html Named Anchor Links
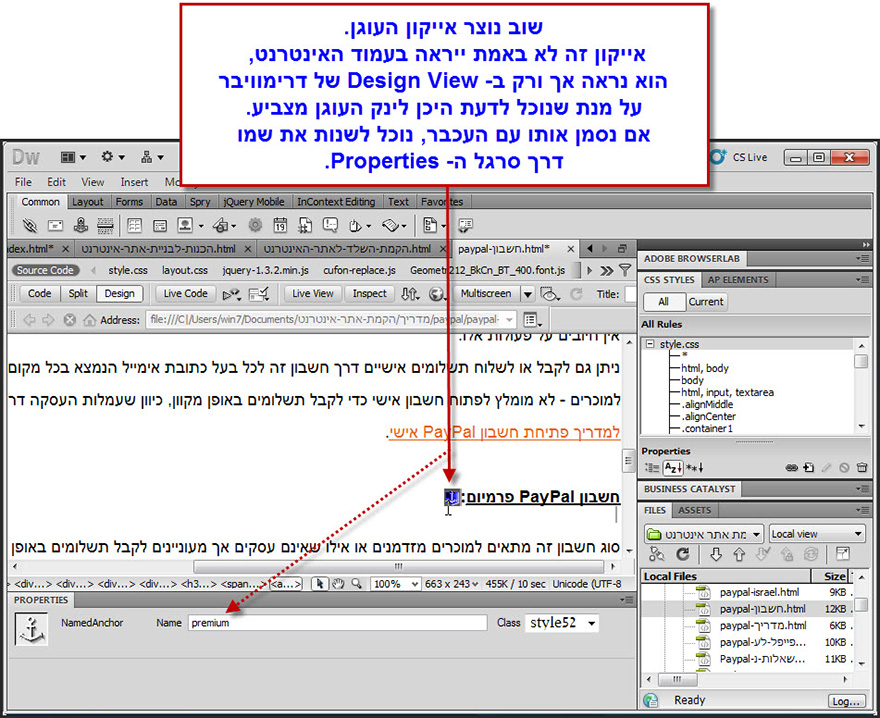
שוב נוצר אייקון בצורת עוגן בסוף שורת הטקסט. על מנת לשנות את שמו, נסמן אותו עם העכבר ונפנה לסרגל ה- Properties.

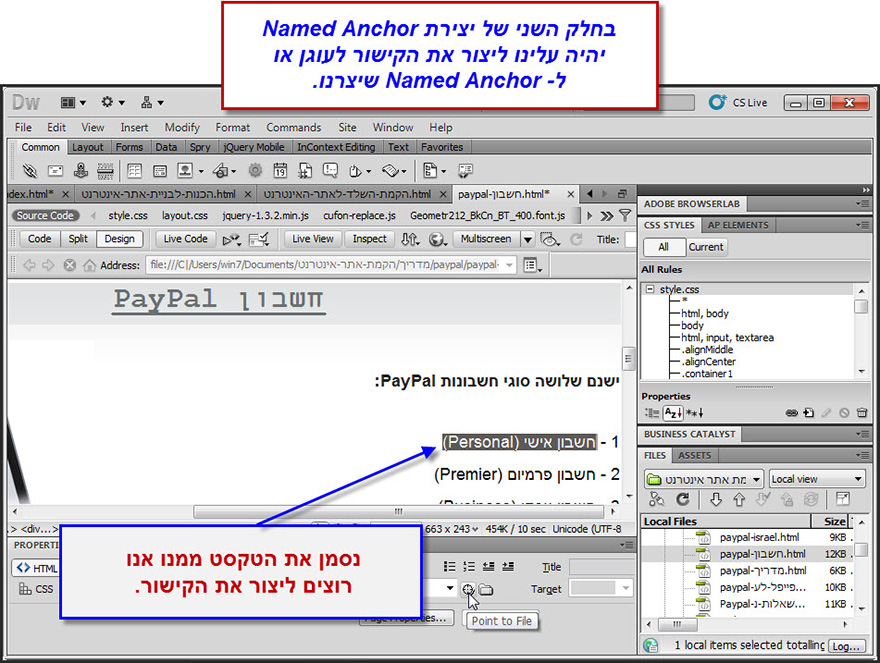
לאחר יצירת העוגנים, יהיה עלינו ליצור את הקישורים אליהם מתוך המיקומים שברצוננו שיובילו אליהם.
לשם כך נסמן את שורת הטקסט ממנה אנו רוצים ליצור את הקישור.

