להתאים לנו, או לא להתאים לנו, בהתאם לייעוד אותו אנו קובעים עבור כל תמונה שנוסיף לעמוד שלנו.
על המאפיינים השונים של כל אחד מן הקבצים ולאילו פונקציונאליות הם מתאימים נוכל ללמוד מהתרשים הבא:

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver





