ארגון הסרגלים הצידיים ב Dreamweaver
סידור סרגלי הכלים
בנוסף, נוכל לסדר את סרגלי הכלים בקבוצות על פי בחירתנו, להזיזם, לשנות את גודלם, ואף לגרום להם 'לצוף' מעל ממשק התוכנה – וכל זאת על ידי גרירתם עם העכבר.
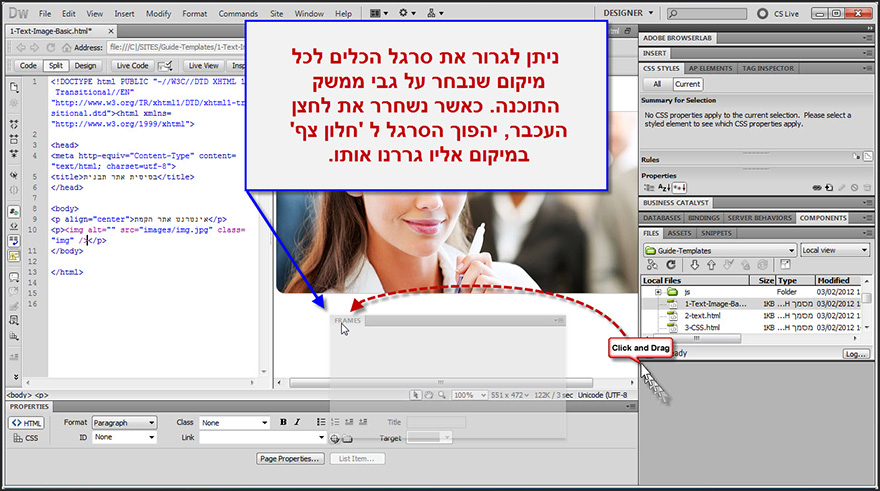
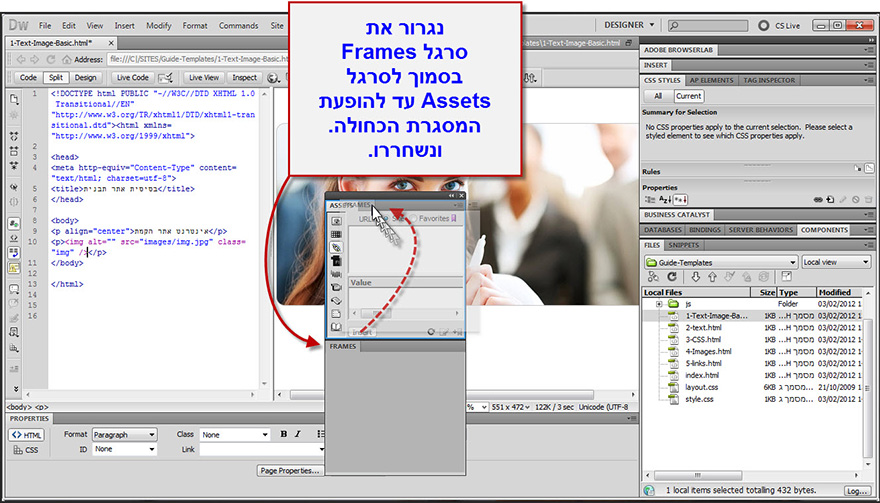
להמחשת התהליך נגרור את סרגל Frames ממיקומו הנוכחי למרכז ממשק התוכנה.
ניתן לגרור את הסרגל לכל מיקום שנבחר בממשק התוכנה.

