קישורים חיצוניים - Dreamweaver

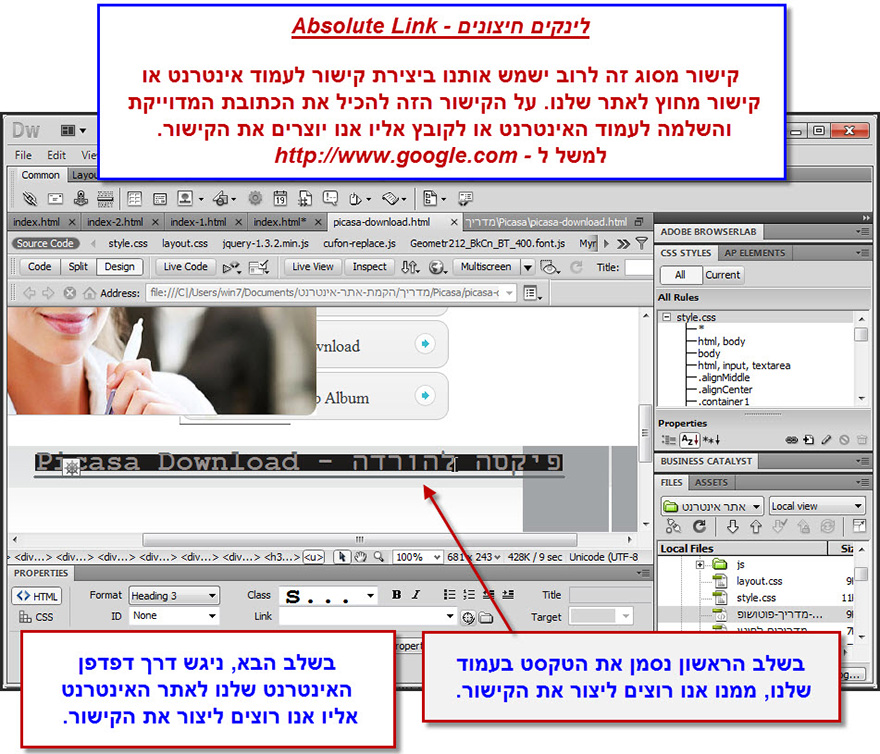
קישור חיצוני שונה מקישור פנימי באתר שלנו, בכך שהוא מוביל לעמוד של אתר אינטרנט החיצוני לאתר שלנו.
ליצירת קישור מסוג זה, נסמן תחילה את הטקסט בעמוד שלנו שברצוננו שישמש עבור הקישור.
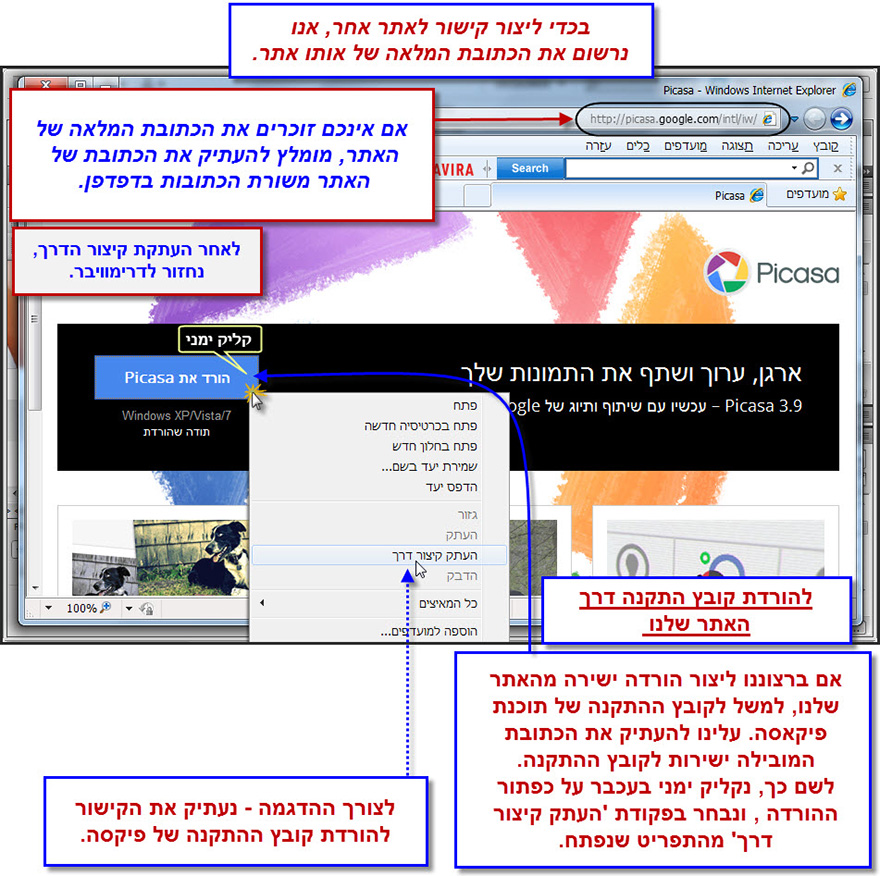
בדפדפן האינטרנט שלנו, נגלוש כעת אל עמוד האינטרנט אליו אנו רוצים ליצור את הקישור. משורת הכתובת שבדפדפן האינטרנט, נבצע העתקה של כתובת העמוד באופן הבא:

לחילופין, נוכל לבצע העתקה לקיצור דרך להורדת קובץ מהאתר החיצוני, במידה ואנו רוצים שהקישור שלנו יבצע את הורדת הקובץ באופן אוטומאטי.
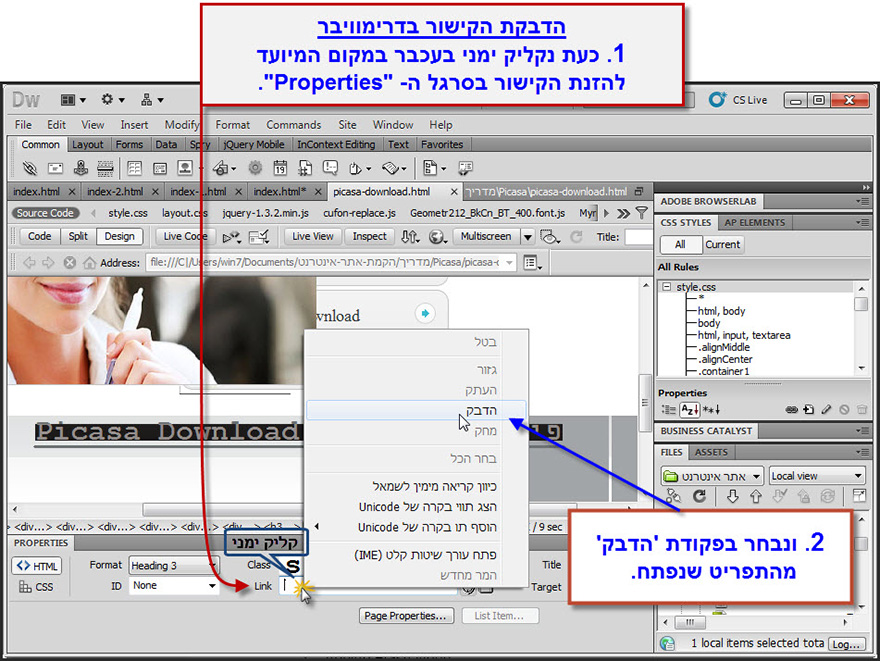
נשוב כעת לממשק הדרימוויבר, כאשר הטקסט ממנו אנו רוצים ליצור את הקישור עדיין מסומן.
נפנה לסרגל ה- Properties, ובחלונית ה- Link נבצע הדבקה של הכתובת אותה העתקנו בשלב הקודם, באופן הבא:

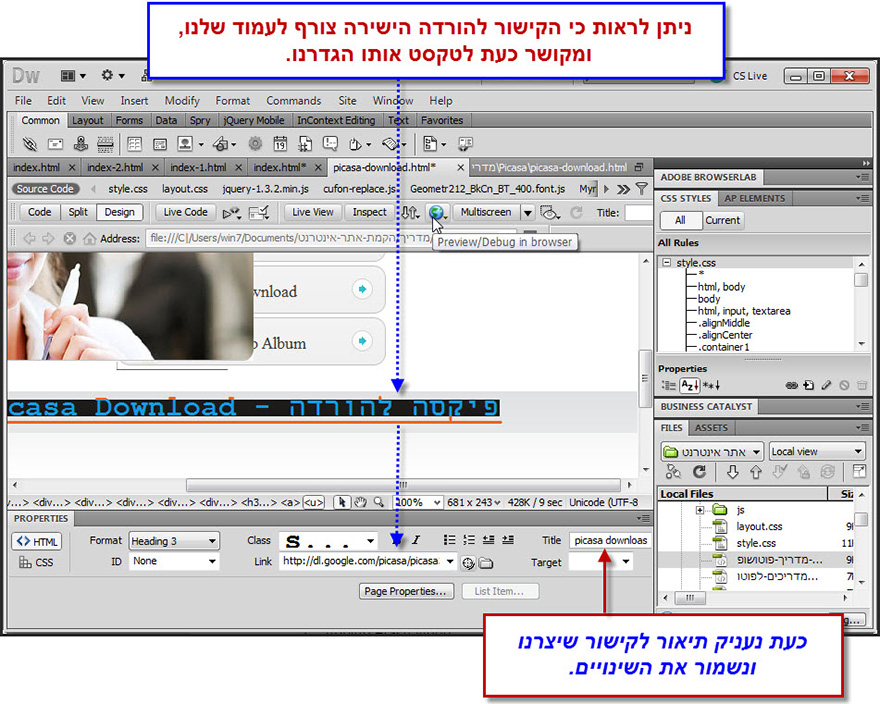
הקישור מהעמוד שלנו לאתר החיצוני נוצר. נעניק כעת תיאור לקישור כפי שלמדנו במדריך על קישור פנימי.
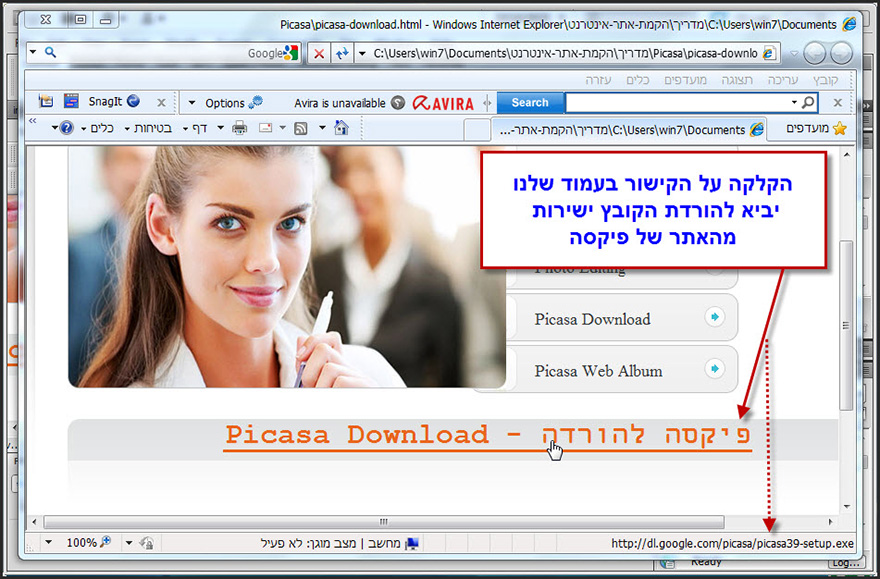
לאחר מכן נבצע שמירה של העמוד, ונפתח אותו בדפדפן חיצוני על מנת לבדוק את תקינות הקישור.

בדפדפן האינטרנט, הקלקה על הקישור שיצרנו יביא להורדת הקובץ מהאתר אליו הפנינו את הקישור, או לחילופין לפתיחת אותו אתר אינטרנט אשר אליו מוביל הקישור.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver