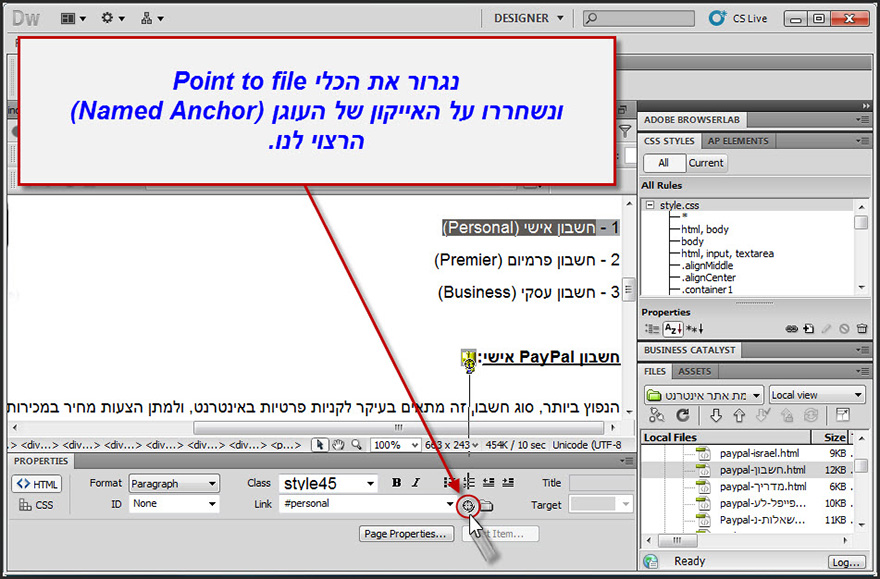
לאחר שסימנו את שורת הטקסט שתשמש כקישור, נפנה לסרגל ה- properties. בסרגל זה נקליק על הכלי Point to File, ונגרור אותו באמצעות העכבר לעבר אייקון העוגן הרצוי לנו ליצירת הקישור.

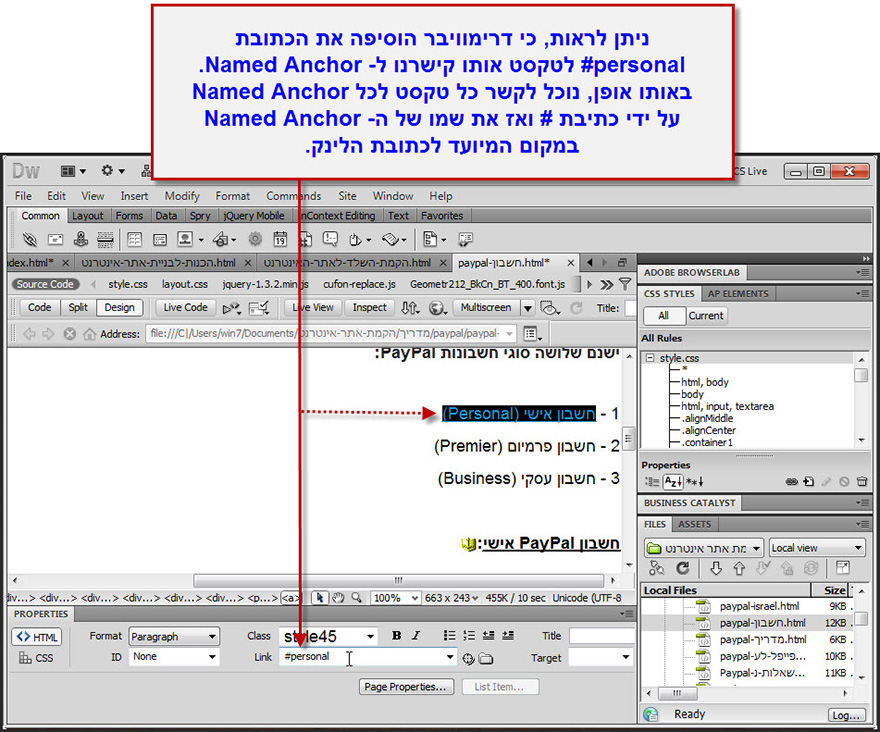
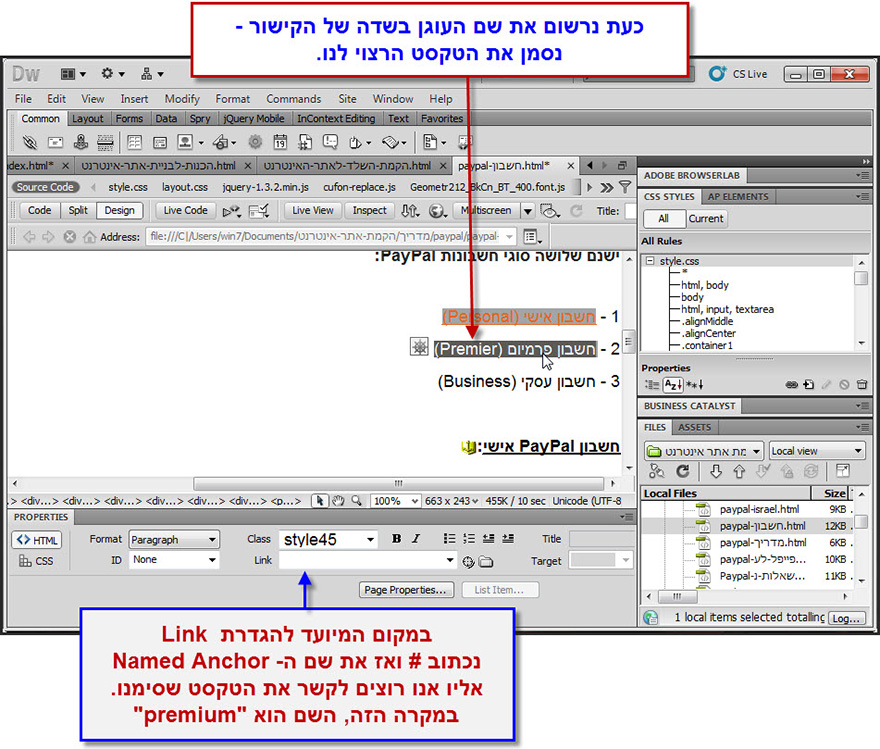
יצרנו את הקישור. אם נסמן את שורת הטקסט ממנה יצרנו את הקישור, נוכל לראות את שם הקישור בסרגל ה-Properties. באותו האופן נוכל לסמן שורת טקסט נוספת, ולכתוב במאפיינים שלה את שם האייקון הבא, בתוספת # לפני השם.

נסמן את שורת הטקסט ממנה ברצוננו ליצור את הקישור.
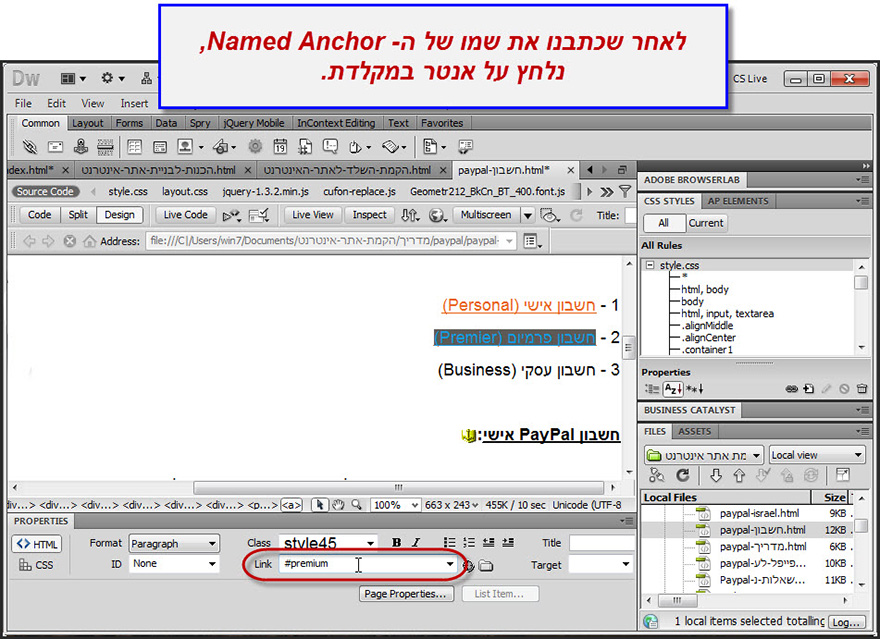
נפנה לסרגל Properties, ותחת פקודת Link נקליד # ואת שמו של הלינק השני שיצרנו.

נקליד Enter לסיום הפעולה.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver