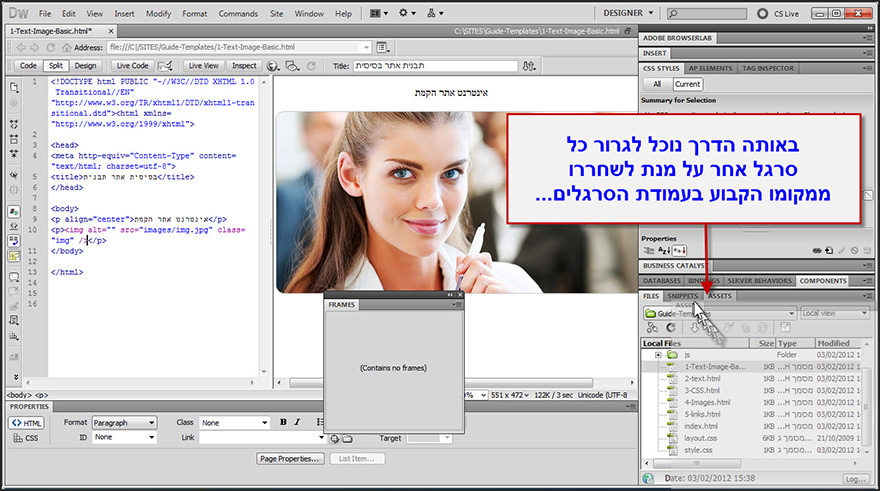
שחרור הסרגל גרם לו להפוך למעין 'חלון צף' במרכז ממשק התוכנה:

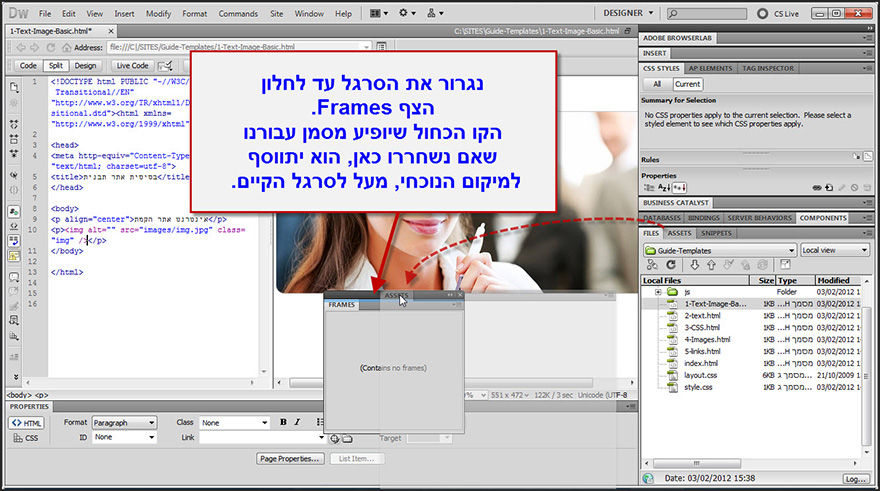
באותו האופן נוכל לגרור כל סרגל אחר לכל מיקום. נגרור כעת את סרגל Assets לחלון הצף של סרגל Frames.
כאשר נעבור מעל החלון, נוכל להבחין בקו כחול מאוזן. הקו מסמן לנו את המיקום אליו יתווסף הסרגל אם נשחררו במיקום זה:

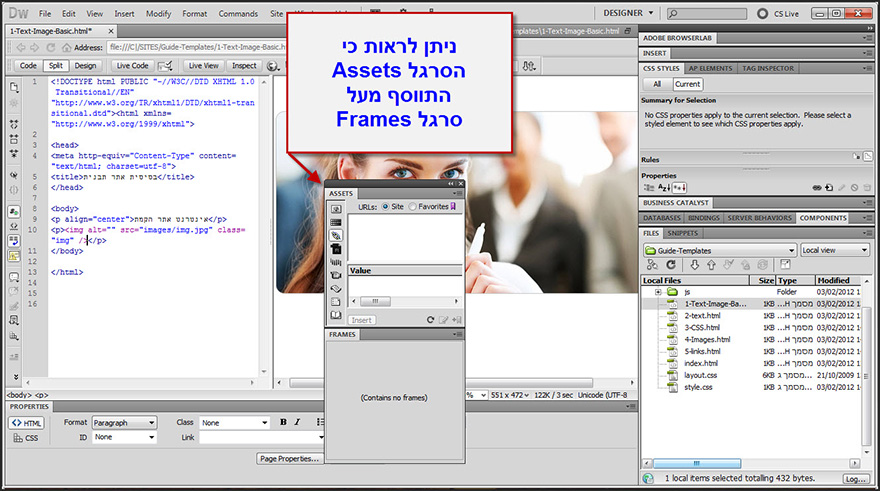
סרגל Assets התווסף לחלון הצף, ומוקם מעל לסרגל Frames:

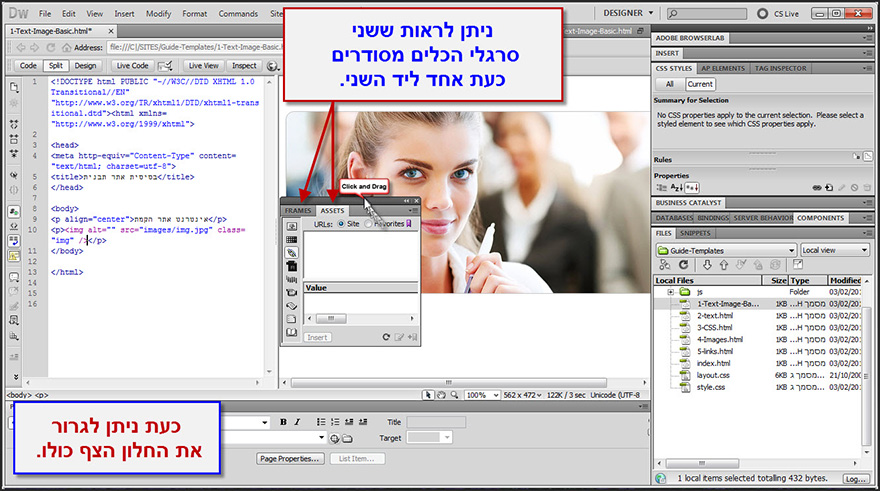
באותו האופן נגרור כעת את סרגל Frames.
הפעם נעמוד עם סרגל Frames בסמוך לסרגל Assets. המסגרת הכחולה שמופיעה מסמנת לנו שאם נשחררו במיקום זה, יתווסף סרגל Frames לצידו של Assets, ולא מעליו. בדרך זו נוכל ליצור קבוצות של סרגלים.

שני סרגלי הכלים מסודרים כעת זה לצד זה.
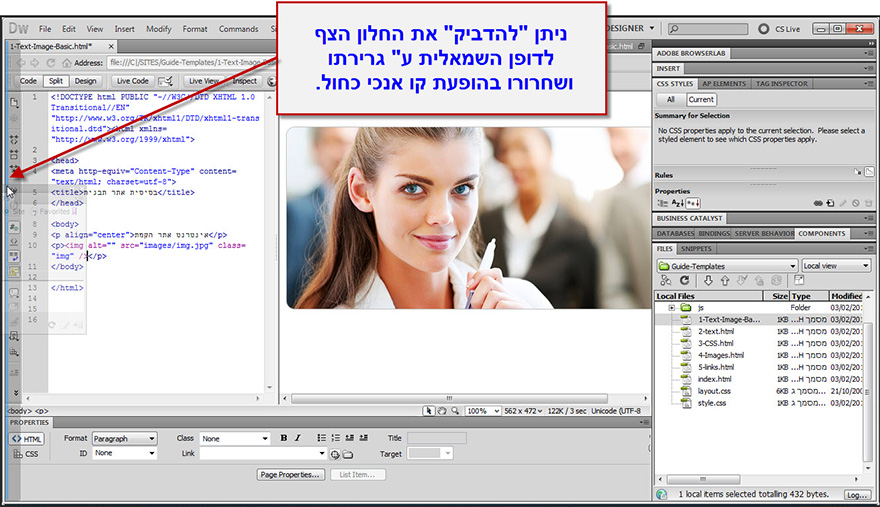
כעת נגרור את החלון הצף כולו, כפי שאנו גוררים כל חלון אחר בוינדוס:

נגרור את החלון אל הדופן השמאלית של ממשק התוכנה. קו כחול אנכי יופיע, המסמן עבורנו כי החלון יעבור לדופן השמאלית במידה ונשחררו:

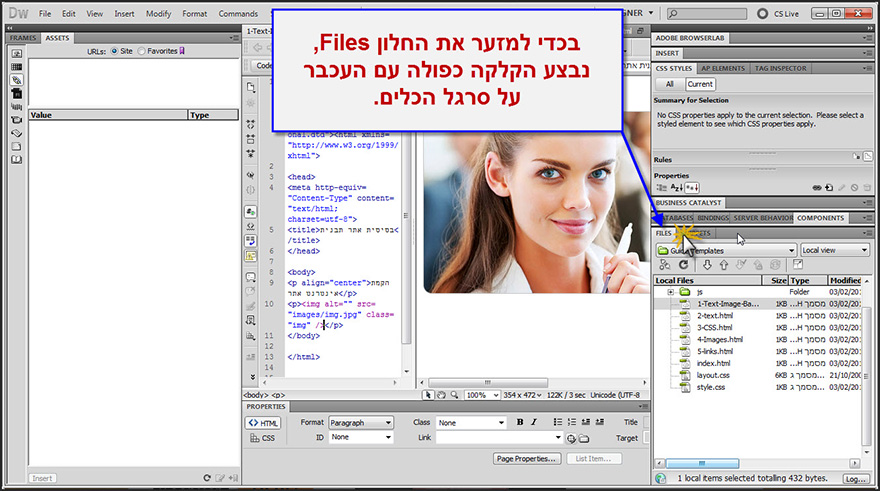
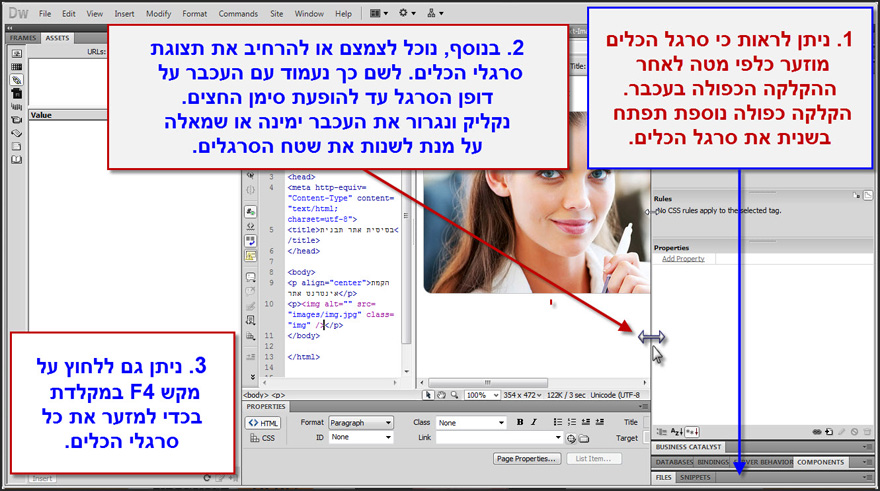
החלון שגררנו הועבר לצד שמאל של הממשק, שם הוא מעוגן, ואינו צף יותר. בנוסף, נוכל למזער כל אחד מהחלונות בסרגלי הכלים על ידי הקלק כפולה על החלון שאנו רוצים למזער:

סרגל הכלים עליו הקלקנו מוזער, ופינה מקום לסרגלים אחרים.
שינוי גודל סרגלי הכלים – נוכל בנוסף לשנות את גודלם של סרגלי הכלים על ידי עמידה עם העכבר על הדופן שלהם וגרירתו לאחד הצדיים.

הגדלת שטח סרגלי הכלים יבוא כמובן על חשבון שטח העבודה שלנו, ואילו הקטנתם יגדיל את שטח העבודה שלנו על העמוד.
תוכן העניינים - הקדמה - הכנות לבניית האתר עם Dreanweaver
ממשק Dreamweaver
2. ארגון הסרגלים הצידיים ב Dreamweaver
3. סרגל המסמכים - Dreamweaver Document Toolbar
4. סרגל המאפיינים - Dreamweaver Propeties Inspector
הגדרות כלליות - התחלת העבודה עם Dreamweaver
6. חוקי כתיבת שמות לקבצים ב Draemweaver
7. יצירת מסמך חדש ב Dreamweaver
8. הגדרת אתר חדש ב Dreamweaver
9. ניהול האתרים שלנו ב Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver










